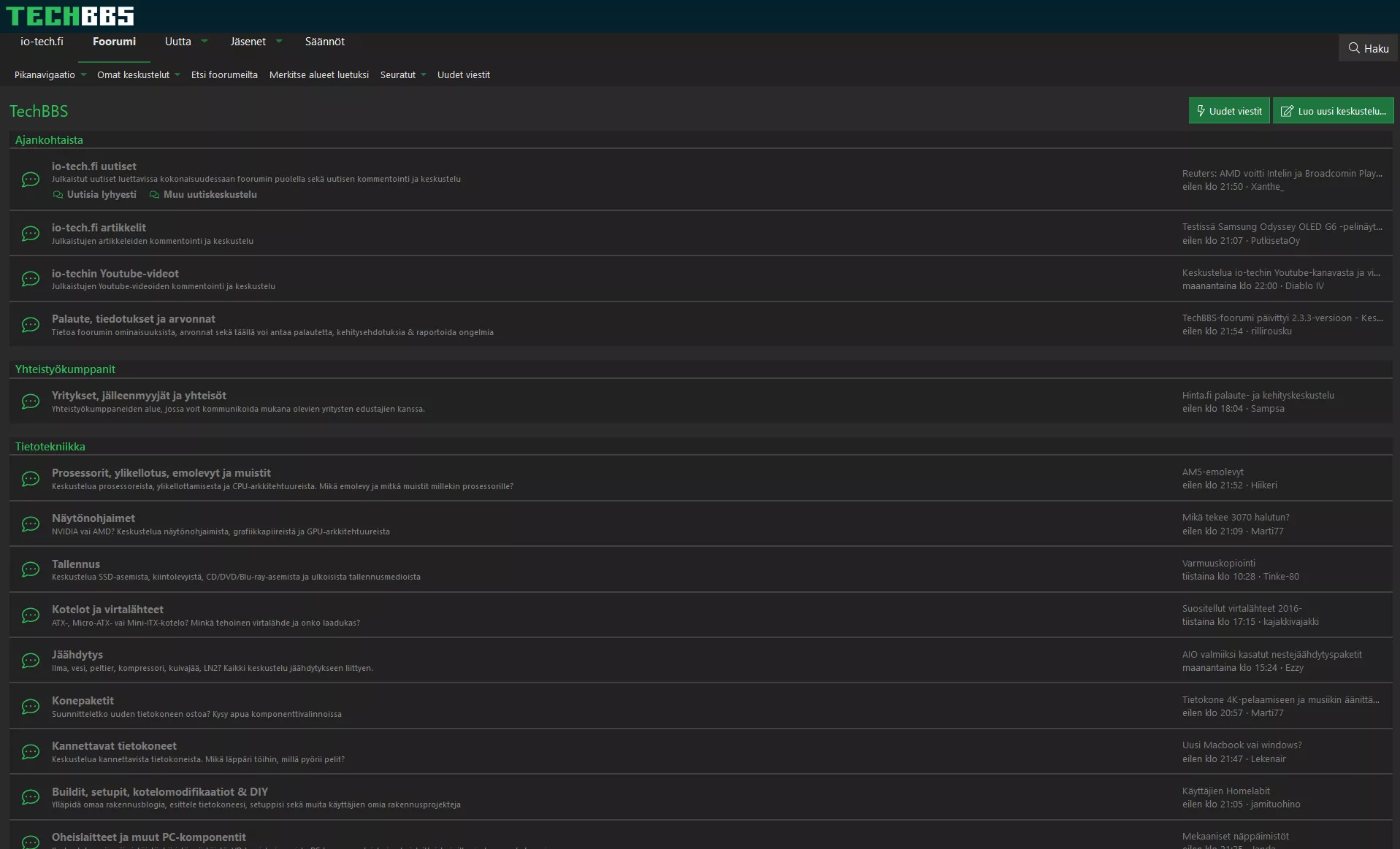
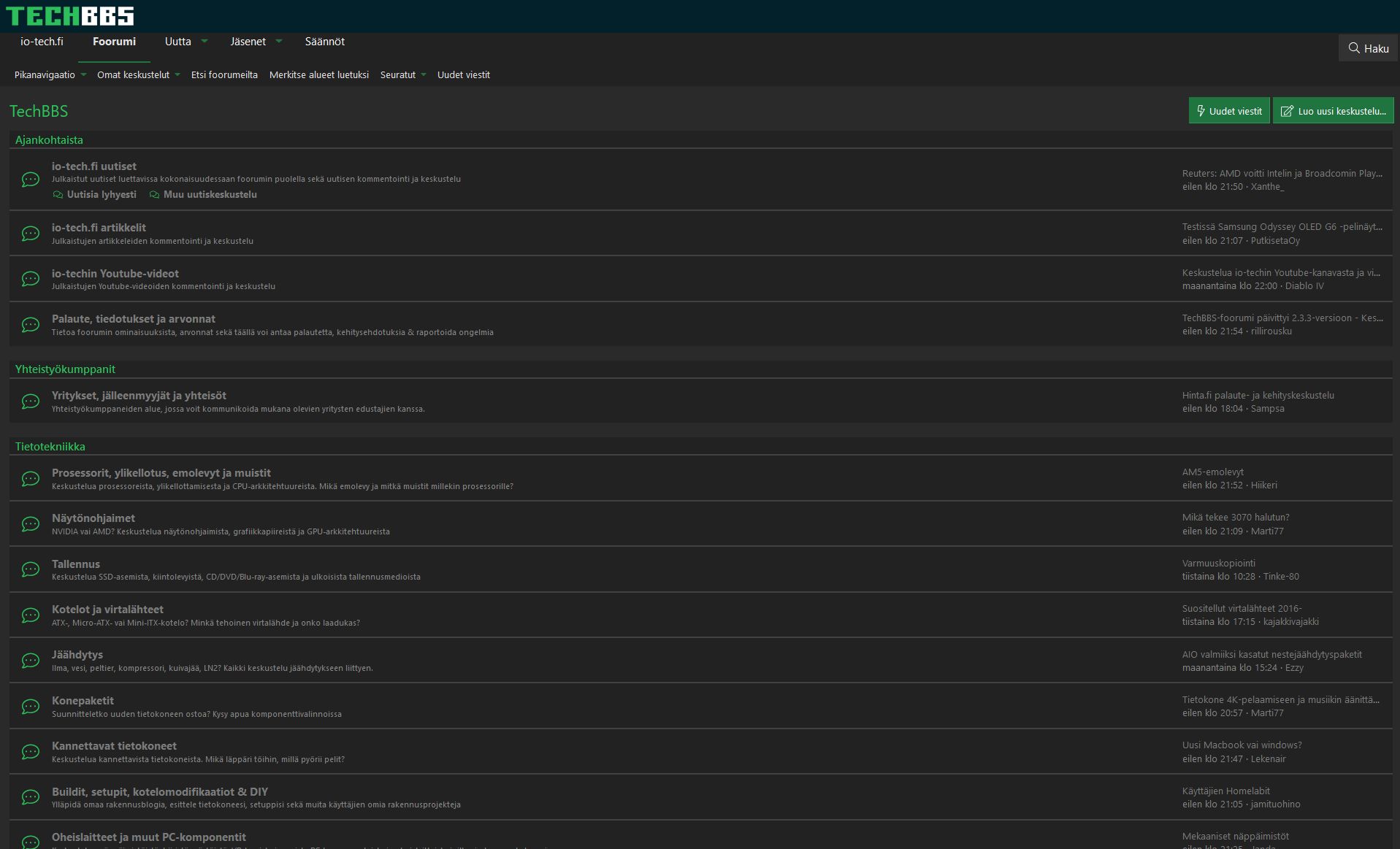
This theme greenified from the original dark theme. Added more green! Note that this does not remove any ads from the site.
TechBBS Xenforo 2.3 greenify (09/2024) by Kleimo

Details
AuthorKleimo
LicenseNO-REDISTRIBUTION
Categoryhttps://bbs.io-tech.fi/
Created
Updated
Code size28 kB
Code checksumb51bbed0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tweaked the big avatar icons and removed the small ones.
-
You can select to show/disable userbanners and direct store links
-
Usermenu position is selectable
-
Small other tweaks!
-
Added test color option
-
260924 2.3.3 fixes. Sticky navigation bar selection. Removed user avatars from the thread view.
-
270924 Removed possibility to hide the sidebar because the forum supports it directly. Changed the look of the like button. Fixed the icon for showing if you have answered to the thread.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TechBBS Xenforo 2.3 greenify
@namespace USO Archive
@author Kleimo
@description `This theme greenified from the original dark theme.- Added more green!- Tweaked the big avatar icons and removed the small ones.- You can select to show/disable Sidebar, userbanners and direct store links. Also Usermenu position is selectable.- Small other tweaks!-Added test color option`
@version 20241010.01.00
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced dropdown navbar "Sticky navigation bar?" {
navbar_yes "Yes*" <<<EOT EOT;
navbar_no "No" <<<EOT
position: static !important;
EOT;
}
@advanced dropdown usermenu "User menu position?" {
usermenu_orig "Original*" <<<EOT EOT;
usermenu_down "Down" <<<EOT
position: fixed !important;
right: 40px !important;
bottom: 0px !important;
height: 35px !important;
background-color:#2c2c2c !important;
z-index: 9999 !important;
border-top: solid 2px#1f743f !important;
border-left: solid 2px#1f743f !important;
border-right: solid 2px#1f743f !important;
}
.p-navgroup-link {
padding: 8px 12px !important;
EOT;
}
@advanced dropdown store "Show direct store links?" {
store_yes "Yes*" <<<EOT EOT;
store_no "No" <<<EOT display: none !important;
EOT;
}
@advanced dropdown banners "Show user banners?" {
banners_yes "Yes*" <<<EOT EOT;
banners_no "No" <<<EOT display: none !important; EOT;
}
@advanced dropdown testcolors "Test colors" {
testcolors_yes "Yes*" <<<EOT background: rgb(03,33,43) !important;
}
.p-body, .xb-page-wrapper .xb-content-wrapper, footer {
background: #03212b !important;
}
.p-body-inner {
padding: 15px !important;
background: rgb(42,42,42) !important;
}
.p-nav {
background: rgb(34,34,34) !important;
}
.p-nav-list .p-navEl.is-selected {
background:rgb(34,34,34) !important;
}
.p-pageWrapper .p-sectionLinks-inner {
background: #222 !important;
}
.p-sectionLinks {
border-bottom: 0px solid #03212b !important;
padding: 0px 0px !important;
}
.block-header {
background-color:rgb(34, 34, 34) !important;
}
.node-body {
background-color: rgb(34, 34, 34) !important;
}
.node + .node {
border-top: 2px solid rgb(65,65,65) !important;
}
.block-header {
border-bottom: 2px solid rgb(65,65,65) !important;
}
.block-container {
border-top-color:rgb(65,65,65) !important;
border-right-color:rgb(65,65,65) !important;
border-bottom-color:rgb(65,65,65) !important;
border-left-color:rgb(65,65,65) !important;
}
.notices .notice.notice--primary, .p-body-sidebar .block .block-container {
background:#222 !important;
}
.block-container {
background:#222 !important;
}
.structItem {
border-bottom: 2px solid #414141 !important;
border-top: 0px solid #414141 !important;
}
.p-breadcrumbs {
background:#222 !important;
border: 1px solid #414141 !important;
}
.block--messages .message-cell:first-child, .block--messages .message-cell:last-child {
background: #232323 !important;
border: 1px solid #414141 !important;
}
.message-header .message-attribution {
padding-top: 0px !important;
padding-bottom: 0px !important;
background:#232323 !important;
border: 1px solid #414141 !important;
}
.bbCodeBlock {
border-left: 3px solid #1f743f !important;
}
.message-footer {
background: #232323 !important;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
background: #232323 !important; EOT;
testcolors_no "No" <<<EOT EOT;
}
==/UserStyle== */
/*@advanced dropdown sidebar "Display sidebar?" {
sidebar_yes "Yes*" <<<EOT EOT;
sidebar_no "No" <<<EOT display: none !important;
}
.p-body-main--withSidebar .p-body-content {
padding-right: 0px !important;
}
#collapseSidebar {
display: none !important;
EOT;
}
*/
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("bbs.io-tech.fi") {
html {
font: 14px !important;
font-family: 'Segoe UI','Helvetica Neue',Helvetica,Roboto,Oxygen,Ubuntu,Cantarell,'Fira Sans','Droid Sans',sans-serif !important;
}
.node.node--unread .node-icon i::before, .p-navgroup-link.is-menuOpen, .menu-tabHeader .tabs-tab:hover, .notices .notice.notice--primary a:hover, .subNodeLink.subNodeLink--unread::before, .p-breadcrumbs > li::after {
color: #2dbf5b !important;
}
.node.node--read .node-icon i::before, .node-icon i::before {
color: #47564c !important;
}
.node-description {
font-size: 11px !important;
color: #cacaca !important;
}
.label.label--green, .label.label--orange, .label.label--blue, .label.label--royalBlue, .label.yellow, .label.label--red, .label.label--lightGreen {
box-shadow: inset 0px 0px 0px 0px #000 !important;
}
.label.label--skyBlue {
background: linear-gradient(to bottom,#5fc2ea,#5c95ac 100%);
box-shadow: inset 0px 0px 0px 0px #257b9e !important;
}
.button, a.button, .XenBase :not(.block-header) .button.button--link, .XenBase :not(.block-header) a.button.button--link, .button.button--primary, a.button.button--primary, .button.button--cta, a.button.button--cta, .pageNav-page.pageNav-page--current {
background: #1f743f !important;
color: #e0e0e0 !important;
}
.button:not(.button--splitTrigger):hover, a.button:not(.button--splitTrigger):hover, .button.button--splitTrigger > .button-text:hover, a.button.button--splitTrigger > .button-text:hover, .button.button--splitTrigger > .button-menu:hover, a.button.button--splitTrigger > .button-menu:hover, .button:not(.button--splitTrigger):focus, a.button:not(.button--splitTrigger):focus, .button.button--splitTrigger > .button-text:focus, a.button.button--splitTrigger > .button-text:focus, .button.button--splitTrigger > .button-menu:focus, a.button.button--splitTrigger > .button-menu:focus, .button:not(.button--splitTrigger):active, a.button:not(.button--splitTrigger):active, .button.button--splitTrigger > .button-text:active, a.button.button--splitTrigger > .button-text:active, .button.button--splitTrigger > .button-menu:active, a.button.button--splitTrigger > .button-menu:active, .pageNav-page.pageNav-page--current:hover {
background: #0a8431 !important;
}
.is-unread .structItem-title, .node--unread .node-title {
font-weight: 600 !important;
}
a {
text-decoration: none !important;
}
.is-unread .structItem-title a {
color: #848484 !important;
}
.message-newIndicator {
background: transparent !important;
color:orange !important;
border: 1px solid orange !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.fr-toolbar {
border-top: 3px solid #1f743f !important;
}
.bbCodeBlock {
border-left: 3px solid #1f743f !important;
border-top: 0px solid #414141 !important;
border-right: 0px solid #414141 !important;
border-bottom: 0px solid #414141 !important;
}
.p-title-value {
font-size: 22px !important;
color: #2dbf5b !important;
}
.is-unread .structItem-title a {
color:#848484 !important;
font-weight: bold !important;
}
.node-title, .structItem-title {
font-size: 15px !important;
font-weight: normal !important;
}
.is-unread .structItem-title, .is-unread .structItem-title, .node--unread .node-title {
color: rgb(123, 123, 123) !important;
font-weight: bold !important;
}
.block-minorHeader {
color: #2dbf5b !important;
}
.structItemContainer-group.structItemContainer-group--sticky::after {
background: #1f743f !important;
height: 2px !important;
}
.block-filterBar, .menu-header, .block-filterBar .filterBar-menuTrigger:hover, .block-filterBar .filterBar-filterToggle{
background: #1f743f !important;
}
.block-filterBar {
padding: 0px 8px !important;
}
.block-header {
color: #2dbf5b !important;
font-weight: 600 !important;
padding: 1px 8px !important;
font-size: 15px !important;
background: #151515 !important;
border-bottom: 1px solid #1f743f !important;
}
.menu-tabHeader .tabs-tab.is-active {
color: #2dbf5b !important;
border-color:#1f743f !important;
}
.XenBase .p-body-sidebar .block-minorHeader {
background:#1f743f !important;
padding: 5px !important;
}
.menu-row.menu-row--highlighted {
border-left: 0px solid #1f743f !important;
background: #222 !important;
}
.structItem-status--watched::before {
color: #b5b5b5 !important;
}/*
.structItem.is-unread .structItem-title a:not(.labelLink):before {
font-family: 'Font Awesome 5 Pro' !important;
font-style: normal !important;
font-weight: 300 !important;
text-rendering: auto !important;
content: "\f15c" !important;
font-size: 20px !important;
color: #2dbf5b !important;
margin-right: 15px !important;
margin-left: 0px !important;
float: left !important;
}
.structItem .structItem-title a:not(.labelLink):before {
font-family: 'Font Awesome 5 Pro' !important;
font-style: normal !important;
font-weight: 300 !important;
text-rendering: auto !important;
content: "\f15c" !important;
font-size: 20px !important;
color: #47564c !important;
margin-right: 15px !important;
margin-left: 0px !important;
float: left !important;
}
.structItem-secondaryIcon:after {
visibility: visible !important;
font-family: 'Font Awesome 5 Pro' !important;
font-style: normal !important;
font-weight: 300 !important;
text-rendering: auto !important;
content: "\f15c" !important;
right: -5px !important;
bottom: -5px !important;
width: 20px !important;
height: 20px !important;
color: orange !important;
margin-top: -12px !important;
}*/
.structItem.is-unread .structItem-title a:not(.labelLink):before {
color: #2dbf5b !important;
margin-right: 15px !important;
margin-left: 0px !important;
float: left !important;
height: 2em !important;
background-color: currentColor !important;
width: 1em !important;
mask: url('/styles/fa/light/file-alt.svg?v=5.15.3') no-repeat center !important;
-webki...