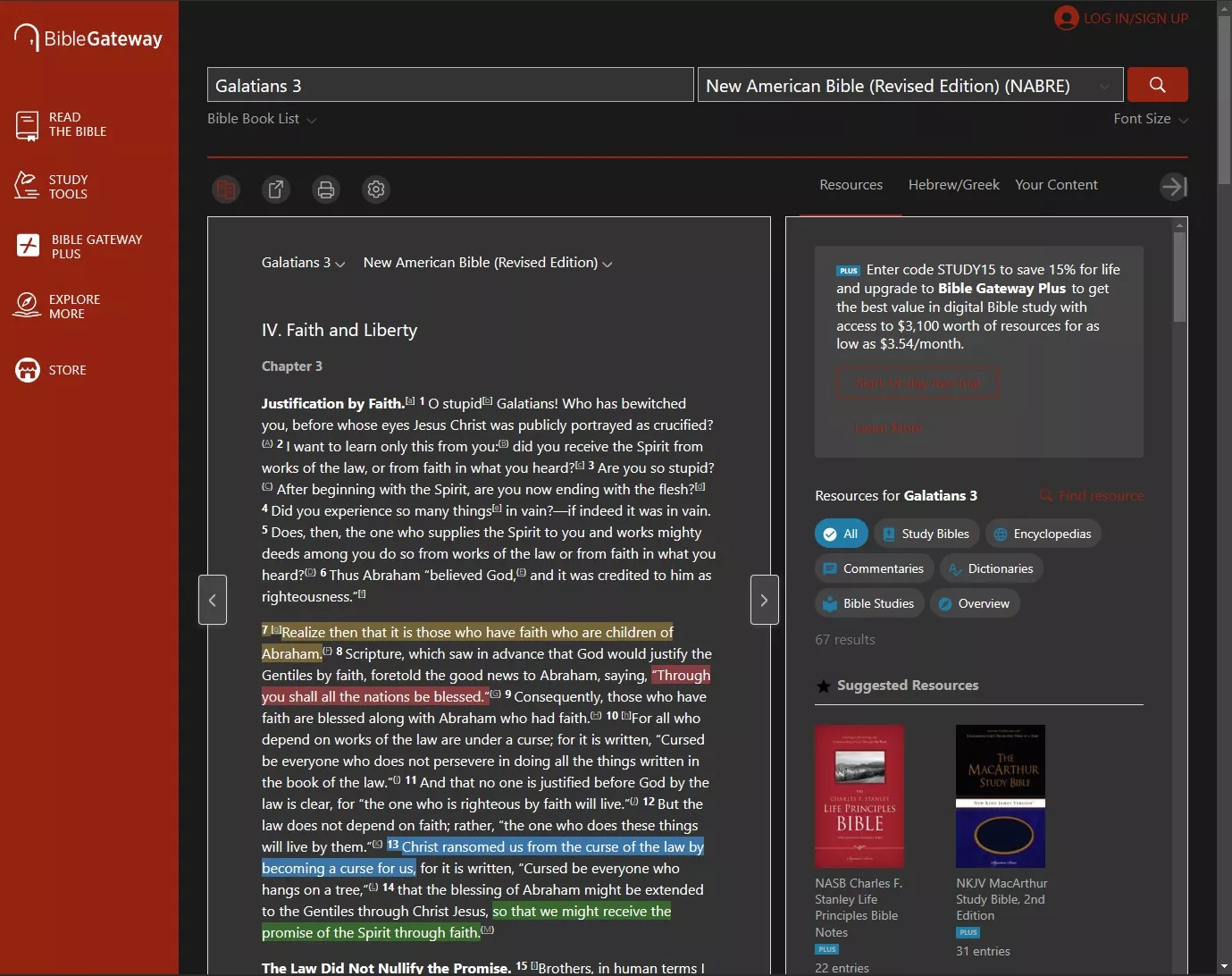
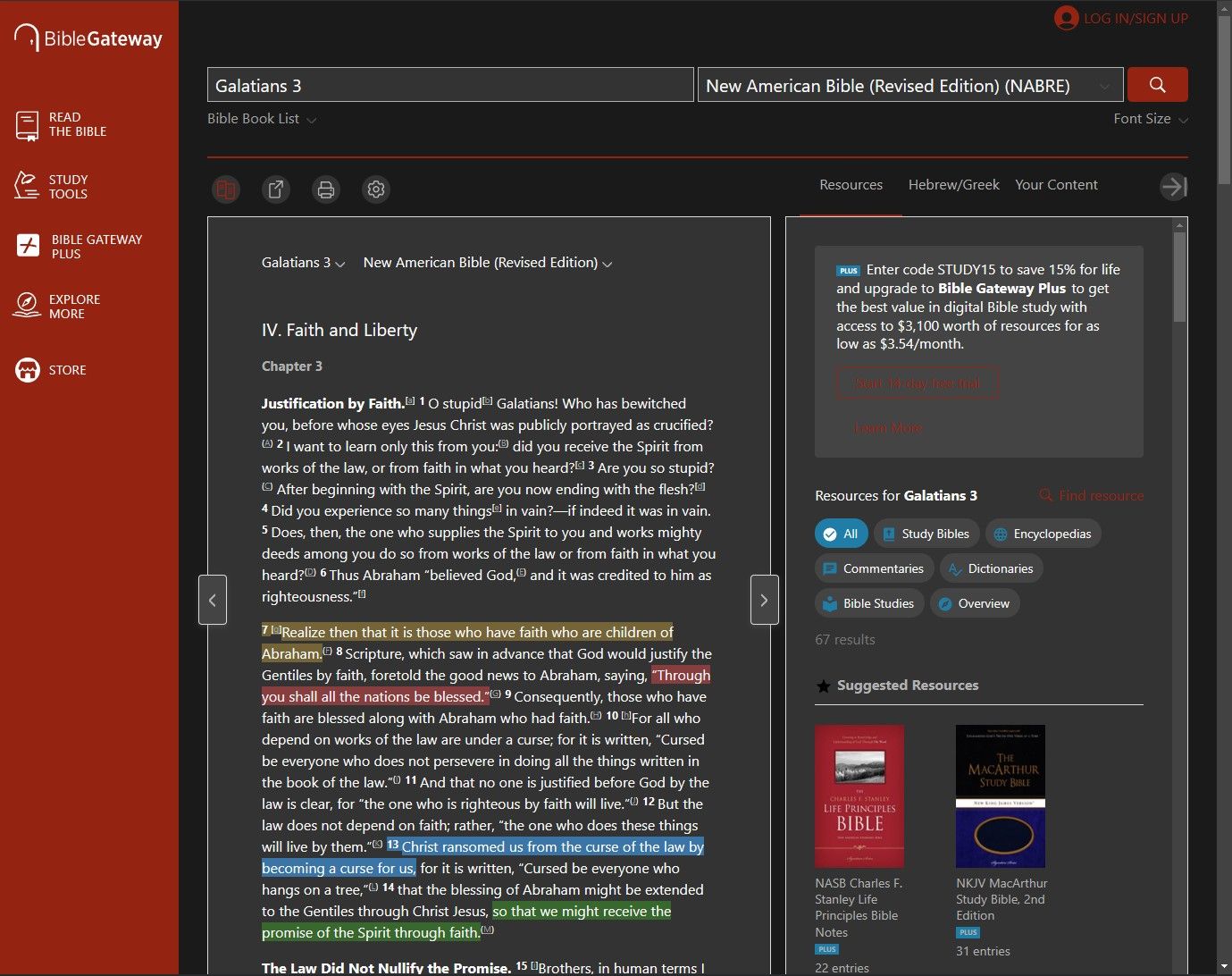
Dark mode for BibleGateway.com
BibleGateway - Dark by AnthonyANI

Details
AuthorAnthonyANI
LicenseNo License
Categorybiblegateway
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BibleGateway - Dark
@version 20240925.05.26
@namespace https://userstyles.world/user/AnthonyANI
@description Dark mode for BibleGateway.com
@author AnthonyANI
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.biblegateway.com/") {
:root {
color-scheme: dark;
}
input,
select,
.bg-modal-root .modal,
.search-dropdown-display,
.content,
.bible-item,
.passage-table,
.passage-display > div,
.sticky-resources,
.other-resources,
.sidebar-menu,
footer {
color: white;
}
.bg-tooltip {
color: white !important;
}
.psuedo-selection {
outline: 1px dotted white;
}
#app-cta {
color: black;
filter: brightness(75%);
}
.sidebar-menu a,
.resources-content span > div > div * {
color: #b1b1b1 !important;
}
body,
.search-form-nav,
.page-col {
background-color: #1a1a1a;
}
input,
select,
option,
.search-dropdown-display,
.content-section,
.serp-filters,
.content-box,
.mast.item .passage-box,
.passage-col,
.basic-intro {
background-color: #333;
}
.other-resources,
.resources-content .filters .filter.unselected,
footer {
background-color: #222;
}
.resources-content .filters .filter.unselected,
.passage-table .next-chapter,
.passage-table .prev-chapter,
.page-audio .audio-devo-launcher,
.sidebar-menu .arrow,
.content .search-interface .search-submit-container .search-submit {
background-color: #444;
}
.audio-select {
-webkit-filter: brightness(.75);
filter: brightness(.75);
}
.page-audio .audio-devo-launcher .audio-devo-launcher-button svg {
fill: #b1b1b1;
}
.passage-table .next-chapter svg,
.passage-table .prev-chapter svg {
stroke: #b1b1b1;
}
.sidebar-menu .arrow {
border-color: #333;
}
.sidebar-menu .arrow:before {
filter: invert(1);
}
.r-dropdown > *,
.bg-modal-root .modal,
.sticky-resources .sidebar-box > div {
background-color: #333 !important;
}
@media (max-width: 1024px) {
.sidebar-menu {
background-color: #333 !important;
}
}
.resources-content > div:first-child[class^="go"],
.bg-tooltip {
background-color: #444 !important;
}
svg[name="square"],
svg[name="checked"],
svg[name="email"] {
fill: #b1b1b1 !important;
}
.passage-toolbox > span > div:nth-child(2) {
border-color: transparent transparent #444 !important;
}
.bible-item-text h3,
.passage-text h3,
.crossrefs h4,
.text-html h4,
.page-devotionals .content-section h2,
.page-devotionals .list-heading,
.page-readingplans .content-section h2,
.page-readingplans .list-heading,
footer.footer-flex-row div ul li a {
color: #b1b1b1;
}
.verse-highlight-yellow {
background-color: #756433;
}
.verse-highlight-red {
background-color: #883c3c;
}
.verse-highlight-blue {
background-color: #3a75aa;
}
.verse-highlight-green {
background-color: #39692a;
}
.toggle-sidebar,
.passage-tools > * {
background-color: #333 !important;
}
.passage-tools.w-sidebar svg,
.passage-tools svg {
fill: #b1b1b1;
}
a,
.toggle-bbl,
.toggle-fontsize,
.search .menu li a,
input::placeholder {
color: #a0a0a0;
}
footer .footer-wrapper .footer-menu.signup {
background-color: #605329;
}
}