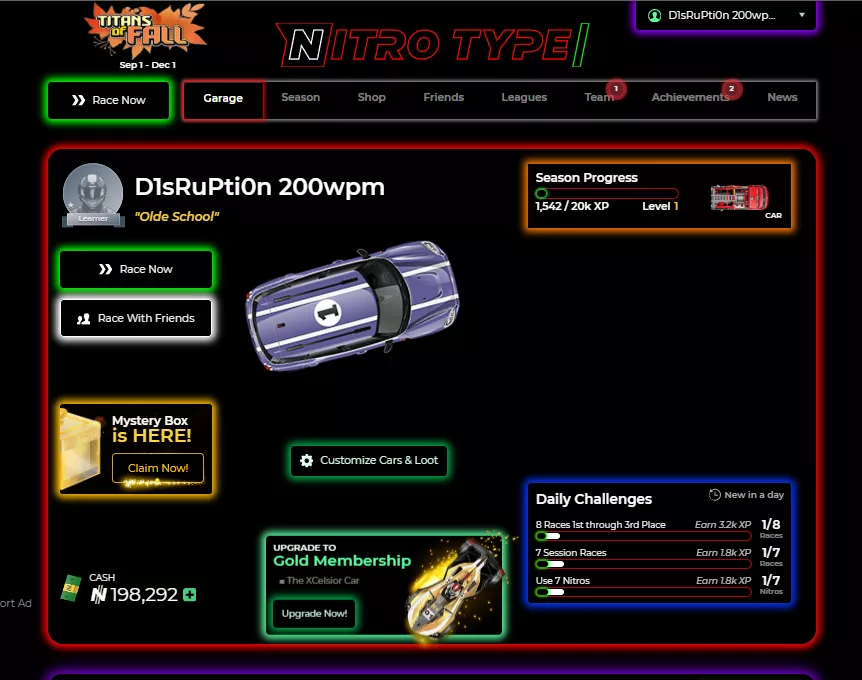
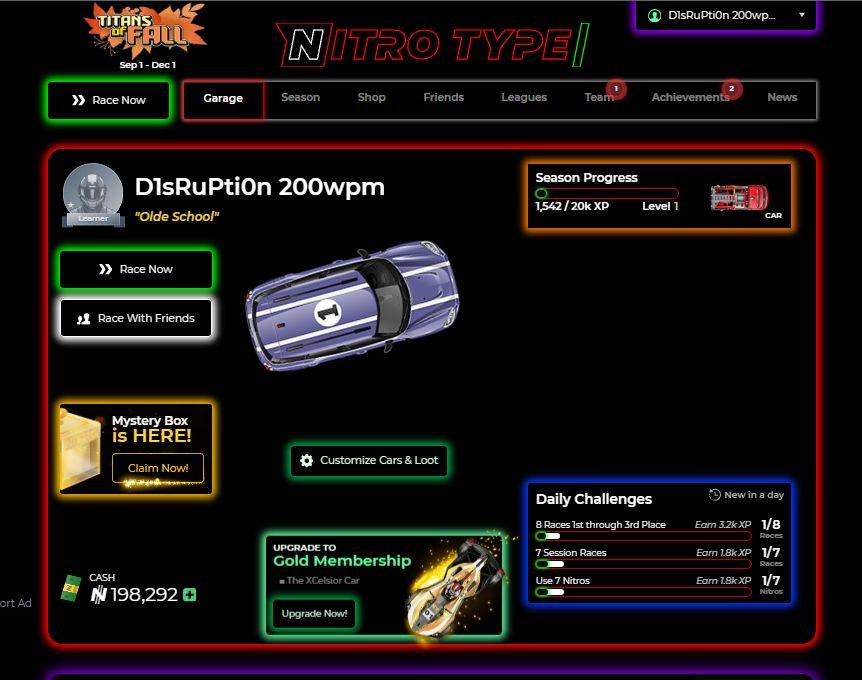
Makes Nitro Type cooler
Nitro Type Dark/Neon Mode by disrupt

Details
Authordisrupt
LicenseMIT
Categorywww.nitrotype.com
Created
Updated
Size48 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please let me know on Discord if you have any suggestions or think something wasn't colored properly. My discord username is disrupty.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name nitro type dark/neon mode
@version 20241013.17.39
@namespace https://userstyles.world/user/disrupt
@description Makes Nitro Type cooler
@author disrupt
@license MIT
==/UserStyle== */
@-moz-document domain("www.nitrotype.com") {
html {
background-color: black
}
body.season--xmaxx-2024 {
background: none !important;
}
body.season--xmaxx-2024 .site-takeover--footer {
background:none
}
body.season--xmaxx-2024 .site-takeover--footer:before {
background:none;
}
.season--xmaxx-2024 .logo:before {
display:none;
}
.season--xmaxx-2024 .header-nav .nav .nav-list-item a {
color:grey;
}
.site-takeover--header {
display:none;
}
.split-cell .tss {
color:white;
}
body {
background: black;
}
.theme--pDefault .profile-bgHead {
background: black
}
.theme--pDefault.is-gold .profile-bg {
background: black;
box-shadow: 0px 0px 20px 5px #f3cb32
}
.profile--content--current-cash {
color: #fff
}
.nav-list {
background: black;
box-shadow: 0px 0px 5px 2px #9b9b9b
}
.nav {
border: none;
}
.nav-list-item {
background:black !important;
}
.nav-list-item.is-current {
background: #000 !important;
box-shadow: inset 0px 0px 5px 5px #f00
}
.nav-list-item.is-current:hover {
background: #000;
box-shadow: inset 0px 0px 10px 5px red
}
.nav-list-item:hover {
box-shadow: inset 0px 0px 5px 2px #00fff4
}
.profile-bgHead {
background:none !important;
position: static !important;
}
.btn--primary {
background: black;
color: white !important;
box-shadow: 0px 0px 10px 5px #0f0
}
.btn--primary:hover {
background: #0f0 !important;
color: black !important;
box-shadow: 0px 0px 10px 5px #0f0
}
.btn--primary:focus {
background: #0f0 !important;
color: black !important;
box-shadow: 0px 0px 10px 5px #0f0
}
.card--grit {
background: black
}
.btn--tertiary {
background: black;
box-shadow: 0px 0px 5px 2px #00a647
}
.btn--tertiary:hover {
box-shadow: 0px 0px 5px 2px #00a647;
background:#00a647
}
.btn--light:hover {
background: white;
box-shadow: 0px 0px 5px 2px #fff
}
.bg--gradient {
background: black
}
.theme--pDefault.is-gold .profile-goldBorder {
background: black;
border: none;
border-radius:0
}
.theme--pDefault.is-gold .profile-goldLogo {
display:none;
}
.theme--pDefault.is-gold .profile-goldBorder:before {
background: black;
border: none
}
.btn--light {
box-shadow: 0px 0px 5px 2px #fff !important;
color: white;
}
.icon-smiley-l {
fill: #167ac3;
}
.icon-chat {
fill: #167ac3;
}
.card--grit {
box-shadow: 0px 0px 20px 3px #9000ff
}
.dropdown--account {
background: black;
box-shadow: 0px 0px 10px 5px #9000ff
}
.dropdown--account .dropdown-items {
background: black;
box-shadow: 10px 0px 5px -5px #9000ff, 10px 10px 5px -5px #9000ff, -10px 9px 5px -5px #9000ff
}
.dropdown--account .dropdown-item:last-child .dropdown-link {
background: black;
color: red
}
.dropdown--account .dropdown-item:last-child .dropdown-link:hover {
color: black;
box-shadow: 0px 0px 5px 1px red
}
.dropdown--account:hover {
background: black;
box-shadow: 0px 10px 5px 5px #9000ff
}
.dropdown--account .dropdown-link:hover {
background: black;
box-shadow: inset 0px 0px 5px 1.5px #00fffa
}
.race-with-friends-summary--friend-status {
background: none
}
.racePanel--loading {
background: black
}
.modal--error .modal-container {
background: black;
box-shadow: 0px 0px 20px 5px red
}
.growl--a {
background: black !important;
color: white;
box-shadow: 0px 0px 10px 5px #00fff4;
}
.growl-close {
background: black;
box-shadow: 0px 0px 10px 5px #ab262e
}
.growl-close:hover {
box-shadow: 0px 0px 10px 5px #ab262e
}
.nt-stats-body {
background: black
}
.nt-stats-season-progress {
background: black;
}
.nt-stats-right-section {
box-shadow: 0px 0px 10px 5px #9000ff
}
.btn--secondary {
background: black;
color: white;
box-shadow: 0px 0px 10px 3px red
}
.btn--secondary:hover {
background: red !important;
box-shadow: 0px 0px 10px 3px red !important
}
.card--e {
background: black
}
.card--bc-brick {
box-shadow: 0px 0px 10px 1px red !important;
}
.card--bc-dodger {
box-shadow: 0px 0px 10px 1px #008cff !important;
position: relative;
z-index: 1
}
.card--team .well--p .card--f.card--bc-emerald {
box-shadow: 0px 0px 10px 2px #59FFA0 !important
}
.card--bc-emerald .dhf .g-b:nth-child(2) .split-cell:nth-child(2) .well--p .btn--primary {
box-shadow: 0px 0px 10px 5px #59FFA0;
color: #59FFA0
}
.profile-otherActions .btn--primary {
box-shadow: 0px 0px 5px 2px #0f0;
}
.card--bc-emerald .dhf .g-b:nth-child(2) .split-cell:nth-child(2) .well--p .btn--primary:hover {
box-shadow: 0px 0px 10px 5px #59FFA0;
background: #59FFA0 !important;
color: #59FFA0
}
.card--bc-emerald .dhf .g-b:nth-child(2) .split-cell:nth-child(2) .well--p .btn--negative {
box-shadow: 0px 0px 10px 5px #d62f3a;
color: #d62f3a
}
.card--bc-emerald .dhf .g-b:nth-child(2) .split-cell:nth-child(2) .well--p .btn--negative:hover {
box-shadow: 0px 0px 10px 5px #d62f3a;
background: #d62f3a !important;
color: black
}
.card--team .card--e:has(.tc-brick) {
box-shadow: 0px 0px 10px 3px #d62f3a !important;
}
.table {
background: black;
}
.table--striped .table-body .table-row:nth-child(odd):not(.table-row--gold):not(.table-row--silver):not(.table-row--bronze) {
background: black
}
.card--season {
background: black;
box-shadow: 0px 0px 10px 5px #ff8605
}
.footer {
background: black
}
.footer-copyright {
background: black
}
.achievement {
background: black
}
.achievement.is-complete {
background: black
}
.achievement-prize {
background: black
}
.btn {
background: black
}
.btn.is-active {
background: black;
box-shadow: inset 0px 0px 15px 3px red
}
.has-btn .btn:hover {
box-shadow: 0px 0px 5px 1px #fff;
background: black
}
.prog--c .prog-barFill {
background: black;
box-shadow: inset 0px 0px 1px 1px #018f01
}
.prog--c {
background: #010000;
box-shadow: inset 0px 0px 2px 1px #f00
}
.teamCard--default .teamCard-main {
background: black;
box-shadow: 0px 0px 10px 5px var(--teamColor)
}
.btn--positive {
box-shadow: 0px 0px 5px 2px #59ffa0
}
.has-btn .friends-list--friend-status--join-race-button:hover {
background: #59ffa0;
box-shadow: 0px 0px 5px 2px #59ffa0
}
.table-row .has-btn:not(.has-btn--vertical) .btn:last-child:hover {
background: #de5a62 !important;
box-shadow: 0px 0px 5px 2px #de5a62 !important;
}
.btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):not(:hover).btn--negative {
box-shadow:0px 0px 5px 2px #de5a62
}
.hp-heroCopy .btn--light:hover {
background:white !important;
}
.profile--grid--footer {
background:none !important;
}
.theme--pDefault .speedometer .speedometer-stroke--shadow {
stroke: #2f0
}
.theme--pDefault .speedometer .speedometer-stroke--fill {
stroke: #103800
}
.speedometer-avg .twb {
color: #0f0;
}
.daily-challenge-progress--progress-bar {
background: black;
box-shadow: 0px 0px 4px 2px #59FFA0
}
.mysteryBox.is-coming {
background: black;
box-shadow: -5px -5px 25px 2px #fa00d3, 5px -5px 25px 2px #00fbff, 5px 5px 25px 2px #ef0, -5px 5px 25px 2px #fe0;
}
.mysteryBox.is-coming .mysteryBox-action .btn{
box-shadow:0px 0px 4px 2px #949494;
}
.mysteryBox-action .mysteryBox-btn {
background: none !important
}
.notify {
background: black;
box-shadow: 0px 0px 10px 1px red
}
.bg--gradient2 {
background: black
}
.btn--clever:hover {
background: #234dc9;
box-shadow: 0px 0px 10px 1px #234dc9
}
.btn--clever {
box-shadow: 0px 0px 10px 1px #234dc9
}
.btn--classlink {
box-shadow: 0px 0px 10px 1px #0191BE
}
.btn--classlink:hover {
background: #0191BE;
box-shadow: 0px 0px 10px 1px #0191BE
}
.btn--facebook {
box-shadow: 0px 0px 10px 1px #0191BE
}
.btn--facebook:hover {
background: #0191BE;
box-shadow: 0px 0px 10px 1px #0191BE
}
.btn--google {
color: white;
box-shadow: 0px 0px 10px 1px red
}
.btn--google:hover {
color: white;
background: red;
box-shadow: 0px 0px 10px 1px red
}
.input-action {
background: black
}
.input-action:hover {
color: white;
background: black;
box-shadow: 0px 0px 10px 1px white
}
.link--i:hover {
color: white
}
.logo-deco {
fill: none;
stroke: #00f100
}
path.logo-letter {
fill:none !important;
}
.logo-letter {
fill: none;
stroke: #f00
}
.logo-SVG--type {
fill: black
}
.mts {
margin: auto;
padding: 10px;
font-weight: 500
}
.logo-SVG--type path:nth-last-child(2) {
fill: black;
stroke: white
}
.logo-SVG--type path:nth-last-child(3) {
fill: black;
stroke: red
}
.logo-SVG--type {
stroke-width: 2px;
}
.modal-btn-view-rewards {
box-shadow: 0px 0px 10px 5px #08f300
}
.modal-btn-view-rewards:hover {
background: #0f0
}
.modal--season-announcement .modal-body {
background: black
}
.modal--league-update {
background: black;
box-shadow: 0px 0px 10px 4px #02ff00
}
.modal-close {
background: black;
box-shadow: 0px 0px 10px 5px red
}
.modal-close:hover {
background: red;
box-shadow: 0px 0px 10px 5px red !important
}
.profile-ad {
border: none
}
.ttu {
color: white
}
.bucket {
color: white
}
.mysteryBox {
box-shadow: 0px 0px 10px 5px #fb0
}
.btn--gold {
color: #ffc400;
box-shadow: 0px 0px 5px 2px #ffc400
}
.theme--pDefault .profile-bg {
background: black;
box-shadow: 0px 0px 10px 5px red
}
.goldTeaser--profile-banner {
background: black;
border: none;
box-shadow: 0px 0px 10px 5px #59FF...