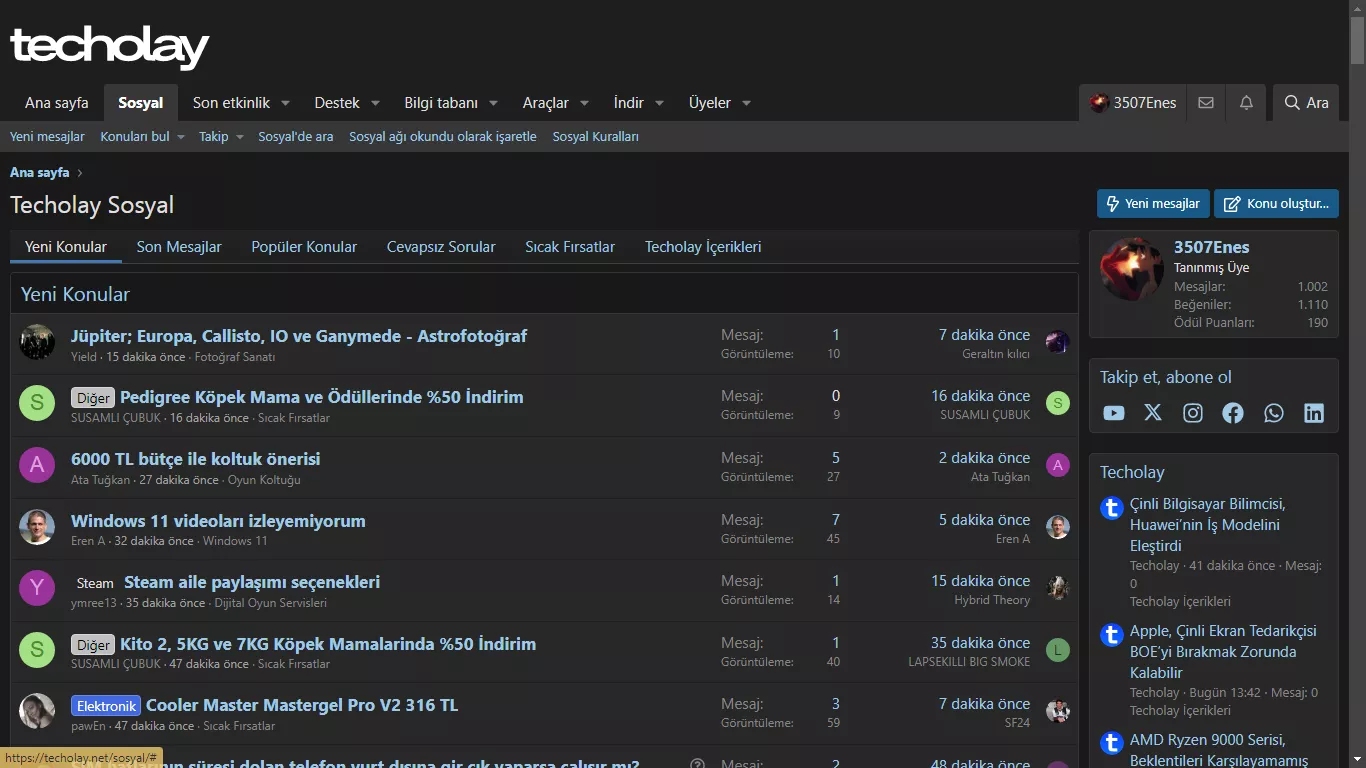
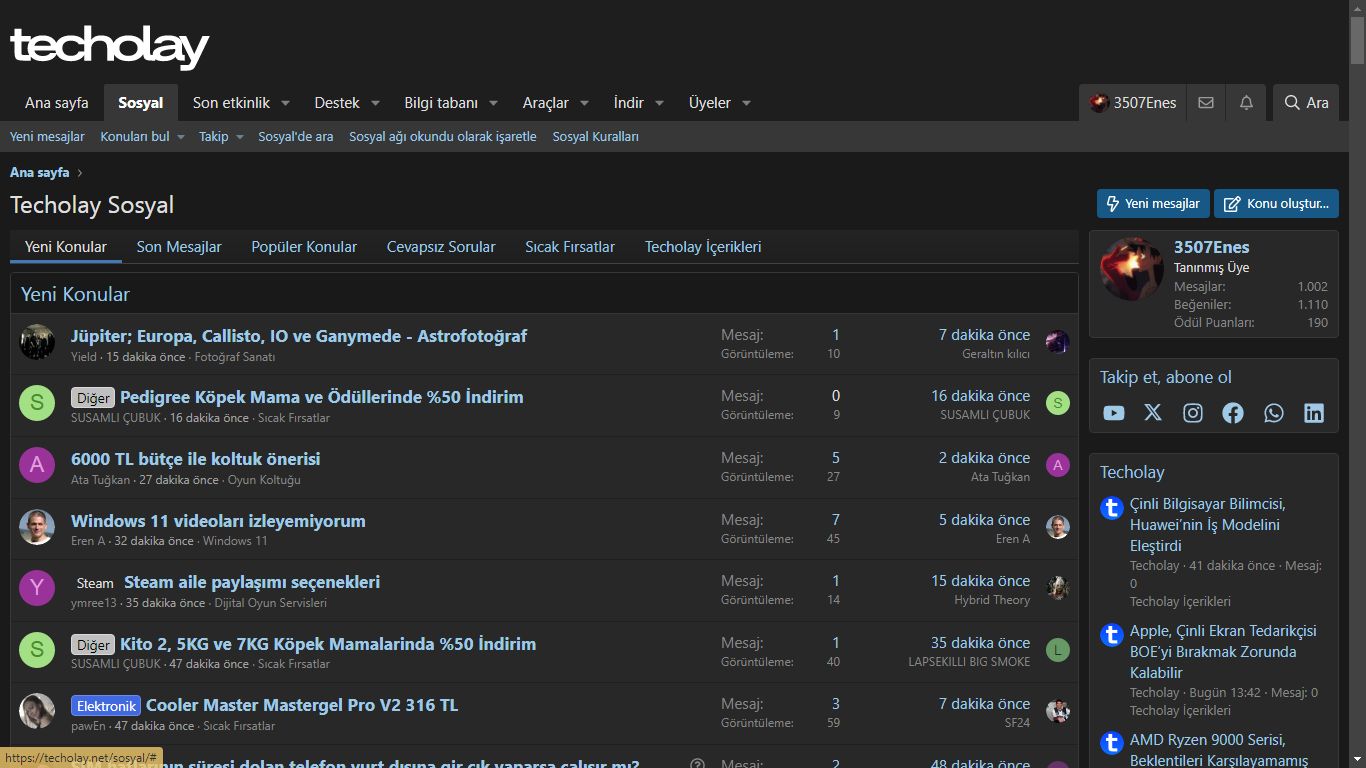
Techolay sosyal 2.2 dark mode.Tema yı eski temaya olabildiğince benzetmeye çalışdım.
Techolay Sosyal Dark Mode by wyltre

Details
Authorwyltre
LicenseNo License
Categoryhttps://techolay.net/sosyal/
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Techolay Sosyal Dark Mode
@version 20240929.11.37
@namespace https://userstyles.world/user/wyltre
@description Techolay sosyal 2.2 dark mode.Tema yı eski temaya olabildiğince benzetmeye çalışdım.
@author wyltre
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://techolay.net/sosyal/") {
:root {
--input-border-heavy: #373737;
--input-border-light: #414141;
}
.button.button--cta, a.button.button--cta {
color: #fff;
background: #185886;
border-style: none !important;
border-color: #144a70 #1c669c #1c669c #144a70;
}
.tagItem {
display: inline-block;
max-width: 100%;
padding: 0 6px 1px;
margin: 0 0 2px;
border-radius: 4px;
font-size: 12px;
color: #fff;
background: #191919;
border: 1px solid #373737;
}
.alert.is-recently-read, .js-alertTabPanel .uix_canvasPanelBody .alert.is-recently-read, .js-alertsMenuBody .alert.is-recently-read, .alert-list .alert.is-recently-read {
background: #282828;
}
.pageNavSimple-el.pageNavSimple-el--current {
color: #dedede;
background: #4079b5;
}
.offCanvasMenu--nav .offCanvasMenu-linkHolder.is-selected {
color: #fff;
font-weight: 700;
background: #373737;
}
.offCanvasMenu--nav .offCanvasMenu-list>li {
border-top-color: #373737;
}
.offCanvasMenu--nav .offCanvasMenu-content {
color: #dedede;
background: #1e1e1e;
display: flex;
flex-direction: column;
}
.menu-row.menu-row--alt {
color: white;
background: #262626;
}
.js-alertsMenuBody .alert {
background-color: #f1f1f1;
border-radius: 4px;
margin: 5px 0;
padding: 10px;
color: #333;
}
.contentRow {
background-color: #292929;
}
.overlay-title {
color: hsl(var(--xf-majorHeadingTextColor));
background: #191919;
}
.formRow>dt {
background: #373737;
border-color: hsl(var(--xf-borderColorLight));
}
.formSubmitRow-bar {
background: #191919
}
.formSubmitRow-controls {
background: #191919;
}
.button.button--link:hover, a.button.button--link:hover, .button.button--link:active, a.button.button--link:active, .button.button--link:focus, a.button.button--link:focus {
text-decoration: none;
background: #181818
}
.overlay {
background: #1a1a1a;
color: hsl(var(--xf-textColor));
}
.pageNavSimple-el {
display: inline-block;
border: 1px solid #dedede;
border-top-color: #373737;
border-right-color: #373737;
border-bottom-color: #373737;
border-left-color: #373737;
border-radius: 2px;
padding: 5px 10px;
font-size: 13px;
text-align: center;
white-space: nowrap;
margin-right: 4px;
}
.p-footer {
font-size: 13px;
color: #dedede;
background: #1e1e1e;
}
.p-body {
background-color: #1a1a1a;
}
.button, a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color .125s ease, border-color .125s ease, color .125s ease;
transition: background-color .125s ease, border-color .125s ease, color .125s ease;
font-size: 13px;
border-radius: 4px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
text-align: center;
color: #fff;
background: #185886;
border-style: none !important;
border-color: #144a70 #1c669c #1c669c #144a70;
}
.p-header {
color: #dedede;
background: #1e1e1e;
}
.p-sectionLinks {
font-size: 13px;
color: #9fc9e7;
background: #373737;
}
a {
color: #9fc9e7;
text-decoration: none;
}
.menu-tabHeader .tabs-tab.is-active {
color: #dedede;
border-color: #4079b5;
}
.menu-tabHeader {
padding: 0;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 15px;
color: #9fc9e7;
background: #191919;
border-bottom: 1px solid #414141;
background: linear-gradient(0deg, #1e1e1e, #232323);
font-size: 0;
}
.p-nav-list .p-navEl.is-selected {
color: #fff;
font-weight: 700;
background: #373737;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.p-nav-list .p-navEl {
color: #dedede;
text-decoration: none;
background: #1e1e1e;
-webkit-transition: all .25s ease;
transition: all .25s ease;
}
.block-container {
color: #dedede;
background: #282828;
border: 1px solid #dedede;
border-top-color: #373737;
border-right-color: #373737;
border-bottom-color: #373737;
border-left-color: #373737;
border-radius: 4px;
}
.p-nav-scroller .hScroller-action.hScroller-action--end {
background: #1e1e1e;
background: linear-gradient(to right, rgba(30,30,30,0) 0%, #1e1e1e 33%);
}
.p-nav-scroller .hScroller-action.hScroller-action--start {
background: #1e1e1e;
background: linear-gradient(to right, #1e1e1e 66%, rgba(30,30,30,0) 100%);
}
.p-nav-scroller .hScroller-action {
color: #dedede;
}
.button.button--link, a.button.button--link {
color: #fff;
background: #323232;
border-color: #444 !important;
}
.menu-linkRow {
display: block;
padding: 6px 15px 6px 12px;
border-left: 3px solid transparent;
color: #dedede;
text-decoration: none;
}
.menu-content {
margin: 0;
padding: 0;
list-style: none;
text-align: left;
font-size: 13px;
color: #dedede;
background: #282828;
border-radius: 3px;
border-top: 3px solid #4079b5;
}
.bbCodeBlock-title {
font-size: 13px;
color: rgb(222, 222, 222);
padding: 6px 10px;
background: rgb(30, 30, 30);
}
.label.label--primary {
color: rgb(159, 201, 231);
background: rgb(30, 30, 30);
border-color: rgb(55, 55, 55);
}
.message-responseRow {
margin-top: -1px;
background: #303030;
border: 1px solid hsl(var(--xf-borderColorLight));
padding: 6px;
}
.alert.is-read, .js-alertTabPanel .uix_canvasPanelBody .alert.is-read, .js-alertsMenuBody .alert.is-read, .alert-list .alert.is-read {
background: #292929;
}
.message-cell.message-cell--solutionHeader {
color: rgb(255, 255, 255);
font-size: 17px;
background: rgb(45, 96, 144);
border-left: 3px solid rgb(45, 75, 144);
}
a.button.button--cta:hover {
background: #1d4f72 !important;
}
.fr-toolbar .fr-command.fr-btn, .fr-popup .fr-command.fr-btn, .fr-modal .fr-command.fr-btn {
background: transparent;
color: rgb(159, 201, 231);
}
.blockMessage.blockMessage--alt {
color: rgb(222, 222, 222);
background: rgb(30, 30, 30);
}
.memberOverviewBlock-seeMore {
background: #1e1e1e;
border: 1px solid #414141;
background: #232323;
border-color: #373737;
padding: 3px;
text-align: center;
margin-top: auto;
}
.message-responseRow {
margin-top: -1px;
background: #1e1e1e;
border: 1px solid #414141;
background: #232323;
border-color: #373737;
padding: 6px;
}
.bbCodeBlock-shrinkLink a, .bbCodeBlock-expandLink a {
position: absolute;
bottom: 6px;
left: 0;
right: 0;
text-align: center;
font-size: 13px;
color: #9fc9e7;
text-decoration: none;
}
.memberHeader-main {
display: flex;
flex-direction: column;
justify-content: flex-end;
background: #373737;
border-bottom: 1px solid #414141;
border-radius: 3px 3px 0 0;
}
.block-tabHeader {
padding: 0;
margin: 0;
font-weight: 400;
font-size: 15px;
color: #9fc9e7;
background: #1e1e1e;
border-bottom: 1px solid #373737;
}
.menu-footer {
padding: 6px 15px;
font-size: 12px;
color: #b9b9b9;
background: #191919;
border-top: 1px solid #414141;
background: linear-gradient(180deg, #191919, #212121);
}
.resourceBody-sidebar {
flex: 0 0 auto;
width: 250px;
color: #dedede;
background: #1e1e1e;
border-left: 1px solid #373737;
padding: 6px 10px;
font-size: 13px;
}
.block-footer {
padding: 6px 10px;
font-size: 12px;
color: #b9b9b9;
background: #191919;
border-top: 1px solid #414141;
background: linear-gradient(180deg, #191919, #212121);
}
.message-cell.message-cell--vote {
position: relative;
padding-top: 0px;
padding-bottom: 0px;
background: rgb(50, 50, 50);
border-left: 1px solid rgb(55, 55, 55);
border-right: 0px;
}
.solutionIcon.is-solution {
color: rgb(255, 255, 255);
opacity: 1;
}
.message--solution .message-cell.message-cell--vote {
background: rgb(45, 96, 144);
}
.input {
font-size: 15px;
color: #dedede;
background: #414141;
border-width: 1px;
border-style: solid;
border-top-color: #373737;
border-right-color: #414141;
border-bottom-color: #414141;
border-left-color: #373737;
border-radius: 4px;
padding: 6px;
display: block;
width: 100%;
line-height: 1.4;
text-align: left;
word-wrap: break-word;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-webkit-transition: all .25s ease;
transition: all .25s ease;
}
.blockLink.is-selected {
color: #dedede;
font-weight: 700;
background: #1e1e1e;
border-left: 3px solid #4079b5;
padding-left: 7px;
}
.block-filterBar {
padding: 6px 10px;
font-size: 13px;
color: #9fc9e7;
background: #191919;
border-bottom: 1px solid #373737;
background: linear-gradient(0deg, #191919, #212121);
}
.p-navgroup {
float: left;
background: #373737;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.carousel-item {
border: 1px solid #dedede;
border-top-color: #373737;
border-right-color: #373737;
border-bottom-color: #373737;
border-left-color: #373737;
border-radius: 4px;
color: #dedede;
background: #282828;
padding: 6px 10px;
width: 100%;
min-width: 0;
}
.tabs--standa...