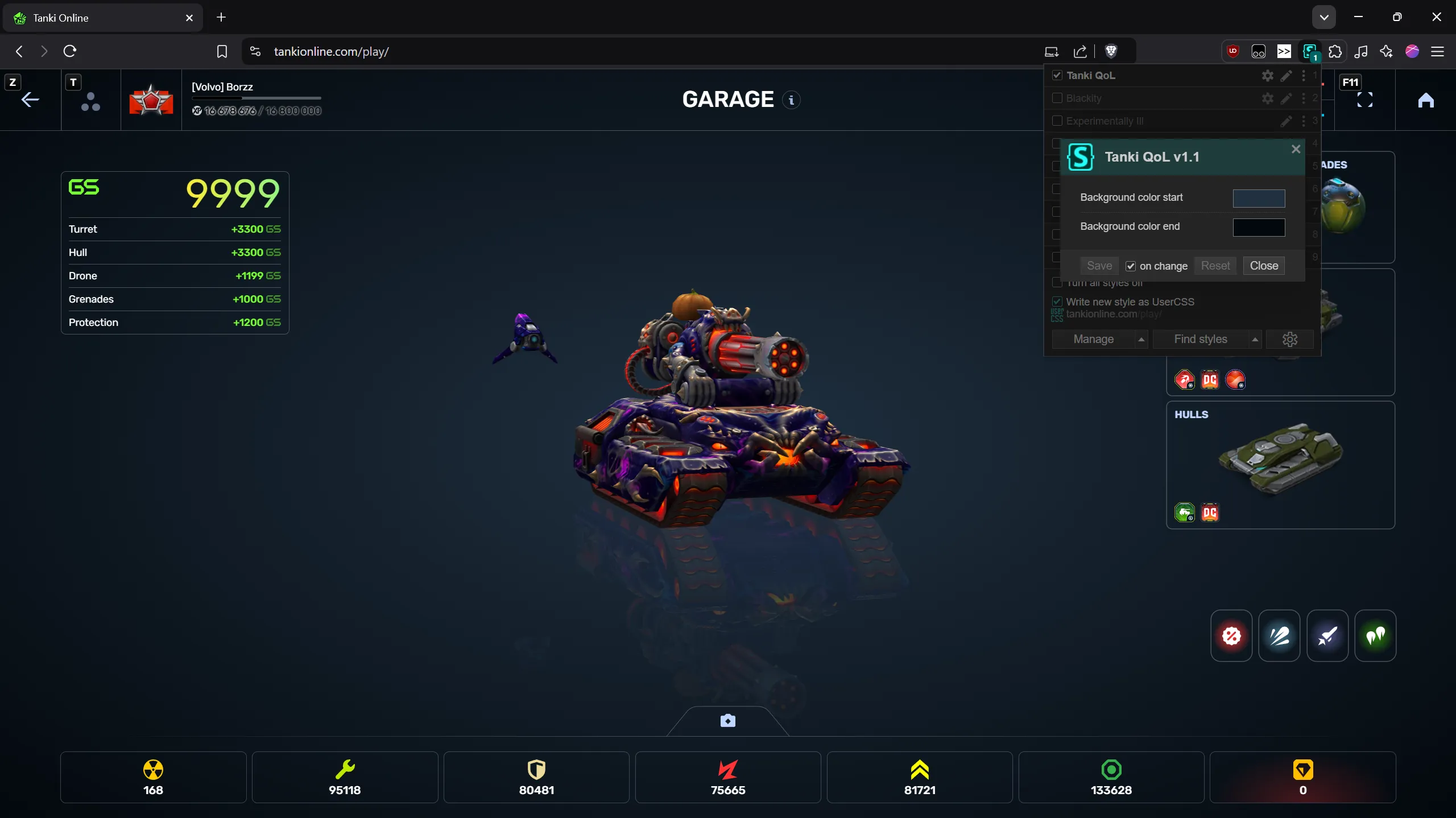
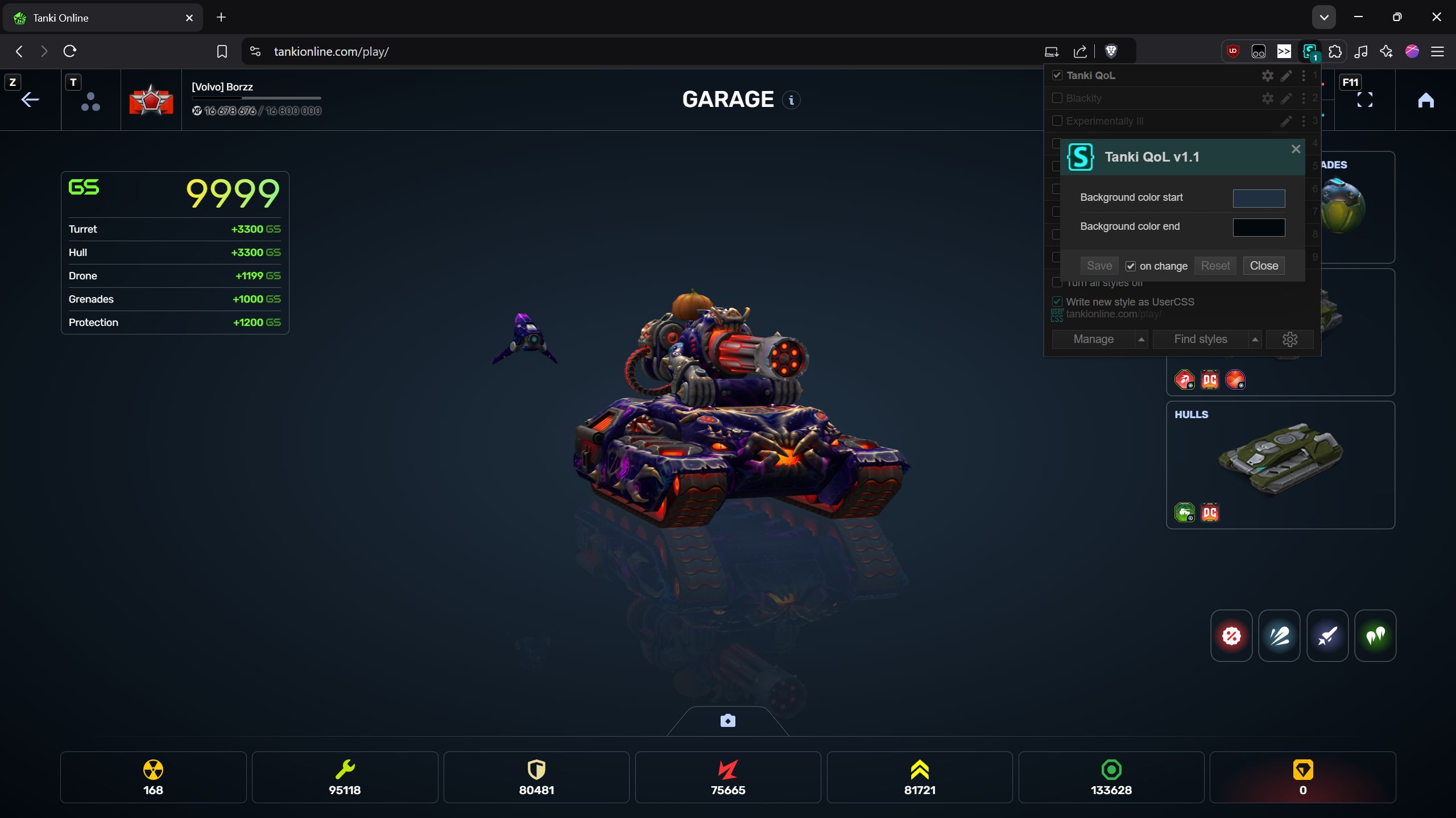
Quality of Life + Dark theme
Custom background colours available
Tanki QoL by doomersson

Details
Authordoomersson
LicenseMIT
Categorytankionline.com
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tanki QoL
@namespace github.com/openstyles/stylus
@version 1.1
@description quality of life updates to tanki
@author doomersson
@preprocessor default
@var color myBackgroundColor1 "Center Background" #203040
@var color myBackgroundColor2 "Outer Background" #03080d
--myBackgroundColor1: #203040
--myBackgroundColor2: #03080d
@var color mbgc1 "Color 1" #00000094
@var color mbgc2 "Color 2" #000000ba
--mbgc1: #00000094
--mbgc2: #000000ba
@var color accents "Accents" #76ff33
--accents: #76ff33
@var color tt "For Tanki Tweaks" #00000070
@var color btc "Battletab Color" #000000d6
@var color btrc "Battletab Color 2" #7f7f7f30
--tt: #00000070
--btc: #000000d6
--btrc "#7f7f7f30"
@var checkbox joke "Free Tankoins" 0
==/UserStyle== */
@-moz-document domain("tankionline.com") {
.Common-container, .LobbyLoaderComponentStyle-container {
background: radial-gradient(var(--myBackgroundColor1) 0%, var(--myBackgroundColor2) 100%) !important;
background-color: var(--myBackgroundColor2) !important;
}
/*Resizes the page*/html {
font-size: max(min(1.35vh,1vw)* 1,3px);
}
.LobbyLoaderComponentStyle-container {
opacity: 0;
animation: fadeIn 0.5s forwards;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 0.4;
}
}
/*Main Accents*/.Common-activeMenu,.ProBattlesComponentStyle-createBattleButton {
color: var(--accents) !important;
}
.PrimaryMenuItemComponentStyle-itemCommonLi:hover .PrimaryMenuItemComponentStyle-itemName {
color: var(--accents) !important;
}
.FooterComponentStyle-containerMenu:hover {
box-shadow: var(--accents) 0em 0em 0em 0.125em;
}
.ScrollingCardsComponentStyle-scrollCard:hover {
box-shadow: var(--accents) 0em 0em 0em 2px;
}
.PrimaryMenuItemComponentStyle-itemCommonLi:hover {
box-shadow: var(--accents) 0em 0em 0em 0.125em;
border-radius: 0.5em;
}
.Common-entranceGradient {
background: radial-gradient(var(--myBackgroundColor1) 0%, var(--myBackgroundColor2) 100%) !important;
}
.TankParametersStyle-parametersBlockGear span {
color: var(--accents) !important;
}
.TankParametersStyle-iconGSSmall,.TankParametersStyle-iconGS {
filter: grayscale(1);
}
.TableMainQuestComponentStyle-cardRewardCompletedTable,.MainQuestComponentStyle-cardRewardCompleted,.ItemDescriptionComponentStyle-blockButtons {
background-color: color-mix(in srgb, var(--accents) 15%, transparent)!important;
box-shadow: rgba(255, 255, 255, .25) 0px 0px 0px 0.063em;
}
.TableMainQuestComponentStyle-cardRewardCompletedTable:hover,.MainQuestComponentStyle-cardRewardCompleted:hover,.ItemDescriptionComponentStyle-blockButtons:hover {
box-shadow: var(--accents) 0px 0px 0px 0.125em;
}
.Common-maskImageContain.BattleModesComponentStyle-blockModesFilter.ProBattleCommonStyleMobile-blockModesFilter, {
background-color: var(--accents);
}
.ItemDescriptionComponentStyle-blockButtons span{
color: var(--accents)!important;
}
.BattleModesComponentStyle-blockModesFilter.ProBattleCommonStyleMobile-blockModesFilter > .Common-flexCenterAlignCenter{
background-color: color-mix(in srgb, var(--accents) 20%, transparent) !important;
}
.ProBattlesComponentStyle-mainContainer .BattleModesComponentStyle-blockModesFilter.ProBattleCommonStyleMobile-blockModesFilter .Common-flexCenterAlignCenter > .Common-maskImageContain:hover {
background-color: var(--accents);
}
/*Forces modules to be always showing in battle*/.BattleTabStatisticComponentStyle-resistanceModuleCell {
min-width: 10em;
width: 10em !important;
visibility: unset !important;
}
/*sales thing*/
.PrimaryMenuItemComponentStyle-discountNotification {
margin-right: 2em;
}
/*Battle Tab*/
.BattleTabStatisticComponentStyle-commonBlock, .BattleTabStatisticComponentStyle-blueTeamTableContainer table tbody tr td:nth-child(n+3), .BattleTabStatisticComponentStyle-redTeamTableContainer table tbody tr td:nth-child(n+3) {
visibility: visible !important;
}
.BattleTabStatisticComponentStyle-rowBackGround {
background-color: var(--btrc);
}
.BattleTabStatisticComponentStyle-selectedRowBackGround {
border-radius: 0.25em;
cursor: pointer;
background-color: color-mix(in srgb, var(--accents) 20%, transparent) !important;
}
.BattleTabStatisticComponentStyle-containerInsideTeams {
background-color: var(--btc);
width: 97em;
font-size: max(min(1.48148vh, 1vw)* 1, 3px);
}
.BattleTabStatisticComponentStyle-containerInsideResults {
background-color: var(--btc);
}
.BattleTabStatisticComponentStyle-blueTeamTableContainer table tbody tr, .BattleTabStatisticComponentStyle-redTeamTableContainer table tbody tr {
width: 47.125em;
}
.BattleTabStatisticComponentStyle-blueTeamTableContainer table thead, .BattleTabStatisticComponentStyle-redTeamTableContainer table thead {
/*top: -50.75em; gs nickname thing*/
}
.BattleTabStatisticComponentStyle-redTeamTableContainer table thead tr th:nth-child(n+2), .BattleTabStatisticComponentStyle-blueTeamTableContainer table thead tr th:nth-child(n+2) {
opacity: 0;
}
if themeToggle {
.BattleTabStatisticComponentStyle-rowBackGround {
background-color: rgba(127, 127, 127, .19);
}
}
/*For Tanki Tweaks Battle Board*/
:is(.BattleTabStatisticComponentStyle-container>:first-child)>.tt-background {
backdrop-filter: blur(0.3em)!important;
background-color: var(--tt) !important;
}
/*Victory/Defeat top light*/.BattleResultHeaderComponentStyle-flashLight {
background: radial-gradient(50% 100% at 50% 0%, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 100%);
}
/*Play Button*/.MainScreenComponentStyle-buttonPlay {
backdrop-filter: blur(1.563em);
background-color: rgb(0, 0, 0)!important;
background-image: url("https://tankionline.com/en/wp-content/uploads/2022/07/Challenge_accepted_news_740x504_2.png")!important;
opacity: 1;
width: 21.875em;
height: 12.75em;
left: 0.5em!important;
background-size: cover;
background-position: bottom!important;
}
.PrimaryMenuItemComponentStyle-menuItemContainer {
bottom: -30px!important; /*-0.5em worked but left artifacts*/
}
.MainScreenComponentStyle-playButtonContainer h3 {
color: var(--accents);
}
/*Vignette reduced*/.MainScreenComponentStyle-gradientBlock, .MainScreenComponentStyle-gradientBlockRight {
background: linear-gradient(90deg, rgb(0, 0, 0) 0%, rgba(0, 0, 0, 0) 100%);
width: 25%;
}
/*that dumb festive mode button showing a little yellow is now gone*/
.BattlePickComponentStyle-cardImgEvent.Common-backgroundImageContain.Common-backgroundImage {
background-size: cover!important;
}
.BattlePickComponentStyle-styleIsEnableBlock:hover {
box-shadow: var(--accents) 0em 0em 0em 2px;
}
.MainScreenComponentStyle-playButtonContainer span {
color: rgb(255 194 51)!important;
text-shadow: -1px -1px 0 #fffef8ba, 0 -1px 0 #fffc0096, 1px -1px 0 #000, 1px 0 0 #000, 1px 1px 0 #000, 0 1px 0 #000, -1px 1px 0 #000, -1px 0 0 #000;
}.MainScreenComponentStyle-playButtonContainer {
background-color: rgba(0, 0, 0, .25)!important;
border-radius: 0.5em!important;
box-shadow: rgba(0, 0, 0, .25) 0em 0em 0em 0.063em!important;
}
.MainScreenComponentStyle-playButtonContainer:hover {
box-shadow: var(--accents) 0em 0em 0em 2px!important;
}
/*context menu misc*/.ContextMenuStyle-menu,.TooltipStyle-tooltip {
backdrop-filter: blur(0.125em);
background-color: rgb(0 0 0 / 70%);
}.BattlePickComponentStyle-cardImg.Common-backgroundImageCover.Common-backgroundImage,.BattlePickComponentStyle-commonStyleBlock {
border-radius: 0.25em;
}
/*Rank progress*/.UserInfoContainerStyle-containerProgressMainScreen > .Common-flexStartAlignStartColumn:after {
background: var(--accents);
box-shadow: var(--accents) 0em 0em 1px 0px;
border-radius: 0em;
}
.UserProgressComponentStyle-progressItemCompleted {
background: linear-gradient(rgba(0, 0, 0, .16) 0%, var(--accents) 300%);
}
.UserProgressComponentStyle-rankProgressBarGained {
border-top: 4px solid var(--accents);
}
.UserProgressComponentStyle-rankGainedIndicator {
border-left: 1px solid var(--accents);
}
.UserProgressComponentStyle-rankScore,.UserProgressComponentStyle-rankProgressLegend {
color: var(--accents);
}
.UserProgressComponentStyle-progressItemCompleted:hover {
box-shadow: var(--accents) 0px 0px 0px 2px;
}
.UserProgressComponentStyle-progressItemCompleted:hover:active {
box-shadow: var(--accents) 0px 0px 0px 2px;
animation: 0.5s linear 0s 1 normal none running RR;
}
@keyframes RR {
0% {
background-color: color-mix(in srgb, var(--accents) 50%, transparent);
}
}
50% {
background-position: 100% 0%;
10% {
background-color: color-mix(in srgb, var(--accents) 100%, transparent);
}100% {
background-color: color-mix(in srgb, var(--accents) 50%, transparent);
}
}
.UserProgressComponentStyle-xpIcon,.BattleResultUserInfoComponentStyle-xp img, .BattleRewardsComponentStyle-normalRow img {
filter: brightness(10);
}
.UserInfoContainerStyle-containerProgressMainScreen > .Common-flexStartAlignStartColumn {
background: rgba(255,255,255,.31);
min-width: 10.6em;
margin-top: 0.4em;
border-radius: 0em;
}
/*
.UserInfoContainerStyle-progressValue {
margin-left: 0.25em;
color: rgb(0,0,0);
text-shadow: 0px 0px 2px rgb(255,255,255),0px 0px 2px rgb(255,255,255),0px 0px 2px rgb(255,255,255) !important;
z-index: 1;
}
.UserInfoContainerStyle-containerProgressMainScreen > .UserInfoContainerStyle-containerParameterProgress > .UserInfoContainerStyle-progressValue > span {
color: rgb(0, 0, 0);
text-shadow: 0px 0px 2px rgb(255, 255, 255), 0px 0px 2px rgb(255, 255, 255), 0px 0px 2px rgb(255, 255, 255) !important;
}*/
.UserInfoContainerStyle-progressValue {
font-family: 'BaseFontBold';
color: var(--accents);
z-index: 1;
}
.UserInfoContainerStyle-containerProgressMainScreen > .UserInfoContai...