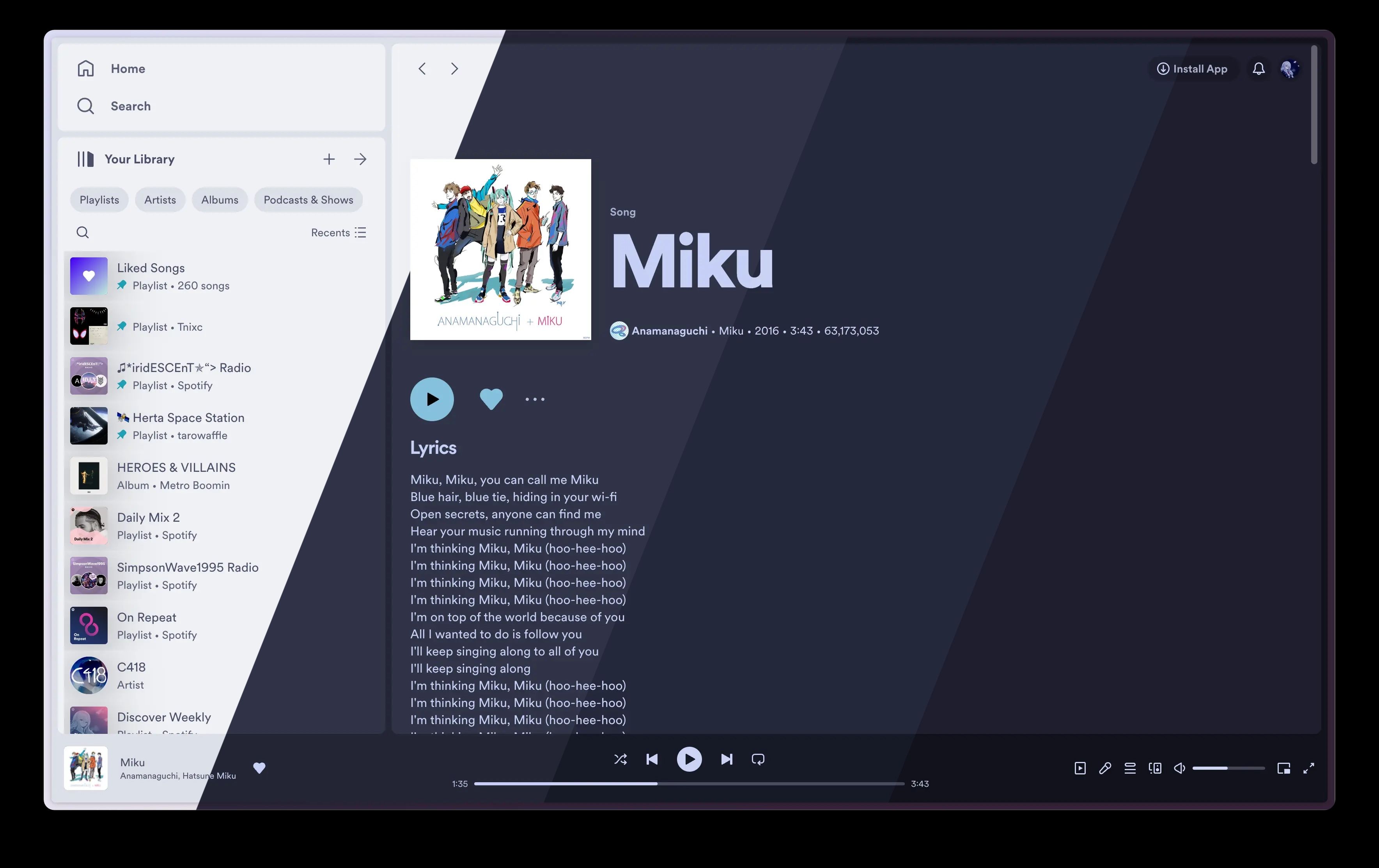
Soothing pastel theme for Spotify Web
Spotify Web Catppuccin by Iridescent-cdu

Details
AuthorIridescent-cdu
LicenseMIT
Categoryopen.spotify.com
Created
Updated
Code size22 kB
Code checksum33700d12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Spotify Web Catppuccin
@namespace github.com/catppuccin/userstyles/styles/spotify-web
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/spotify-web
@version 0.0.4
@supportURL https://github.com/catppuccin/userstyles/issues?q=is%3Aopen+is%3Aissue+label%3Aspotify-web
@description Soothing pastel theme for Spotify Web
@author Catppuccin
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document domain('open.spotify.com') {
@media (prefers-color-scheme: light) {
:root {
#catppuccin(@lightFlavor, @accentColor);
}
}
@media (prefers-color-scheme: dark) {
:root {
#catppuccin(@darkFlavor, @accentColor);
}
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
color-scheme: if(@lookup =latte, light, dark);
::selection {
background-color: fade(@accent-color, 30%);
}
input,
textarea {
&::placeholder {
color: @subtext0 !important;
}
}
.encore-dark-theme,
.encore-dark-theme .encore-base-set,
.encore-light-theme,
.encore-light-theme .encore-base-set,
.encore-dark-theme .encore-inverted-light-set {
--background-base: @base;
--background-highlight: @surface0;
--background-press: @crust;
--background-elevated-base: @surface0;
--background-elevated-highlight: @surface1;
--background-elevated-press: @crust;
--background-tinted-base: @crust;
--background-tinted-highlight: @mantle;
--background-tinted-press: @base;
--background-unsafe-for-small-text-base: @base;
--background-unsafe-for-small-text-highlight: @base;
--background-unsafe-for-small-text-press: @base;
--text-base: @text;
--text-subdued: @subtext1;
--text-bright-accent: @accent-color;
--text-negative: @red;
--text-warning: @yellow;
--text-positive: @accent-color;
--text-announcement: @sapphire;
--essential-base: @text;
--essential-subdued: @subtext1;
--essential-bright-accent: @accent-color;
--essential-negative: @red;
--essential-warning: @yellow;
--essential-positive: @green;
--essential-announcement: @base;
--decorative-base: @text;
--decorative-subdued: @surface2;
}
.encore-dark-theme .encore-inverted-light-set {
--background-base: @surface1;
--background-highlight: @surface0;
--background-press: @surface1;
}
.encore-dark-theme .encore-bright-accent-set {
--background-base: @accent-color;
--background-highlight: @accent-color;
--background-press: @accent-color;
--background-elevated-base: @accent-color;
--background-elevated-highlight: @accent-color;
--background-elevated-press: @accent-color;
--background-tinted-base: @accent-color;
--background-tinted-highlight: @accent-color;
--background-tinted-press: @accent-color;
--background-unsafe-for-small-text-base: @accent-color;
--background-unsafe-for-small-text-highlight: @accent-color;
--background-unsafe-for-small-text-press: @accent-color;
--decorative-subdued: darken(@accent-color, 10%);
}
.encore-dark-theme .encore-over-media-set {
--background-base: @mantle;
--background-highlight: @crust;
--background-press: @mantle;
--background-unsafe-for-small-text-base: @mantle;
--background-unsafe-for-small-text-highlight: @mantle;
--background-unsafe-for-small-text-press: @mantle;
--background-elevated-base: @crust;
--background-elevated-highlight: @crust;
--background-elevated-press: @mantle;
--background-tinted-base: @mantle;
--background-tinted-highlight: @mantle;
--background-tinted-press: @mantle;
}
& when (@lookup =latte) {
.T1xI1RTSFU7Wu94UuvE6 * {
background: @surface0 !important;
}
.bQthUEx0_U98DJkT1saO,
.RVRoa p {
color: @base !important;
}
}
.encore-text {
color: @text;
}
.ydlidzq2hSQrvGXn7yni {
background: @text;
color: @crust;
}
.encore-dark-theme .encore-base-set > *,
.encore-dark-theme > * {
--parents-essential-base: @text;
}
.X8yW2lJbFCQfV5GjoRwL {
--generic-tooltip-background-color: @mantle;
}
.SboKmDrCTZng7t4EgNoM {
background-color: @mantle !important;
}
#main > * > *,
.sqKERfoKl4KwrtHqcKOd,
.HkbHLcqgUfXruL5xVi28,
.uhDzVbFHyCQDH6WrWZaC,
.pHrwZOFBdT8FNXnmcPPI {
background: @crust !important;
}
/* some borders on the playlist details */
.ePPpO_NuGDUxVRTw7y6W {
border-color: @surface0;
}
// Some animated bar icon
.uWvwXlS0Da1bWsRX6KOw,
.n5XwsUqagSoVk8oMiw1x {
filter: saturate(0) brightness(1.3) !important;
}
.eoWRdH,
.in4OjUTflcsoj9RUpf05 *,
.gpNta6i8q3KYJC6WBZQC * {
color: @subtext0 !important;
}
._EShSNaBK1wUIaZQFJJQ {
box-shadow: 0 4px 20px @mantle;
}
.gHImFiUWOg93pvTefeAD,
.CoLO4pdSl8LGWyVZA00t {
background: @base !important;
}
.mjZrvVI3CxfHJXu7y0Lg,
.coBkWVskipFo8KxLKief .T1xI1RTSFU7Wu94UuvE6 {
background-color: @accent-color !important;
}
.ListRowTitle__LineClamp-sc-1xe2if1-0.lmgIvZ *,
.EaTxqhHk6J4ecKHwpY5m *,
.SboKmDrCTZng7t4EgNoM *,
.MfVrtIzQJ7iZXfRWg6eM,
.Ydwa1P5GkCggtLlSvphs,
.Fb61sprjhh75aOITDnsJ *,
.Ai_McRq9wJEYK21w8nX_ *,
.QZhV0hWVKlExlKr266jo::placeholder,
.JzZyf6OGCGtdscOZGt8Y.t6HIrX67Lp80Nj6tGauz *,
.hfdkySA4kiUldFsPj9lD.ZcNcu7WZgOAz_Mkcoff3 *,
.ListRowTitle__LineClamp-sc-1xe2if1-0 *,
.FZhaXNtbN3Crwrgd0TA7.control-button,
.COJ84QbXPrd4jkO1HU2N *,
.zhQX2DOI2muMo8EKsZ6h,
.MHIOvvlSYRmF7VAJDLWy,
.JouuH90_RNAdTj0ZjcCA,
.r9m6lHy7RyIPDzW1Youe,
.PDPsYDh4ntfQE3B4duUI,
.bfQ2S9bMXr_kJjqEfcwA *,
.QO9loc33XC50mMRUCIvf,
.G7zO58ORUHxcUw0sXktM,
.rq2VQ5mb9SDAFWbBIUIn *,
.lp9Tfm4rsM9_pfbIE0zd,
.w6j_vX6SF5IxSXrrkYw5,
.prGqQr33U0mG14TJ5V8a *,
.BQD_pE0Nva_z6z7CvZww *,
.W5cB_o0XkkU7Q8tlTGxq,
.PGSe59fD1Hwc9yUM2d3U a,
.jb9xD5ECTqKFK02qe3HZ *,
.X8yW2lJbFCQfV5GjoRwL *,
.tbvnCR3ZJxmAKY6nRPBe,
.CmR9tHJ5ta6oWJlKBm3k *,
.xgmjVLxjqfcXK5BV_XyN.fUYMR7LuRXv0KJWFvRZA,
.DzWw3g4E_66wu9ktqn36 .home-active-icon,
.Footer__StyledFooter-sc-xwm5vq-0 *,
.DzWw3g4E_66wu9ktqn36 .search-active-icon,
.dYnaPI,
.home-active-icon,
.zOsKPnD_9x3KJqQCSmAq,
.beyOcd3p0PEzhrlKIbU1,
.oORVTPvg6eTQflVKKgw8 {
color: @text !important;
}
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4)
.ObVor_8sQq5whKbtWs8a,
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4)
.PAqIqZXvse_3h6sDVxU0,
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4)
.UudGCx16EmBkuFPllvss
a,
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4)
.W676nknusnBt8sz19YVV,
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4)
._TH6YAXEzJtzSxhkGSqu,
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4)
._TH6YAXEzJtzSxhkGSqu
a,
.IjYxRc5luMiDPhKhZVUH:hover:not(.tH1iuxCV8NexP4pzEBa4)
.ObVor_8sQq5whKbtWs8a,
.IjYxRc5luMiDPhKhZVUH:hover:not(.tH1iuxCV8NexP4pzEBa4)
.PAqIqZXvse_3h6sDVxU0,
.IjYxRc5luMiDPhKhZVUH:hover:not(.tH1iuxCV8NexP4pzEBa4)
.UudGCx16EmBkuFPllvss
a,
.IjYxRc5luMiDPhKhZVUH:hover:not(.tH1iuxCV8NexP4pzEBa4)
.W676nknusnBt8sz19YVV,
.IjYxRc5luMiDPhKhZVUH:hover:not(.tH1iuxCV8NexP4pzEBa4)
._TH6YAXEzJtzSxhkGSqu,
.IjYxRc5luMiDPhKhZVUH:hover:not(.tH1iuxCV8NexP4pzEBa4)
._TH6YAXEzJtzSxhkGSqu
a,
.IjYxRc5luMiDPhKhZVUH.JgERXNoqNav5zOHiZGfG .PAqIqZXvse_3h6sDVxU0,
.IjYxRc5luMiDPhKhZVUH.JgERXNoqNav5zOHiZGfG .UudGCx16EmBkuFPllvss,
.IjYxRc5luMiDPhKhZVUH.JgERXNoqNav5zOHiZGfG .UudGCx16EmBkuFPllvss a,
.IjYxRc5luMiDPhKhZVUH.JgERXNoqNav5zOHiZGfG ._TH6YAXEzJtzSxhkGSqu,
.IjYxRc5luMiDPhKhZVUH.J...