Different from those styles that will darken the background, and eventually crash with the original site colors, this one use an experimental method, please see additional info.
GLOBAL // nightmode | experimental | by esdruxule
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/113355.user.css

Details
Authoresdruxule
LicenseCC-BY-4.0
Categoryglobal
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
log:
11.05 - 16.43pm - update
05.13 - 02.50am - update
05.02 - 06.07am - released
update: "html" selector optimized to ":root" pseudo selector.
update: I have detected a problem with the filter regarding some sites. Now there is an option to not use the filter, in case you are having this problem too. If brightness option is "without", brightness value can be ignored.
features:
This style provides a different eye protection, it will produce a dull grey overlay in every page. However there is a known issue that I still working to overcome¹.
how to choose values:
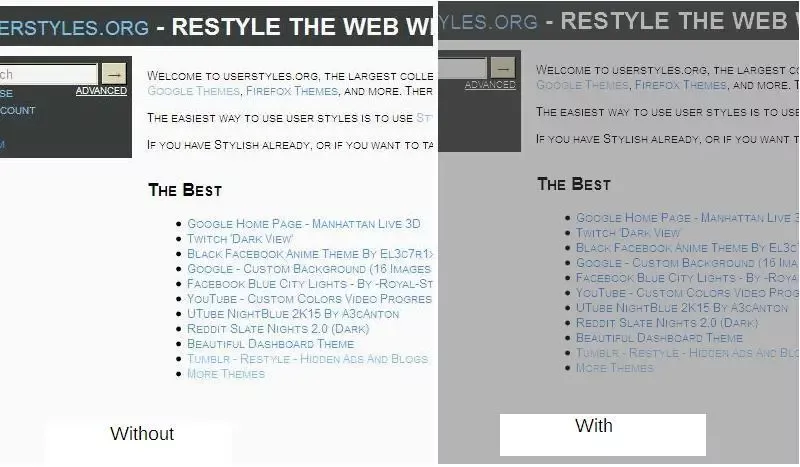
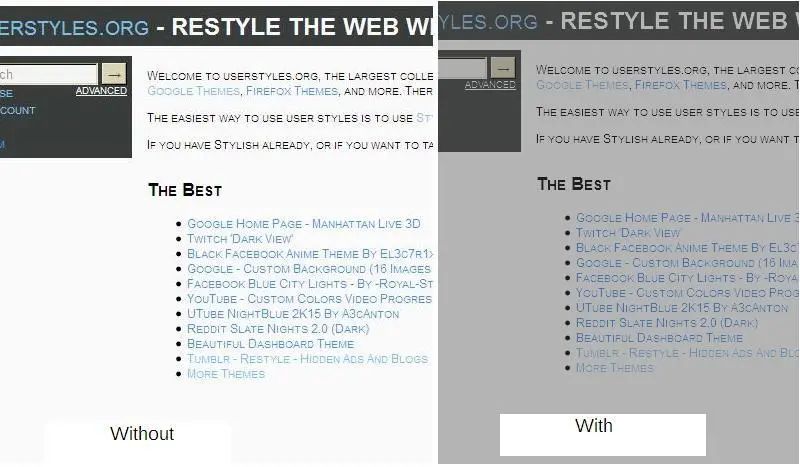
Brightness: Is in decimals, define how dark the whole screen will be. Use small values, 1 is default luminosity. It may not work in every browser².
Opacity: Defines how strong the dull effect will be, the lower the value more dullest it is.
Background: is in rgb, the higher the value the lighter the grey will be.
explanation:
Instead using a image as overlay, as there is no way to do such ,each site has a different warp div name (or none at all), this style will change the html (by pseudo selector :root) background to grey, and then proceed to down the opacity of all its children. It also use brightness filter² to compliment the effect, in case you browser don't support it, you can simple readjust the values.
¹known issues:
Sites that uses the background direct on html or embedded an image on it, will end with the pure grey background, crashing against the others elements. Eg: google.com
compatibility:
Using with light values I suppose it is compatible with another nightmode styles.
¹see known issues
²please refer to filter - CSS|MDN
Source code
/* ==UserStyle==
@name GLOBAL // nightmode | experimental |
@namespace USO Archive
@author esdruxula
@description Different from those styles that will darken the background, and eventually crash with the original site colors, this one use an experimental method, please see additional info.
@version 20191105.19.45
@license CC-BY-4.0
@preprocessor uso
@advanced text bri "Brightness" "0.85"
@advanced text opa "Opacity" "0.7"
@advanced text bac "Background" "100"
@advanced dropdown with "Brightness Option" {
with "With*" <<<EOT -webkit-filter: brightness(/*[[bri]]*\/) !important;
filter: brightness(/*[[bri]]*\/) !important; EOT;
without "Without" <<<EOT EOT;
}
==/UserStyle== */
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url-prefix(http://), url-prefix(https://), url-prefix(ftp://), url-prefix(file://), url-prefix(about://) {
:root{
/*[[with]]*/
opacity:/*[[opa]]*/ !important;
background: rgb(/*[[bac]]*/,/*[[bac]]*/,/*[[bac]]*/) !important;
}
}