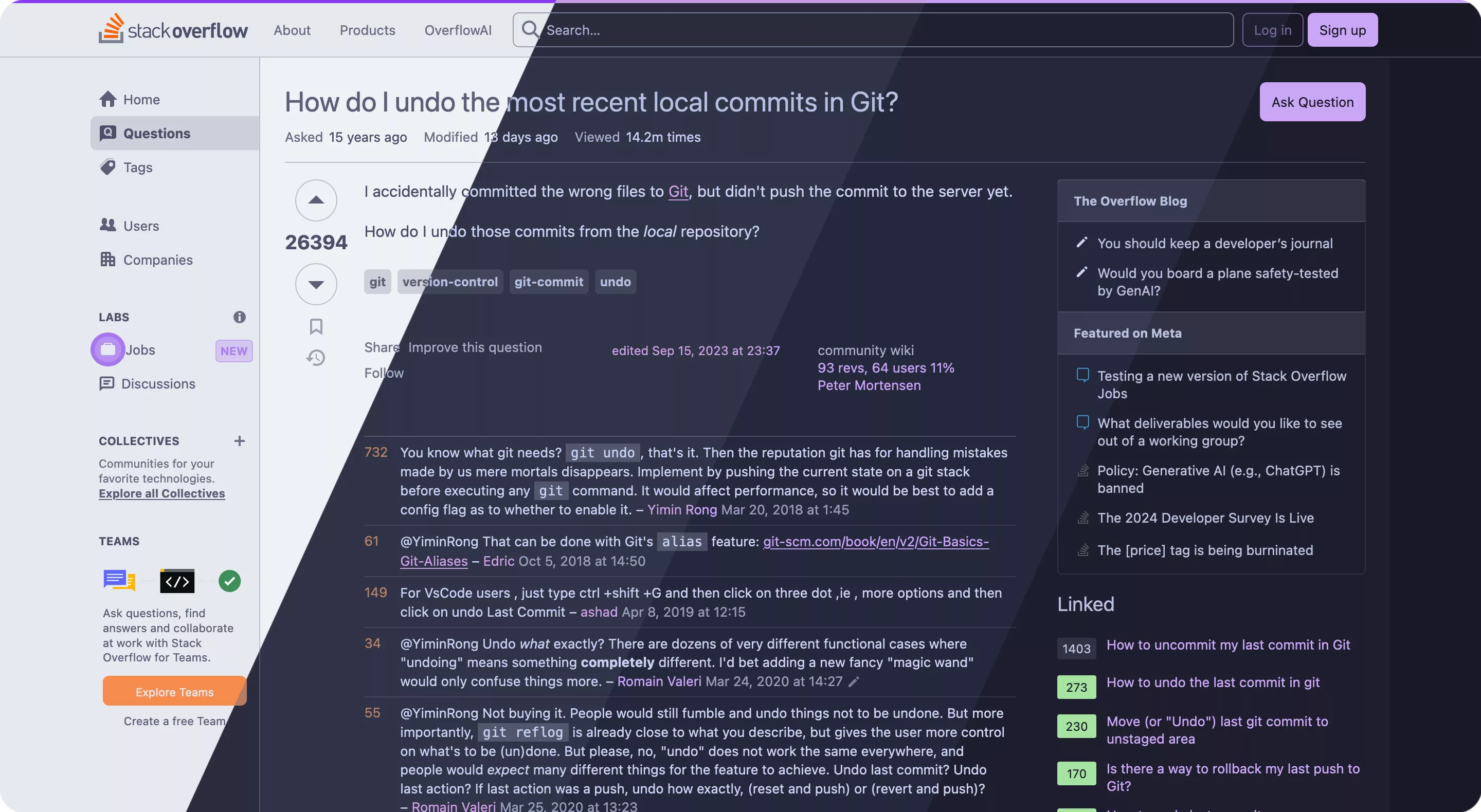
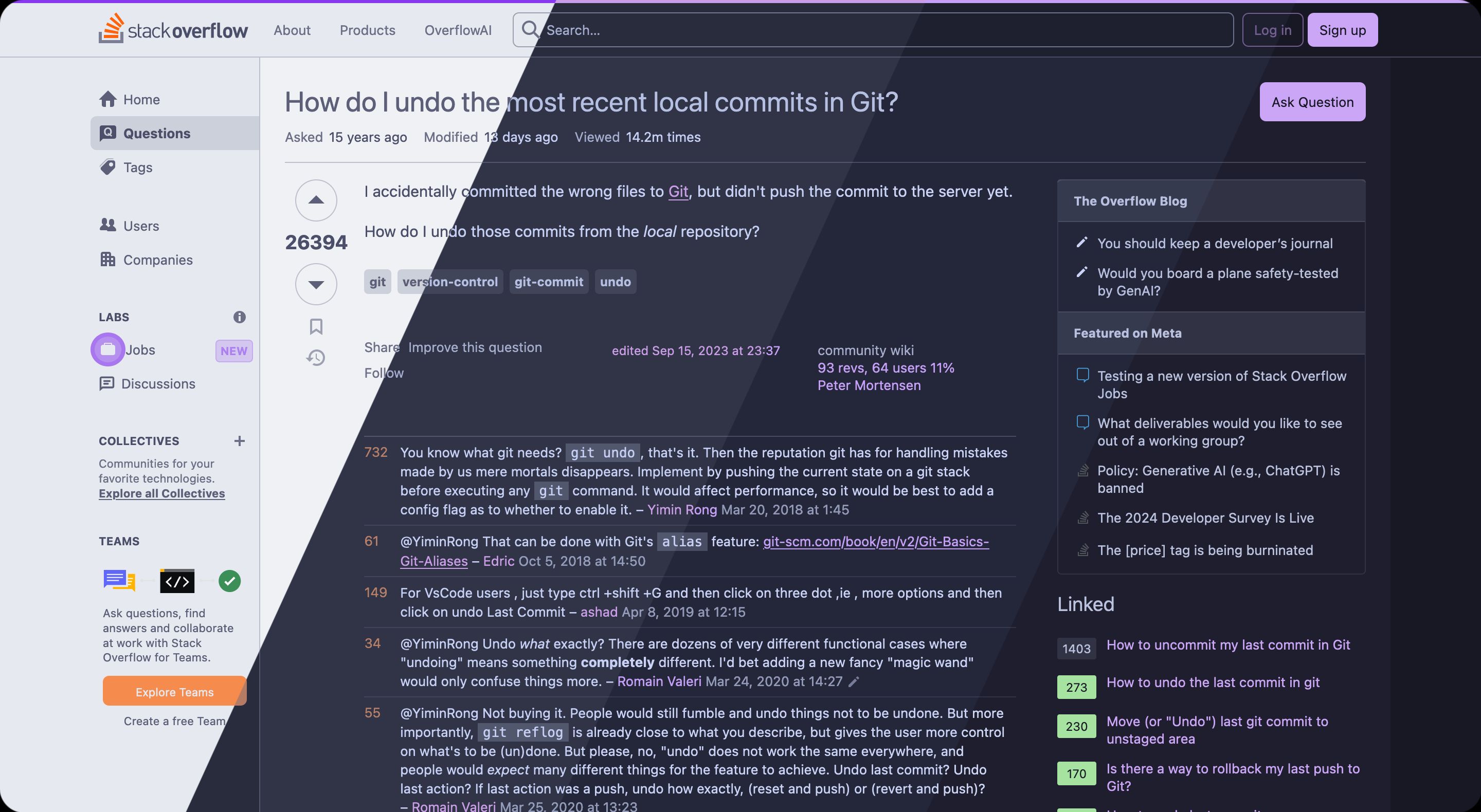
Soothing pastel theme for Stack Overflow
Stack Overflow Catppuccin by Iridescent-cdu

Details
AuthorIridescent-cdu
LicenseMIT
Categorystackoverflow.com、stackexchange.com、serverfault.com、superuser.com、mathoverflow.net、stackapps.comaskubuntu.com
Created
Updated
Code size62 kB
Code checksume1fd896a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stack Overflow Catppuccin
@namespace github.com/catppuccin/userstyles/styles/stack-overflow
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/stack-overflow
@version 0.2.0
@supportURL https://github.com/catppuccin/userstyles/issues?q=is%3Aopen+is%3Aissue+label%3Astack-overflow
@description Soothing pastel theme for Stack Overflow
@author Catppuccin
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document domain('stackoverflow.com'), domain('stackexchange.com'), domain('serverfault.com'),
domain('superuser.com'), domain('mathoverflow.net'), domain('askubuntu.com'), domain('stackapps.com') {
@import url("https://unpkg.com/@catppuccin/highlightjs@1.0.0/css/catppuccin-variables.important.css");
code.hljs {
background: none !important;
}
body:not(.theme-highcontrast, .theme-dark).unified-theme {
&,
.themed {
#catppuccin(@lightFlavor, @accentColor);
}
}
body:not(.theme-highcontrast).unified-theme.theme-dark {
&,
.themed {
#catppuccin(@darkFlavor, @accentColor);
}
}
@media (prefers-color-scheme: light) {
body:not(.theme-highcontrast).unified-theme.theme-system {
#catppuccin(@lightFlavor, @accentColor);
}
}
@media (prefers-color-scheme: dark) {
body:not(.theme-highcontrast).unified-theme.theme-system {
#catppuccin(@darkFlavor, @accentColor);
}
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
--ctp-rosewater: @rosewater;
--ctp-flamingo: @flamingo;
--ctp-pink: @pink;
--ctp-mauve: @mauve;
--ctp-red: @red;
--ctp-maroon: @maroon;
--ctp-peach: @peach;
--ctp-yellow: @yellow;
--ctp-green: @green;
--ctp-teal: @teal;
--ctp-sky: @sky;
--ctp-sapphire: @sapphire;
--ctp-blue: @blue;
--ctp-lavender: @lavender;
--ctp-text: @text;
--ctp-subtext1: @subtext1;
--ctp-subtext0: @subtext0;
--ctp-overlay2: @overlay2;
--ctp-overlay1: @overlay1;
--ctp-overlay0: @overlay0;
--ctp-surface2: @surface2;
--ctp-surface1: @surface1;
--ctp-surface0: @surface0;
--ctp-base: @base;
--ctp-mantle: @mantle;
--ctp-crust: @crust;
color-scheme: if(@lookup = latte, light, dark);
::selection {
background-color: fade(@accent-color, 30%);
}
input,
textarea {
&::placeholder {
color: @subtext0 !important;
}
}
&,
* {
--theme-background-color: @mantle;
--theme-content-background-color: @base;
--theme-content-border-color: @surface0;
--theme-topbar-background-color: @mantle;
--theme-topbar-search-background: @mantle;
--theme-topbar-search-border: @surface2;
--theme-topbar-search-placeholder: @subtext0;
--theme-topbar-item-color: @text;
--theme-topbar-item-color-hover: @text;
--theme-topbar-item-background-hover: @surface0;
--theme-button-primary-background-color: @accent-color;
--theme-button-primary-hover-background-color: darken(@accent-color, 5%);
--theme-button-primary-active-background-color: @text;
--theme-link-color: @accent-color;
--theme-link-color-hover: darken(@accent-color, 5%);
--theme-footer-title-color: @text;
--theme-footer-text-color: @subtext0;
--theme-footer-link-color: @subtext0;
--theme-footer-link-color-hover: @subtext1;
--theme-footer-background-color: @mantle;
--theme-header-background-color: transparent;
--theme-tag-background-color: @accent-color;
--theme-tag-border-color: @accent-color;
--theme-tag-color: @mantle;
--theme-tag-hover-background-color: darken(@accent-color, 5%);
--theme-tag-hover-border-color: darken(@accent-color, 5%);
--theme-tag-hover-color: @mantle;
--theme-post-title-color: @accent-color;
--theme-post-title-color-hover: darken(@accent-color, 5%);
--highlight-bg: @mantle;
--theme-primary: @accent-color;
--theme-primary-100: fade(@accent-color, 20%);
--theme-primary-200: fade(@accent-color, 30%);
--theme-primary-500: fade(@accent-color, 90%);
--theme-primary-600: @accent-color;
--translucent-secondary: fade(@accent-color, 10%);
--theme-secondary-100: fade(@accent-color, 20%);
--theme-secondary-200: fade(@accent-color, 30%);
--theme-secondary-300: fade(@accent-color, 40%);
--theme-secondary-400: fade(@accent-color, 50%);
--theme-secondary-500: fade(@accent-color, 60%);
--theme-secondary-600: fade(@accent-color, 70%);
--white: @mantle;
--black: @text;
--black-100: @base;
--black-150: @surface0;
--black-200: @surface1;
--black-225: @surface1;
--black-250: @surface2;
--black-300: @overlay0;
--black-350: @overlay2;
--black-400: @subtext0;
--black-500: @subtext1;
--black-600: @text;
--purple-100: fade(@mauve, 30%);
--purple-200: fade(@mauve, 40%);
--purple-400: fade(@mauve, 60%);
--green-100: @green;
--green-400: @green;
--green-500: @green;
--blue-200: fade(@blue, 30%);
--blue-300: fade(@blue, 40%);
--blue-400: @sky;
--blue-500: @blue;
--orange-400: fade(@peach, 80%);
--orange-500: fade(@peach, 90%);
--orange-600: @peach;
--bronze-100: fade(@rosewater, 20%);
--bronze-200: fade(@rosewater, 30%);
--bronze-300: fade(@rosewater, 40%);
--bronze-400: fade(@rosewater, 50%);
--yellow-100: fade(@yellow, 20%);
--yellow-200: fade(@yellow, 30%);
--yellow-400: fade(@yellow, 70%);
--yellow-500: fade(@yellow, 90%);
--red-200: fade(@red, 40%);
--red-400: fade(@red, 70%);
--red-500: fade(@red, 80%);
--scrollbar: @surface1;
}
.wmd-button > span {
@svg: escape(
'<svg width="360" height="60" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M14 8c0-1.5-1.6-3-3.5-3H5v12h6.3c1.7 0 3.2-1.7 3.2-3.5 0-1.3-.9-2.5-2-3 .8-.6 1.5-1 1.5-2.5M7.5 7H10a1.5 1.5 0 0 1 0 3H7.5zm3 8h-3v-3h3a1.5 1.5 0 1 1 0 3M32 5v2h2.6l-3.7 8H28v2h8v-2h-2.6l3.7-8H40V5zm18.2 8.8c.5.4 1 .7 1.6.9l.7-1.8a4.1 4.1 0 1 1 4-.8l1.2 1.4a6 6 0 1 0-7.5.3" fill="@{subtext0}"/><path d="M53.6 8.2a6 6 0 0 0-1.6-.8L51.4 9a4.1 4.1 0 1 1-4 .8L46 8.4a6 6 0 1 0 7.5-.2zM63 7c0-1.1.9-2 2-2h3a2 2 0 0 1 2 2v7l-1.8 3H66l1.8-3H65a2 2 0 0 1-2-2zm8 0c0-1.1.9-2 2-2h3a2 2 0 0 1 2 2v7l-1.8 3H74l1.8-3H73a2 2 0 0 1-2-2zm32-2c0-1.1.9-2 2-2h12a2 2 0 0 1 2 2v12a2 2 0 0 1-2 2h-12a2 2 0 0 1-2-2zm4.5 7.5L104 17h14l-4.5-6-3.5 4.5zm0-4.5a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3m76.5 2h14v2h-14z" fill="@{subtext0}"/><path opacity=".4" d="M184 4h14v1h-14zm0 3h14v1h-14zm0 7h14v1h-14zm0 3h14v1h-14z" fill="@{subtext0}"/><path d="M251 3a8 8 0 1 0 0 16 8 8 0 0 0 0-16m.8 12.1c0 .7-.5 1.2-1.2 1.2s-1.2-.5-1.2-1.2c0-.8.6-1.2 1.2-1.2.7 0 1.2.5 1.2 1.2m2-5.1-1 1-.6.3-.5.7v.7s-.1.2-.3.2H250c-.2 0-.2-.1-.2-.2 0-.6.1-1.2.4-1.6.4-.5.9-1 1.4-1.3.2 0 .3-.2.4-.3a1.3 1.3 0 0 0 0-1.8c-.2-.3-.5-.4-1-.4s-.8.3-1 .6-.2.7-.2 1h-2q0-1.95 1.2-2.7c.5-.3 1.1-.5 1.9-.5 1 0 1.8.2 2.5.7.6.5 1 1.2 1 2.2 0 .5-.3 1-.5 1.4z" fill="@{subtext0}"/><path fill-rule="evenodd" clip-rule="evenodd" d="M262 5c0-1.1.9-2 2-2h10l4 4v10a2 2 0 0 1-2 2h-12a2 2 0 0 1-2-2zm9.7 2-1.4 1.4 2.6 2.6-2.6 2.6 1.4 1.4 4-4zm-2 1.4L268.3 7l-4 4 4 4 1.4-1.4-2.6-2.6zM230 3a8 8 0 0 1 5.6 2.3L238 3v7h-7l3.2-3.2A6 6 0 0 0 230 5a6 6 0 0 0 0 12v2a8 8 0 1 1 0-16" fill="@{subtext0}"/><path fill="@{subtext0}" d="M163 4h14v2h-14zm2 3h10v2h-10z"/><path opacity=".4" fill="@{subtext0}" d="M163 11h14v1h-14zm2 3h10v1h-10zm-2 3h14v1h-14z"/><path d="M87 9.5V7.2c0-1 .8-1.4 2-1.4V4c-2.5 0-4 1-4 3.1v2.1c0 .4-.3.8-.8.8H83v2h1.2c.5 0 .8.4.8.8v2c0 2.2 1.5 3.2 4 3.2v-1.8c-1.2 0-2-.4-2-1.4v-2.3c0-.9-.7-1.4-1.1-1.5.4-.1 1.1-.6 1.1-1.5m7 0V7.2c0-1-.8-1.4-2-1.4V4c2.5 0 4 1 4 3.1v2.1c0 .4.3.8.8.8H98v2h-1.2c-.5 0-.8.4-.8.8v2c0 2.2-1.5 3.2-4 3.2v-1.8c1.2 0 2-.4 2-1.4v-2.3c0-.9.7-1.4 1.1-1.5-.4-.1-1.1-.6-1.1-1.5" fill="@{subtext0}"/><path fill-rule="evenodd" clip-rule="evenodd" d="M124 8h1V4h-2v1h1zm.8 2H123V9h3v.9l-1.8 2.1h1.8v1h-3v-.9zm-1.8 5v-1h3v4h-3v-1h2v-.5h-1v-1h1V15zm5-8V5h9v2zm0 10h9v-2h-9zm9-5h-9v-2h9z" fill="@{subtext0}"/><path d="M146.3 6a1.3 1.3 0 1 1-2.6 0 1.3 1.3 0 0 1 2.6 0M157 7h-9V5h9zm0 10h-9v-2h9zm-9-5h9v-2h-9z...