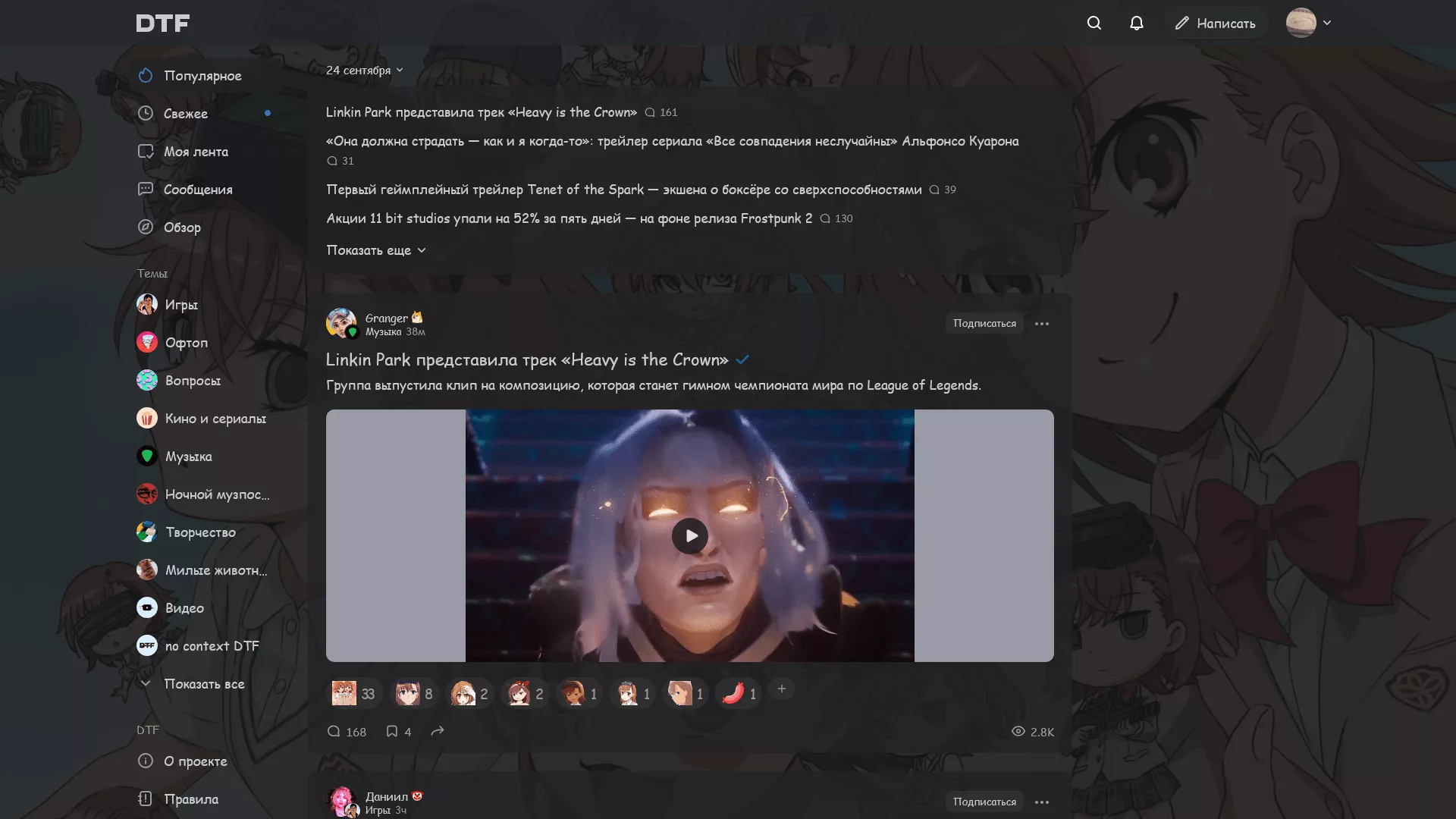
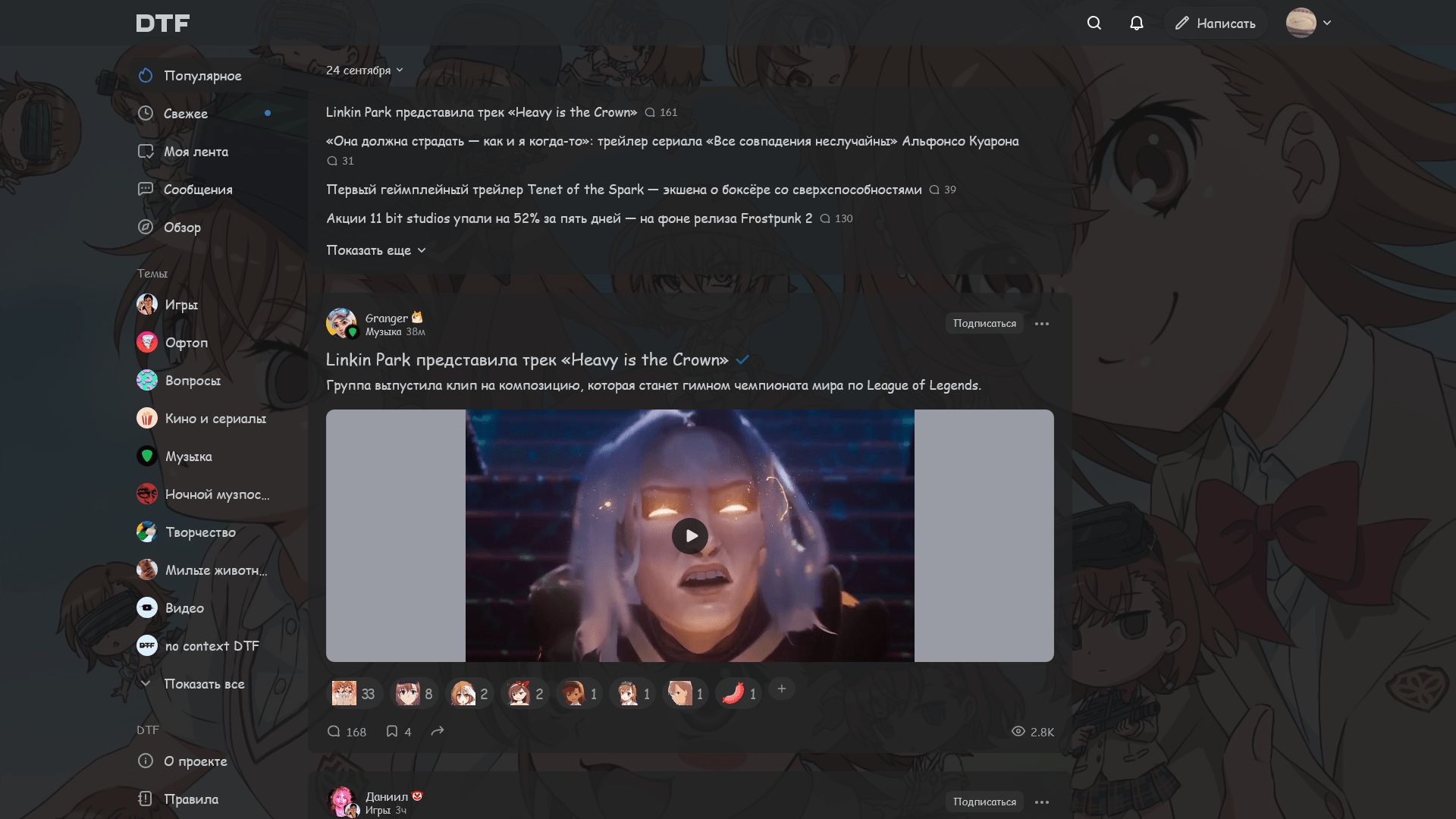
Различные плюшки для DTF.ru
Misaka DTF by worst-su
Mirrored from https://gist.githubusercontent.com/worst-su/909a893d44388b76603a19401b440805/raw/MISAKA.DTF.user.css

Details
Authorworst-su
LicenseNo License
Categorydtf.ru
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Свой кастомный фон
Свои кастомные реакции (пока только бесплатные)
Свой кастомный шрифт
Прозрачности
Возможность расширения окна с контентом
Возможность отключения боковых панелей (асинхронно)
Когда-нибудь что-нибудь ещё
Маленький хинт: можно увеличить ширнину на всё окно, если установить вместо 1600px значение 100vw
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Misaka DTF
@namespace https://gist.github.com/worst-su/909a893d44388b76603a19401b440805
@version 1.2.3
@description Misaka for DTF.ru
@author Worst.su
@homepageURL https://gist.github.com/worst-su/909a893d44388b76603a19401b440805
@preprocessor stylus
@var checkbox theme_chk_big_reacts 'Включить большие реакции' 1
@var checkbox theme_chk_new_reacts 'Включить новые реакции' 1
@var checkbox theme_chk_wide 'Включить широкоэкранный режим' 1
@var checkbox theme_chk_new_font 'Включить измененный шрифт' 1
@var checkbox theme_chk_new_bg 'Включить измененный фон' 1
@var checkbox theme_chk_t 'Включить прозрачности' 1
@var checkbox theme_chk_right 'Включить правый бар' 1
@var checkbox theme_chk_left 'Включить левый бар' 1
@var checkbox comments 'Комментарии' 1
@var range layout-max-content-width 'Максимальная ширина контента' [63, 0, 100, 1, '%']
@var text commentExample "Все ссылки должны быть в одинарных кавычках" ''вот в таких''
@var text theme_bg 'Background' ''https://leonardo.osnova.io/534887ba-4bf5-5016-9f9e-f9bca0dae101''
@var text theme_font 'Шрифт (тоже в одинарных кавычках)' ''Comic Sans MS', 'Comic Sans', 'Chalkboard SE', 'Marker Felt', 'Comic Neue', cursive'
@var text layout-max-width 'Максимальная ширина (меню+контент+лайв)' 1600px
@var text theme_react_heart 'Сердечко' ''https://leonardo.osnova.io/93392e7b-a7dd-5970-9fcd-93812b4290c4/-/preview/200x/-/format/webp''
@var text theme_react_flame 'Огонь' ''https://leonardo.osnova.io/041479e0-9743-5830-a4e3-9abf58fe8685/-/preview/200x/-/format/webp''
@var text theme_react_cool 'Круто' ''https://leonardo.osnova.io/af6d271e-70d3-5937-8491-59008ff3131b/-/preview/200x/-/format/webp''
@var text theme_react_lol 'Смеюсь' ''https://leonardo.osnova.io/7304593c-f390-5a2f-8739-9ab728dc72b1/-/preview/200x/-/format/webp''
@var text theme_react_pika 'Пикачу' ''https://leonardo.osnova.io/85efdbdf-3bc4-5e85-a5ce-a0df31a89256/-/preview/200x/-/format/webp''
@var text theme_react_cry 'Плак' ''https://leonardo.osnova.io/5e3ef579-ffd7-5cc7-86af-c47615afbbb1/-/preview/200x/-/format/webp''
@var text theme_react_poker 'Покерфейс' ''https://leonardo.osnova.io/29732086-a662-5190-b537-8cd930e67093/-/preview/200x/-/format/webp''
@var text theme_react_angry 'Злой' ''https://leonardo.osnova.io/8739a0f7-918d-5301-b019-a53c5d25a94c/-/preview/200x/-/format/webp''
@var text theme_react_corn 'Попкорн' ''https://leonardo.osnova.io/1eae6c1a-de79-553d-8000-fbb87f28b1f3/-/preview/200x/-/format/webp''
@var text theme_react_eyes 'Глазки' ''https://leonardo.osnova.io/a4261912-f381-5ebd-b979-57b0ac8942f2/-/preview/200x/-/format/webp''
==/UserStyle== */
@-moz-document domain("dtf.ru") {
if theme_chk_new_reacts==1{
/* Реакции */
/* 'Сердечко' */
img[src*="P++amBgD16lu9ZvPrs6btL"] {
content: url(theme_react_heart)
}
/* огонь */
img[src*="dSwvWIwHvYAzQMgfmMQLrM"] {
content: url(theme_react_flame)
}
/* круто */
img[src*="cWfnfqs4dsHt4MFJXE5KwP"] {
content: url(theme_react_cool)
}
/* смеюсь */
img[src*="Zgwb/72//7WPHbQj+6GoGn"] {
content: url(theme_react_lol)
}
/* пикачу */
img[src*="raIQwBSKC7py7cU1rHE3XV"] {
content: url(theme_react_pika)
}
/* плак */
img[src*="GbAnBaQr/8oTM7fvzqRrwp"] {
content: url(theme_react_cry)
}
/* покерфейс */
img[src*="/ADJzmctoCdvCO5jlRxD8Y"] {
content: url(theme_react_poker)
}
/* злой */
img[src*="mRAXsVhDyZw3lRQj0chTnQg"] {
content: url(theme_react_angry)
}
/* попкорн */
img[src*="UyP1aDD68e/mljreNhLVLg7"] {
content: url(theme_react_corn)
}
/* глазки */
img[src*="Im4BaQaWgIvsiS1iSkH2byT"] {
content: url(theme_react_eyes)
}
}
/*темная тема*/
dark_theme() {
--theme-color-background: #161617e0 !important;
--theme-color-brand-primary: #197ABAc0;
--theme-color-brand-header: #26282Bc0;
--theme-color-brand-background: #2d2d2ec0;
--theme-color-brand-distribution: #313335c0;
--theme-color-brand-icon: #43474Ac0;
--theme-color-signal-active-default: #418AF4c0;
--theme-color-signal-active-dark: #598FDEc0;
--theme-color-signal-active-darkest: #3367B5c0;
--theme-color-signal-active-light: #334e64c0;
--theme-color-signal-active-lightest: rgba(255, 255, 255, .06);
--theme-color-signal-positive-default: #33A03Ec0;
--theme-color-signal-positive-dark: #33953Dc0;
--theme-color-signal-positive-darkest: #338A3Cc0;
--theme-color-signal-positive-light: #263629c0;
--theme-color-signal-negative-default: #D6333Ec0;
--theme-color-signal-negative-dark: #C6333Dc0;
--theme-color-signal-negative-darkest: #B5333Ce0;
--theme-color-background-active: #39393Ac0;
--theme-color-background-active-hover: #424243c0;
--theme-color-background-content: #232324c0;
--theme-color-media-background: rgba(255, 255, 255, .06);
--theme-color-background-warning: var(--theme-color-media-background);
--theme-color-border: #353436c0;
--theme-color-border-over-background: #363636c0;
--theme-color-button-minimal: #333333c0;
--theme-color-button-minimal-hover: #2c2c2cc0;
--theme-color-button-minimal-active: #2c2c2cc0;
--theme-color-button-secondary: #2c2c2cc0;
--theme-color-check-background-default: #1c1c1cc0;
--theme-color-field-border-default-hex: #262626c0;
--theme-color-check-border-disabled: #2e2e2ec0;
--theme-color-field-background-default: #2c2c2dc0;
--theme-color-field-background-hover: #1e1d1ec0;
--theme-color-field-background-disabled: #333333c0;
--theme-color-search-field-text: var(--color-white);
--theme-color-search-field-background-default: #393D40c0;
--theme-color-search-field-border-default: #393D40c0;
--theme-color-search-field-border-active: rgba(255, 255, 255, .1);
--theme-shadow-search-field: 0 0 0 3px rgba(255, 255, 255, .08);
--theme-color-popover-item-bg-active: #313131c0;
--theme-color-popover-item-bg-active-hover: #3A3A3Ac0;
--theme-color-popover-background: #1F1F1Fc0;
--theme-color-updates-shadow: .5px 0 0 #363636, -.5px 0 0 #363636e0, 0 -.5px 0 #363636e0, 0 4px 7px rgba(0, 0, 0, .12), 0 1px 1px #363636c0;
--theme-floating-shadow: 0 4px 20px rgba(0, 0, 0, .32), 0 0 0 1px #363636c0;
--theme-color-donate-gradient: linear-gradient(100deg, #154842e0 0%, #203f56e0 100%);
--theme-filter-blur-light: blur(6px);
--theme-filter-blur-strong: blur(18px) grayscale(60%) contrast(60%) brightness(32%);
--theme-plus-color: var(--color-white);
--theme-plus-modal-background: linear-gradient(219.57deg, #1C162De0 12.97%, #000A12e0 86.69%);
--theme-plus-modal-footer: linear-gradient(180deg, rgba(16, 13, 21, 0) 0%, #100D15e0 25%);
--theme-plus-features-background: linear-gradient(0deg, rgba(44, 44, 46, .32), rgba(44, 44, 46, .32));
--theme-plus-features-shadow: inset 0 0 0 1px rgba(255, 255, 255, .1);
--theme-plus-action-background: radial-gradient(82.73% 121.53% at 17.94% 77.44%, #307df0e0 36.98%, #8161fae0 89.06%);
--theme-slider-track-shadow: inset 0px .5px 1.5px rgba(0, 0, 0, .25);
--theme-slider-step-background: rgba(255, 255, 255, .06);
--theme-slider-step-shadow: inset 0px .5px 1.5px rgba(0, 0, 0, .25);
--theme-slider-thumb-background: #2c2c2dc0;
--theme-slider-thumb-shadow: 0 2px 6px rgba(0, 0, 0, .32), 0 0 0 1px #363636c0;
--theme-andropov-border-color: rgba(255, 255, 255, .07);
--theme-comment-highlighted-background: rgba(255, 255, 255, .03);
--theme-color-reaction-button: var(--theme-color-button-minimal);
--theme-color-reaction-button-hover: var(--theme-color-popover-item-bg-active-hover);
--theme-color-reaction-button-active: var(--theme-color-reaction-button);
--theme-color-notification-pink: #FFE5EBc0;
--theme-color-notification-red: #FF5D6Dc0;
}
/*светлая тема*/
light_theme() {
--theme-color-background: #F2F2F2e0 !important;
--theme-color-brand-primary: #1793E6c0;
--theme-color-brand-header: #D9F0FFc0;
--theme-color-brand-background: #F0F9FFc0;
--theme-color-brand-distribution: #E8F6FFc0;
--theme-color-brand-icon: #BEE2FAc0;
--theme-color-signal-active-default: #0B5DD7c0;
--theme-color-signal-active-dark: #2664BFc0;
--theme-color-signal-active-darkest: #2A6DD1c0;
--theme-color-signal-active-light: #B3D1FFc0;
--theme-color-signal-active-lightest: rgba(230, 239, 253, .06);
--theme-color-signal-positive-default: #30B03Dc0;
--theme-color-signal-positive-dark: #2DA539c0;
--theme-color-signal-positive-darkest: #2A9935c0;
--theme-color-signal...