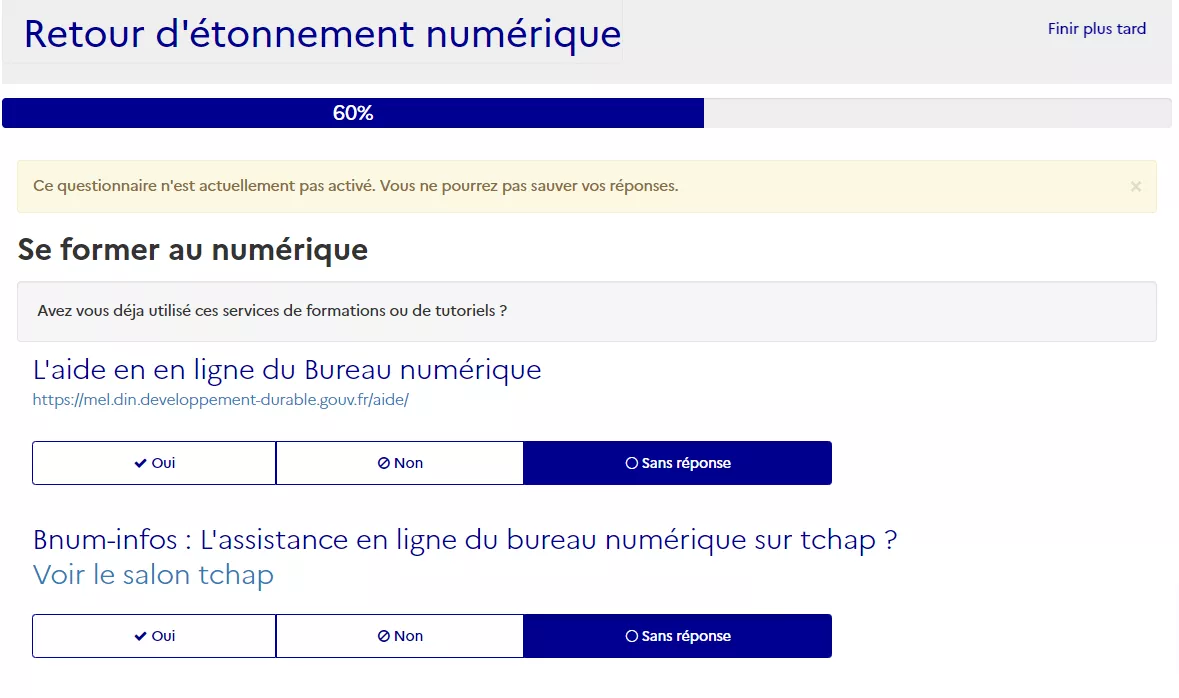
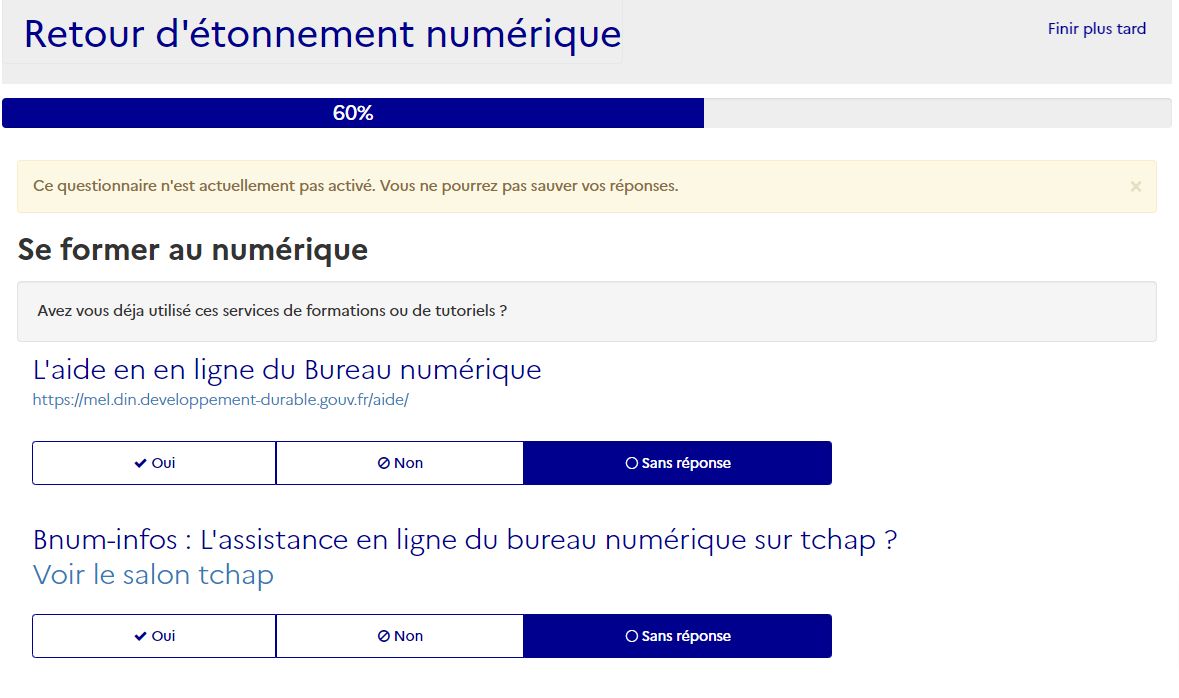
un style limesurvey plus proche du DSFR
Limesurvey MTECT by jpsimonnet

Details
Authorjpsimonnet
LicenseNo License
Categoryuserstyle
Created
Updated
Code size5.9 kB
Code checksum358f11e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name limesurvey
@version 20240923.14.03
@namespace ?
==/UserStyle== */
@-moz-document domain("enqueteur-inter-maj.dnum.sg.e2.rie.gouv.fr") {
body {
font-family: "marianne", -apple-system, BlinkMacSystemFont, avenir next, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif !important;
font-size:1.5rem !important;
max-width: 1200px;
margin:0 auto;
}
.font-noto {
font-family: 'Marianne', -apple-system, BlinkMacSystemFont, avenir next, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif;
}
img {
max-width: 100% !important;
height: auto !important;
}
.navbar-titre-ecologie {
color: #00008f;
height: auto;
min-height: 0;
float: left;
background-color: transparent;
text-decoration: none;
overflow: hidden;
text-overflow: ellipsis;
font-weight: 400;
font-size: 250%;
line-height: 100%;
padding: 2rem 0 1rem 2rem;
}
.navbar-titre-ecologie p {
display:none;
}
.navbar-action-link > li > a {
color: #00008f;
padding: 2.5rem 4rem 1rem;
}
.navbar-action-link > li > a:hover {
color: #1212ff;
background-color: transparent;
}
.space-col {
margin-top: 1.2% !important;
margin-bottom: 0.5em !important;
}
.group-title, .survey-name {
font-size:3rem;
text-align: left;
font-weight: 600 !important;
margin-bottom: 2rem;
}
.question-title-container {
background-color: transparent;
color: #000091;
}
.row {
margin-right: 0;
margin-left: 0;
}
.question-title-container p {
background-color: transparent;
color: #555;
font-weight: 300;
}
.question-container {
margin-bottom: 1em;
border: none;
background-color: #fff;
}
.question-valid-container .ls-question-help {
color: #777;
font-weight: normal;
}
.question-valid-container {
color: #555;
font-weight: bold;
font-size: 1.3rem;
padding-left: 2em;
padding-bottom: 0.8em;
padding-top: 0.8em;
background-color: transparent;
text-align: left;
}
.answer-container {
margin:2rem 0;
}
.ls-answers,.answers-list,.radio-list {
/*border-left: 1px solid #ccc;*/
/*margin-left:1em;*/
}
.form-control {
width: auto;
background: #eee;
border : none;
border-bottom:2px solid #3a3a3a;
border-radius: 0;
}
li.radio-item, li.checkbox-item, li.radio-text-item, li.checkbox-text-item {
margin-bottom: 0.8rem;
}
.ls-answers {
padding-top: 0;
padding-bottom: 0;
margin-bottom: 0;
}
ul.ls-answers {
max-width: 800px;
}
thead {
background: #f6f6f6;
}
.ls-answers .ls-heading > th {
vertical-align: middle;
}
.h1, .h2, .h3, h1, h2, h3 {
margin-top: 0.5rem;
margin-bottom: 0.5rem;
}
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {
font-family: inherit;
font-weight: 300;
line-height: 1.1;
color: inherit;
}
.ls-label-question > h1 {
font-size: 180%;
}
.ls-label-question > big {
font-size: 2.5rem;
font-weight: 300;
}
label {
margin: 5px 0;
font-size: 100%;
}
.btn-group-justified {
display: table;
width: unset;
table-layout: fixed;
border-collapse: separate;
}
#ls-button-submit {
color: #ffffff;
background-color: #000091;
border-color: transparent;
}
.progress-bar {
background-color: #000091;
font-size: 2rem;
padding:0.5rem;
}
.progress {
height: auto;
margin-bottom: 1rem;
overflow: hidden;
background-color: #eee;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.navbar-fixed-top {
max-width: 1200px;
width: 100%;
margin:0 auto;
padding-right: 15px;
padding-left: 15px;
}
.navbar_logo_libre {
display: flex;
background-color: #eee;
float: left;
}
#navbar {
background-color: #eee;
border-color: transparent;
color: #00008f;
}
.navbar-toggle {
margin: 1em 1em 0 1em;
}
textarea.form-control {
height: 34px;
}
.btn-primary.active, .btn-primary:active, .open>.dropdown-toggle.btn-primary {
color: #fff;
background-color: #00008f;
background-image: none;
border-color: #00008f;
}
.btn-primary {
color: #00008f;
background-color: #FFF;
border-color: #00008f;
}
.btn-primary:hover {
color: #fff;
background-color: #1212ff;
border-color: #00008f;
}
.btn-primary.active.focus, .btn-primary.active:focus, .btn-primary.active:hover, .btn-primary:active.focus, .btn-primary:active:focus, .btn-primary:active:hover, .open>.dropdown-toggle.btn-primary.focus, .open>.dropdown-toggle.btn-primary:focus, .open>.dropdown-toggle.btn-primary:hover {
color: #fff;
background-color: #1212ff;
border-color: #00008f;
}
.ombre {
box-shadow:3px 3px 5px #999;
}
.text-info {
color: #00008f;
}
.question-valid-container .ls-question-help {
color: #00008f;
font-weight: normal;
}
.checkbox-item label::after {
display: inline-block;
position: absolute;
width: 30px;
height: 30px;
left: 1px;
top: -5px;
border-radius: 3px;
margin-left: -40px;
padding-left: 3px;
padding-top: 0px;
font-size: 20px;
color: #fff;
text-align: center;
}
.checkbox-item label::before {
content: "";
display: inline-block;
position: absolute;
width: 30px;
height: 30px;
left: 0;
top: -5px;
margin-left: -40px;
border: 1px solid #cccccc;
border-radius: 3px;
background-color: #fff;
-webkit-transition: border 0.15s ease-in-out, color 0.15s ease-in-out;
-o-transition: border 0.15s ease-in-out, color 0.15s ease-in-out;
transition: border 0.15s ease-in-out, color 0.15s ease-in-out;
}
label::after {
background-color: #00008f;
}
.completed-text {
font-size:2rem;
font-weight:300;
}
}