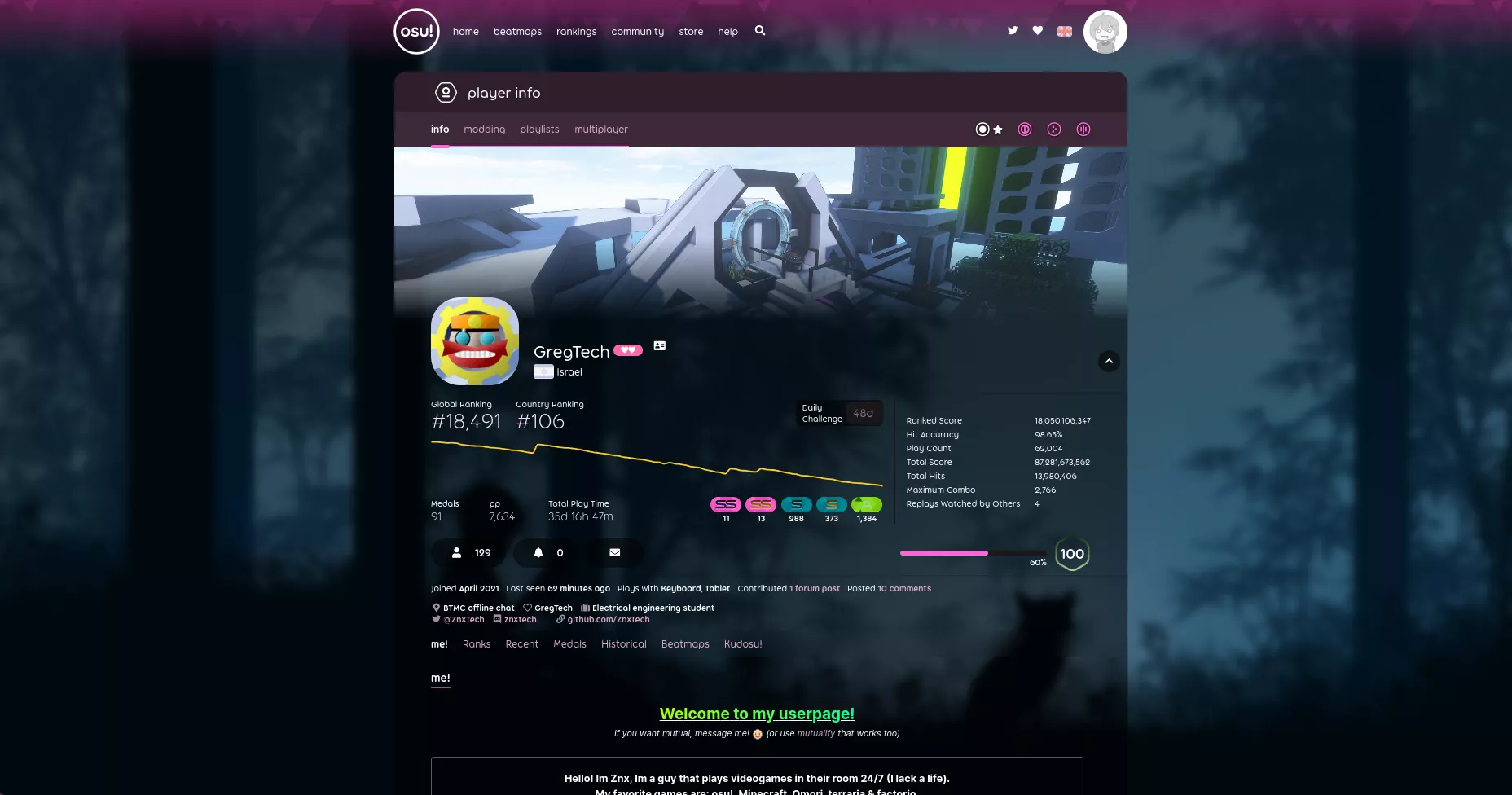
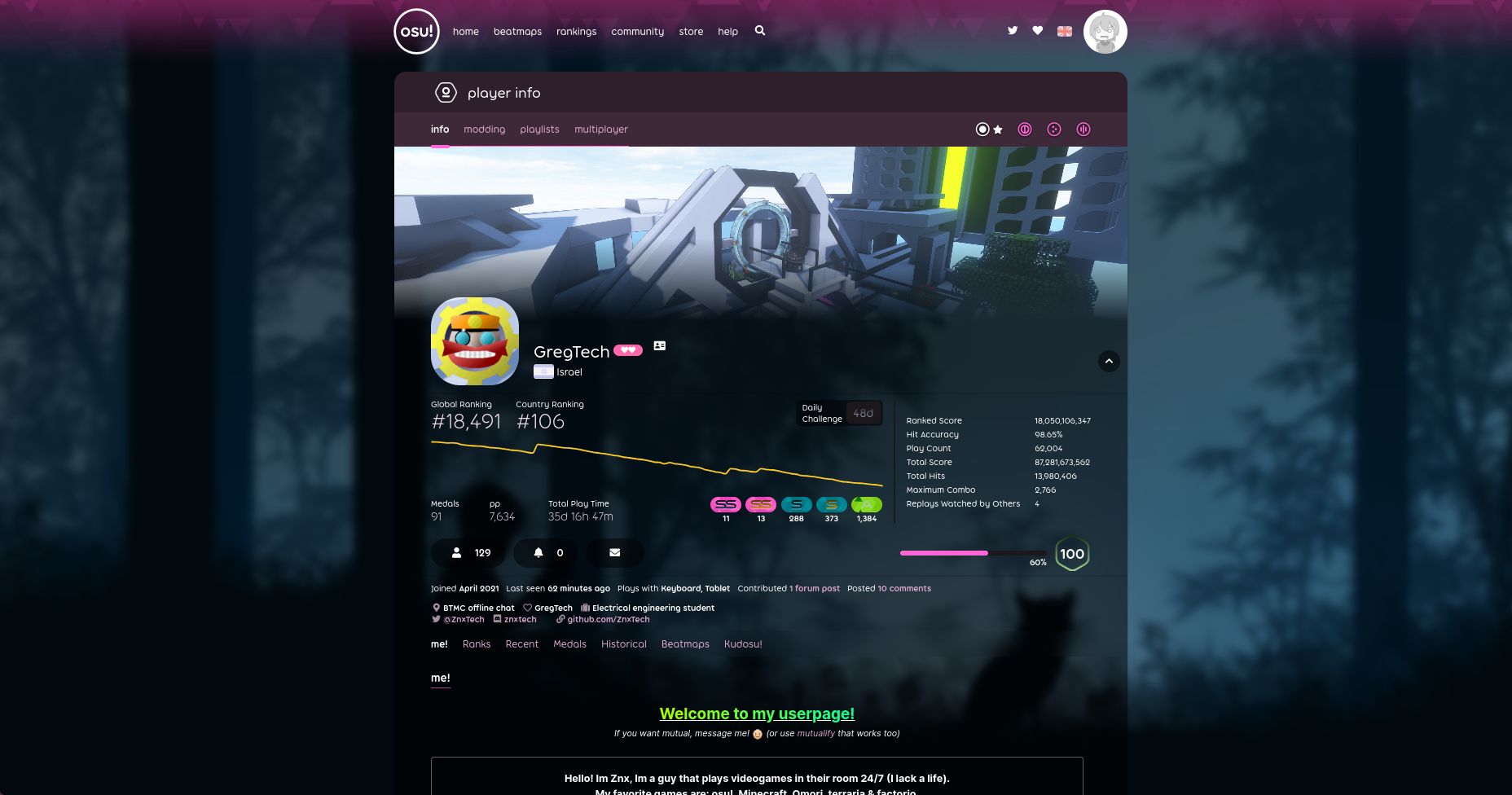
Frosted theme for osu! (still wip) aiming to allow flexible customization.
Frosted osu! by furthir

Details
Authorfurthir
LicenseNo License
Categoryosu.ppy.sh
Created
Updated
Code size6.4 kB
Code checksum8a39d749
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
still a wip, and will only be updated when I have time/feel like it.
- Available settings
Source code
/* ==UserStyle==
* @name osu!
* @namespace furthir/osu-css
* @version 0.3
* @description osu custom css
* @author Fython
* @preprocessor stylus
* @updateURL https://raw.githubusercontent.com/Furthir/custom-css/main/osu!.css?dummy=.user.css
* @homepageURL https://github.com/Furthir/custom-css/
------------------------------------------------
@var select bg-image "Preset Background Image" {
"Default": "'https://ftn.s-ul.eu/U5C1wTyA'",
"Lightscape": "'https://ftn.s-ul.eu/Xe8OXY1r'",
"Energy": "'https://ftn.s-ul.eu/L03unytlg'",
"Skymountain": "'https://ftn.s-ul.eu/oT7OqKu8'",
"Custom": "custom-bg",
}
@var text custom-bg "Custom BG, include quotes!" "'https://ftn.s-ul.eu/EpXIznx4'"
@var range bgblur "Background blur" [4, 0, 10, 1, "px"]
@var range mesize "me! size" [100, 0, 200, 1, "em"]
@var color themec "Theme" #11efab
@var checkbox accentoverride "Override Profile Accent" 1
==/UserStyle== */
/* set variables */
sT = 0.3s ease
themehue = hue(themec)
gls = rgba(0,0,0,0.5)
@-moz-document domain("osu.ppy.sh") {
/* set bg */
body {
height: fit-content;
}
.blackout--overlay { /* blur */
opacity: 1;
display: block !important;
background-color: transparent;
z-index: -1;
backdrop-filter: blur(bgblur);
}
[class*="osu-page-"], [class*="login-box__section"], .login-box__form-input, .tournament, [class*="artist__"], .artist-album, .input-container, .nav2-header__menu-bg, .daily-challenge, .daily-challenge-popup, .beatmapset-stats__row, .beatmap-success-rate, .beatmap-score-top__section, .beatmap-scoreboard-table__cell, .comments__items--toolbar, .comment-editor, .comment-editor__message, .beatmapset-beatmap-picker, .beatmapset-status { /* set bg */
background-color: gls;
}
.daily-challenge-popup__content--top {
background-color: rgba(0,0,0,0.25);
}
/* daily challenge */
.daily-challenge-popup {
backdrop-filter: blur(4px);
}
.login-box__content { /* login box */
backdrop-filter: blur(8px);
}
:root {
background: url(bg-image);
background-attachment: fixed !important;
background-repeat: no-repeat;
background-size: cover;
--hsl-h1: themehue, saturation(themec), lightness(themec);
--hsl-h2: @--hsl-h1;
--hsl-b3: 0deg 0% 0% / 50%;
--hsl-b4: @--hsl-b3;
--hsl-b5: @--hsl-b3;
--hsl-d4: @--hsl-b3;
--hsl-d5: @--hsl-b3;
--hsl-b6: @--hsl-b3;
--input-bg: gls;
--base-hue-deg: themehue;
}
body {
if accentoverride {
--base-hue-override: round(unit(themehue, '')) !important;
}
}
.header-v4__bg, .header-v4__bg-container {
display: none;
&:before {
display: none !important;
}
}
.header-v4__container--main {
padding-top: 100px;
min-height: 100px;
}
.nav2-header__menu-bg { /* nav menu */
backdrop-filter:blur(8px);
}
.osu-layout--body, .osu-layout--body-landing, .header-v4__bg-container, .beatmapset-info {
background-color: transparent;
}
.osu-page--generic-compact { /* profile */
background-color: gls;
border-radius: 16px;
}
.page-extra, .page-extra__recent-medals-box, .play-detail, .profile-links, .profile-detail-bar, .profile-detail, .profile-info, .beatmap-playcount, .beatmap-playcount__detail, .well, .daily-challenge__value { /* remove bg */
background-color: transparent !important;
}
.footer, .page-mode--profile-page-extra { /* footer, header */
background-color: transparent;
backdrop-filter: blur(10px);
}
/* banner */
.profile-info__bg {
-webkit-mask: linear-gradient(to bottom, black 50%, #00800000 95%, #0000ff00 100%) !important;
}
.user-action-button, .btn-circle, .artist-track-search-form-switches__link { /* buttons */
background: gls;
transition: sT;
&:hover {
background: rgba(100,100,100,0.3);
transition: sT;
}
}
.nav2-header__transition-overlay { /* header */
background-color: rgba(themec, 0.5);
backdrop-filter: blur(8px);
}
.page-extra__content-overflow-wrapper-outer { /* set me! container to max */
max-height: 100%;
}
.page-extra__content-overflow-wrapper-inner { /* set me size to custom */
max-height: mesize;
}
.play-detail, .show-more-link, { /* top plays */
background-color: rgba(0,0,0,0.3);
--bg-main: transparent !important;
--bg: transparent !important;
transition: sT;
&:hover {
--bg-main: transparent !important;
--bg: transparent !important;
background-color: rgba(0,0,0,0.5) !important;
transition: sT;
}
}
.beatmap-playcount { /* most played */
background-color: transparent;
transition: sT;
&:hover {
background-color: rgba(0,0,0,0.5) !important;
transition: sT;
}
}
/* beatmap panels */
.beatmapset-panel__cover-col .beatmapset-cover {
-webkit-mask: linear-gradient(to right, black 0%, #00800000 95%, #0000ff00 100%) !important;
}
.beatmapset-panel {
--transition: sT !important;
&:hover {
--transition: sT !important;
}
}
/* border radius */
.header-v4__row--title {
border-radius: 16px 16px 0px 0px;
}
.tournament {
border-radius: 0px 0px 16px 16px;
}
/* beatmap cover */
.beatmapset-header .beatmapset-cover {
-webkit-mask: linear-gradient(to bottom, #00000012 5%, rgba(0,0,0,0.6) 50%, #00800000 95%, #0000ff00 100%) !important;
mask: linear-gradient(to bottom, #00000012 5%, black 50%, #00800000 95%, #0000ff00 100%) !important;
}
.beatmapset-header__cover:after {
background: linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0));
}
/* beatmap status */
.beatmapset-header__status {
margin: -5px -5px 15px auto;
}
/* beatmap preview button */
.beatmapset-stats__row--preview {
border-radius: 12px 12px 0px 0px;
}
/* beatmap rating */
.beatmapset-stats__row--rating {
border-radius: 0px 0px 12px 12px;
}
/* beatmap success graph */
.beatmap-success-rate {
border-radius: 12px;
}
/* beatmap scoreboard */
.beatmap-scoreboard-table__cell, .beatmap-scoreboard-table__body-row:hover .beatmap-scoreboard-table__cell{
transition: sT;
&:hover {
transition: sT;
}
}
.beatmap-scoreboard-table {
--row-background-color-highlight: rgba(136, 136, 136, .2) !important;
}
/* comment toolbar */
.comments__items--toolbar {
border-radius: 16px 16px 0px 0px;
}
/* context menu */
.simple-menu {
backdrop-filter: blur(4px);
background-color:transparent;
}
}