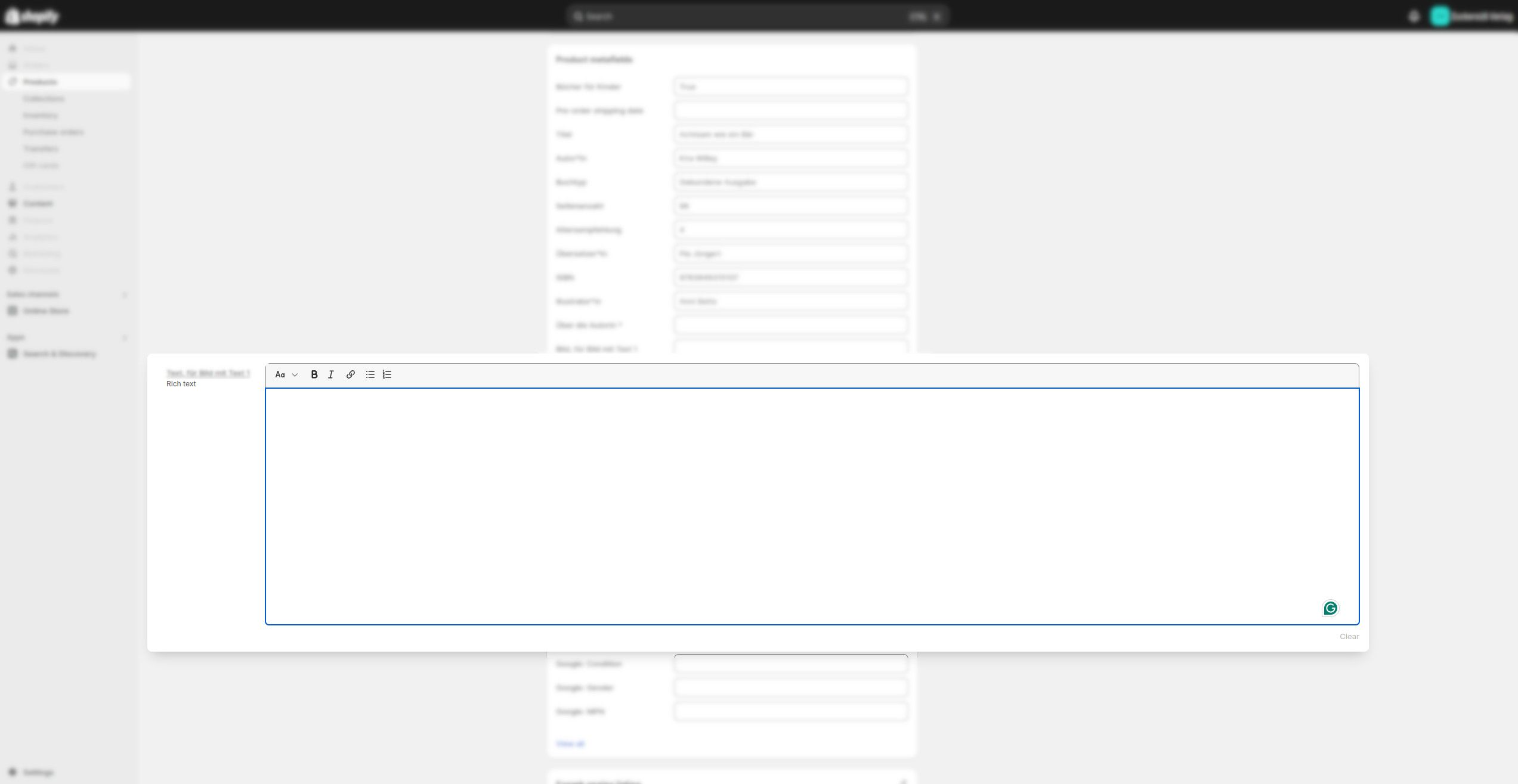
For some reason, Shopify Admin's rich text editor popups (when editing meta fields/objects) are frustratingly tiny.
A simple tweak to make them bigger.

Authorstorm-g
LicenseNo License
Categoryshopify
Created
Updated
Code size1.9 kB
Code checksumc16887a8
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
For some reason, Shopify Admin's rich text editor popups (when editing meta fields/objects) are frustratingly tiny.
A simple tweak to make them bigger.
Requests and suggestions are welcome
/* ==UserStyle==
@name Shopify Dev - Big Rich Text editor
@namespace userstyles.world/style/18336/shopify-admin-big-richtext-metafield-editor
@version 1.0.0
@description For some reason, Shopify Admin's rich text editor popups (when editing meta fields/objects) are frustratingly tiny. A simple tweak to make them bigger.
@author storm-g
==/UserStyle== */
@-moz-document regexp("https://admin\\.shopify\\.com/store/[\\w-_]+/(products|collections)/\\d+") {
/* Ritch text popup editor */
div[style*="--metafields-popover-overlay-top"]:has(section[class*="RichText"]) {
--margin: max(30px, 10%);
right: 0 !important;
margin: 0 var(--margin);
width: calc(100% - 2 * var(--margin)) !important;
height: 500px;
div[class*="_CardPopover-show"],
div[class*="_CardPopover-show"] > div,
div[class*="CardPopoverOverlayContent"] {
width: 100%;
height: 100%;
}
div[class*="_RowWrapper"] {
display: flex;
height: 100%;
div[class^="_Info"] {
min-width: 150px;
}
div[class^="_EditField"] {
display: flex;
flex-direction: column;
width: 100%;
div[class^="_Root_"] {
flex: 1 1 auto;
display: flex;
flex-direction: column;
> section {
flex: 1 1 auto;
*[class*="Online-Store-UI-RichText-Combo__Slate"] {
margin: 10px;
max-width: 100%;
}
div[class*="Online-Store-UI-RichText-Combo__Children"] {
max-height: 100%;
}
}
}
}
}
}
}