Based on some archives from when the URL was still "http://rule34.booru.org/"
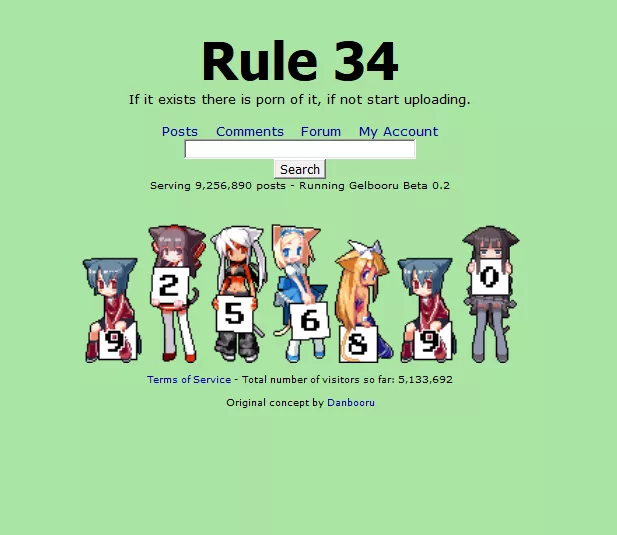
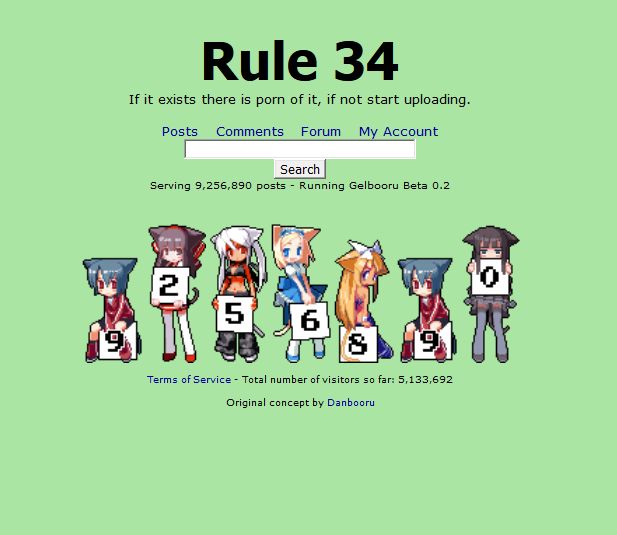
Old Rule34 by Morrigana

Details
AuthorMorrigana
LicenseNo License
Categoryhttps://rule34.xxx/
Created
Updated
Size5.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
List Button doesn't work on any post pages and the Random button doesn't work on posts (because they aren't real buttons), videos don't have the blue border, hides the button to show the stuff hidden by your blacklist, the homepage breaks if you zoom ALL the way in, and there could be issues if using the theme while signed out.
If you want to hide the newer post to just put "id:<930561" in your search, this filters out all the stuff posted after 2011.
Source code
/* ==UserStyle==
@name Old Rule34
@version 20250125.09.09
@namespace https://userstyles.world/user/Morrigana
@description Based on some archives from when the URL was still "http://rule34.booru.org/"
@author Morrigana
@license No License
==/UserStyle== */
@-moz-document url("https://rule34.xxx/") {
.index-header {
visibility: hidden;
}
.index-header:before {
visibility: visible;
content: "Rule 34";
font-size: 52px;
font-family: Tahoma;
font-weight: bold;
position: absolute;
margin-top: 333px;
margin-left: 250px;
cursor: text;
}
div#static-index {
margin-top: -281px;
}
div#static-index p:nth-of-type(2) {
visibility: hidden;
}
div#static-index p:nth-of-type(3):before {
visibility: visible;
content: " If it exists there is porn of it, if not start uploading.";
position: absolute;
margin-top: -132px;
margin-left: 49px;
font-size: 13px;
cursor: text;
}
div#static-index p:nth-of-type(2)::before:nth-of-type(5) {
display: none;
}
p a {
color: #000 !important;
text-decoration: none !important;
cursor: text;
}
div#static-index p:nth-of-type(3) img {
height: 140px;
}
small a:nth-of-type(1):after {
content: " - Total number of visitors so far: 5,133,692";
color: #000 !important;
text-decoration: none !important;
cursor: text;
}
small div, small a:nth-of-type(2), small a:nth-of-type(3) {
visibility: hidden;
}
small a:nth-of-type(2):before {
visibility: visible;
content: "Original concept by";
color: #000 !important;
text-decoration: none !important;
cursor: text;
margin-left: 42px;
}
small a:nth-of-type(3):before {
visibility: visible;
content: "Danbooru";
position: absolute;
margin-left: -57px;
margin-top: 1px;
}
}
@-moz-document url-prefix("https://rule34.xxx/") {
#site-title {
background: #aae5a4;
}
div#header ul#subnavbar {
background-image: url(https://web.archive.org/web/20111128000300im_/http://rule34.booru.org/topban00.jpg);
}
ul.flat-list li:nth-of-type(4), ul.flat-list li:nth-of-type(10), ul.flat-list li:nth-of-type(13), ul.flat-list li:nth-of-type(14), ul.flat-list li:nth-of-type(12), #pv_leaderboard, #navlinksContainer {
display: none;
}
div#header ul#subnavbar li a:hover {
color: #000;
}
div#header ul#navbar {
margin-top: -1px;
}
div.tag-search input[type="text"] {
width: 102.5%;
}
div.tag-search input[type="submit"] {
border: 1px solid #dadada;
width: 102.5%;
}
div.sidebar div:nth-of-type(2) {
margin-top: 37px;
}
div.sidebar div:nth-of-type(3) {
margin-top: 37px;
}
#blacklisted-sidebar {
display: none;
}
div.tag-search h5:before {
content: "(Supports wildcard *)";
position: absolute;
font-size: 11px;
font-weight: normal;
margin-top: 59px;
cursor: text;
}
.preview {
border: 1px solid #000 !important;
}
span.blacklisted-image {
display: none;
}
div#header ul#subnavbar li {
padding: 0 1px;
margin-left: 3.5px;
}
div.sidebar h6 {
display: none;
}
div.sidebar div:nth-of-type(3) {
margin-top: 53px;
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=post&s=list&tags=") {
div#header ul#subnavbar li:nth-of-type(1) {
visibility: hidden;
}
div#header ul#subnavbar li:nth-of-type(3), div#header ul#subnavbar li:nth-of-type(7), div#header ul#subnavbar li:nth-of-type(12), div.sidebar div:nth-of-type(3) img, div#header ul#subnavbar li:nth-of-type(11) {
display: none;
}
div#header ul#subnavbar li:nth-of-type(1):before {
visibility: visible;
content: "List";
position: absolute;
color: #009;
font-weight: normal;
}
div#header ul#subnavbar li:nth-of-type(1):hover:before {
cursor: pointer;
color: #000;
}
div#header ul#subnavbar li:nth-of-type(2) {
margin-left: -13px;
}
div.image-list {
margin-left: 209px;
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=post&s=view&id=") {
div.sidebar div:nth-of-type(2), .link-list img, .link-list:nth-of-type(6) li:nth-of-type(3), .link-list:nth-of-type(6) li:nth-of-type(5), div#header ul#subnavbar li:nth-of-type(11) {
display: none;
}
div#header ul#subnavbar li:nth-of-type(1), div#header ul#subnavbar li:nth-of-type(3) {
visibility: hidden;
}
div#header ul#subnavbar li:nth-of-type(6), div#header ul#subnavbar li:nth-of-type(9) {
display: none;
}
div#header ul#subnavbar li:nth-of-type(1):before {
visibility: visible;
content: "List";
position: absolute;
color: #009;
font-weight: normal;
}
div#header ul#subnavbar li:nth-of-type(1):hover:before {
cursor: pointer;
color: #000;
}
div#header ul#subnavbar li:nth-of-type(2) {
margin-left: -13px;
}
div#header ul#subnavbar li:nth-of-type(3):before {
visibility: visible;
content: "Random";
position: absolute;
color: #009;
font-weight: normal;
margin-left: 34px;
}
div#header ul#subnavbar li:nth-of-type(3):hover:before {
cursor: pointer;
color: #000;
}
div#header ul#subnavbar li:nth-of-type(3) {
margin-left: -34px;
}
#tag-sidebar {
margin-top: 58px;
}
div.sidebar h6, #tag-sidebar .tag-type-copyright > a:nth-of-type(1), #tag-sidebar .tag-type-character > a:nth-of-type(1), #tag-sidebar .tag-type-artist > a:nth-of-type(1), .tag-type-general a:nth-of-type(1), #tag-sidebar .tag-type-metadata > a:nth-of-type(1) {
display: none;
}
div.tag-search h5:after {
content: "Tags";
position: absolute;
margin-top: 104px;
margin-left: -59px;
cursor: text;
}
div.sidebar div:nth-of-type(3) {
margin-top: 0px;
}
#tag-sidebar .tag-type-copyright > a, #tag-sidebar .tag-type-copyright, #tag-sidebar .tag-type-metadata > a, #tag-sidebar .tag-type-metadata, #tag-sidebar .tag-type-character > a, #tag-sidebar .tag-type-character, #tag-sidebar .tag-type-artist > a, #tag-sidebar .tag-type-artist {
color: #009;
}
#tag-sidebar .tag-type-copyright > a:hover, #tag-sidebar .tag-type-copyright:hover, #tag-sidebar .tag-type-metadata > a:hover, #tag-sidebar .tag-type-metadata:hover, #tag-sidebar .tag-type-character > a:hover, #tag-sidebar .tag-type-character:hover, #tag-sidebar .tag-type-artist > a:hover, #tag-sidebar .tag-type-artist:hover {
color: #000 !important;
}
#right-col {
margin-left: 189px;
}
div.tag-search input[type="text"] {
width: 108%;
}
}