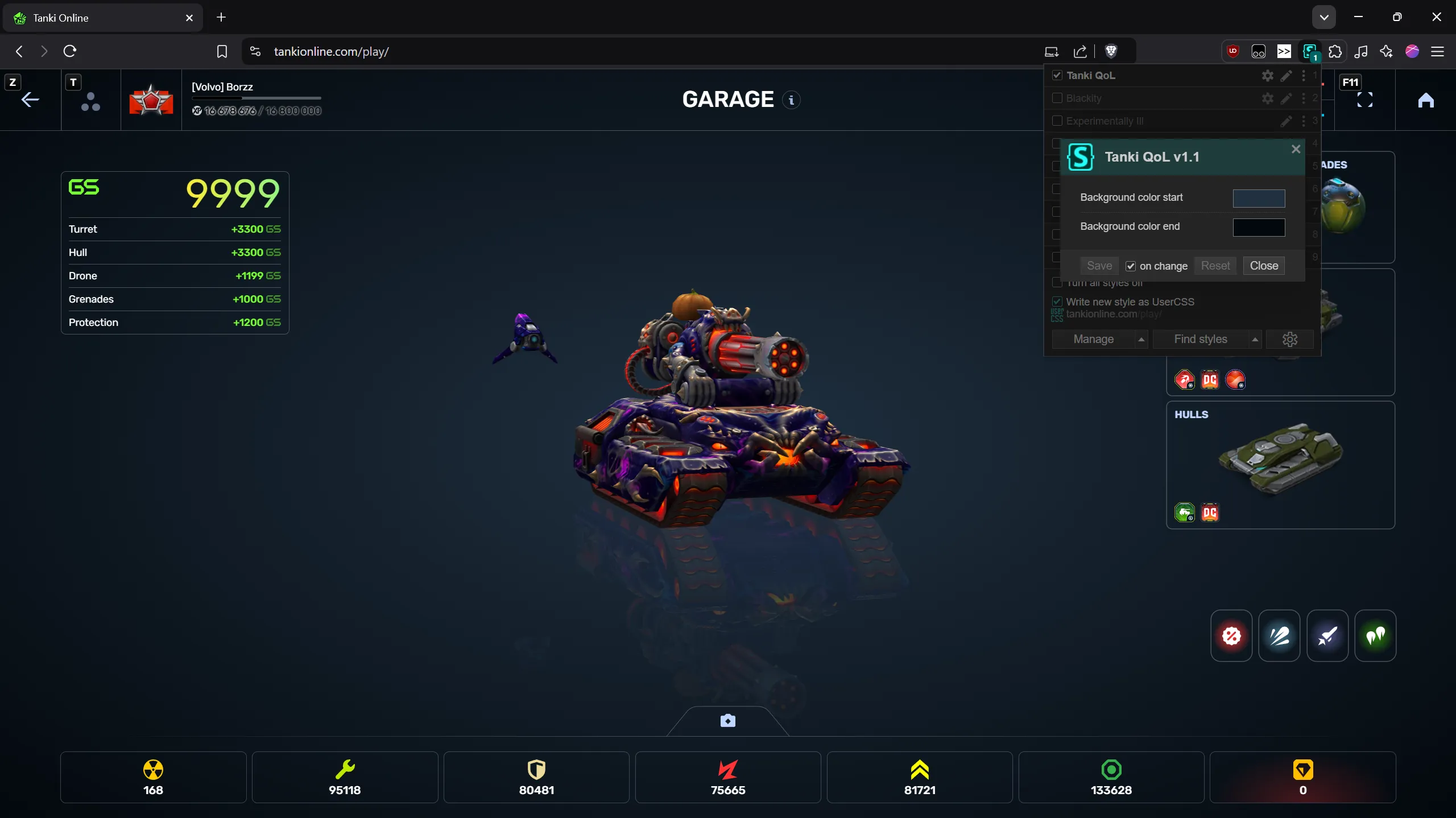
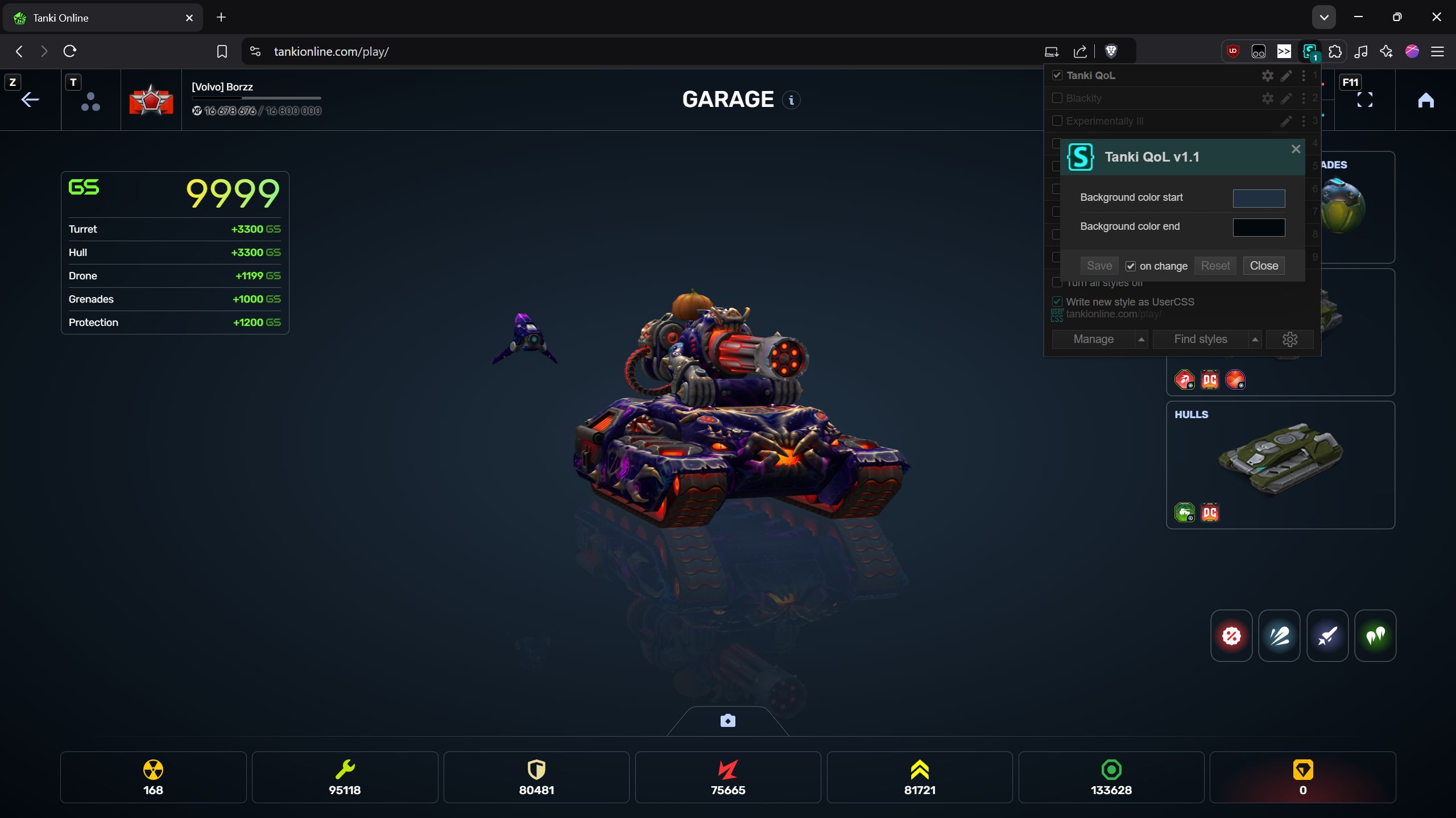
Quality of Life + Dark theme
Custom background colours available
Tanki QoL by doomersson

Details
Authordoomersson
LicenseMIT
Categorytankionline.com
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tanki QoL
@namespace github.com/openstyles/stylus
@version 1.1
@description quality of life updates to tanki
@author doomersson
@preprocessor default
@var color myBackgroundColor1 "Center Background" #203040
@var color myBackgroundColor2 "Outer Background" #03080d
--myBackgroundColor1: #203040
--myBackgroundColor2: #03080d
@var color mbgc1 "Color 1" #00000094
@var color mbgc2 "Color 2" #000000ba
--mbgc1: #00000094
--mbgc2: #000000ba
@var color accents "Accents" #76ff33
--accents: #76ff33
@var color tt "For Tanki Tweaks" #00000070
@var color btc "Battletab Color" #000000d6
@var color btrc "Battletab Color 2" #7f7f7f30
--tt: #00000070
--btc: #000000d6
--btrc "#7f7f7f30"
==/UserStyle== */
@-moz-document domain("tankionline.com") {
.Common-container, .LobbyLoaderComponentStyle-container {
background: radial-gradient(at bottom, var(--myBackgroundColor1) 0%, var(--myBackgroundColor2) 100%) !important;
background-color: var(--myBackgroundColor2) !important;
}
/*Resizes the page*/html {
font-size: max(min(1.35vh,1vw)* 1,3px);
filter: saturate(1.15);
}
.LobbyLoaderComponentStyle-container {
opacity: 0;
animation: fadeIn 0.5s forwards;
}
.ContainersComponentStyle-leftPane, .ContainersComponentStyle-rightPane {
opacity: 0;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 0.4;
}
}
/*Main Accents*/.Common-activeMenu,.ProBattlesComponentStyle-createBattleButton {
color: var(--accents) !important;
}
.PrimaryMenuItemComponentStyle-itemCommonLi:hover .PrimaryMenuItemComponentStyle-itemName {
color: var(--accents) !important;
}
.FooterComponentStyle-containerMenu:hover {
box-shadow: var(--accents) 0em 0em 0em 0.125em;
}
.ScrollingCardsComponentStyle-scrollCard:hover {
box-shadow: var(--accents) 0em 0em 0em 2px;
}
.PrimaryMenuItemComponentStyle-itemCommonLi:hover {
box-shadow: var(--accents) 0em 0em 0em 0.125em;
border-radius: 0.5em;
}
.Common-entranceGradient {
background: radial-gradient(var(--myBackgroundColor1) 0%, var(--myBackgroundColor2) 100%) !important;
}
.TankParametersStyle-parametersBlockGear span {
color: var(--accents) !important;
}
.TankParametersStyle-iconGSSmall,.TankParametersStyle-iconGS {
filter: grayscale(1);
}
.TableMainQuestComponentStyle-cardRewardCompletedTable,.MainQuestComponentStyle-cardRewardCompleted,.ItemDescriptionComponentStyle-blockButtons {
background-color: color-mix(in srgb, var(--accents) 15%, transparent)!important;
box-shadow: rgba(255, 255, 255, .25) 0px 0px 0px 0.063em;
}
.TableMainQuestComponentStyle-cardRewardCompletedTable:hover,.MainQuestComponentStyle-cardRewardCompleted:hover,.ItemDescriptionComponentStyle-blockButtons:hover {
box-shadow: var(--accents) 0px 0px 0px 0.125em;
}
.Common-maskImageContain.BattleModesComponentStyle-blockModesFilter.ProBattleCommonStyleMobile-blockModesFilter {
background-color: var(--accents);
}
.ItemDescriptionComponentStyle-blockButtons span{
color: var(--accents)!important;
}
.BattleModesComponentStyle-blockModesFilter.ProBattleCommonStyleMobile-blockModesFilter > .Common-flexCenterAlignCenter{
background-color: color-mix(in srgb, var(--accents) 20%, transparent) !important;
}
.ProBattlesComponentStyle-mainContainer .BattleModesComponentStyle-blockModesFilter.ProBattleCommonStyleMobile-blockModesFilter .Common-flexCenterAlignCenter > .Common-maskImageContain:hover {
background-color: var(--accents);
}
.TutorialModalComponentStyle-contentWrapper {
background: radial-gradient(var(--mbgc1) 0%, var(--mbgc2) 100%) !important;
}
/*Forces modules to be always showing in battle*/.BattleTabStatisticComponentStyle-resistanceModuleCell {
min-width: 10em;
width: 10em !important;
visibility: unset !important;
}
/*sales thing*/
.PrimaryMenuItemComponentStyle-discountNotification {
margin-right: 2em;
}
/*Battle Tab*/
.BattleTabStatisticComponentStyle-commonBlock, .BattleTabStatisticComponentStyle-blueTeamTableContainer table tbody tr td:nth-child(n+3), .BattleTabStatisticComponentStyle-redTeamTableContainer table tbody tr td:nth-child(n+3) {
visibility: visible !important;
}
.BattleTabStatisticComponentStyle-rowBackGround {
background-color: var(--btrc);
}
.BattleTabStatisticComponentStyle-selectedRowBackGround {
border-radius: 0.25em;
cursor: pointer;
background-color: color-mix(in srgb, var(--accents) 20%, transparent) !important;
}
.BattleTabStatisticComponentStyle-containerInsideTeams {
background-color: var(--btc);
width: 97em;
font-size: max(min(1.48148vh, 1vw)* 1, 3px);
}
.BattleTabStatisticComponentStyle-containerInsideResults {
background-color: var(--btc);
font-size: max(min(1.48148vh, 1vw)* 1, 3px);
}
.BattleTabStatisticComponentStyle-blueTeamTableContainer table tbody tr, .BattleTabStatisticComponentStyle-redTeamTableContainer table tbody tr {
width: 47.125em;
}
.BattleTabStatisticComponentStyle-blueTeamTableContainer table thead, .BattleTabStatisticComponentStyle-redTeamTableContainer table thead {
/*top: -50.75em; gs nickname thing*/
}
.BattleTabStatisticComponentStyle-redTeamTableContainer table thead tr th:nth-child(n+2), .BattleTabStatisticComponentStyle-blueTeamTableContainer table thead tr th:nth-child(n+2) {
opacity: 0;
}
if themeToggle {
.BattleTabStatisticComponentStyle-rowBackGround {
background-color: rgba(127, 127, 127, .19);
}
}
/*Victory/Defeat top light*/.BattleResultHeaderComponentStyle-flashLight {
background: radial-gradient(50% 100% at 50% 0%, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 100%);
}
/*Play Button*/.MainScreenComponentStyle-buttonPlay {
backdrop-filter: blur(1.563em);
background-color: rgb(0, 0, 0)!important;
background-image: url("https://tankionline.com/en/wp-content/uploads/2022/07/Challenge_accepted_news_740x504_2.png")!important;
opacity: 1;
width: 21.875em;
height: 12.75em;
left: 0.5em!important;
background-size: cover;
background-position: bottom!important;
}
.PrimaryMenuItemComponentStyle-menuItemContainer {
bottom: -30px!important; /*-0.5em worked but left artifacts*/
}
.MainScreenComponentStyle-playButtonContainer h3 {
color: var(--accents);
}
/*Vignette reduced*/.MainScreenComponentStyle-gradientBlock, .MainScreenComponentStyle-gradientBlockRight {
background: linear-gradient(90deg, rgb(0, 0, 0) 0%, rgba(0, 0, 0, 0) 100%);
width: 25%;
}
/*that dumb festive mode button showing a little yellow is now gone*/
.BattlePickComponentStyle-cardImgEvent.Common-backgroundImageContain.Common-backgroundImage {
background-size: cover!important;
}
.BattlePickComponentStyle-styleIsEnableBlock:hover {
box-shadow: var(--accents) 0em 0em 0em 2px;
}
.MainScreenComponentStyle-playButtonContainer span {
color: var(--accents);
text-shadow: -1px -1px 0 #fffef8ba, 0 -1px 0 #000000, 1px -1px 0 #000, 1px 0 0 #000, 1px 1px 0 #000, 0 1px 0 #000, -1px 1px 0 #000, -1px 0 0 #000;
}.MainScreenComponentStyle-playButtonContainer {
background-color: rgba(0, 0, 0, .25)!important;
border-radius: 0.5em!important;
box-shadow: rgba(0, 0, 0, .25) 0em 0em 0em 0.063em!important;
}
.MainScreenComponentStyle-playButtonContainer:hover {
box-shadow: var(--accents) 0em 0em 0em 2px!important;
}
/*context menu misc*/.ContextMenuStyle-menu,.TooltipStyle-tooltip {
backdrop-filter: blur(0.125em);
background-color: rgb(0 0 0 / 70%);
}.BattlePickComponentStyle-cardImg.Common-backgroundImageCover.Common-backgroundImage,.BattlePickComponentStyle-commonStyleBlock {
border-radius: 0.25em;
}
/*rank animation*/
@keyframes expandWidth {
0% {
width: 0%;
}
100% {
width: 100%;
}
}
@keyframes rank {
/* Your existing rank animation keyframes */
0% {
/* Example start */
transform: rotate(0deg);
}
100% {
/* Example end */
transform: rotate(360deg);
}
}
.RankupComponentStyle-wrapper {
width: 0%;
/* Start at 0% width */
min-width: 0%;
min-height: 50%;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
backdrop-filter: blur(2px);
position: relative;
background-image: conic-gradient(from var(--angle),
#000000d6,
#2b2b2b2b,
#000000d6,
#2b2b2b2b,
#000000d6);
z-index: 20;
height: 31.25em;
animation: expandWidth 2s linear(0 0%,0 1.8%,0.01 3.6%,0.03 6.35%,0.07 9.1%,0.13 11.4%,0.19 13.4%,0.27 15%,0.34 16.1%,0.54 18.35%,
0.66 20.6%,0.72 22.4%,0.77 24.6%,0.81 27.3%,0.85 30.4%,0.88 35.1%,0.92 40.6%,0.94 47.2%,0.96 55%,0.98 64%,0.99 74.4%,1 86.4%,1 100%) forwards,rank 10s linear infinite;
/* Multiple animations */
-webkit-box-pack: center;
-webkit-box-align: center;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
}
@property --angle {
syntax: "<angle>";
initial-value: 0deg;
inherits: false;
}
@keyframes rank {
from {
--angle: 360deg;
}
to {
--angle: 0deg;
}
}
/*Rank progress*/.UserInfoContainerStyle-containerProgressMainScreen > .Common-flexStartAlignStartColumn:after {
background: var(--accents);
box-shadow: var(--accents) 0em 0em 1px 0px;
border-radius: 0em;
}
.UserProgressComponentStyle-progressItemCompleted {
background: linear-gradient(rgba(0, 0, 0, .16) 0%, var(--accents) 300%);
}
.UserProgressComponentStyle-rankProgressBarGained {
border-top: 4px solid var(--accents);
}
.UserProgressComponentStyle-rankGainedIndicator {
border-left: 1px solid var(--accents);
}
.UserProgressComponentStyle-rankScore,.UserProgressComponentStyle-rankProgressLegend {
color: var(--accents);
}
.UserProgressComponentStyle-progressItemCompleted:hover {
box-shadow: var(--accents) 0px 0px 0px 2px;
}
.UserProgressComponentStyle-progressItemCompleted:hover:active {
box-sha...