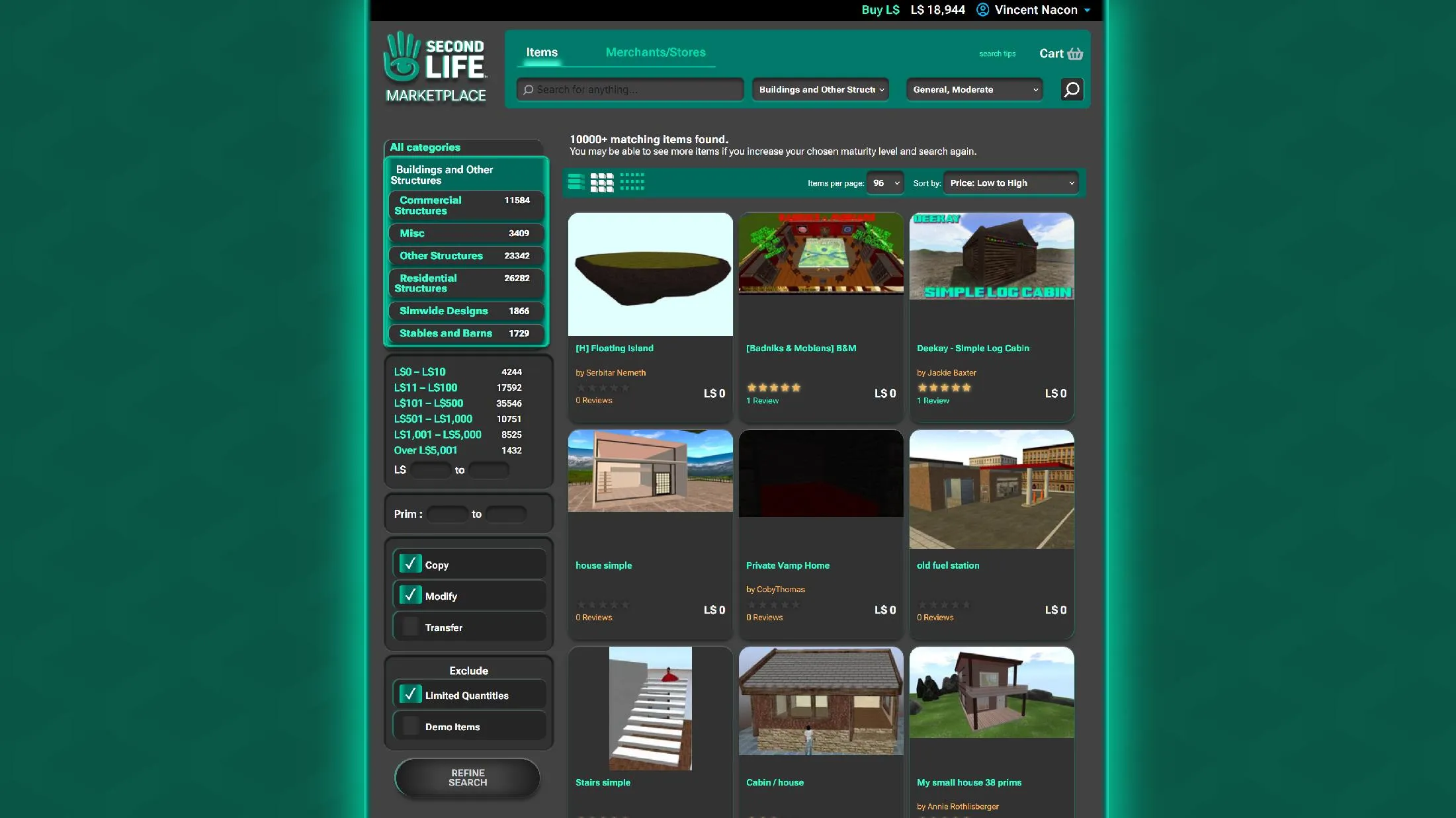
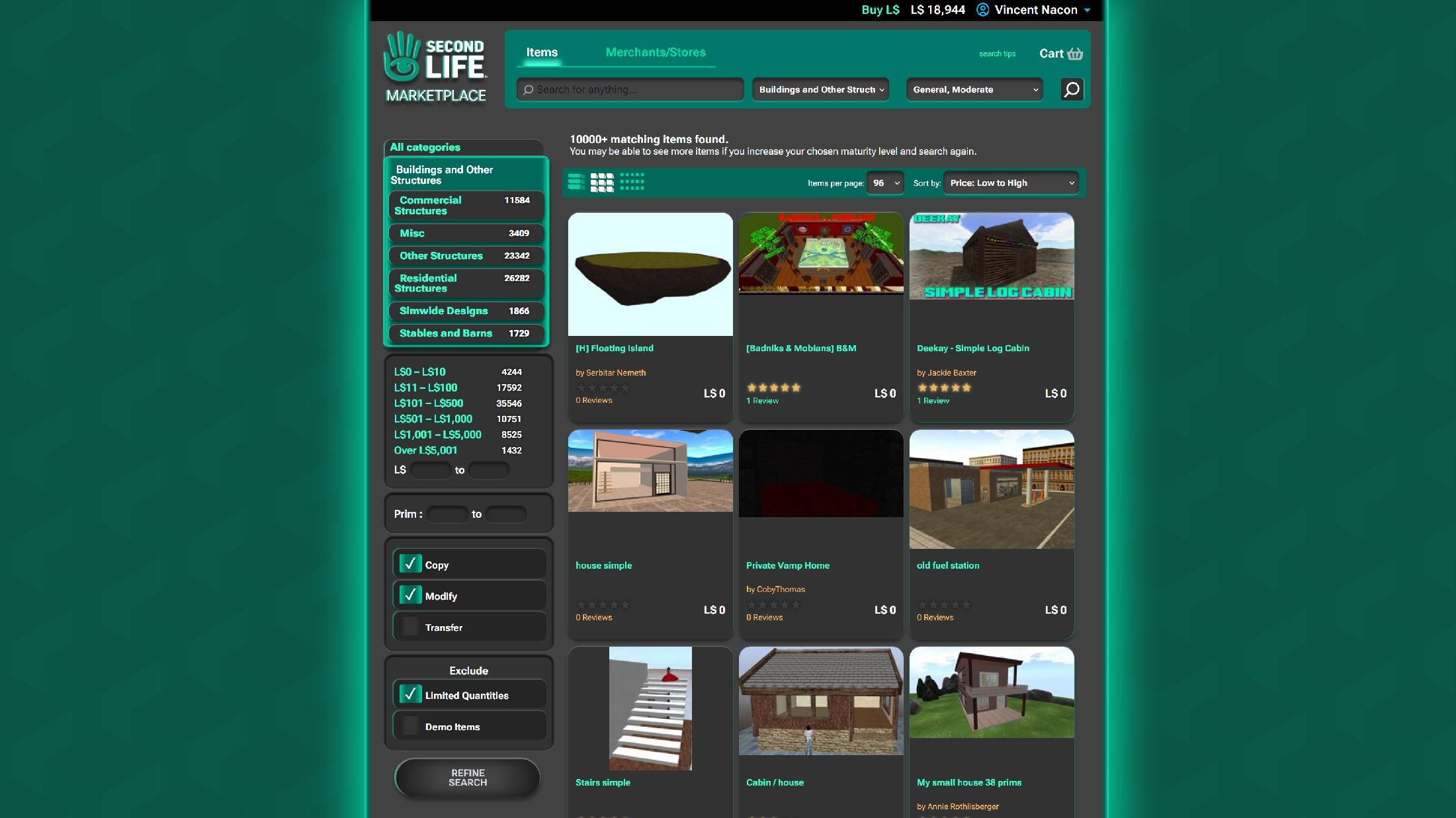
MP need some love after 20 years. Also updated Canny as well.
Nacon's Umbra Theme for MP & Canny by Nacon

Details
AuthorNacon
LicenseNo License
Categorymarketplace.secondlife.com
Created
Updated
Size76 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name marketplace.secondlife.com
@version 20241210.17.31
@namespace https://userstyles.world/user/Nacon
@description MP need some love after 20 years.
@author Nacon
@license No License
==/UserStyle== */
@-moz-document domain("marketplace.secondlife.com") {
button.cart-button {
background-color: #00796b !important;
color: #fafafa !important;
border-color: #00796b !important;
padding-bottom: 0px !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-left: 0px !important;
width: 175px
}
.no-js body,.no-js {
--s: 136px !important; /* control the size*/
--c1: rgb(10,88,71) !important;
--c2: rgb(10, 86, 69) !important;
--c3: rgb(10,84,67) !important;
--_g: var(--c3) 0 120deg,#0000 0 !important;
background:
conic-gradient(from -60deg at 50% calc(100%/3),var(--_g)),
conic-gradient(from 120deg at 50% calc(200%/3),var(--_g)),
conic-gradient(from 60deg at calc(200%/3),var(--c3) 60deg,var(--c2) 0 120deg,#0000 0),
conic-gradient(from 180deg at calc(100%/3),var(--c1) 60deg,var(--_g)),
linear-gradient(90deg,var(--c1) calc(100%/6),var(--c2) 0 50%,
var(--c1) 0 calc(500%/6),var(--c2) 0) !important;
background-size: calc(1.732*var(--s)) var(--s) !important;
}
#canvas {
color: #fafafa !important;
}
.product-listing.thumbnails .result-row, .product-listing.gallery .result-row, .product-listing.list .result-row {
margin-bottom: 2px !important;
}
/*The top tabs*/
.marketplace-tabs{
box-shadow:
0px -0.75px 0px 0px rgb(72, 255, 216),
0px 1px 5px 0.25px #0b2823 !important;
background: linear-gradient(180deg, #00796b 40%, #1e554c 100%) !important;
border-radius: 7px !important;
}
#marketplace-toolbar .search-container{
width:82.5% !important;
}
.search-container .tab-header.selected{
color:white !important;
border-bottom: 0px !important;
padding-left:13px !important;
padding-right:13px !important;
box-shadow: 0px 24px 7px 9px inset #00796b,
0px 10px 2px 9px inset rgb(14, 255, 204) !important;
background-color: rgb(72, 255, 216) !important;
}
.search-container .tab-header {
color:rgb(0,222,175) !important;
border-bottom: 0px solid !important;
padding-left:13px !important;
padding-right:13px !important;
}
.search-container .tab-header:hover {
color:white !important;
padding-left:13px !important;
padding-right:13px !important;
box-shadow: 0px 24px 7px 9px inset #00796b,
0px 10px 2px 9px inset rgb(14, 255, 204) !important;
background-color: rgb(72, 255, 216) !important;
}
#product-main .marketplace-tabs .tab-headers .tab-header.selected,
#product-main .marketplace-tabs .tab-headers .tab-header:hover{
color:white !important;
padding-left:13px !important;
padding-right:13px !important;
margin-bottom:0.01px !important;
box-shadow: 0px 24px 7px 9px inset #00796b,
0px 10px 2px 9px inset rgb(14, 255, 204) !important;
background-color: rgb(72, 255, 216) !important;
}
#product-main .marketplace-tabs .tab-headers .tab-header.selected{
background-color:transparent;
border-radius:0px;
}
#product-main .marketplace-tabs .tab-headers .tab-header{
color: rgb(0,222,175) !important;
border-bottom: 0px solid !important;
padding-left: 13px !important;
padding-right: 13px !important;
}
div.tab-headers {
border-bottom: 2px solid #02b9a4 !important;
}
label.control-label{
display:none;
}
.form-group {
background-color:transparent;
}
div.tab-content.selected {
background-color: #00796b !important;
color: #fafafa !important;
}
div.search-form {
background-color: #00796b !important;
color: #fafafa !important;
border-radius: 0px 13px 13px 13px !important;
}
#search-container {
background-color: #212121 !important;
border-color: #00695c !important;
border-style: none !important;
border-radius: 0px 13px 13px 13px !important;
}
.tab-content.tab-content-border.selected{
border-radius: 0px 13px 13px 13px !important;
}
#product-reviews,
#product-features,
#product-contents,
#product-description{
margin: 0px -12.5px !important;
padding:10px !important;
}
#product-main .marketplace-tabs {
padding-bottom:20px;
}
.tab-content.tab-content-border.selected{
margin-left: 10px !important;
}
a#link-store-search,
a#link-merchant-search,
a#link-item-search{
transform: translateY(2.5px) !important;
}
.distribution{
width:200px !important;
}
a.tab {
background-color: #323232 !important;
border-style: solid !important;
border-color: #323232 !important;
color: rgb(0,222,175) !important;
margin-bottom: 0px !important;
border-radius: 13px 13px 0px 0px !important;
}
a.tab:not(.selected):hover {
border-style: solid !important;
background: linear-gradient(90deg,
rgba(0,105,92,1) 0%,
#323232 20%,
#323232 80%,
rgba(0,105,92,1) 100%
) !important;
border-color: #323232 !important;
color: white !important;
margin-bottom: 0px !important;
border-radius: 13px 13px 0px 0px !important;
transform: scale(1.06)translateY(-2px) !important;
}
div div h5 {
color: #fafafa !important;
}
a.demo-link {
color: #26c6da !important;
}
div.sidebar:nth-child(1) > div:nth-child(1) > div:nth-child(2){
width:300px !important;
background-color: #323232 !important;
border: 3px solid rgb(72, 255, 216) !important;
}
div.item-description p.small:not(.review) a{
display:none !important;
}
div div a {
color: #36ffd0 !important;
}
span.avatar-compatibility {
color: #fafafa !important;
}
img.clothing{
display:none !important;
}
table.items-by-merchant{
border:none !important;
}
#shopping-cart .cart-merchant .items-by-merchant .line-item-price,
#checkout .cart-merchant .items-by-merchant .line-item-price,
td.line-item-total{
color:white !important;
}
thead.cart-merchant-header > tr >th{
color:white !important;
border-top: 2px solid #ffbd66 !important;
border-bottom: 2px solid #ffbd66 !important;
background-color: #ffbd6626 !important;
}
.cart-form-total {
border-top: 1px solid #ffbd66;
border-bottom: 1px solid #ffbd66;
background-color: #ffbd6626;
padding: 15px 0;
margin: 0 0 15px;
}
#main-content.span-8.clear > div.column{
background: linear-gradient(180deg, #323232 40%, #282727 100%) !important;
border-radius: 9px !important;
border: 0px inset grey !important;
margin: 6px !important;
padding: 3px !important;
padding-bottom: 0px !important;
text-decoration: none !important;
box-shadow: #323232 0px 2px 2px 1.5px, #141a19 0px 0px 1.5px 3.85px, #717171 0px 1px 0px 3.85px;
}
div.tab-content.tab-content-border.selected {
border-style: none !important;
}
div.footer-container {
background-color: #212121 !important;
}
div div h1 {
color: #fafafa !important;
}
div div span {
color: #fafafa !important;
}
#canvas-container {
background: linear-gradient(90deg,
rgba(0,222,175,0.9) 0%,
rgba(0,105,92,1) 0.5%,
rgba(66,66,66,1) 1%,
rgba(66,66,66,1) 99%,
rgba(0,105,92,1) 99.5%,
rgba(0,222,175,0.9) 100%
) !important;
}
#centered-page {
margin: 0px 42px !important;
width: 994px !important;
box-shadow: 0px 4px 55px 12px rgba(0,222,175,0.9) !important;
}
span.translation_missing {
color: #f44336
}
#marketplace-toolbar .logo {
padding:3px !important;
filter: invert() hue-rotate(155deg)
drop-shadow( -1.5px 0px 1px rgb(72, 255, 216))
drop-shadow( 0px 6px 2px rgba(0, 0, 0, 0.5)) !important;
}
div.clear.column.span-6.last.variant_result-row {
background: linear-gradient(180deg, #323232 40%, #282727 100%) !important;
margin: 3px !important;
border-radius: 15px !important;
box-shadow: 0px 3px 5px 0px rgba(0,0,0,0.5) !important;
}
div.column.gallery-item,
div.clear.column.span-6.last.variant_result-row,div.column.span-1{
background-color: #323232 !important;
border-style: none !important;
border-radius: 15px !important;
overflow: hidden !important;
z-index: 1 !important;
transition: transform 0.3s ease-in-out !important;
box-shadow:
0px -1px 1px 0px #717171,
0.5px 0px 1px 0px rgba(0, 105, 92,0.5),
-0.5px 0px 1px 0px rgba(0, 105, 92,0.5),
0px 3px 5px 0px rgba(0,0,0,0.5) !important;
}
div.column.gallery-item:nth-child(3n+3),
div.clear.column.span-6.last.variant_result-row,
div.column.span-1:nth-child(3n+6){
box-shadow:
0px -1px 1px 0px #717171,
0.5px 0px 0.559px 0.2px rgba(14, 255, 204,0.5),
1px 0px 1px 0px rgba(0, 105, 92,0.5),
-1px 0px 1px 0px rgba(0, 105, 92,0.5),
0px 3px 5px 0px rgba(0,0,0,0.5) !important;
}
div.column.gallery-item:hover a,
div.clear.column.span-6.last.variant_result-row:hover a{
color:white !important;
text-decoration: none !important;
}
div.column.gallery-item:hover{
background: linear-gradient(0deg, rgb(0, 222, 175) -25%, rgba(0,105,92,1) 50%, rgb(0, 222, 175) 125%) !important;
transform: scale(1.09) !important;
transition: transform 0.2s ease-in-out !important;
z-index: 50 !important;
border-style: none !important;
color:white !important;
border-radius: 15px !important;
overflow: hidden !important;
box-shadow: 0px 0px 10px 1px rgba(0,200,190,1),
0px 0px 1px 1px rgba(10,255,155,1) !important;
}
div.clear.column.span-6.last.variant_result-row:hover {
background: linear-gradient(43deg, rgb(0, 222, 175) -25%, rgba(0,105,92,1) 50%, rgb(0, 222, 175) 125%) !important;
transform: scale(1.04)translateX(-20px) !important;
transition: transform 0.2s ease-in-out !important;
z-index: 5 !important;
border-style: none !important;
color:white !important;
border-radius: 15px !important;
overflow: hidden !important;
box-shadow: 0px 0px 10px 1px rgba(0,200,190,1),
0px 0px 1px 1px rgba(10,255,155,1) !important;
}
#flash #flash_notice, #site-wide-m...