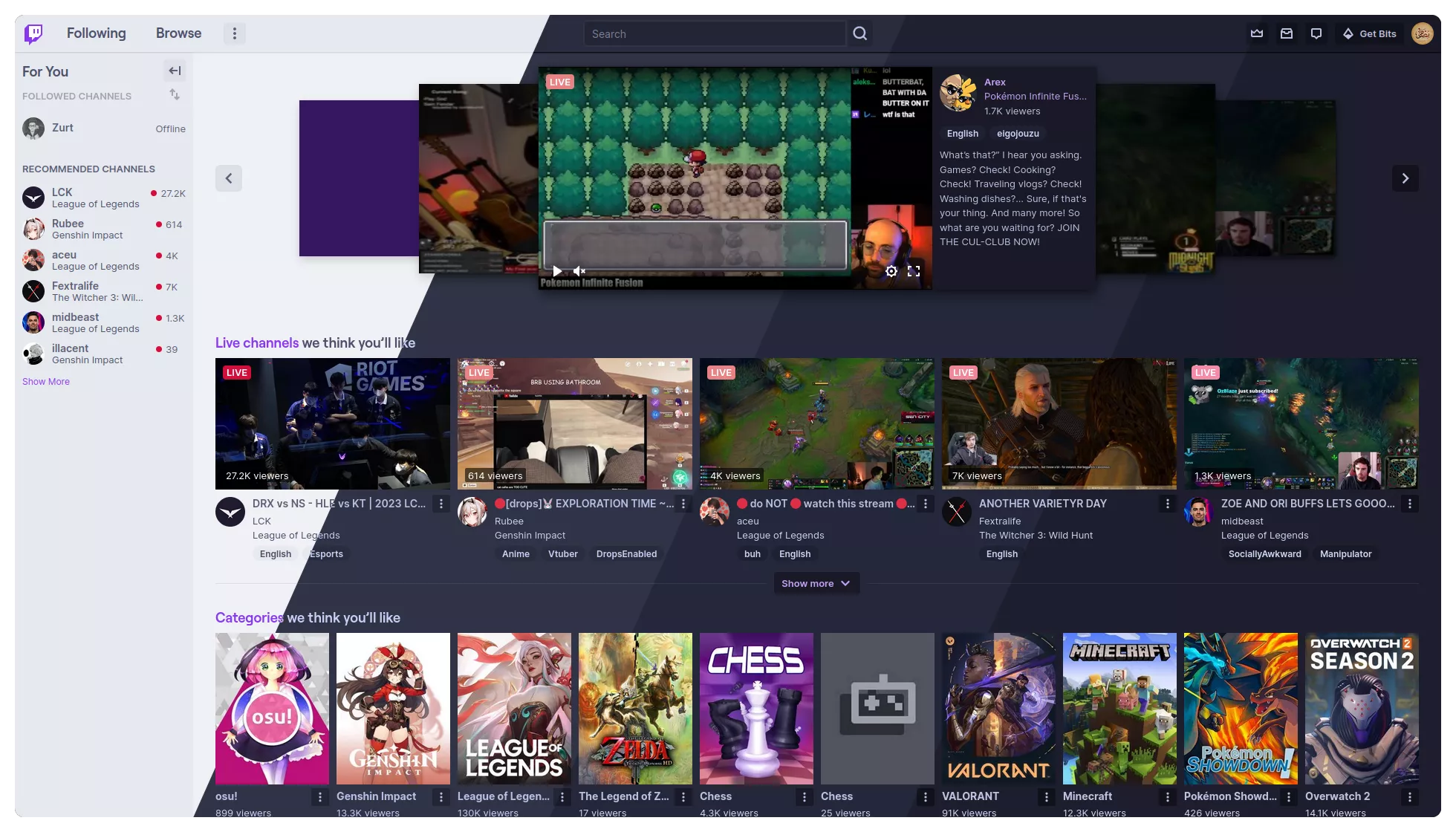
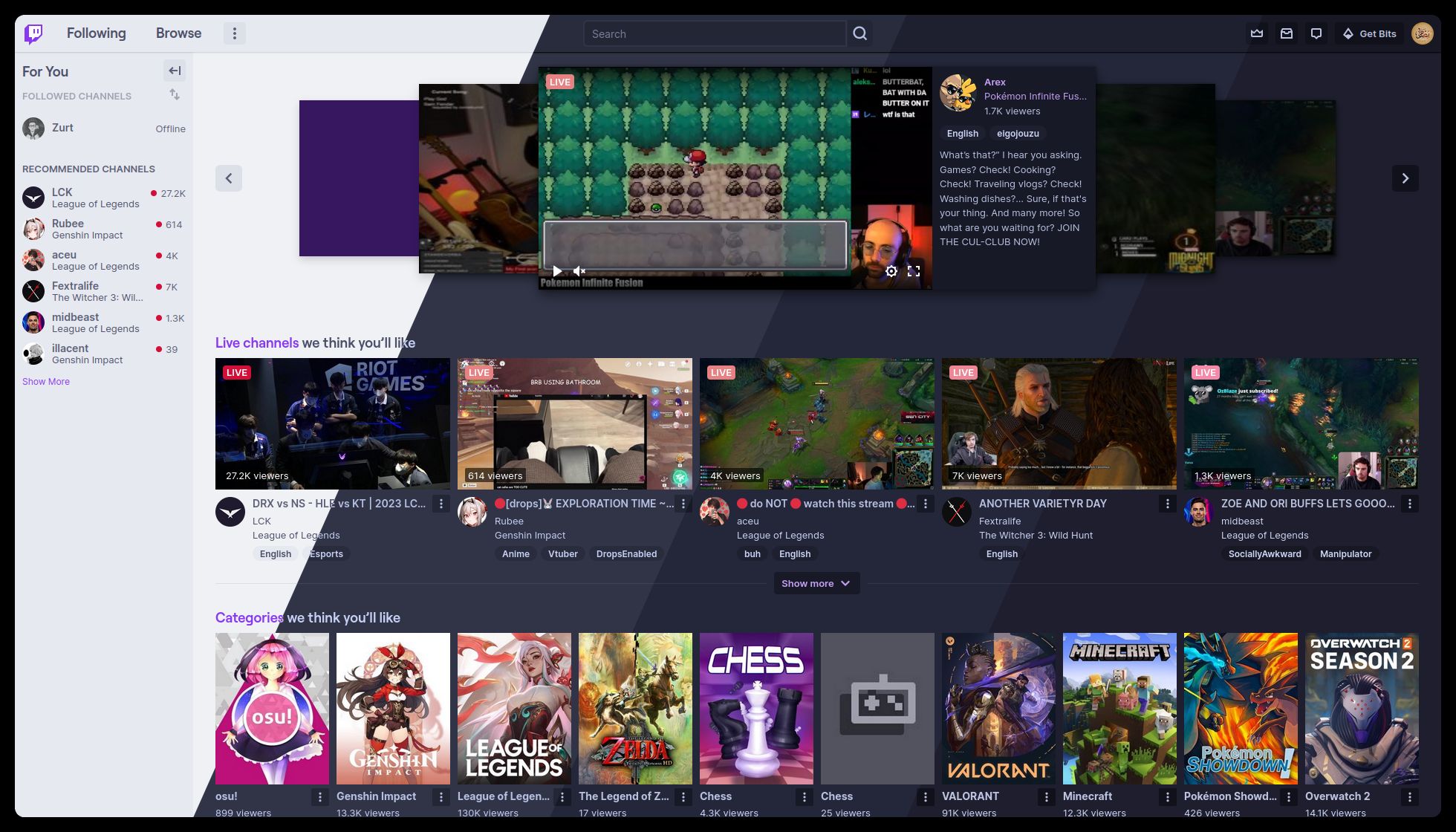
Soothing pastel theme for Twitch
Twitch Catppuccin by Iridescent-cdu

Details
AuthorIridescent-cdu
LicenseMIT
Categorytwitch.tv
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitch Catppuccin
@namespace github.com/catppuccin/userstyles/styles/twitch
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/twitch
@version 1.3.1
@supportURL https://github.com/catppuccin/userstyles/issues?q=is%3Aopen+is%3Aissue+label%3Atwitch
@description Soothing pastel theme for Twitch
@author Catppuccin
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document domain("twitch.tv") {
.tw-root--theme-dark {
#catppuccin(@darkFlavor, @accentColor);
}
.tw-root--theme-light {
#catppuccin(@lightFlavor, @accentColor);
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
color-scheme: if(@lookup = latte, light, dark);
::selection {
background-color: fade(@accent-color, 30%);
}
input,
textarea {
&::placeholder {
color: @subtext0 !important;
}
}
body {
background-color: @base;
}
&,
.tw-dialog-layer {
--color-background-input-focus: @crust;
--color-background-interactable-hover: @surface0;
--color-background-interactable-alpha-hover: @surface0;
--color-background-button-text-default: null !important;
--color-background-pill-subtle: @subtext0;
--color-text-input-placeholder: @text;
--color-border-input: @base;
--color-text-button-primary: @crust;
--color-text-overlay: @base;
--color-text-base: @subtext1;
--color-text-alt: @text;
--color-text-alt-2: @text;
--color-text-interactable-selected: @crust;
--color-background-alt-2: @crust;
--color-text-tag: @text;
--color-background-button-secondary-default: @crust;
--color-background-button-secondary-hover: @surface0;
--color-background-tag-default: @mantle;
--color-background-tag-hover: @crust;
--color-background-float: @mantle;
--color-background-body: @base;
--color-background-base: @mantle;
--color-background-alt: @mantle;
--color-background-input: @crust;
--color-brand-muted-cupcake: @pink;
--color-brand-muted-mint: @green;
--color-brand-muted-sky: @sky;
--color-brand-muted-blush: @peach;
--color-brand-muted-canary: @peach;
--color-brand-muted-lavender: @lavender;
--color-brand-muted-mustard: @yellow;
--color-brand-muted-emerald: @green;
--color-brand-muted-coral: @peach;
--color-brand-muted-ocean: @blue;
--color-brand-accent-grape: @mauve;
--color-brand-accent-dragonfruit: @flamingo;
--color-brand-accent-carrot: @peach;
--color-brand-accent-sun: @peach;
--color-brand-accent-lime: @green;
--color-brand-accent-turquoise: @sky;
--color-brand-accent-eggplant: @mauve;
--color-brand-accent-wine: @flamingo;
--color-brand-accent-slime: @green;
--color-brand-accent-seafoam: @green;
--color-brand-accent-cherry: @red;
--color-brand-accent-marine: @blue;
--color-brand-accent-seaweed: @teal;
--color-brand-accent-fiji: @green;
--color-brand-accent-blueberry: @blue;
--color-brand-accent-arctic: @sky;
--color-brand-accent-highlighter: @yellow;
--color-brand-accent-flamingo: @flamingo;
--color-brand-accent-ruby: @red;
--color-brand-accent-punch: @flamingo;
--color-brand-accent-creamsicle: @yellow;
--color-red: @maroon;
--color-red-darker: @red;
--color-orange: @peach;
--color-yellow: @yellow;
--color-green: @green;
--color-green-darker: @green;
--color-blue: @blue;
--color-prime-blue: @blue;
--color-magenta: @flamingo;
--color-error: @red;
--color-warn: @yellow;
--color-success: @green;
--color-white: @text;
--color-black: @crust;
--color-info: @blue;
--color-twitch-purple: @accent-color;
--color-twitch-purple-4: @accent-color;
--color-twitch-purple-5: @accent-color;
--color-twitch-purple-6: @accent-color;
--color-twitch-purple-7: @accent-color;
--color-twitch-purple-8: @accent-color;
--color-twitch-purple-9: @accent-color;
--color-twitch-purple-10: @accent-color;
--color-twitch-purple-11: @accent-color;
--color-twitch-purple-12: @accent-color;
--color-orange-7: @yellow;
--color-orange-8: @yellow;
--color-orange-9: @yellow;
--color-orange-10: @yellow;
--color-orange-11: @yellow;
--color-orange-12: @yellow;
--color-orange-13: @yellow;
--color-yellow-6: @peach;
--color-yellow-7: @peach;
--color-yellow-8: @peach;
--color-yellow-9: @peach;
--color-yellow-10: @peach;
--color-yellow-11: @peach;
--color-yellow-12: @peach;
--color-yellow-13: @peach;
--color-yellow-14: @peach;
--color-yellow-15: @peach;
--color-green-5: @green;
--color-green-6: @green;
--color-green-7: @green;
--color-green-8: @green;
--color-green-9: @green;
--color-green-10: @green;
--color-green-11: @green;
--color-green-12: @green;
--color-green-13: @green;
--color-green-14: @green;
--color-green-15: @teal;
--color-cyan-9: @sapphire;
--color-cyan-10: @sapphire;
--color-cyan-11: @sapphire;
--color-cyan-12: @sapphire;
--color-cyan-13: @sapphire;
--color-cyan-14: @sapphire;
--color-cyan-15: @sky;
--color-blue-4: @blue;
--color-blue-5: @blue;
--color-blue-6: @blue;
--color-blue-7: @blue;
--color-blue-8: @blue;
--color-blue-9: @blue;
--color-blue-10: @sky;
--color-blue-11: @sky;
--color-magenta-5: @flamingo;
--color-magenta-6: @flamingo;
--color-magenta-7: @flamingo;
--color-magenta-8: @flamingo;
--color-magenta-9: @flamingo;
--color-magenta-10: @flamingo;
--color-magenta-11: @pink;
--color-magenta-12: @pink;
--color-red-4: @accent-color;
--color-red-5: @accent-color;
--color-red-6: @accent-color;
--color-red-7: @accent-color;
--color-red-8: @accent-color;
--color-red-9: @accent-color;
--color-red-10: @accent-color;
--color-red-11: @peach;
--color-red-12: @peach;
--color-twitter: @blue;
--color-facebook: @blue;
--color-reddit: @peach;
--color-snapchat: @yellow;
--color-instagram: @blue;
--color-youtube: @red;
--color-paypal: @blue;
--color-paypal-blue: @blue;
--color-paypal-yellow: @yellow;
--color-venmo: @blue;
--color-vk: @blue;
--color-amazon: @yellow;
--color-background-button-text-hover: @surface0;
--color-text-accessible-red: @accent-color;
--color-border-input-checkbox: @subtext0;
--color-border-input-checkbox-hover: @text;
--color-text-label: @text;
--color-border-input-hover: @surface0;
--color-opac-b-14: @crust;
--color-text-button-overlay: @text !important;
--color-background-range-overlay-fill: @text !important;
--color-text-button-overlay-hover: @text !important;
--color-text-tooltip: @base !important;
--color-background-tooltip: @text !important;
--color-hinted-grey-2: @surface0;
--color-hinted-grey-15: @text;
--color-background-overlay-alt: @mantle;
--color-background-button-overlay-primary-hover: @subtext1;
--color-background-button-overlay-text-hover: @crust;
--color-border-overlay: @surface0;
--color-background-button-disabled: @surface0;
--color-text-button-disabled: @subtext0;
}
&,
[class*="ScTokenOverrideCSSVars"] {
--color-text-link: @blue;
--color-text-link-active: @sky;
--color-text-link-focus: @sky;
--color-text-link-hover: @sky;
--color-text-link-visited: @lavender;
}
&,
[class*="ScAccentRegionCssVars"] {
--color-accent: @accent-color;
}
/* Hardcoded accent color */
[style="color: rgb(160, 84, 255);"] {
color: @accent-color !important;
}
/* Full screened video player title & description */
p[data-test-selector="stream-info-card-component__subtitle"],
p[data-test-selector="stream-info-card-component__description"] {
color: @text !important;
}
/* `Pinned mes...