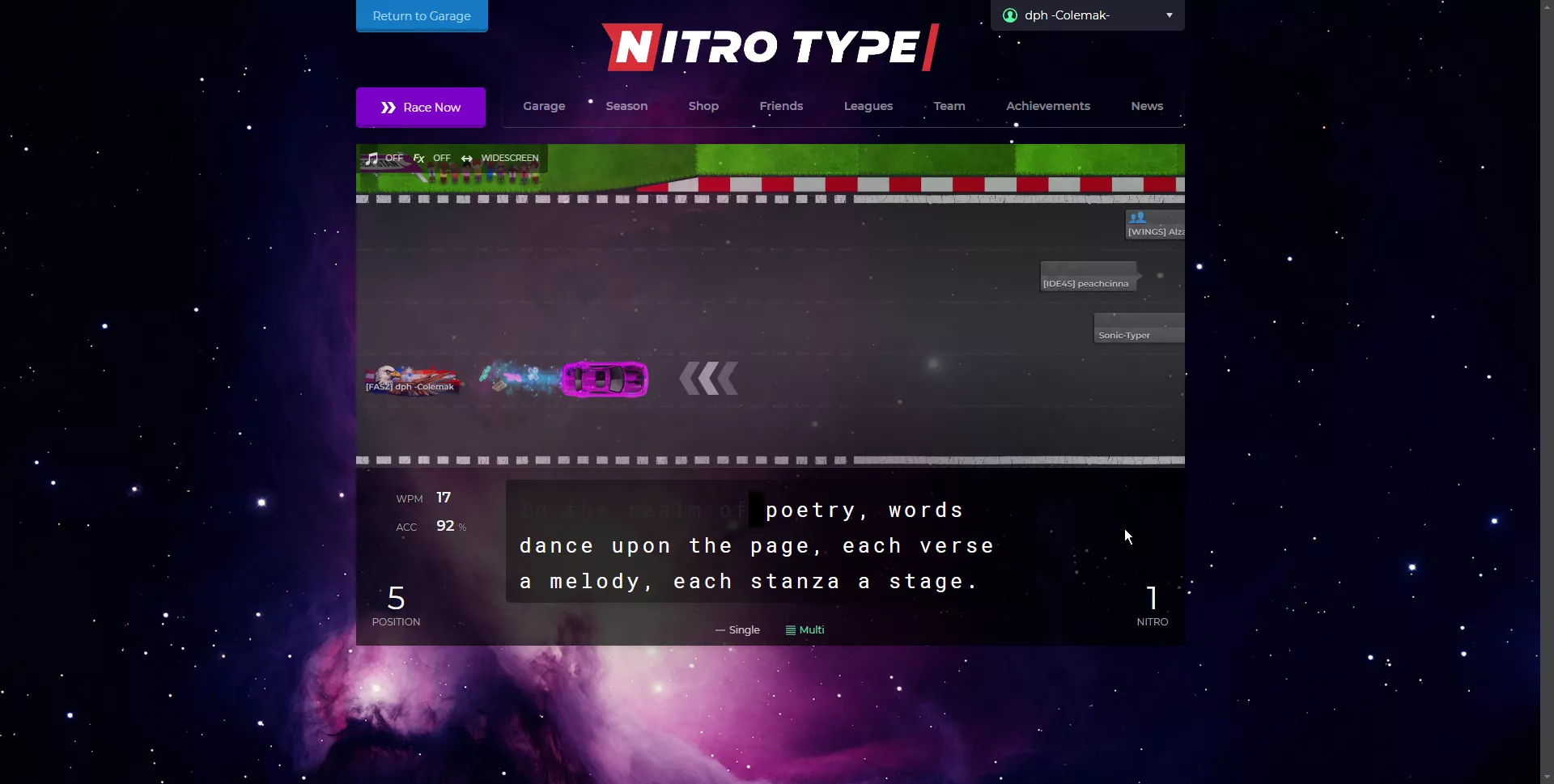
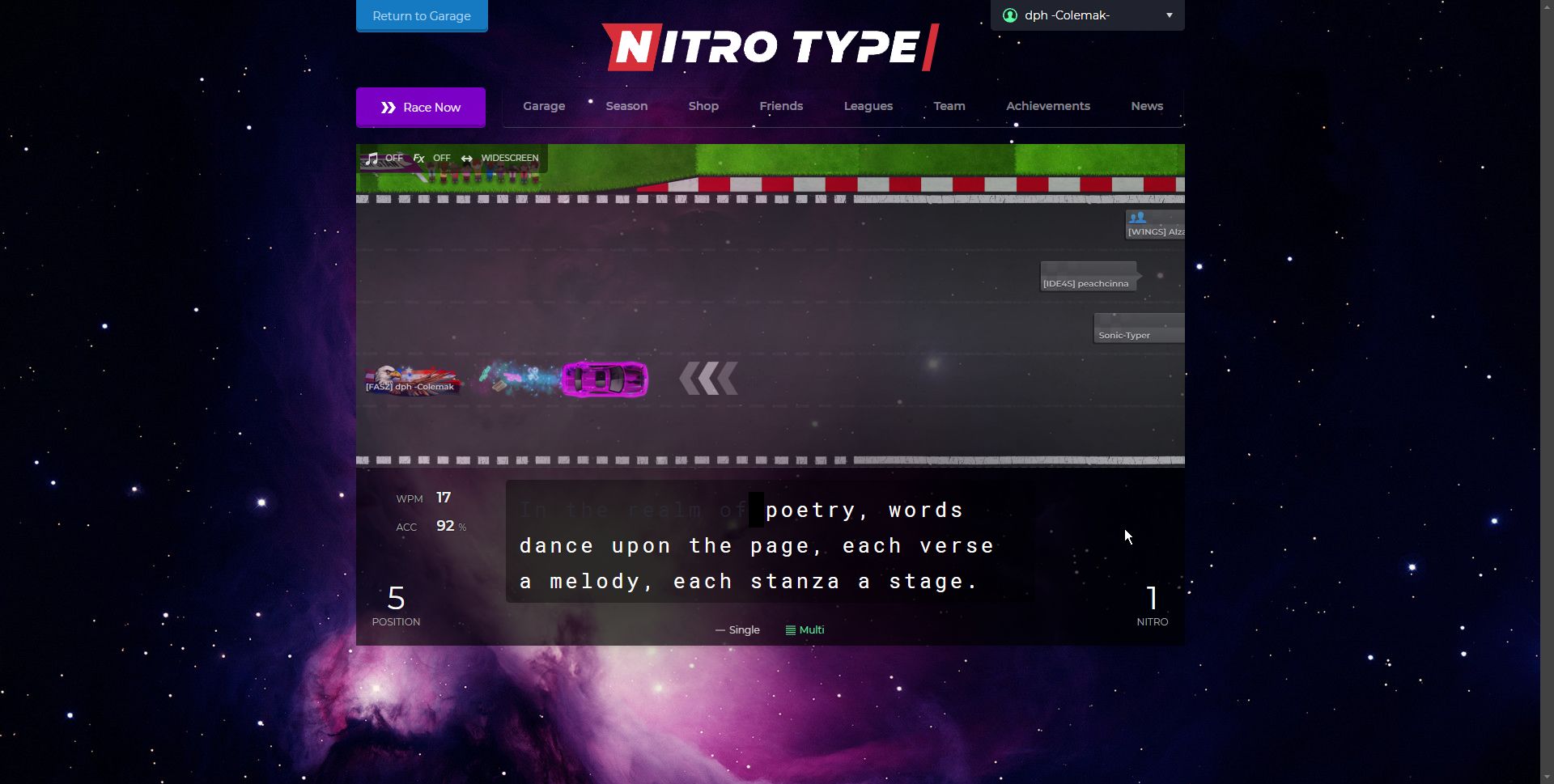
Space theme by dph (based on theme by Felfu)
Nitro Type DPH Space Theme by dphdmn

Details
Authordphdmn
LicenseMIT
Categorywww.nitrotype.com
Created
Updated
Code size7.8 kB
Code checksum1601e3d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on https://userstyles.world/style/13938/nitro-type-red-glass so huge thanks to him.
USE THIS THEME ON YOUR OWN RISK, I DID IT FOR MYSELF.
Known issues: Buttons in friends races are invisible, but you still can press them, if you know where to press. It's not an issue for me, as I almost never host friends races. I'm planning to fix them with my userscript later eventually.
Also, check my userscript
Source code
/* ==UserStyle==
@name Nitro Type DPH Space Theme
@namespace USO Archive
@author dphdmn, used a lot of code by Felfu
@description Space theme by dph (based on theme by Felfu)
@version 1
@license Mit
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.nitrotype.com") {
body {
background: none;
}
html {
background: #2E3141;
background-size: cover
}
.profile-customization-btn {
opacity: 0.5;
margin-top: 50px;
}
.profile--content--primary-actions{
opacity: 0.25;
margin-top: 50px;
}
.profile--content--current-cash{
display: none !important;
}
.mysteryBox.is-coming{
display: none !important;
}
.profile--content--primary-actions .btn--primary{
display: none !important;
}
.profile--grid--actions{
padding-top: 250px;
}
.season-progress-widget {
display: none !important;
}
.profile--grid--aside{
display: none !important;
}
.page-shop--dealership-option {
background: none !important;
}
.page-shop--dealership-option.is-selected {
background: rgba(157, 0, 255, 0.5) !important;
}
.table-row:hover {
background: rgba(157, 0, 255, 0.2) !important;
}
.raceResults-rewards,
.raceResults-dailyChallenges,
.raceResults-userFeedback,
.gridTable--raceResults,
.gridTable-progress {
background-color: rgb(0, 0, 0, 0.5) !important;
}
.gridTable-row.is-self {
background-color: rgb(0, 0, 0, 0.9) !important;
}
.racePanel--loading {
display: none;
}
.nmDash-message {
display: none;
}
.goldTeaser {
display: none
}
.structure-footer {
display: none
}
.structure-leaderboard {
display: none !important;
}
.card--grit,
.bg--gradient {
background: none;
}
.raceResults-footer {
border-top: none !important;
background: none !important;
}
.dash-letter.is-waiting {
background-color: black;
color: #0ff;
}
.raceResults-title--main,
.raceResults-title--place,
.raceResults-title--place:after {
color: white;
text-shadow: 0.05em 0 black,
0 0.05em black,
-0.05em 0 black,
0 -0.05em black,
-0.05em -0.05em black,
-0.05em 0.05em black,
0.05em -0.05em black,
0.05em 0.05em black;
background: none !important;
}
.race-results--cta--container {
display: none;
}
.rarity-badge--extra {
display: none;
}
.as-nitro-cash--prefix {
color: cyan !important;
}
.rarity-frame--legendary {
background: none;
box-shadow: inset 0 0 0 3px cyan;
}
.nav {
background: none !important;
}
tr,
table,
td,
th {
background: rgb(0, 0, 0, 0.2) !important;
}
.notification--friend-online--info {
background: rgb(0, 0, 0, 0.2) !important;
}
.card,
.tab {
background: rgb(0, 0, 0, 0.2) !important;
}
.btn--primary {
background: #a300ffbd;
color: white
}
.btn--thick {
background: none;
}
.leagues--promotion-zone {
background: rgb(0, 0, 0, 0.5) !important;
}
.raceResults-title--place {
color: cyan;
}
.raceResults-close {
background: #2a2a2a !important;
}
.rarity-badge--cash {
background: none !important;
}
.raceResults-title--main,
.raceResults-title--main:after {
background: none !important;
}
.theme--pDefault .profile-bg,
.dash-content,
.raceResults--default,
.card--season,
.theme--pDefault.is-gold .profile-bg {
/*
background: fixed url(https://getwallpapers.com/wallpaper/full/3/5/7/170948.jpg), #2E3141;
*/
background: linear-gradient(rgba(0, 0, 0, 0.66), rgba(0, 0, 0, 0.66)), fixed url(https://getwallpapers.com/wallpaper/full/1/3/a/171084.jpg);
background-size: cover;
border-radius: 0px;
}
#root {
background: fixed url(https://getwallpapers.com/wallpaper/full/1/3/a/171084.jpg), #2E3141;
}
.profile {
background: none !important;
}
.dashShield-layer {
opacity: 0%;
}
.card--team .card-cap {
border-radius: 0px;
}
.as-nitro-cash--prefix:not(.g-b--3of12.gold-membership-reward-item.raceResults-reward-cash.tar.tss.as-nitro-cash--prefix) {
color: #59ffa0;
text-shadow: 0 0 7px rgba(89, 255, 160, .6);
}
.dash-copyContainer {
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 157px 10px rgba(0, 0, 0, 0.5);
}
.dash-copy {
color: #fff;
font-size: 25px
}
.theme--pDefault.profile {
box-shadow: 0 0 40px 0 rgba(0, 0, 0, .4);
}
.upgrade-bg {
display: none !important;
}
.nav {
background: #20222e;
}
.theme--pDefault.is-gold .profile-bg {
visibility: hidden;
display: none !important;
}
.news-header,
.btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):not(:hover).btn--light,
.bucket-content,
.h4,
.seasonInspector-copyTitle,
.mbf,
.mbs,
.seasonInspector-copySubtitle.tsl,
.page-shop--category--name,
.g.g--flag,
.profile--grid--actions .well.well--t,
.profile--otherRacerDetails.tar,
.link--i,
.well.well--t:not(.header-nav),
.mbf.tsl,
.input-label,
.link.link--filter,
.list-item,
.mbs.tc-i,
.mbm {
text-shadow: 0 0 2px rgb(0, 0, 0);
}
.card--e {
border: unset;
}
.table-cell{
padding: 5px 5px !important;
}
.table-cell--tag {
&:has(.twb[style="color: rgb(255, 255, 255);"]) ~ .table-cell--team .tc-lemon {
&:before {
content: "BANNED";
color: red !important;
font-size: 25px;
text-shadow: 0 0 2px rgb(0, 0, 0);
}
color: transparent !important;
user-select: none;
}
& .twb[style="color: rgb(255, 255, 255);"] {
color: transparent !important;
user-select: none;
}
}
.profile--grid--footer,
.with-team-ranking .profile--grid--player-info .type-ellip,
.with-racer-ranking,
.profile--grid--player-info,
.type-ellip {
color: #fff
}
.profile-carContainer.card.card--a.card--shadow-l {
background-color: #fff0;
}
.raceResults-awards,
.g.raceResults-grid {
background: #fff0;
}
.card--bc-emerald,
.profile-ad.well.well--b {
border-color: #fff0;
}
}
[style="background-color: white;"] {
background-color: unset !important;
color: #00ff00;
text-shadow: 0 0 4px rgba(0, 255, 0, .5);
}
body.season--xmaxx-2023,
.site-takeover--header--bg,
.site-takeover--header,
.site-takeover--footer,
.profile-bgHead,
.logo,
.modal--mysterybox .modal-container,
.modal--error .modal-container,
.dropdown--account:hover,
.dropdown--account .dropdown-items,
.season--xmaxx-2023 .header-nav .nav .nav-list-item,
.profile-goldBorder {
--bg: unset;
background: var(--bg) !important;
&:after,
&:before {
content: "";
background: unset !important;
}
}
.racev3-track {
opacity: 75%;
}
.dropdown--account:hover {
--bg: #20222e
}
.modal--mysterybox .modal-container {
border-bottom: 10px solid #fff0 !important;
}
.structure {
overflow-y: hidden
}
.growls {
opacity: 33%;
}
.growl,
.growl--a,
.growl--flag {
background: none;
color: white;
}