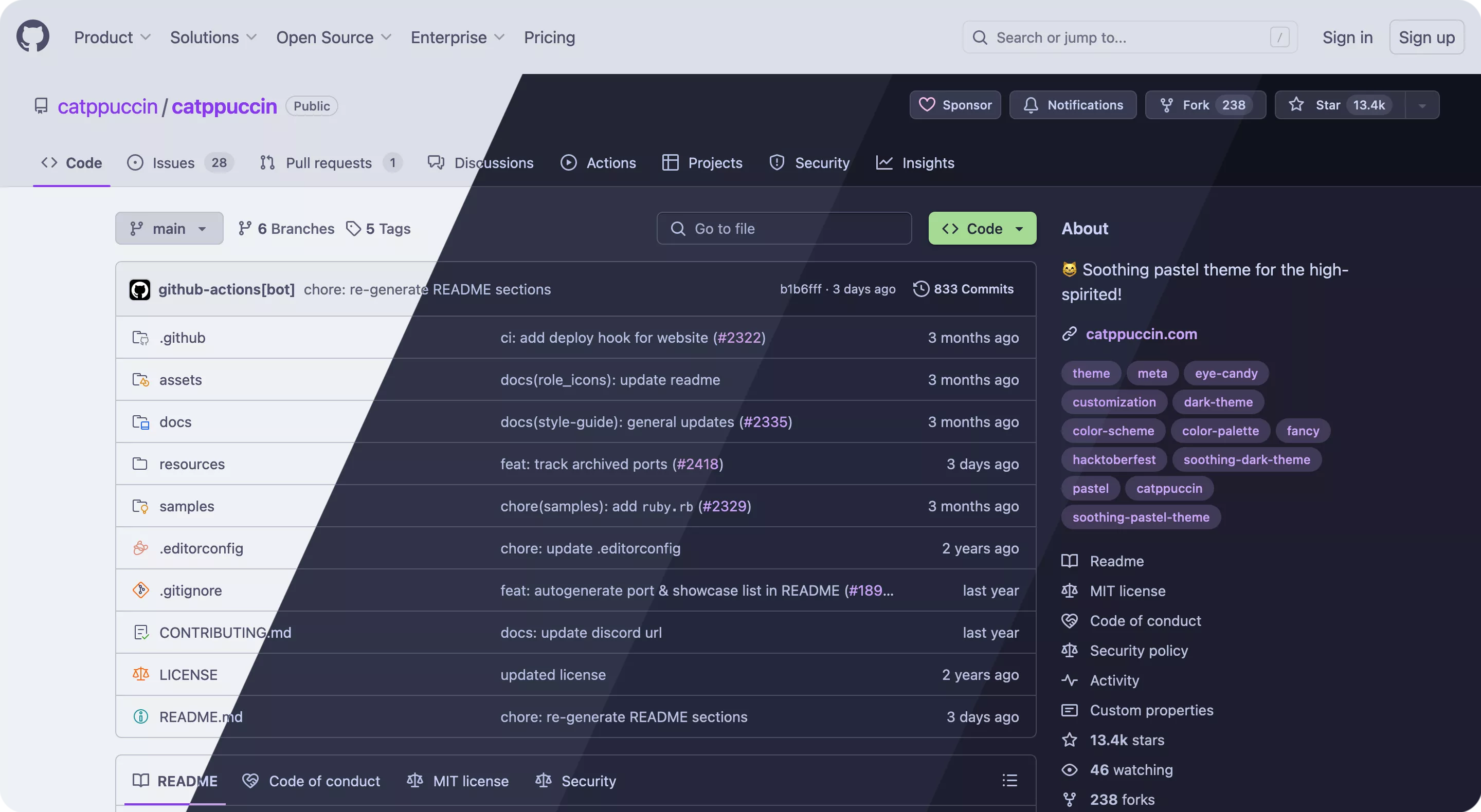
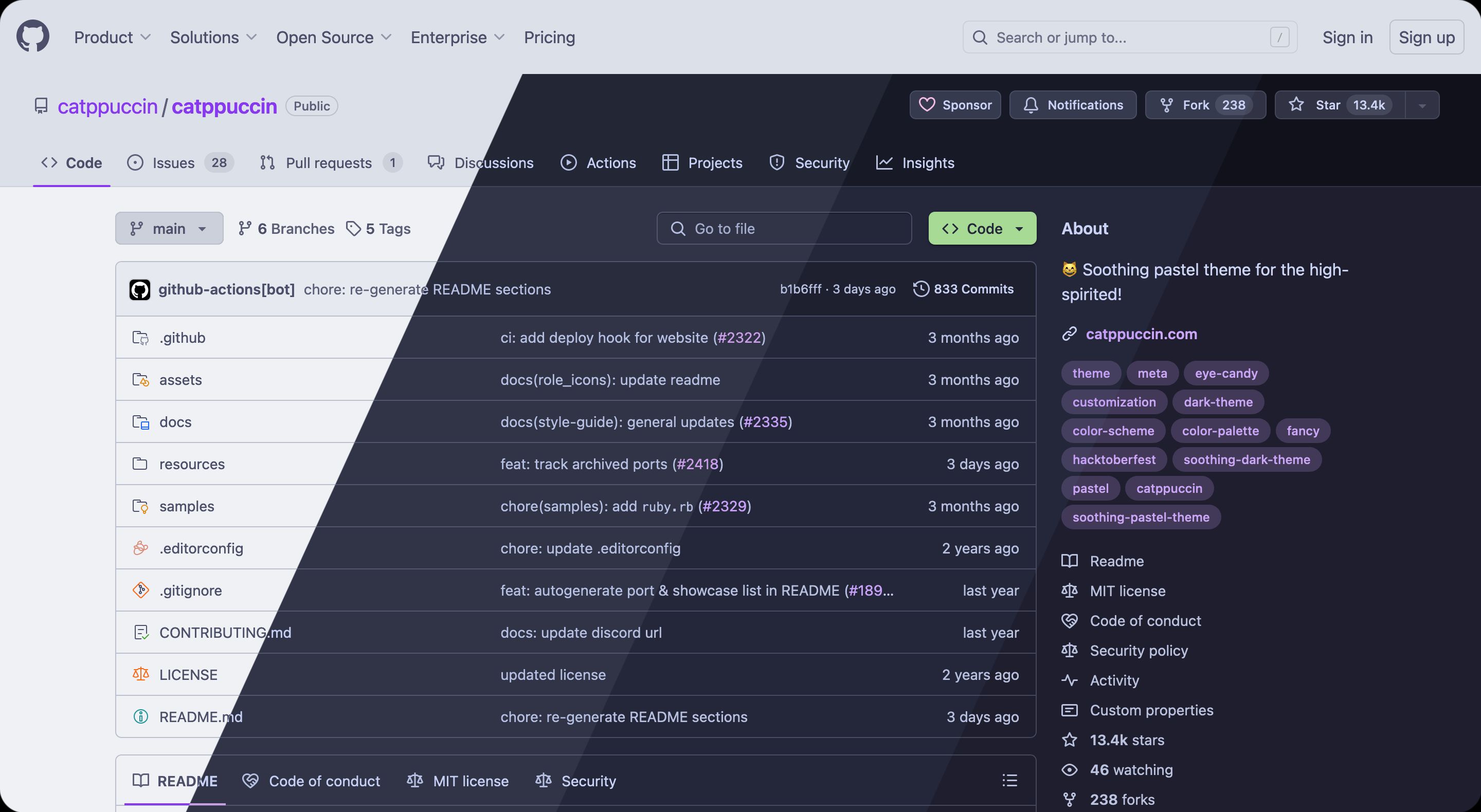
Soothing pastel theme for GitHub
GitHub Catppuccin by Iridescent-cdu

Details
AuthorIridescent-cdu
LicenseMIT
Categorygithub.com
Created
Updated
Size37 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Usage
Switch to a default GitHub light/dark theme via Settings > Appearance for the best experience!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GitHub Catppuccin
@namespace github.com/catppuccin/userstyles/styles/github
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/github
@version 1.7.6
@supportURL https://github.com/catppuccin/userstyles/issues?q=is%3Aopen+is%3Aissue+label%3Agithub
@description Soothing pastel theme for GitHub
@author Catppuccin
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document regexp("https:\/\/(gist\.)*github\.com(?!((\/.+?\/.+?\/commit\/[A-Fa-f0-9]+\.(patch|diff)$)|\/home$|\/features($|\/.*)|\/marketplace($|\?.*|\/.*)|\/organizations\/plan)).*$") {
[data-color-mode="auto"] {
@media (prefers-color-scheme: light) {
&[data-light-theme="light"] {
#catppuccin(@lightFlavor, @accentColor);
}
&[data-light-theme="dark"] {
#catppuccin(@darkFlavor, @accentColor);
}
}
@media (prefers-color-scheme: dark) {
&[data-dark-theme="light"] {
#catppuccin(@lightFlavor, @accentColor);
}
&[data-dark-theme="dark"] {
#catppuccin(@darkFlavor, @accentColor);
}
}
}
[data-color-mode="light"][data-light-theme="dark"],
[data-color-mode="dark"][data-dark-theme="dark"] {
#catppuccin(@darkFlavor, @accentColor);
}
[data-color-mode="light"][data-light-theme="light"],
[data-color-mode="dark"][data-dark-theme="light"] {
#catppuccin(@lightFlavor, @accentColor);
}
html:not([data-light-theme="light"], [data-light-theme="dark"])
body:not(.logged-out)::after,
html:not([data-dark-theme="dark"], [data-dark-theme="light"])
body:not(.logged-out)::after {
position: fixed;
top: 0;
left: 0;
padding: 1rem;
margin: 1rem;
border-radius: 0.5rem;
max-width: 40ch;
background-color: var(--color-danger-fg);
color: var(--color-header-bg);
content: "Unsupported GitHub theme detected! Please switch to the default light/dark theme via the GitHub Appearance settings to get the best experience for the Catppuccin GitHub userstyle.";
z-index: 9999;
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
color-scheme: if(@lookup = latte, light, dark);
::selection {
background-color: fade(@accent-color, 30%);
}
input,
textarea {
&::placeholder {
color: @subtext0 !important;
}
}
.cm-placeholder {
color: @subtext0;
}
accent-color: @accent-color;
color: @text;
--color-social-reaction-bg-reacted-hover: fade(@accent-color, 30%);
--color-notifications-button-hover-bg: fade(@accent-color, 60%);
--color-workflow-card-header-shadow: rgba(27, 31, 35, 0.04);
--color-icon-directory: var(--fgColor-muted, var(--color-fg-muted));
--color-calendar-halloween-graph-day-L1-bg: fadeout(
@accent-color,
60%
) !important;
--color-calendar-halloween-graph-day-L2-bg: fadeout(
@accent-color,
40%
) !important;
--color-calendar-halloween-graph-day-L3-bg: fadeout(
@accent-color,
20%
) !important;
--color-calendar-halloween-graph-day-L4-bg: @accent-color !important;
--color-calendar-winter-graph-day-L1-bg: fadeout(
@accent-color,
60%
) !important;
--color-calendar-winter-graph-day-L2-bg: fadeout(
@accent-color,
40%
) !important;
--color-calendar-winter-graph-day-L3-bg: fadeout(
@accent-color,
20%
) !important;
--color-calendar-winter-graph-day-L4-bg: @accent-color !important;
--color-calendar-graph-day-bg: @surface0 !important;
--color-calendar-graph-day-border: transparent !important;
--color-calendar-graph-day-L1-bg: fadeout(@accent-color, 60%) !important;
--color-calendar-graph-day-L2-bg: fadeout(@accent-color, 40%) !important;
--color-calendar-graph-day-L3-bg: fadeout(@accent-color, 20%) !important;
--color-calendar-graph-day-L4-bg: @accent-color !important;
--color-calendar-graph-day-L2-border: transparent !important;
--color-calendar-graph-day-L3-border: transparent !important;
--color-calendar-graph-day-L4-border: transparent !important;
--color-user-mention-fg: @accent-color;
--color-user-mention-bg: fade(@accent-color, 30%);
--color-dashboard-feed-bg: var(--color-scale-gray-9);
--color-mktg-btn-shadow-outline: rgba(255, 255, 255, 0.25) 0 0 0 1px inset;
--color-marketing-icon-secondary: var(--color-scale-blue-5);
--color-project-header-bg: var(--color-scale-gray-9);
--color-project-sidebar-bg: var(--color-scale-gray-8);
--color-project-gradient-in: var(--color-scale-gray-8);
--color-project-gradient-out: rgba(22, 27, 34, 0);
--color-diff-blob-selected-line-highlight-mix-blend-mode: screen;
--topicTag-borderColor: #0000;
--highlight-neutral-bgColor: fade(@yellow, 30%);
--page-header-bgColor: @crust;
--diffBlob-addition-fgColor-text: @text;
--diffBlob-addition-fgColor-num: @text;
--diffBlob-addition-bgColor-num: fadeout(@green, 70%);
--diffBlob-addition-bgColor-line: fadeout(@green, 85%);
--diffBlob-addition-bgColor-word: fadeout(@green, 70%);
--diffBlob-deletion-fgColor-text: @text;
--diffBlob-deletion-fgColor-num: @text;
--diffBlob-deletion-bgColor-num: fadeout(@red, 70%);
--diffBlob-deletion-bgColor-line: fadeout(@red, 85%);
--diffBlob-deletion-bgColor-word: fadeout(@red, 70%);
--diffBlob-hunk-bgColor-num: fadeout(@accent-color, 60%);
--diffBlob-expander-iconColor: #848d97;
--codeMirror-fgColor: @text;
--codeMirror-bgColor: @base;
--codeMirror-gutters-bgColor: @base;
--codeMirror-gutterMarker-fgColor-default: @base;
--codeMirror-gutterMarker-fgColor-muted: @overlay0;
--codeMirror-lineNumber-fgColor: @overlay1;
--codeMirror-cursor-fgColor: @text;
--codeMirror-selection-bgColor: #388bfd66;
--codeMirror-activeline-bgColor: #6e768166;
--codeMirror-matchingBracket-fgColor: @text;
--codeMirror-lines-bgColor: @base;
--codeMirror-syntax-fgColor-comment: @overlay2;
--codeMirror-syntax-fgColor-constant: @blue;
--codeMirror-syntax-fgColor-entity: @blue;
--codeMirror-syntax-fgColor-keyword: @mauve;
--codeMirror-syntax-fgColor-storage: @peach;
--codeMirror-syntax-fgColor-string: @green;
--codeMirror-syntax-fgColor-support: #79c0ff;
--codeMirror-syntax-fgColor-variable: @peach;
--header-fgColor-default: @text;
--header-fgColor-logo: @text;
--header-bgColor: @crust;
--header-borderColor-divider: #8b949e;
--headerSearch-bgColor: @mantle;
--headerSearch-borderColor: @surface0;
--avatar-bgColor: fade(@text, 26%);
--avatar-borderColor: @surface0;
--avatar-shadow: 0px 0px 0px 2px #0d1117;
--avatarStack-fade-bgColor-default: @surface1;
--avatarStack-fade-bgColor-muted: #21262d;
--control-bgColor-rest: @red;
--control-bgColor-hover: #292e36;
--control-bgColor-active: @surface1;
--control-bgColor-disabled: fade(@mantle, 60%);
--control-bgColor-selected: #161b22;
--control-fgColor-rest: @text;
--control-fgColor-placeholder: #484f58;
--control-fgColor-disabled: fade(@subtext0, 70%);
--control-borderColor-rest: @surface1;
--control-borderColor-emphasis: #666e79;
--control-borderColor-disabled: fade(@surface1, 75%);
--control-borderColor-selected: #f0f6fc;
--control-borderColor-success: @green;
--control-borderColor-danger: @red;
--control-borderColor-warning: @yellow;
--control-iconColor-rest: #848d97;
--control-transparent-bgColor-rest: #0000;
--control-transparent-bgColor-hover: fade(@surface2, 20%);
--control-transparent-bgColor-active: fade(@overlay0, 50%);
--control-transparent-bgColor-disabled: #21262db3;
--control-transparent-bgColor-selected: #b1bac414;
--control-transparent-borderColor-rest: #0000;
--control-transparent-borderColor-hover: #0000;
--control-transparent-borderColor-active: #0000;
--control-danger-fgColor-rest: @red;
--control-danger-fgColor-hover: @crust;
--control-danger-b...