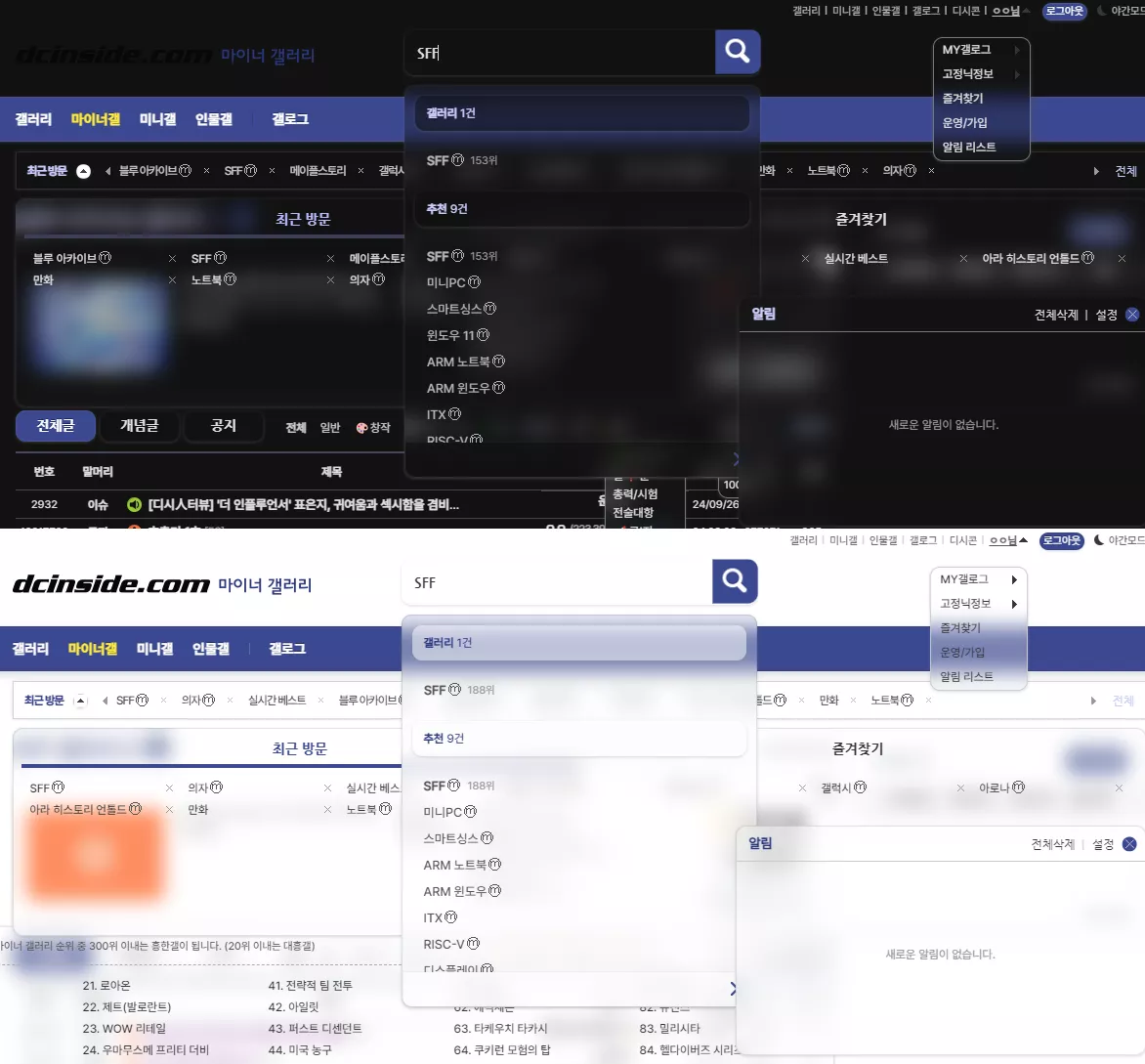
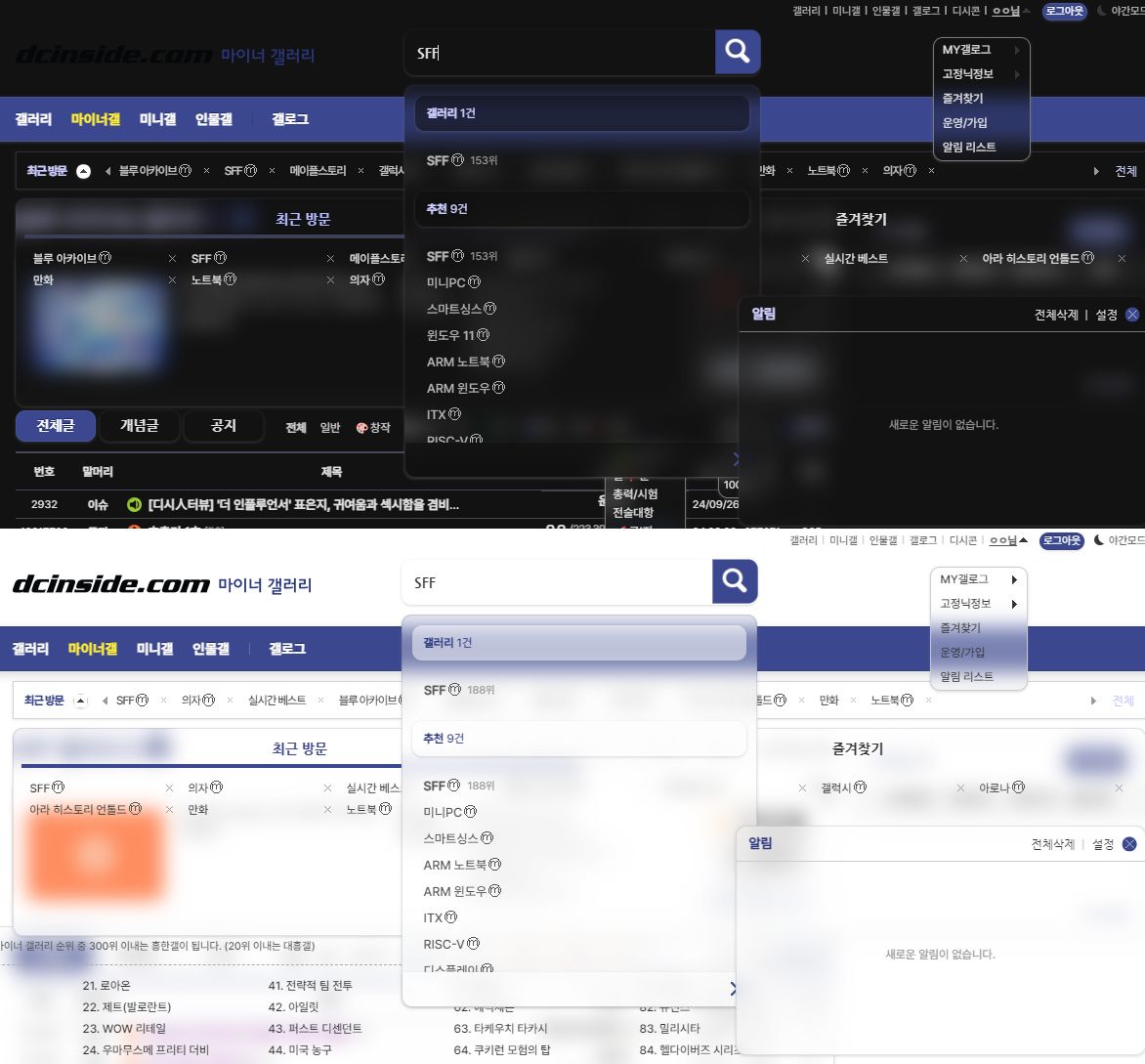
디시 내부의 다크모드를 어느정도 고려했고 그외 여럿 부분에 어울리도록 변경
구구버전 설치하고싶다면 : https://shorturl.at/aeymR
신버전 문제 많아도 쓰고싶다면 : https://shorturl.at/tqprF
Fluent UI for dcinside.com by Kinomerc

Details
AuthorKinomerc
LicenseNo License
Categorydcinside
Created
Updated
Code size108 kB
Code checksum4ddb70a2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Fluent UI for dcinside.com
@version 20250407
@namespace kinomerc
==/UserStyle== */
@-moz-document domain("dcinside.com") {
/* 디시인사이드 첫 페이지 좌상단 -> 우하단으로 */
/*
img[src^="https://nstatic.dcinside.com/dc/logo_day/special/"] {
filter: invert(100%) grayscale(100%) sepia(100%) !important;
}
img[class^=logo_img] {
filter: invert(100%) grayscale(100%) sepia(100%) !important;
}
*/
/*
background-color: rgba(64, 66, 75, 0.1) !important;
text-shadow: -1px -1px 0 white, 1px -1px 0 white, -1px 1px 0 white, 1px 1px 0 white;
*/
/* 최상단 검색창 */
div[class*="top_search clear"] {
display: block !important;
background-color: rgba(0, 0, 0, 0) !important;
border-radius: 10px !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
div[class*="top_search clear"]:hover {
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
}
div[class*="top_search clear"] div[class="inner_search"] input[class="in_keyword"] {
border-radius: 8px !important;
}
div[class="inner_search"] {
border-radius: 10px !important;
}
button[class$="bnt_search"] {
border-radius: 0 10px 10px 0 !important;
margin: 1px 0 1px 0;
transition: background-color 0.2s, box-shadow 0.2s !important;
}
button[class$="bnt_search"]:hover {
background-color: rgba(59, 72, 144, .9)!important;
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
}
div[class="auto_wordwrap"] {
background-color: rgba(255, 255, 255, 0.3) !important;
backdrop-filter: blur(10px) !important;
border: 1px solid rgba(0, 0, 0, 0.1) !important;
border-radius: 10px !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
margin-top: 10px !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
div[class="auto_wordwrap"]:hover {
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
}
h3[class="word_tit"] {
background-color: rgba(255, 255, 255, 0.3) !important;
backdrop-filter: blur(10px) !important;
border-radius: 10px !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
margin: 10px !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
h3[class="word_tit"]:hover {
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
}
ul[class="word_list"] {
margin-left: 10px !important;
margin-right: 10px !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
h3[class="word_list"]:hover {
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
}
li[class="search_key"] {
border-radius: 10px !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
li[class="search_key"]:hover {
background-color: rgba(128, 128, 128, 0.3) !important;
backdrop-filter: blur(60px) !important;
}
div[class="word_close"] {
background-color: rgba(255, 255, 255, 0.3) !important;
backdrop-filter: blur(10px) !important;
border: none !important;
border-radius: 0 0 10px 10px !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
/* 갤러리 마이너갤 미니갤 인물갤 갤로그 */
div[class="gnb_bar"] {
border: 1px solid rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
}
div[class="gnb_bar"]:hover {
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
a[href="https://gall.dcinside.com"] {
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
a[href="https://gall.dcinside.com"]:hover {
text-decoration: none !important;
color: rgba(255, 237, 68, .9);
}
a[href="//gall.dcinside.com/m"] {
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
a[href="//gall.dcinside.com/m"]:hover {
text-decoration: none !important;
color: rgba(255, 237, 68, .9);
}
a[href="//gall.dcinside.com/n"] {
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
a[href="//gall.dcinside.com/n"]:hover {
text-decoration: none !important;
color: rgba(255, 237, 68, .9);
}
a[href="//gall.dcinside.com/p"] {
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
a[href="//gall.dcinside.com/p"]:hover {
text-decoration: none !important;
color: rgba(255, 237, 68, .9);
}
a[href="https://gallog.dcinside.com"] {
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
a[href="https://gallog.dcinside.com"]:hover {
text-decoration: none !important;
color: rgba(255, 237, 68, .9);
}
/* 최근방문 */
div[id="visit_history"] {
margin-top: 10px !important;
border: none !important;
transition: background-color 0.2s, box-shadow 0.2s !important;
}
/* 최근방문 첫페이지 문제 있음? */
div[id="visit_history"]:hover {
box-shadow: 0 2px 4px rgba(128, 128, 128, 0.3) !important;
}
div[class="newvisit_history vst"] {
background-color: rgba(255, 255, 255, 0.3) !important;
border-top: 1px solid #d5d5d5 !important;
border-left: none !important;
border-right: none !important;
border-bottom: none !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
}
li[class^="lately_gall_"] a[class="lately_log"] {
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
li[class^="lately_gall_"] a[class="lately_log"]:hover {
text-decoration: none !important;
color: #007bff !important;
}
button[class="bnt_newvisit_more"] {
color: rgba(202, 203, 251) !important;
text-decoration: none;
transition: color 0.3s ease !important;
}
button[class="bnt_newvisit_more"]:hover {
text-decoration: none;
color: rgba(202, 203, 251, .9) !important;
}
/* 최근방문 ↓ 아이콘 */
em[class="sp_img icon_listmore"] {
background-color: rgba(255, 255, 255, 0.3) !important;
border-radius: 10px !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
transition: background-color 0.2s, box-shadow 0.2s !important;
}
em[class="sp_img icon_listmore"]:hover {
background-color: rgba(255, 255, 255, 0.3)!important;
box-shadow: 0 4px 8px rgba(, 0.2) !important;
}
/* 최근방문 ↓ 선택시 나오는 창 */
div[class="pop_wrap gray1px"]{
background-color: rgba(255, 255, 255, .3)!important;
backdrop-filter: blur(10px) !important;
border: 1px solid rgba(0, 0, 0, 0.1) !important;
border-radius: 10px !important;
box-shadow: 0 1px 3px rgba(128, 128, 128, 0.3) !important;
transition: background-color 0.2s, box-shadow 0.2s !important;
margin-top: 10px !important;
}
div[class="pop_wrap gray1px"]:hover {
box-shadow: 0 4px 10px rgba(128, 128, 128, .3) !important;
}
/* 실베 */
header[class="con_head"][id="time_best_head_tab"] {
border: none !important;
}
a[href="https://gall.dcinside.com/board/lists/?id=dcbest"][class="allview_go"] {
transform: translateY(1px) !important;
}
button[type="button"][class^="btn_rank btn_dcbest_rank_tab"] {
transform: translateY(0.2px) !important;
}
div[id="dcbest_list_page_top"][class="pageing"] {
transform: translateY(3px) !important;
}
li {
border: none !important;
border-radius: 10px !important;
}
li span {
border: none !important;
border-radius: 5px !important;
}
div[class="txt_box"] strong[class="tit"]{
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
div[class="txt_box"] strong[class="tit"]:hover {
text-decoration: none !important;
color: rgba(128, 128, 128, .9) !important;
}
div[class="box bestimg"] {
border-radius: 5px !important;
text-decoration: none !important;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
div[class="box bestimg"]:hover {
text-decoration: none !important;
color: #007bff !important;
}
div[class="box besttxt"] p{
border-radius: 5px !important;
text-decoration: none !important;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
div[class="box besttxt"] p:hover {
text-decoration: none !important;
color: #007bff !important;
}
div[class="box besttxt"] span[class="num"]{
border-radius: 5px !important;
text-decoration: none;
transition: background-color 0.2s, box-shadow 0.2s, color 0.3s ease !important;
}
div[class="box besttxt"] span[class="num"]:hover {
text-decoration: none !important;
color: rgba(227, 81, 40, .9);
}
div[class="txt_box"] {
background-color: rgba(255, 255, 255, 0.3) !important;
backdrop-filter: blur(10px) !important;
color: white !important;
text-shadow: -1px -1px 0 black, 1px -1px 0 black, -1px 1px 0 black, 1px 1px 0 black!important;
}
span[class="cover"] {
background-color: rgba(255, 255, 255, .15)!important;
border-radius: 10px !important;
}
div[class="info"] {
color: white !important;
}
button[class^="sp_main btn_prev realtime_prev"] {
border-top-left-radius: 10px !important;
border-bottom-left-radius: 10px !important;
transition: border-color 0.2s, box-shadow 0.2s !important;
}
button[class^="sp_main btn_next realtime_next"] {
border-top-right-r...