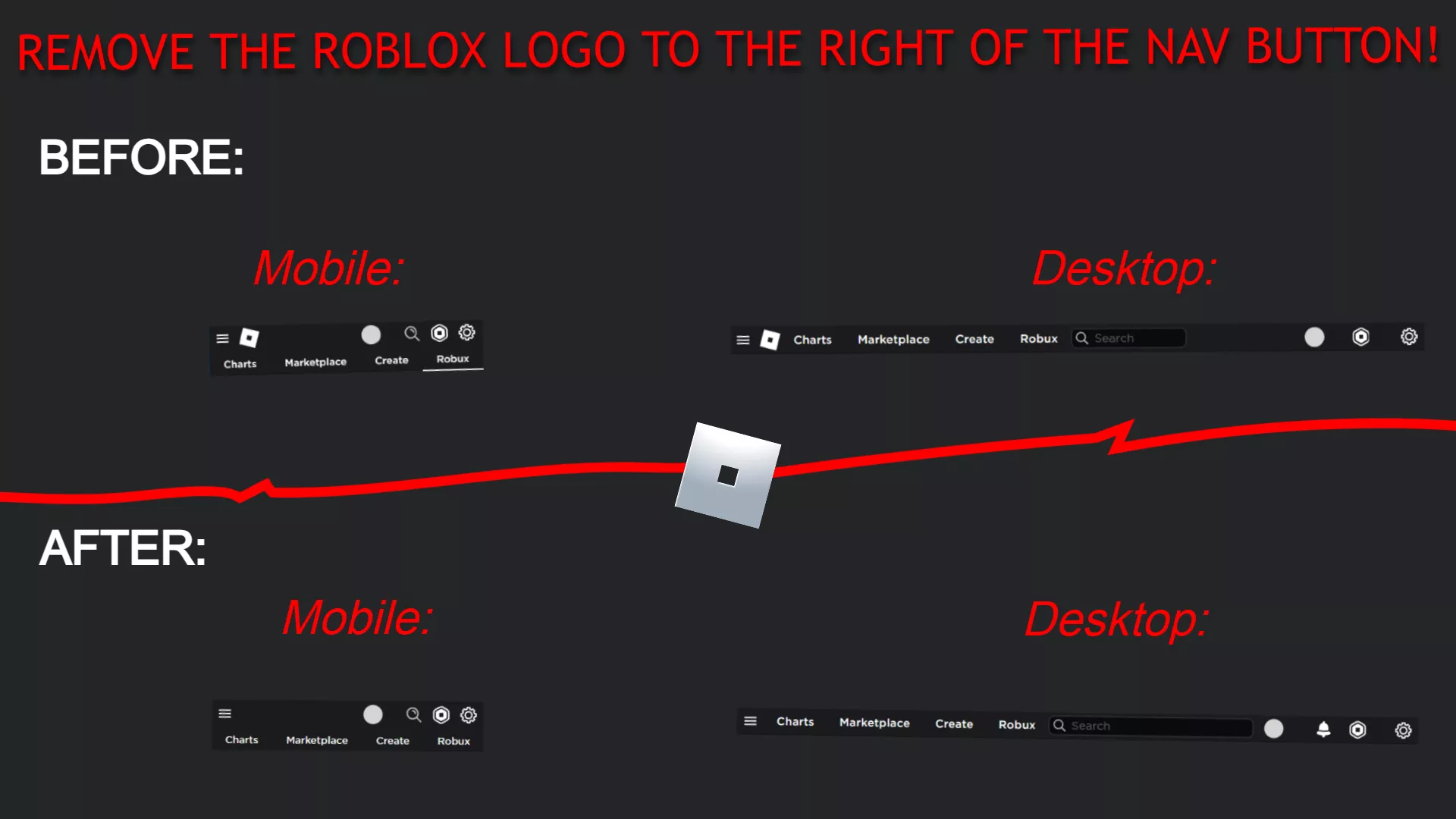
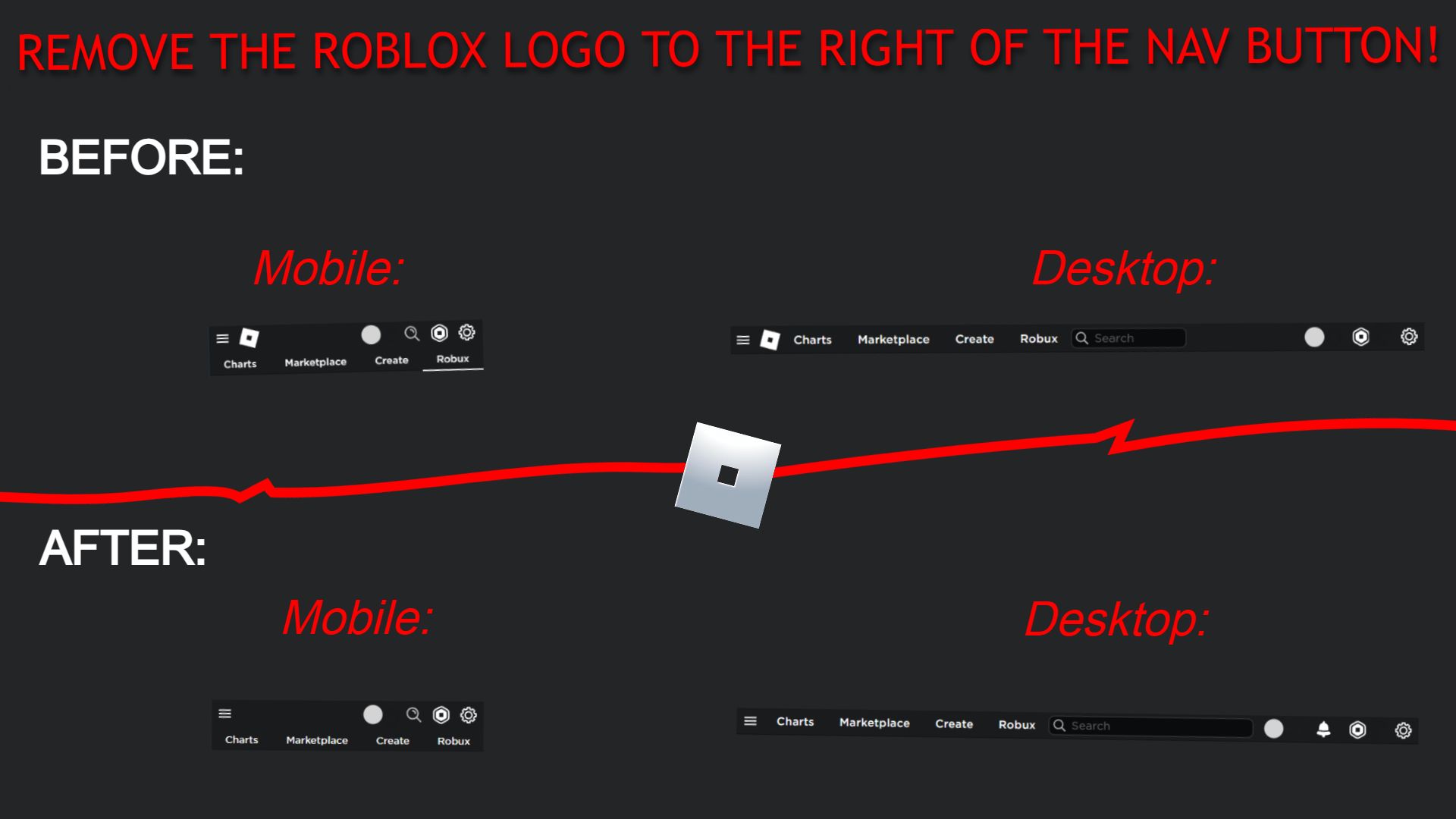
Removes the stupid square roblox icon that is shown to the right of the navigation menu for devices with a width under 1688px, plus search bar readjustment.
Remove Roblox Icon near Navigation by hetbet

Details
Authorhetbet
LicenseNo License
Categorywww.roblox.com -> roblox
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Remove Roblox Icon near Navigation
@version 20241015.18.33
@namespace https://userstyles.world/user/hetbet
@description Removes the stupid square roblox icon that is shown to the right of the navigation menu for devices with a width under 1688px, plus search bar readjustment.
@author hetbet
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com") {
/* REMOVE BRAND LOGO + ADJUST SEARCH BAR */
/* Remove brand logo near burger menu */
/* Move search bar leftwards */
@media (max-width: 1688px) {
.navbar-brand {
display: none;
}
#right-navigation-header {
left: 45px;
}
}
/* Scale Search Bar upto 790px */
@media (max-width: 790px) {
.navbar-search {
width: 55vw;
}
}
/* Scale Search Bar between 790px to 1000px */
@media (max-width: 1000px) {
.navbar-search {
width: 30vw !important;
}
}
/* Scale Search Bar between 1000px to 1150px */
@media (max-width: 1150px) {
.navbar-search {
width: 36vw;
}
}
/* Scale Search Bar between 1150px to 1200px */
@media (max-width: 1200px) {
.navbar-search {
width: 38vw;
}
}
}
@-moz-document url-prefix("https://www.roblox.com/catalog") {
/* FIX SEARCH IN CATALOG */
/* Filter outputs display at same width as the bar */
.dropdown-menu:not(:has(#autocomplete-suggestion-li-0)):not(:has(.navbar-search-option)) {
width: 200px;
right: 195px !important;
}
/* Remove border from bottom of filters */
.filters-section {
border-bottom: none !important;
}
}