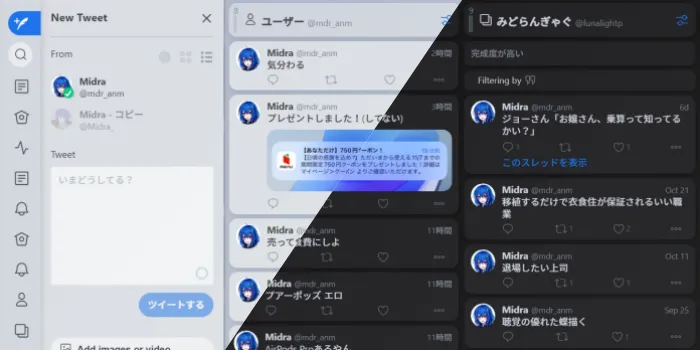
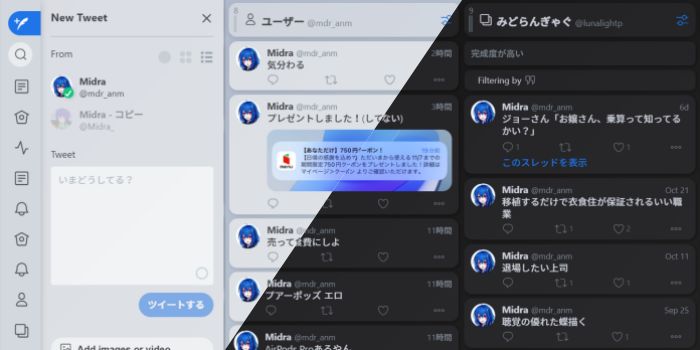
TweetDeckのテーマです
ライト/ダーク対応
Frostclear for TweetDeck by midra-dev

Details
Authormidra-dev
LicenseNo License
Categoryuserstyles
Created
Updated
Code size44 kB
Code checksumd4a7ef08
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Frostclear for TweetDeck
@namespace midra.me
@version 1.0.1
@description TweetDeck Theme
@author Midra(@mdr_anm)
==/UserStyle== */
@-moz-document domain("tweetdeck.twitter.com") {
:root {
--theme-name: 'Frostclear';
--theme-author: 'Midra(@mdr_anm)';
}
/* 生産者表示 */
#settings-modal .mdl-inner > footer::after {
content: var(--theme-name)' designed by 'var(--theme-author);
display: block;
position: relative;
bottom: -15px;
width: 100%;
font-size: 12px;
color: var(--md-fcolor-sub1);
text-align: left;
}
::selection {
background-color: #899ea980 !important;
}
.dark ::selection {
color: #d9d9d9 !important;
}
/* スクロールバー */
.scroll-styled-h::-webkit-scrollbar,
.scroll-styled-v::-webkit-scrollbar {
/* display: none; */
width: 0 !important;
height: 8px !important;
background-color: #0000;
}
.scroll-styled-h::-webkit-scrollbar-button:start,
.scroll-styled-v::-webkit-scrollbar-button:start {
background-color: #0000;
height: 200px;
}
.scroll-styled-h::-webkit-scrollbar-thumb,
.scroll-styled-v::-webkit-scrollbar-thumb {
background-color: var(--md-border-c1) !important;
}
.scroll-styled-h::-webkit-scrollbar-thumb:hover,
.scroll-styled-v::-webkit-scrollbar-thumb:hover {
background-color: var(--md-border-c2) !important;
}
.scroll-styled-h::-webkit-scrollbar-track,
.scroll-styled-v::-webkit-scrollbar-track {
background-color: #0000 !important;
border: none !important;
}
/* アニメーション */
.column-holder > .column-panel {
transition-property: transform, opacity;
transition-duration: 0.2s;
}
.is-shifted-1 > .column-holder,
.is-shifted-2 > .column-holder {
transform: none !important;
}
.is-shifted-1 > .column-holder > .column-panel:first-child,
.is-shifted-2 > .column-holder > .column-panel:first-child {
transform: scale(0.9);
opacity: 0;
}
.is-shifted-1 > .column-holder > .column-panel:nth-child(2) {
transform: translateX(-100%);
}
.is-shifted-2 > .column-holder > .column-panel:nth-child(2) {
transform: translateX(-100%) scale(0.9);
opacity: 0;
}
.is-shifted-2 > .column-holder > .column-panel:nth-child(3) {
transform: translateX(-200%);
}
/*******************************
* 共通変数
********************************/
html {
--md-backcolor: #bdcad3;
--md-backimg: linear-gradient(-45deg, #d2e2e1 0%, #acb5ca 100%);
--md-accent-1: #1F74E8;
--md-accent-2: #2389ff;
--md-focused-s: inset 0 0 10px 4px #0076e778 !important;
--md-option-back: #F9FBFB;
--md-hover-shadow: #a1a1a1f0;
--md-txthover-shadow: 1px 1px 3px var(--md-hover-shadow);
--md-btn-back1: rgba(255, 255, 255, .5);
--md-btn-back1-h: rgba(255, 255, 255, .8);
--md-btn-hover-s: #00000087;
--md-border-c1: #00000029;
--md-border-c2: #909fac;
--md-c-red: #f41f5b;
--md-fcolor-main: #47484d;
--md-fcolor-sub1: #7d8a94;
--md-fcolor-sub2: #97a4ae;
--md-back-header: rgba(238, 238, 238, .5);
--md-back-header-nt: #D3D8DF;
--md-shadow-header: rgba(0, 0, 0, .29);
--md-back1: rgba(238, 238, 238, .7);
--md-back2: rgba(255, 255, 255, .6);
--md-back3: #d1d4d7;
--md-pop-back: rgba(255, 255, 255, .5);
--md-pop-backshadow: #fff;
--md-shadow-c1: rgba(0, 0, 0, .3);
--md-modal-header: #fff;
--md-modal-back: #2e2e2e30;
--md-solid: #fff;
}
html.dark {
--md-backcolor: #2c3139;
--md-backimg: linear-gradient(-45deg, #303030 0%, #101010 100%);
/* --md-accent-1: #1F74E8; */
/* --md-accent-2: #1f84e3; */
--md-focused-s: inset 0 0 10px 2px #7eb9f2cc !important;
--md-option-back: #212121;
--md-hover-shadow: #505050;
--md-txthover-shadow: 1px 1px 3px var(--md-hover-shadow);
--md-btn-back1: rgba(255, 255, 255, .5);
--md-btn-back1: rgba(0, 0, 0, .5);
--md-btn-back1-h: rgba(255, 255, 255, .8);
--md-btn-back1-h: rgba(0, 0, 0, .8);
--md-btn-hover-s: #000000bf;
--md-border-c1: #ffffff29;
--md-border-c2: #474d51;
/* --md-c-red: #f41f5b; */
--md-fcolor-main: #cdd0db;
--md-fcolor-sub1: #7f8893;
--md-fcolor-sub2: #656c70;
--md-back-header: rgba(45, 45, 50, .5);
--md-back-header-nt: #1f1f22;
--md-shadow-header: rgba(0, 0, 0, .8);
--md-back1: rgba(45, 45, 50, .6);
--md-back2: rgba(0, 0, 0, .4);
--md-back3: #2f3033;
--md-pop-back: rgba(23, 23, 25, .6);
--md-pop-backshadow: #000000de;
--md-shadow-c1: rgba(0, 0, 0, .8);
--md-modal-header: #1d1f21;
--md-modal-back: #00000059;
--md-solid: #000;
}
/*******************************
* 全体
********************************/
:root {
--md-border-r1: 12px;
--md-border-r2: 8px;
--md-border-r3: 6px;
--md-item-margin-v: var(--md-margin-v, 6px);
--md-item-margin-h: var(--md-margin-h, 4px);
--md-item-width: calc(100% - var(--md-item-margin-h) * 2);
}
/* :root {
--md-margin-v: 8px;
--md-margin-h: 8px;
} */
/* ログイン画面 */
body:before,
.startflow-background,
.startflow-background:before {
background: none !important;
}
.app-info-title {
color: var(--md-fcolor-main) !important;
}
.app-info-text p {
color: var(--md-fcolor-sub1) !important;
}
.app-signin-form {
margin-top: 60px !important;
}
.startflow-panel,
.startflow-panel-rounded {
color: var(--md-fcolor-main) !important;
border: none !important;
border-radius: var(--md-border-r1) !important;
background-color: var(--md-back1) !important;
box-shadow: 1px 1px 6px -2px var(--md-shadow-c1) !important;
}
.form-legend {
color: var(--md-fcolor-main) !important;
border-color: var(--md-border-c1) !important;
}
.privacy-info {
color: var(--md-fcolor-sub1) !important;
}
html {
color: var(--md-fcolor-main) !important;
}
.txt-mute,
.txt-mute a:not(:hover):not(:focus) {
color: var(--md-fcolor-sub1) !important;
}
/* アクセントカラー系 */
.bg-color-twitter-deep-black,
html.dark .bg-color-twitter-deep-black {
background-color: var(--md-back3);
}
.bg-color-twitter-white,
html.dark .bg-color-twitter-white {
background-color: var(--md-back2) !important;
}
html .color-twitter-blue {
color: var(--md-accent-1) !important;
}
html .color-twitter-blue,
html .stroke-twitter-blue {
stroke: var(--md-accent-1) !important;
}
html .color-twitter-dark-gray,
html .color-twitter-darker-gray {
color: var(--md-fcolor-sub1) !important;
}
/* リンク */
html a[href],
html.dark a[href] {
color: var(--md-accent-1);
}
a[href]:hover,
a[href]:active,
a[href]:focus,
html.dark a[href]:hover,
html.dark a[href]:active,
html.dark a[href]:focus {
color: var(--md-accent-2);
text-shadow: var(--md-txthover-shadow);
}
a.account-link {
color: var(--md-fcolor-main) !important;
}
.column-header-link {
color: var(--md-accent-1) !important;
}
.column-header-link:active,
.column-header-link:focus,
.column-header-link:hover {
color: var(--md-accent-2) !important;
}
/* テキストボックス */
.column-title-edit-box,
.detail-view-inline-text,
input,
select,
textarea {
background-color: var(--md-back2) !important;
border: 1px solid #0000 !important;
transition: border 0.1s;
color: var(--md-fcolor-main) !important;
}
.focus,
input:focus,
select:focus,
.mdl textarea:focus {
box-shadow: none !important;
border: 1px solid var(--md-accent-2) !important;
}
/* セレクトボックス */
select > option {
color: var(--md-fcolor-main) !important;
background-color: var(--md-option-back) !important;
}
/* iframe */
iframe {
border-radius: var(--md-border-r2);
background-color: var(--md-back2);
padding: 4px !important;
box-sizing: border-box;
box-shadow: 1px 1px 6px -2px var(--md-shadow-c1) !important;
}
/* 背景 */
.app-content,
.app-columns-container,
.column,
.column-panel,
.column-background-fill,
.scroll-conversation,
.tweet-detail-wrapper{
background-color: #0000 !important;
}
body,
#open-modal .column-scroller {
background-color: var(--md-backcolor) !important;
background-image: var(--md-backimg);
background-size: cover;
background-position: center, center;
background-repeat: no-repeat;
}
/* ローディング */
.login-container .js-signin-ui:not(.app-signin-form) img[alt='Loading…'] {
display: none;
}
.med-embeditem {
background: none !important;
}
.med-embeditem::before,
.med-embeditem::after {
content: '' !important;
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
}
.med-embeditem.is-loaded::before,
.med-embeditem.is-loaded::after {
display: none !important;
}
.login-container .js-signin-ui:not(.app-signin-form),
.login-container .js-signin-ui:not(.app-signin-form)::after,
.med-embeditem::before,
.med-embeditem::after,
.spinner-large,
.spinner-large::after,
.spinner-small,
.spinner-small::after {
background-image: none !important;
border-radius: 50%;
padding: 0 !important;
vertical-align: unset !important;
box-sizing: border-box;
}
.login-container .js-signin-ui:not(.app-signin-form),
.login-container .js-signin-ui:not(.app-signin-form)::after,
.med-embeditem::before,
.med-embeditem::after {
width: 40px !important;
height: 40px !important;
}
.spinner-large,
.spinner-large::after {
width: 15px !important;
height: 15px !important;
}
.spinner-small,
.spinner-small::after {
width: 10px !important;
height: 10px !important;
}
.login-container .js-signin-ui:not(.app-signin-form),
.med-embeditem::after,
.spinner-large,
.spinner-small {
margin: 0 auto;
position: relative;
text-indent: -9999em;
border-top: 5px solid rgba(255, 255, 255, 0.2);
border-right: 5px solid rgba(255, 255, 255, 0.2);
border-bottom: 5px solid rgba(255, 255, 255, 0.2);
border-left: 5px solid #fff;
transform: translateZ(0);
animation: loading1 1.1s infinite linear;
}
.med-embeditem::af...