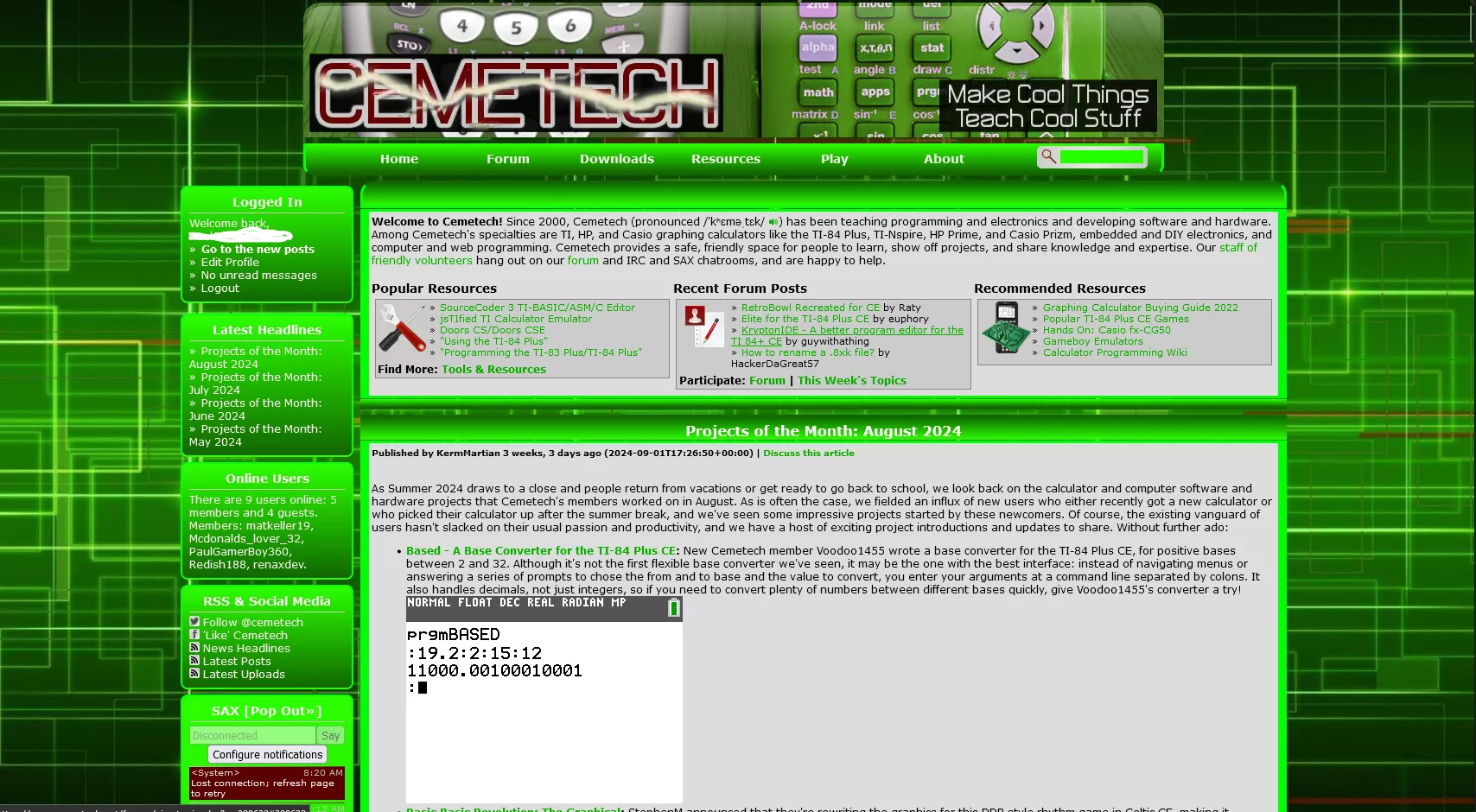
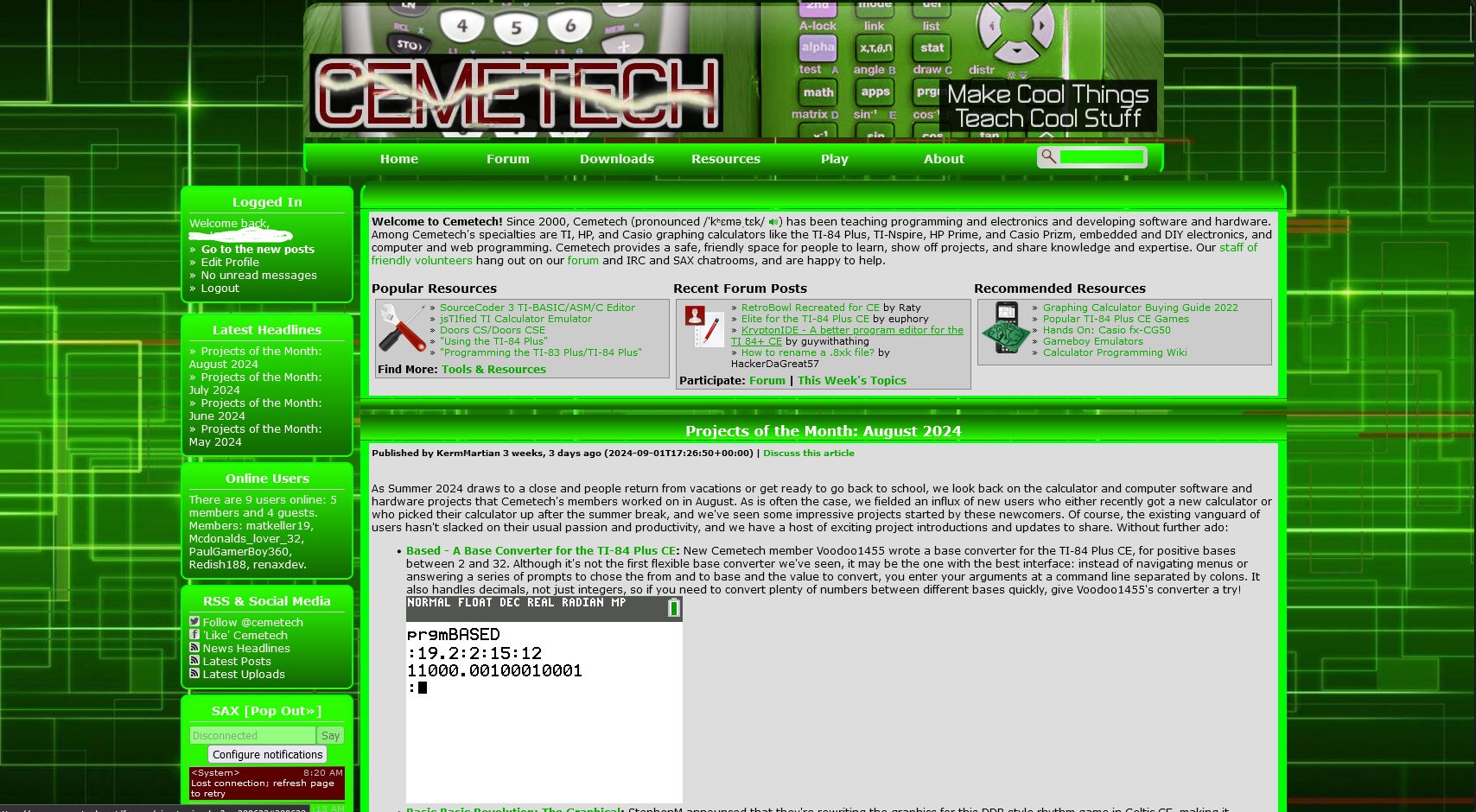
A Cyber Themed Cemetech Style
Cemetech Cyber by PaulGamerBoy101

Details
AuthorPaulGamerBoy101
LicenseNo License
Categorywww.cemetech.net
Created
Updated
Code size9.0 kB
Code checksum114a2751
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.cemetech.net
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.cemetech.net") {
#hbot {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(1) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(2) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(3) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(4) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(5) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(6) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(7) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(8) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(9) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(10) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(11) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(12) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(13) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(14) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(15) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#content_wrapper > aside:nth-child(1) > section:nth-child(1) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(43, 255, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#content_wrapper > aside:nth-child(3) > section:nth-child(1) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(43, 255, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#content_wrapper > aside:nth-child(3) > section:nth-child(2) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(43, 255, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#content_wrapper > aside:nth-child(3) > section:nth-child(3) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(43, 255, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#sax {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(43, 255, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(16) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(17) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(18) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(19) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(20) {
background-color: rgb(0, 255, 4);
}
#page_content_parent > div:nth-child(21) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#page_content_parent > div:nth-child(23) {
border-top-color: rgb(17, 102, 0);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(0, 255, 4);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(43, 255, 0), rgb(17, 102, 0) 100%);
}
#page_content_parent > div:nth-child(24) {
background-color: rgb(0, 255, 4)
}
#page_content_parent > div:nth-child(25) {
border-top-color: rgb(0, 255, 4);
border-right-color: rgb(0, 255, 4);
border-bottom-color: rgb(17, 102, 0);
border-left-color: rgb(0, 255, 4);
background-image: linear-gradient(0deg, rgb(17, 102, 0), rgb(43, 255, 0) 100%);
}
#navsearchform > input:nth-child(2) {
background-color: rgb(34, 255, 0);
}
#hbot > div:nth-child(2) {
background-image: linear-gradient(90deg, rgb(201, 208, 200), rgb(231, 231, 231) 50%, rgb(196, 202, 196) 100%);
}
a {
color: #0baa00;
text-decoration: none;
}
.sax__message a {
background: #004403;
color: #eee;
text-decoration: none;
}
body {
background-image: url("https://wallpapers.com/images/hd/green-cyber-path-g38w7nsqpbld5kws.jpg");
background-position: center;
background-size: 100% 100%;
}
#htop {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
background-image: url("https://codehs.com/uploads/9516cbf37fd2287d394f603fa0fd028b");
background-repeat: no-repeat;
}
#logo_img > img:nth-child(3) {
background-image: url("https://codehs.com/uploads/15603bd4023dc108fe2f41df9ae7c0ca")
}
}