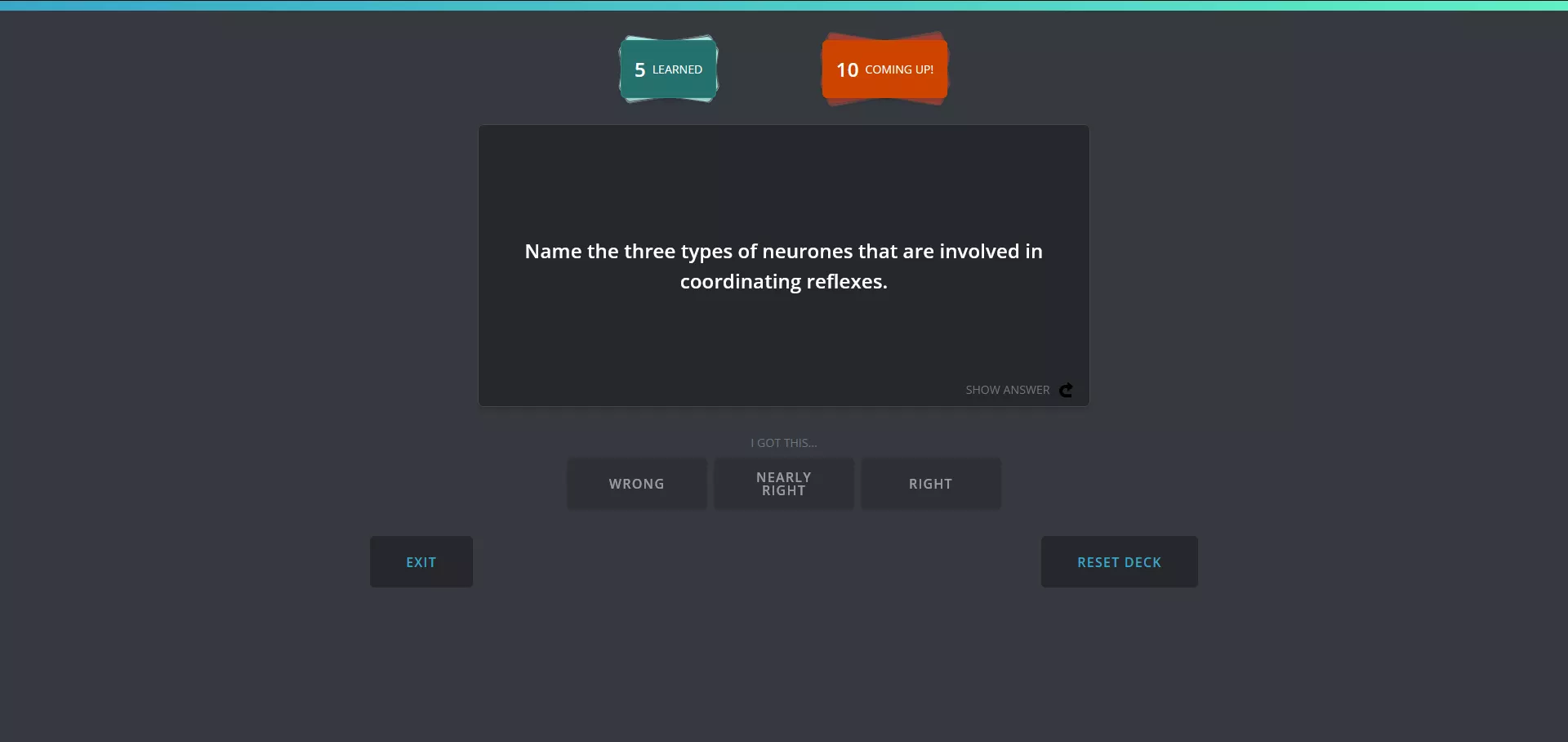
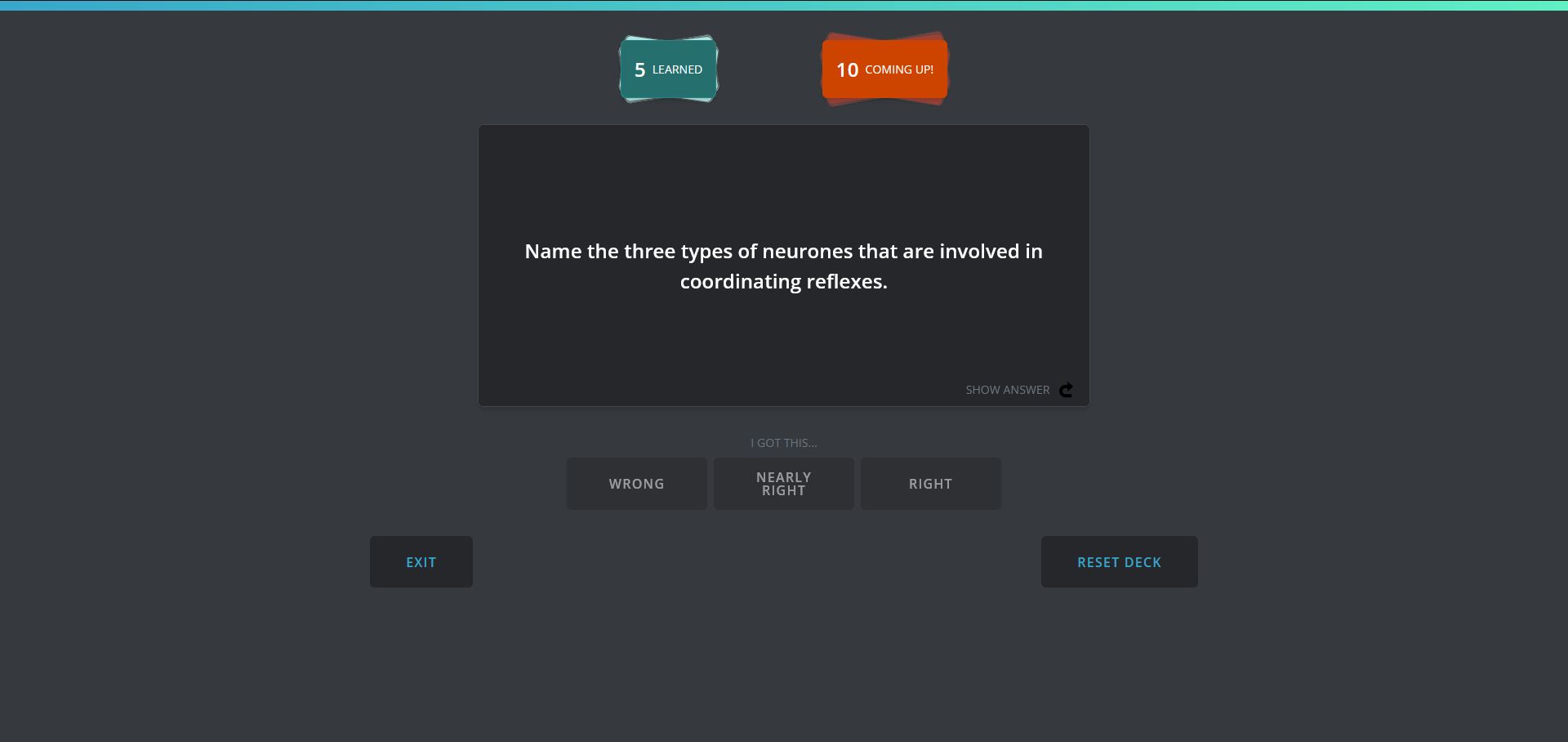
Adds a dark mode for the website, also tweaks copy-paste blocks so when you ctrl-a on the revise page it copies only the question and answer
Carousel Tweaks by The-Mechanic01

Details
AuthorThe-Mechanic01
LicenseNo License
Categoryapp.carousel-learning.com
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Carousel Tweaks
@namespace carousel-learning.com
@version 1.0.0
@description Adds a dark mode for the website, also tweaks copy-paste blocks so when you ctrl-a on the revise page it copies only the question and answer
@author The Mechanic
==/UserStyle== */
@-moz-document domain("app.carousel-learning.com") {
html {
user-select: none;
}
.select-none {
user-select: text !important;
}
div.cursor-pointer:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
user-select: none !important;
}
/*//////////////////////////////DARK MODE///////////////////////////////////////*/
html {
background-color: rgba(54, 57, 62, var(--bg-opacity));
text-transform: none !important;
}
.dbdnle [data-id="deck-stack"] {
background: rgb(155, 65, 54);
}
*,
::after,
::before {
border: 0 solid rgb(69, 69, 69);
}
.border-system-warning {
border-color: rgb(204, 68, 0) !important;
}
#header--student {
display: none !important;
}
[data-id="field"] {
background-color: rgb(33, 33, 36);
}
[type="text"] {
color: #fff;
}
[class="text-base uppercase tracking-wide "] {
color: #fff;
}
[class="uppercase text-center"] {
color: #ffef
}
.bg-white {
background-color: rgb(38, 39, 42);
}
[type="button"] {
background-color: rgb(38, 39, 42);
border-radius: 5px;
transition: 100ms linear
}
.bg-white {
background-color: rgba(38, 39, 42, var(--bg-opacity)) !important;
}
.bg-app-light {
background-color: rgb(36, 45, 51) !important;
}
.bg-gray-400 {
background-color: rgb(85, 31, 31) !important;
}
.hBJtZW [data-id="field"] {
background-color: rgb(38, 39, 42);
}
.bg-gray-200 {
background-color: rgb(19, 77, 135) !important;
}
div.font-bold:nth-child(1) {
white-space: pre-wrap;
color: #fff;
}
div.select-none:nth-child(3) > div:nth-child(1) {
white-space: pre-wrap;
color: #fff;
}
button.bgLHYe:nth-child(1) {
background-color: rgb(38, 39, 42);
}
/*//////////////////////////////WIDE CARD///////////////////////////////////////*/
.gxMVeU [data-id="card-content"] {
max-width: 650px;
}
.gxMVeU [data-id="card-inner"] {
transition-duration: 0.0s
}
.jZmoxe [data-id="card-content"] {
max-width: 650px;
}
.jZmoxe [data-id="card-inner"] {
transition-duration: 0.0s
}
}