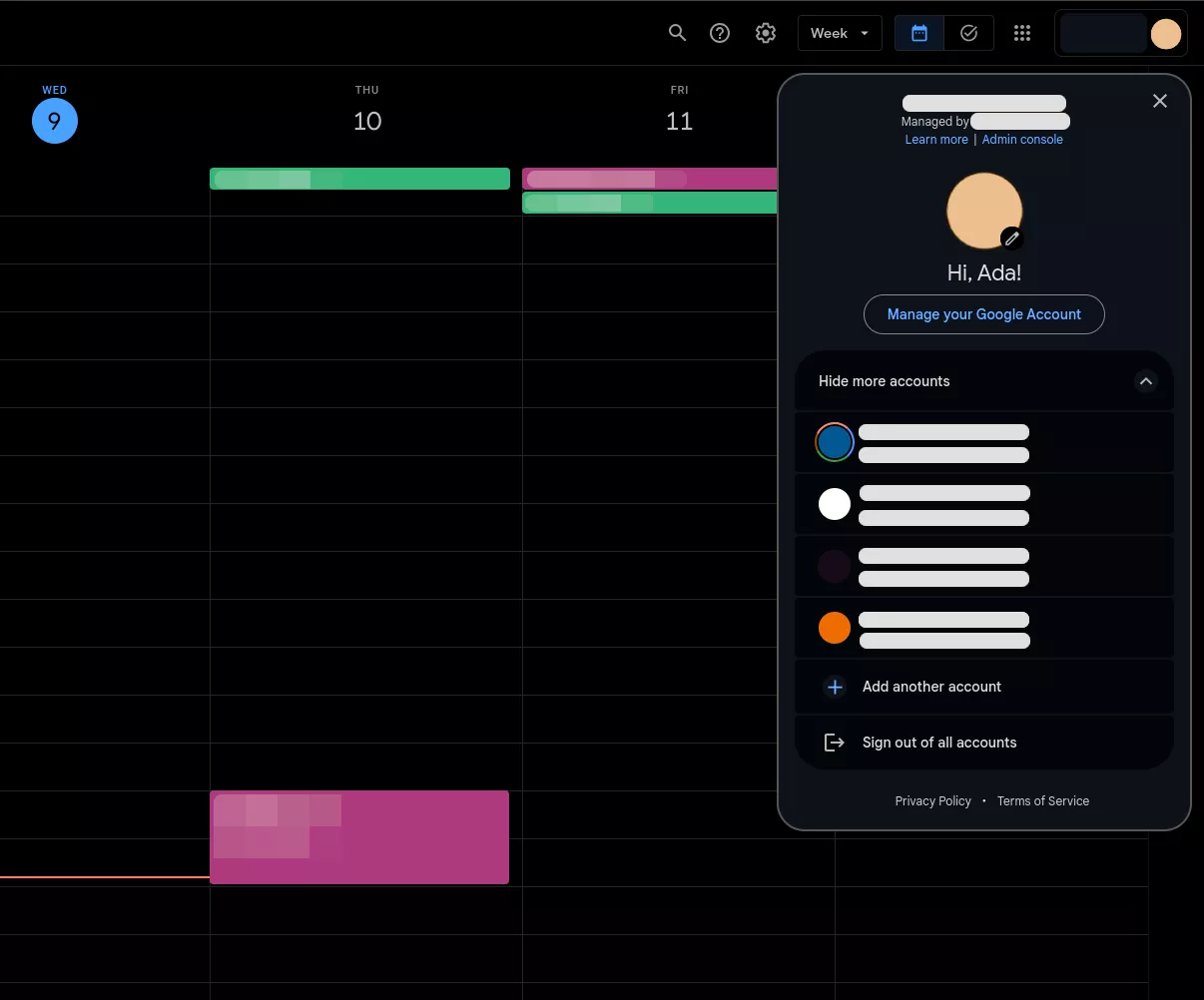
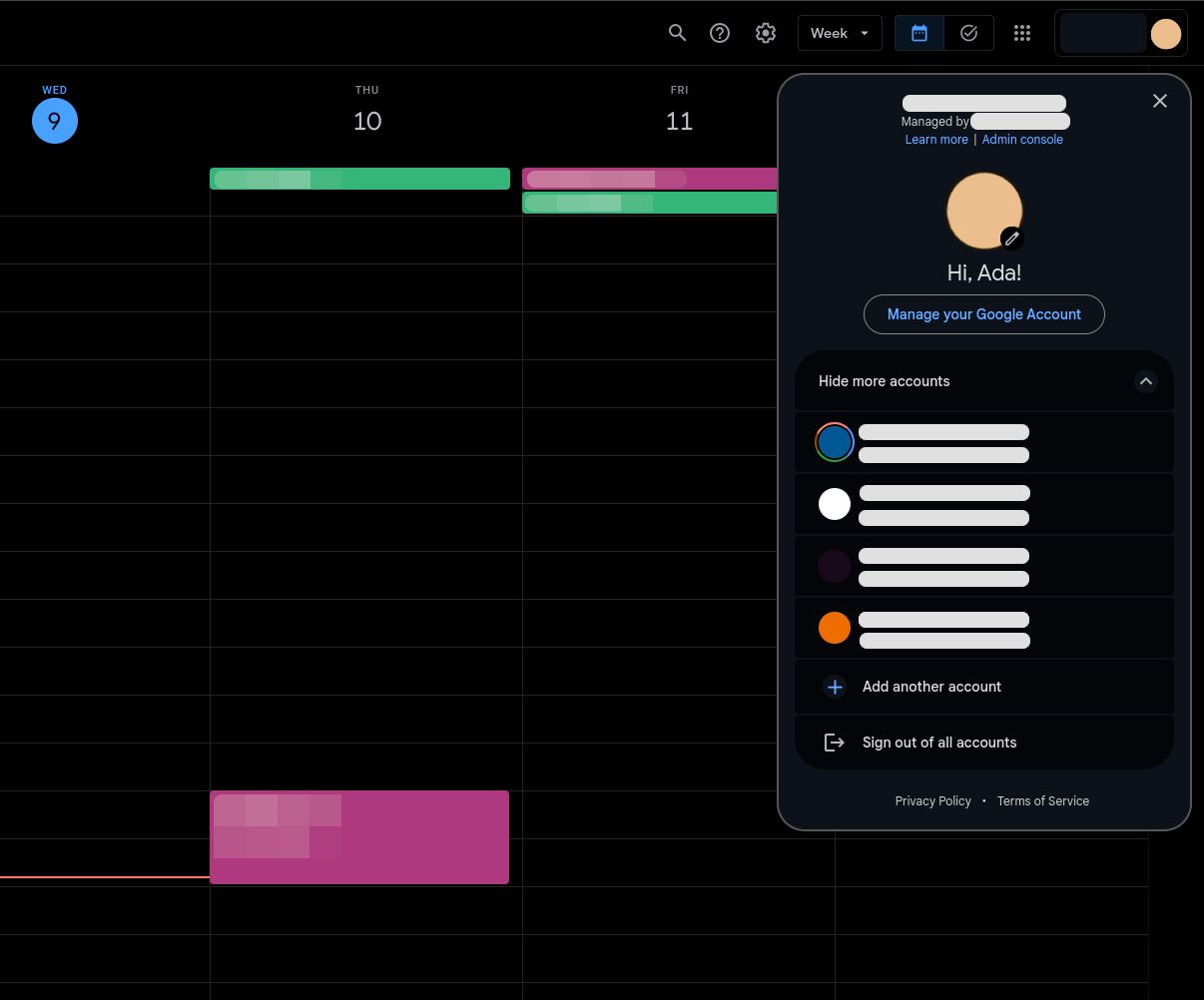
Get dark colors for Google Workspace by selectively inverting brightness
Ada's Dark Google Workspace by ada

Details
Authorada
LicenseNo License
Categorymail.google.com
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ada's Dark Google Workspace
@namespace https://workspace.google.com/
@version 1.1.0
@description Get dark colors for Google Workspace by inverting brightness
@author Ada, based on lemoran's work
==/UserStyle== */
:root {
--invert-filter: invert(100%) hue-rotate(180deg);
--invert-filter-image: invert(100%) hue-rotate(180deg);
}
@-moz-document regexp(".*") {
html[stylus-iframe$="calendar.google.com"],
html[stylus-iframe$="mail.google.com"],
html[stylus-iframe$="drive.google.com"] {
img {
filter: var(--invert-filter-image);
}
div[aria-label="Account and settings"],
div[aria-label="Google apps"] {
box-shadow: none;
border-style: solid;
border-color: darkgray;
border-width: 2px;
}
}
}
@-moz-document url-prefix("https://mail.google.com"),
url-prefix("https://calendar.google.com"),
url-prefix("https://drive.google.com") {
html {
filter: var(--invert-filter);
}
img {
filter: var(--invert-filter-image);
}
[style*="background-image:"],
[style*="background-position:"] {
filter: var(--invert-filter-image);
}
div[role="menu"] {
box-shadow: none;
border-style: solid;
border-color: darkgray;
border-width: 2px;
border-radius: 20px;
padding: 10px 10px;
max-width: none !Important;
max-height: none !Important;
}
.bu5 {
filter: var(--invert-filter);
}
[class="kix-page kix-page-header-clip-enabled docs-page kix-page-paginated docs-page-portrait"] {
background: #cdcdcd!important;
}
.kix-appview-editor {
background-color: #e0e0e0;
}
.zE {
color: yellowgreen;
filter: var(--invert-filter);
}
}
@-moz-document url-prefix("https://calendar.google.com") {
div:has(> div[aria-label="Create"]),
div[role="dialog"] {
box-shadow: none;
border-style: solid;
border-color: darkgray;
border-width: 1px;
}
div:has(> ul[aria-label="Settings menu"]),
div:has(> ul[role="menu"]),
div[aria-label="Calendar list entry."] {
box-shadow: none;
border-style: solid;
border-color: darkgray;
border-width: 2px;
border-radius: 20px;
padding: 10px 10px;
max-width: none !Important;
max-height: none !Important;
}
div:has(> [type="checkbox"]),
div[aria-label*="set calendar color"],
div[role="gridcell"] > div > div[data-eventid] {
filter: var(--invert-filter);
}
}
@-moz-document url-prefix("https://mail.google.com") {
.z0 > .L3 {
box-shadow: none;
border-style: solid;
border-color: darkgray;
border-width: 1px;
}
}
@-moz-document url-prefix("https://drive.google.com") {
button[guidedhelpid="new_menu_button"] {
box-shadow: none;
border-style: solid;
border-color: darkgray;
border-width: 1px;
}
}
@-moz-document url-prefix("https://ogs.google.com") {
[style*="background-image:"],
[style*="background-position:"] {
filter: var(--invert-filter-image);
}
svg[aria-label="Workspace setup pending tasks"] {
filter: var(--invert-filter-image);
}
}