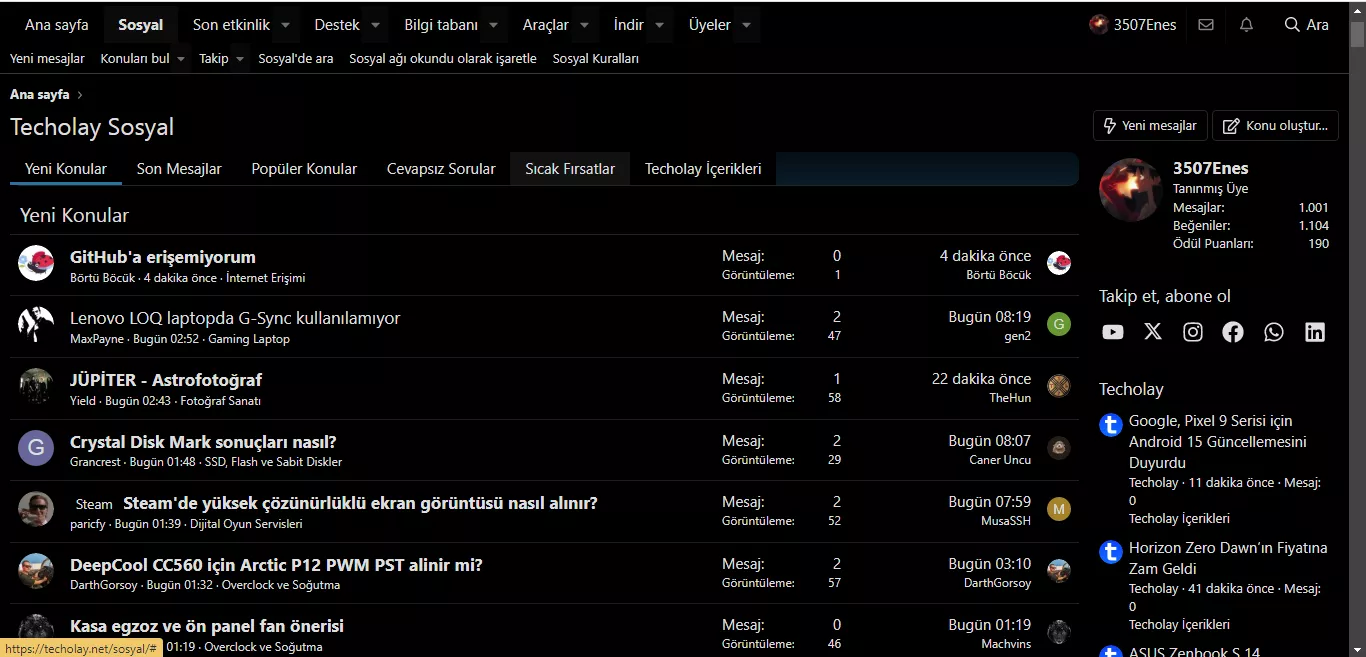
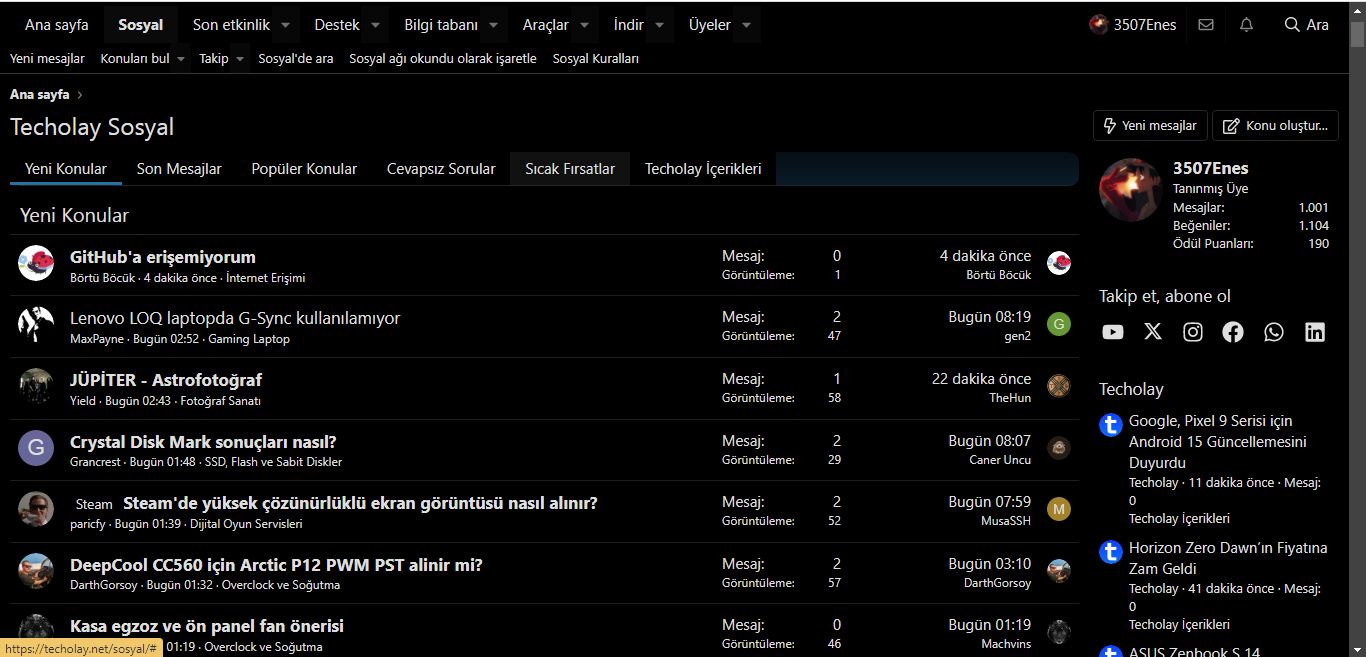
Techolay Sosyal Amoled theme
Techolay Amoled by wyltre

Details
Authorwyltre
LicenseNo License
Categoryhttps://techolay.net/sosyal/
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Hatalar veya burası olmamış dediğiniz yerler varsa yazabilirsiniz
Source code
/* ==UserStyle==
@name Techolay Amoled
@version 20240927.06.22
@namespace https://userstyles.world/user/Wyltre
@description Techolay Sosyal Amoled theme
@author Wyltre
==/UserStyle== */
@-moz-document url-prefix("https://techolay.net/sosyal/") {
.p-header {
background-color: #000000;
}
.p-nav {
background-color: #000000;
}
.p-sectionLinks {
background-color: #000000;
}
.menu-tabHeader.tabs.widget-group-tabs {
border-radius: 10px;
background-color: #000000;
}
.p-header .nav a:hover {
background-color: #ddd;
}
.p-footer {
background-color: #000000;
border-top: 1px solid #ccc;
padding: 10px 20px;
text-align: center;
}
button, .button {
background-color: #000000 !important;
color: #000000 !important;
border: 1px solid #282828 !important;
}
body, .p-body-inner, .block, .p-nav, .p-footer, .message-inner, .block-container, .menu-content, .tooltip, .node, .block-footer, .block-body, .p-sectionLinks, .p-title {
background-color: #000000 !important;
color: #FFFFFF !important;
}
.block-body, .block-container, .block-row, .p-body-header {
background-color: #000000 !important;
}
a:hover, button:hover, .button:hover {
background-color: #111111 !important;
}
.block, .block-container, .block-body {
border: none !important;
}
.tic--button.button.button--link {
background-color: #000000 !important;
color: #FFFFFF !important;
}
.tic--button.button.button--link:hover {
background-color: #181818 !important;
color: #DEDEDE !important;
}
.pageNavSimple, .pageNavSimple-el, .pageNav-main, .pageNav-page, .pageNav {
background-color: #000000 !important;
color: #FFFFFF !important;
border: 1px solid #333333 !important;
}
.pageNav-jump, .pageNav-prev, .pageNav-next {
background-color: #000000 !important;
color: #FFFFFF !important;
border: 1px solid #333333 !important;
}
.pageNav-jump:before, .pageNav-prev:before, .pageNav-next:before {
color: #FFFFFF !important;
}
* {
color: #DEDEDE !important;
}
.p-navEl-splitTrigger {
background-color: #0e0e0e;
}
.p-navEl {
background-color: black;
}
.node-header {
background-color: #000000;
color: #ffffff;
padding: 10px;
border-bottom: 1px solid #444;
}
.tabs-tab {
padding: 6px 15px 3px;
border-bottom: 3px solid #444444;
background-color: #000000;
color: #FFFFFF;
}
.p-title-value {
color: #3a96d7;
}
.block-tabHeader.block-tabHeader--memberTabs.tabs.hScroller {
background-color: black;
}
.block-header {
background: black;
}
.p-sectionLinks-list {
background-color: black;
}
.p-navgroup.p-account.p-navgroup--member {
background-color: #000000;
border-radius: 10px;
}
.p-navgroup-link.p-navgroup-link--iconic.p-navgroup-link--search {
background-color: #000000;
border-radius: 10px;
}
.p-navgroup.p-discovery {
background-color: black;
}
.node {
border: 1px solid #ddd;
margin-bottom: 10px;
padding: 15px;
background-color: #191919;
}
.p-body {
background-color: #000000;
background-size: cover;
}
.block-container {
background-color: transparent;
margin: 0;
padding: 0;
}
.node {
background-color: #000;
margin-bottom: 0;
}
}