Switches out the reactive approach with responsive layouts.
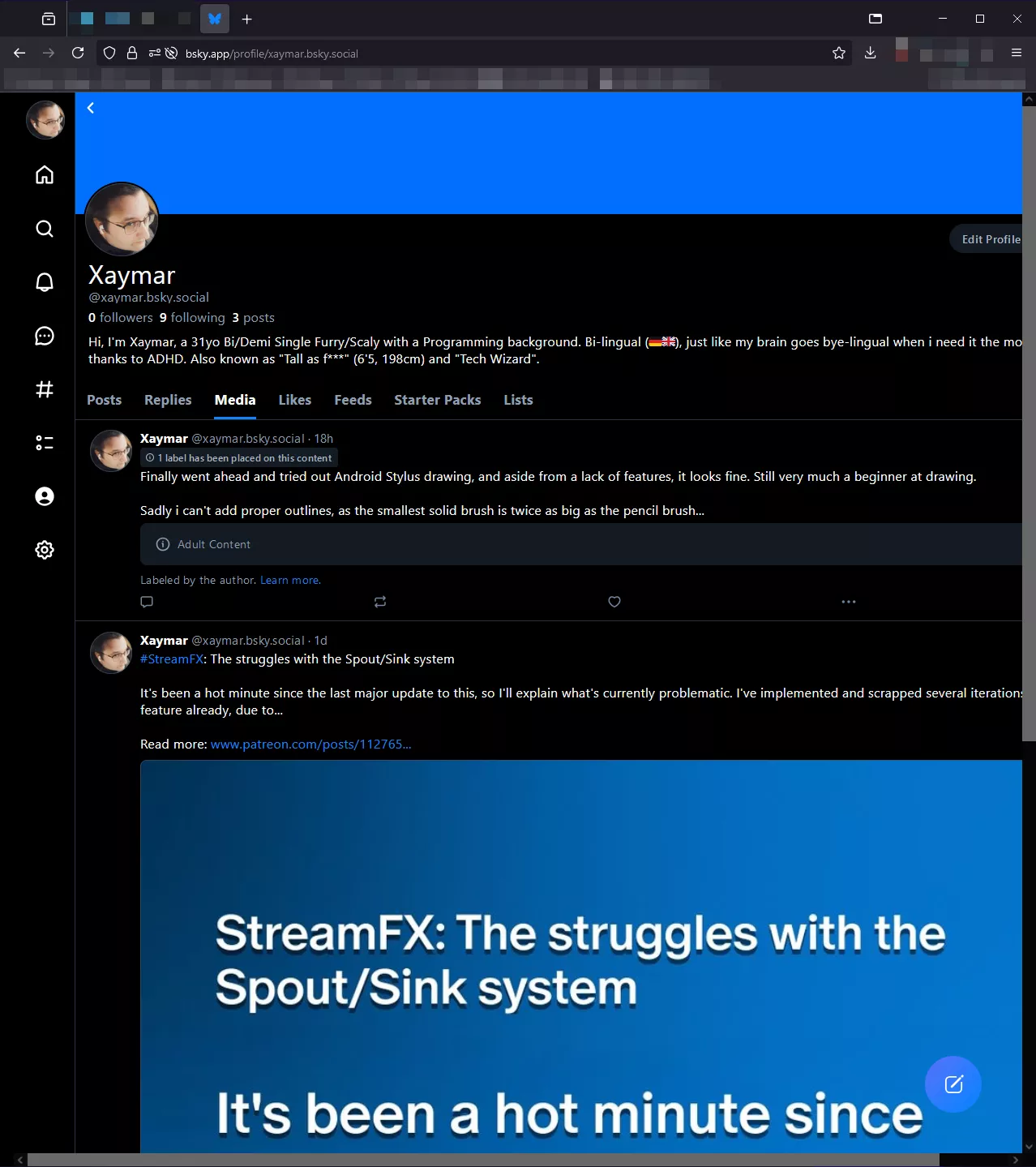
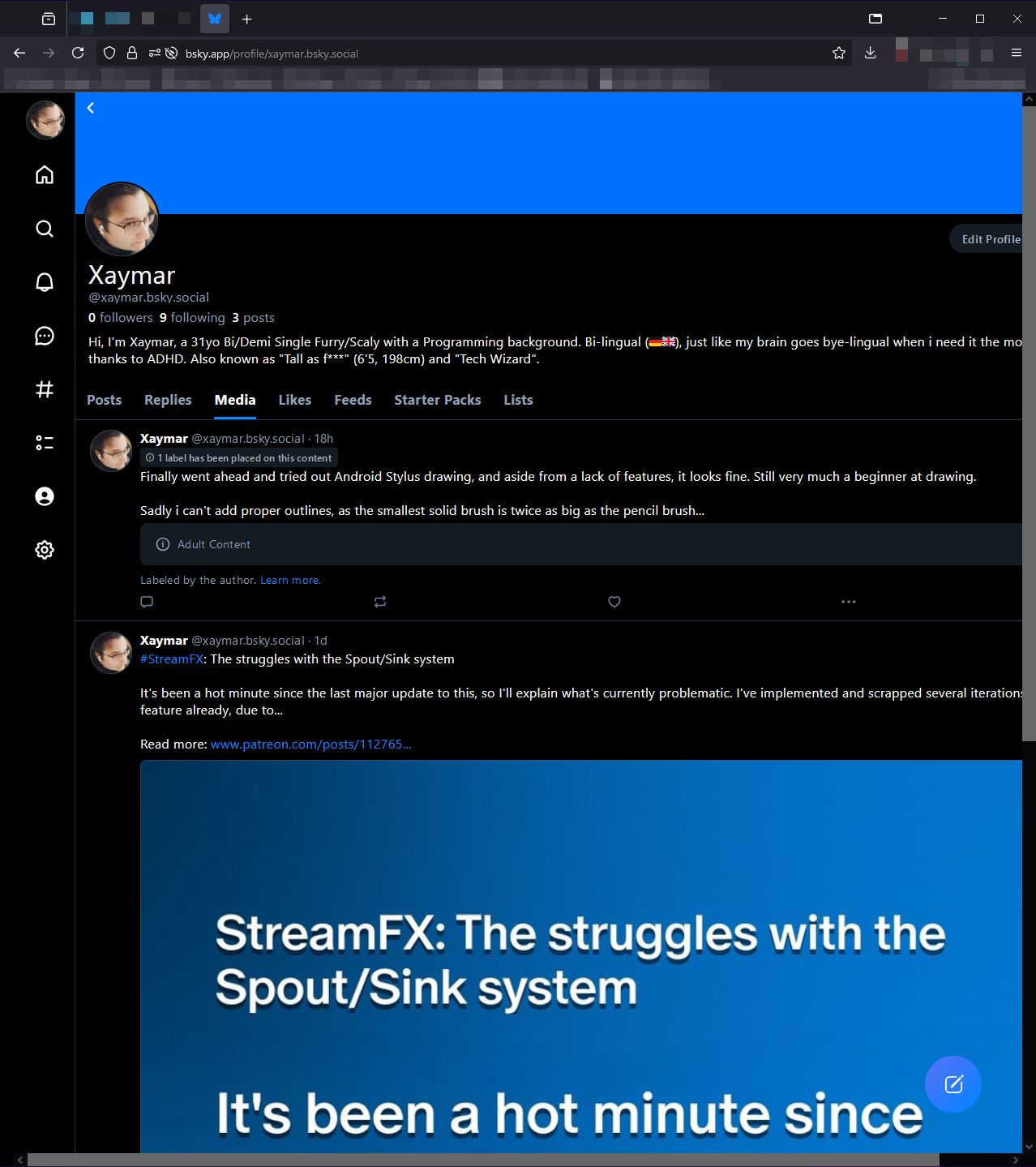
WideSky - A responsive upgrade for BlueSky by Xaymar

Details
AuthorXaymar
LicenseBSD 3-Clause
Categorybsky.app
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Limited to
max-width: 1299px;for now.
Source code
/* ==UserStyle==
@name WideSky - A responsive upgrade for BlueSky
@version 20240926.22.58
@namespace https://userstyles.world/user/Xaymar
@description Switches out the reactive approach with responsive layouts.
@author Xaymar
@license BSD 3-Clause
==/UserStyle== */
@-moz-document domain("bsky.app") {
@media(max-width: 1299px) {
@media(min-width: 800px) {
/* Offset Container to match sidebar. */
body {
width: calc(100% - 76px);
margin-left: 75px;
}
}
/* Main Header */
.r-5laclt {
left: auto !important;
}
/* Main Bar */
div.r-1d5kdc7:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(3) {
left: auto !important;
}
/* width: 600px; */
.r-33ulu8,
/* width: 598px; */
.r-szihnw,
/* Main - Tab Bar */
div:has(div[data-testid="homeScreenFeedTabs"]),
/* Profile - Tab Bar */
div:has(div[data-testid="profilePager"]) {
width: 100% !important;
}
/* max-width: 600px */
.r-1ye8kvj {
max-width: none !important;
}
}
}