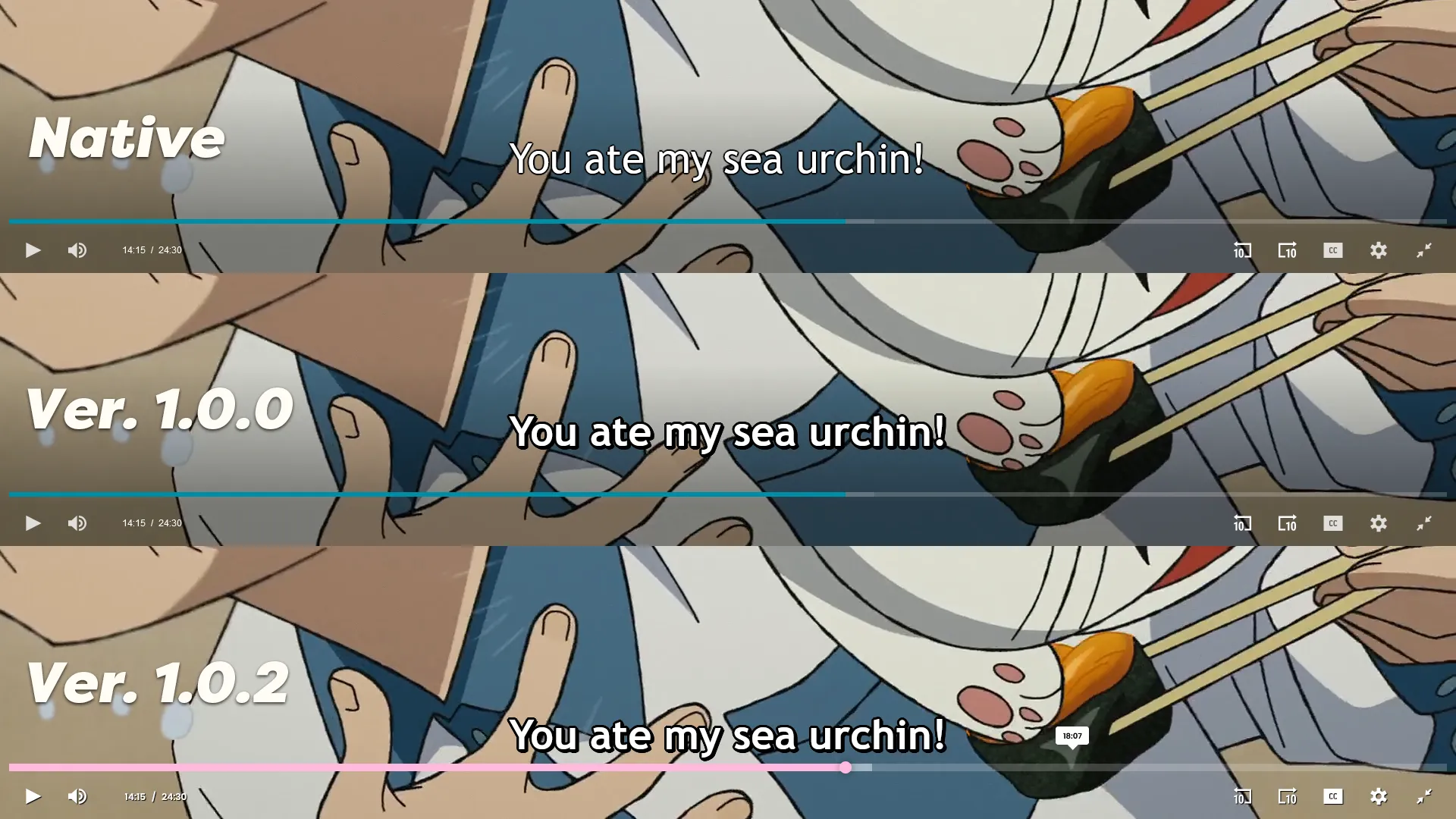
Fixing hianime native subtitles styling.
HiAnime Subs by MoonMoon

Details
AuthorMoonMoon
LicenseNo License
Categoryhttps://hianime.to
Created
Updated
Code size2.7 kB
Code checksumcf0f78f3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog 1.0.1 (10/12/24)
- Subtitle Position Adjustment: Lowered the subtitle position. Users can customize it by modifying the
toppercentage of the.jw-text-track-cueCSS rule. - Cleaner Player Controls: Removed the control bar gradient for a sleeker appearance.
Changelog 1.0.2 (10/12/24)
- Player Control: Applied minor cosmetic changes to video player UI to improve overall visibility.
Changelog 1.0.3 (25/2/25)
- Video-Host: Domain was changed from .tv to .club.
Changelog 1.0.4 (7/7/25)
- Video-Host: Domain was changed from .club to .blog.
Source code
/* ==UserStyle==
@name HiAnime Subs
@version 20250407.20.20
@namespace https://userstyles.world/user/MoonMoon
@description Fixing hianime native subtitles styling.
@author MoonMoon
@license No License
==/UserStyle== */
@-moz-document domain("megacloud.tv"), domain("megacloud.club"), domain("megacloud.blog") {
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,300;0,400;0,600&display=swap');
:root {
--main-color: #ffbade;
--font-family: "Poppins", sans-serif;
}
.jw-text-track-cue {
background-color: transparent !important;
top: 10% !important;
font-weight: bold;
color: white !important;
font-family: 'Trebuchet MS', sans-serif !important;
text-shadow:
-1.25px 2.73px 0px rgb(0, 0, 0),
-2.07px 2.17px 0px rgb(0, 0, 0),
-2.67px 1.37px 0px rgb(0, 0, 0),
-2.97px 0.42px 0px rgb(0, 0, 0),
-2.95px -0.57px 0px rgb(0, 0, 0),
-2.60px -1.50px 0px rgb(0, 0, 0),
-1.96px -2.27px 0px rgb(0, 0, 0),
-1.11px -2.79px 0px rgb(0, 0, 0),
-0.14px -2.99px 0px rgb(0, 0, 0),
0.85px -2.88px 0px rgb(0, 0, 0),
1.75px -2.44px 0px rgb(0, 0, 0),
2.45px -1.73px 0px rgb(0, 0, 0),
2.88px -0.84px 0px rgb(0, 0, 0),
5px 2px 0px rgb(0, 0, 0),
5px 3px 0px rgb(0, 0, 0),
4px 4px 0px rgb(0, 0, 0),
1px 4px 0px rgb(0, 0, 0),
0px 4px 0px rgb(0, 0, 0),
4px 0px 0px rgb(0, 0, 0),
4px 2px 0px rgb(0, 0, 0),
2px 5px 0px rgb(0, 0, 0) !important;
}
.jw-captions {
position: static;
}
.jw-controls-backdrop {
background: none;
}
.jw-svg-icon, .jw-text-elapsed, .jw-text-duration, .jw-button-image {
fill: white;
font-family: var(--font-family);
font-weight: 600;
filter: drop-shadow(1px 1px 0.5px #000);
}
.jw-svg-icon-buffer {
filter: unset;
}
.jw-slider-horizontal.jw-chapter-slider-time .jw-slider-container .jw-timesegment-progress {
background-color: var(--main-color) !important;
}
.jw-slider-horizontal.jw-chapter-slider-time .jw-slider-container .jw-timesegment-buffered {
background-color: rgba(255, 255, 255, 0.4) !important;
}
.jw-time-time {
font-family: var(--font-family);
font-weight: 600;
}
.jw-overlay .jw-reset {
border-radius: 4px !important;
}
.jw-slider-volume .jw-knob {
border-radius: 50% !important;
}
.jw-controlbar, .jw-tooltip, .jw-text {
font-family: var(--font-family);
font-weight: 600;
border-radius: 4px !important;
}
.jw-knob {
height: 16px;
width: 16px;
background-color: var(--main-color);
}
}