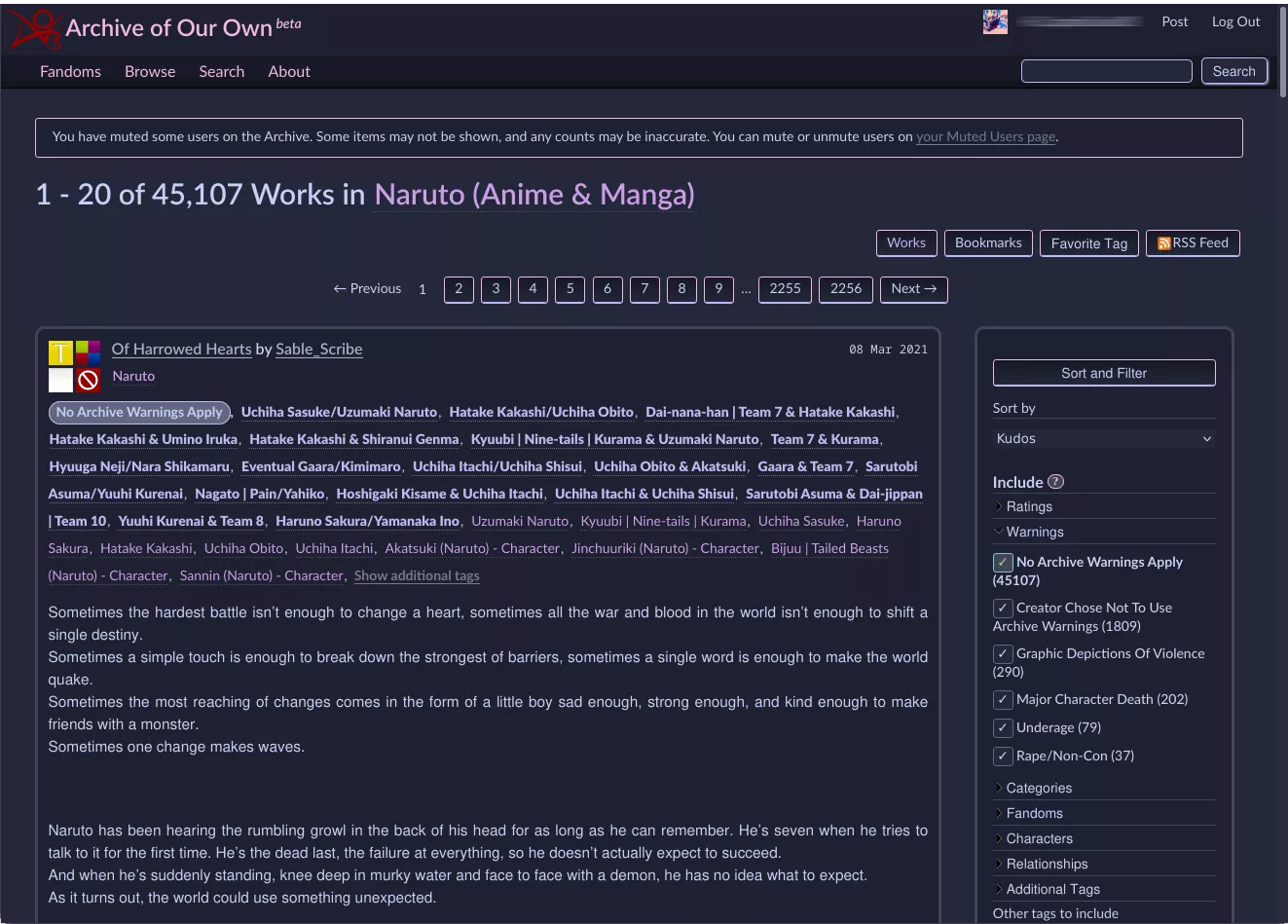
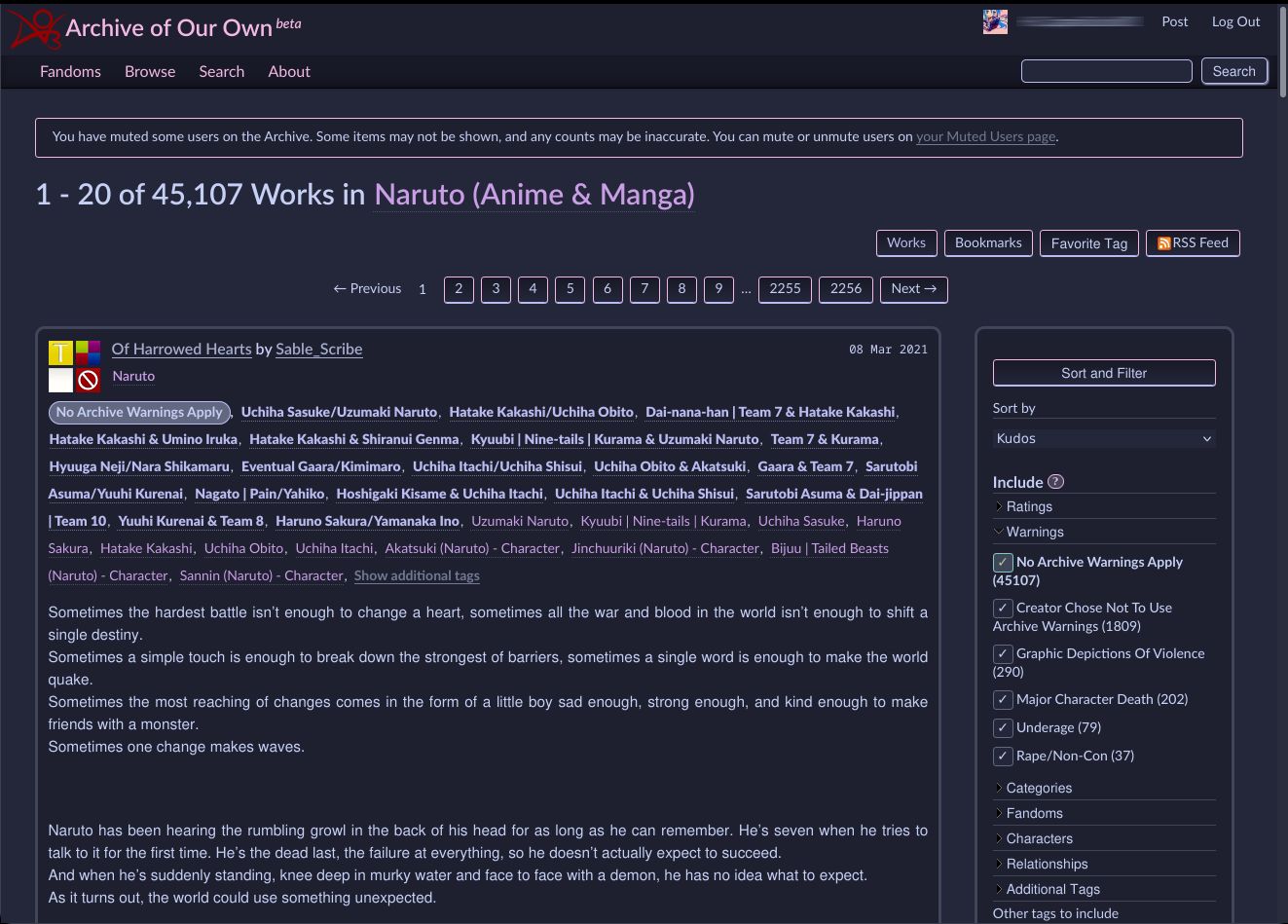
A Catppuccin theme
Catppuchin Theme for Ao3. by Petal-Shrug

Details
AuthorPetal-Shrug
LicenseGPL-3.0 license
Categoryhttps://archiveofourown.org
Created
Updated
Code size63 kB
Code checksum7131fa97
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name archiveofourown.org catppuchin theme test
@namespace none
@version 0.0.6
@description Catppuccin theme with easily ajustable accent colours.
@author Me
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
/* Insert code here... */
:root {
/*Catppuccin Base Colours*/
--crust: #181926;
--mantle: #1e2030;
--base: #24273a;
--surface-0: #414559;
--surface-1: #51576d;
--surface-2: #626880;
--overlay-0: #737994;
--overlay-1: #838ba7;
--overlay-2: #949cbb;
/*text colours*/
--subtext-0: #a5adce;
--subtext-1: #b5bfe2;
--main-text: #c6d0f5;
/*Catppuccin colours*/
--lavendar: #babbf1;
--blue: #8caaee;
--sapphire: #85c1dc;
--sky: #99d1db;
--teal: #81c8be;
--green: #a6d189;
--yellow: #e5c890;
--peach: #ef9f76;
--maroon: #ea999c;
--red: #e78284;
--mauve: #ca9ee6;
--pink: #f4b8e4;
--flamingo: #eebebe;
--rosewater: #f2d5cf;
}
:root {
/*Accent Colours*/
--accent: var(--pink); /*default pink*/
--accent-2: var(--lavendar); /*default lavendar*/
--gradient: linear-gradient(to right, var(--accent) 0%, var(--accent-2) 85%) 1;
@import url('https://fonts.googleapis.com/css?family=Lato&display=swap');
}
#main {
font-size: .875em;
line-height: 1.286;
margin: auto;
padding: .5em 2.5em 3.5em;
position: relative;
min-height: 450px;
background: var(--base);
}
body,
.toggled form,
.dynamic form,
.secondary,
.dropdown {
background: var(--base);
color: var(--main-text);
font: 100%/1.125 lato, 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Helvetica, sans-serif, 'GNU Unifont';
margin: 0;
padding: 0
}
.heading {
font-family: lato, Georgia, serif
}
a,
a:link {
color: #fff;
text-decoration: none
}
#header,
#footer,
#main,
#dashboard {
padding: 1em 3em;
}
.landmark {
font-size: 0;
opacity: 0
}
.hidden {
display: none
}
li.blurb,
fieldset,
form dl {
border: 3px solid var(--surface-0);
border-radius: 10px;
padding: 1em;
overflow: hidden;
}
.blurb li,
.actions > *,
.stats > *,
.meta ul li {
list-style: none;
display: inline;
padding-left: .25em;
}
.actions form {
display: inline
}
.actions input[type=submit] {
margin: 0;
}
body {
font: 100%/1.125 Lato, 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Helvetica, sans-serif, 'GNU Unifont';
}
a,
a:link,
a:visited:hover {
color: var(--overlay-0);
text-decoration: none;
border-bottom: 1px solid;
}
a:visited {
color: var(--subtext-0);
text-decoration: none;
border-bottom: 1px dashed;
}
a:hover {
color: var(--accent-2);
}
a:active,
a:focus,
button:focus {
outline: 1px dotted;
}
a img {
border: 0
}
a:focus img {
outline: 1px dotted;
}
h1,
h2,
h3,
h4,
h5,
h6,
.heading {
font-family: Lato, Georgia, serif;
font-weight: 600;
word-wrap: break-word;
}
h1 {
font-size: 2.5em;
line-height: 1;
margin: .5em 0;
}
h2 {
font-size: 2.143em;
line-height: 1;
margin: .429em 0;
display: inline;
}
h3 {
font-size: 1.286em;
line-height: 1;
margin: .5375em 0
}
h4 {
font-size: 1.143em;
line-height: 1.125;
margin: .5em 0;
}
h5 {
font-size: 1em;
line-height: 1.286;
margin: .643em 0
}
h6 {
font-size: .875em;
font-weight: 900;
line-height: 1.5;
margin: 1.5em 0
}
p,
li,
dd,
hr {
margin: .643em 0
}
hr {
border: 0;
border-bottom: 3px double
}
.clear {
clear: both;
height: 0;
border: 0;
margin: 0;
background: 0 0;
opacity: 0
}
blockquote,
pre {
font: 1.1em lucida grande, lucida sans unicode, Verdana, Helvetica, sans-serif;
margin: .643em
}
blockquote p:first-child {
margin-top: 0
}
blockquote p:last-child {
margin-bottom: 0
}
kbd,
tt,
code,
var,
pre,
samp {
font: .857em monaco, consolas, Courier, monospace;
margin: auto
}
pre {
white-space: pre-wrap
}
strong,
b {
font-weight: 700;
}
em,
cite,
i {
font-style: oblique
}
cite em,
em cite,
cite i,
i cite,
i em,
em i,
em em,
i i,
cite cite {
font-style: normal
}
em cite,
i cite,
ins,
u {
text-decoration: underline
}
del,
strike {
text-decoration: line-through
}
dfn,
abbr,
acronym {
cursor: help
}
big {
font-size: 114%
}
small,
sub,
sup {
font-size: 87.5%
}
small small small small {
font-size: 100%
}
sub {
vertical-align: sub;
line-height: 0
}
sup {
vertical-align: super;
line-height: 0
}
table {
background: #ddd;
border-collapse: collapse;
margin: auto;
width: 100%;
clear: right
}
caption {
height: 0;
width: 0;
font-size: 0;
opacity: 0;
padding: 0;
margin: 0
}
thead,
tfoot {
border-bottom: 2px solid #bbb;
padding: .643em;
vertical-align: top
}
tfoot td {
border-top: 1px solid #bbb
}
td th {
padding-right: 1em
}
tbody tr {
border-bottom: 1px solid #fff
}
td {
padding: .25em;
vertical-align: top
}
th {
text-align: start
}
thead td {
background: #ddd;
border-bottom: 1px solid #fff
}
th,
tr:hover,
col.name {
background: #fff;
border: 1px solid #bbb;
padding: .15em .5em .25em;
vertical-align: top
}
th a,
th a:visited,
th a:link {
text-decoration: none
}
tbody tr th {
text-align: start
}
#header input,
#header #search > *,
#header #search .submit {
display: inline;
float: none
}
#header .landmark {
clear: none;
font-size: 0;
border: none;
}
#header a,
#header fieldset,
#header form,
#header p,
#header li,
#header h1,
#small_login dl {
background: 0 0;
font-size: 100%;
border: none;
padding: 0;
margin: 0;
border-radius: 0;
box-shadow: none;
}
#header {
font-size: .875em;
margin: 0 0 1em;
padding: 0;
position: relative;
background: var(--mantle);
}
#header li {
display: block;
float: left;
position: relative;
}
#header a,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header .primary .dropdown a:focus {
color: var(--main-text);
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a {
color: var(--);
background: none;
}
#header .heading {
float: left;
padding: .375em
}
#header .heading a {
color: var(--accent);
font-size: 1.714em;
line-height: 1.75em;
}
#header .heading sup {
font-size: .583em;
font-style: italic
}
#header .logo {
float: left;
height: 42px
}
#header .menu,
#small_login {
background: var(--base);
display: none;
position: absolute;
width: 20em;
z-index: 55;
border-radius: 7px;
border: solid var(--accent) 1px
}
#header .open .menu,
#header .dropdown:hover .menu,
.open + #small_login,
#header .menu li {
display: block;
float: none
}
#header .menu li {
border-bottom: 1px solid var(--surface-0);
margin: 0 .25em;
text-align: center;
}
#header .menu li:last-child {
border-bottom: none
}
#header .dropdown .menu a {
background: var(--base);
display: block;
padding: .75em .5em .5em
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus {
background: var(--surface-0);
border-radius: 7px;
}
#login,
#greeting {
float: right;
margin-right: .375em
}
#header .user {
padding: .429em 0 0;
position: relative;
z-index: 20
}
#header .user a,
#small_login .action {
padding: .25em .75em
}
#header .user a:hover,
#header .user a:focus {
color: var(--accent);
border-radius: .25em;
}
#login .open a:hover,
#login .open a:focus {
background: #eee
}
#greeting .user > li {
margin: 0 .125em
}
#greeting .menu {
right: 0;
box-shadow: -1px 1px 3px -1px var(--accent-2);
}
#greeting .open a,
#greeting .dropdown:hover a {
border-radius: .25em .25em 0 0
}
#greeting .dropdown .menu a {
border-radius: 0
}
#greeting p.icon {
float: right;
height: auto;
padding: .429em .125em 0;
line-height: 1;
width: auto
}
#greeting p.icon a {
display: block;
padding: 0
}
#greeting img.icon {
height: 1.786em;
width: 1.786em;
background-size: 100%
}
#small_login {
border: 2px solid var(--mantle);
padding: .375em;
right: 0;
z-index: 10;
box-shadow: none
}
#small_login form {
margin-top: 1.286em
}
#small_login dt,
#small_login dd {
margin: 0;
width: 99%
}
#small_login dt,
#small_login .submit {
border-bottom: none;
padding: .375em 0 0
}
#small_login .actions {
float: none;
text-align: left
}
#small_login .footnote {
float: left;
font-size: .857em;
padding: .375em 0
}
#small_login .footnote li {
padding: 0 .25em
}
.dropdown #small_login .footnote a {
background: 0 0;
border-bottom: 1px solid
}
#header .primary {
background: var(--crust);
padding: 0;
width: 100%;
}
#header .primary > li:first-of-type {
margin-left: 2em
}
#header .primary a {
padding: .429em .75em
}
#header .primary a {
color: var(--accent);
font-family: lato;
font-size: 16px
}
#header .primary .menu a {
color: var(--base);
padding: .75em .5em .5em
}
#header .search {
float: right;
color: var(--main-text);
background: none;
margin-right: .25em
}
#header #search input:focus {
color: var(--main-text);
background: var(--base);
border-color: var(--overlay-2);
outline: 0px dotted;
}
#header #search .text,
#header #search .button {
color: var(--main-text);
box-shadow: 1px 1px 1px var(--accent-2);
}
#header #search .text,
#header #search .button...