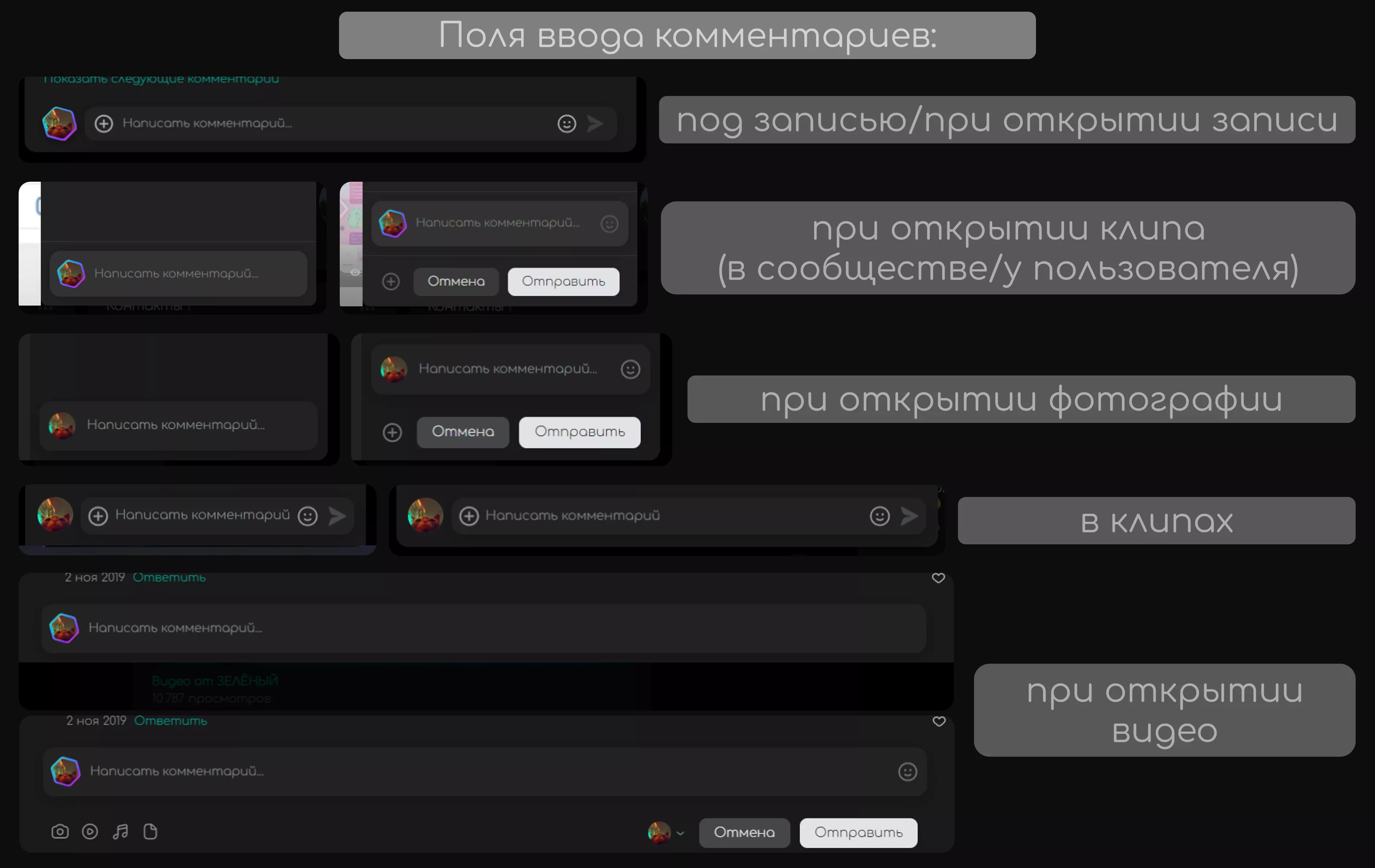
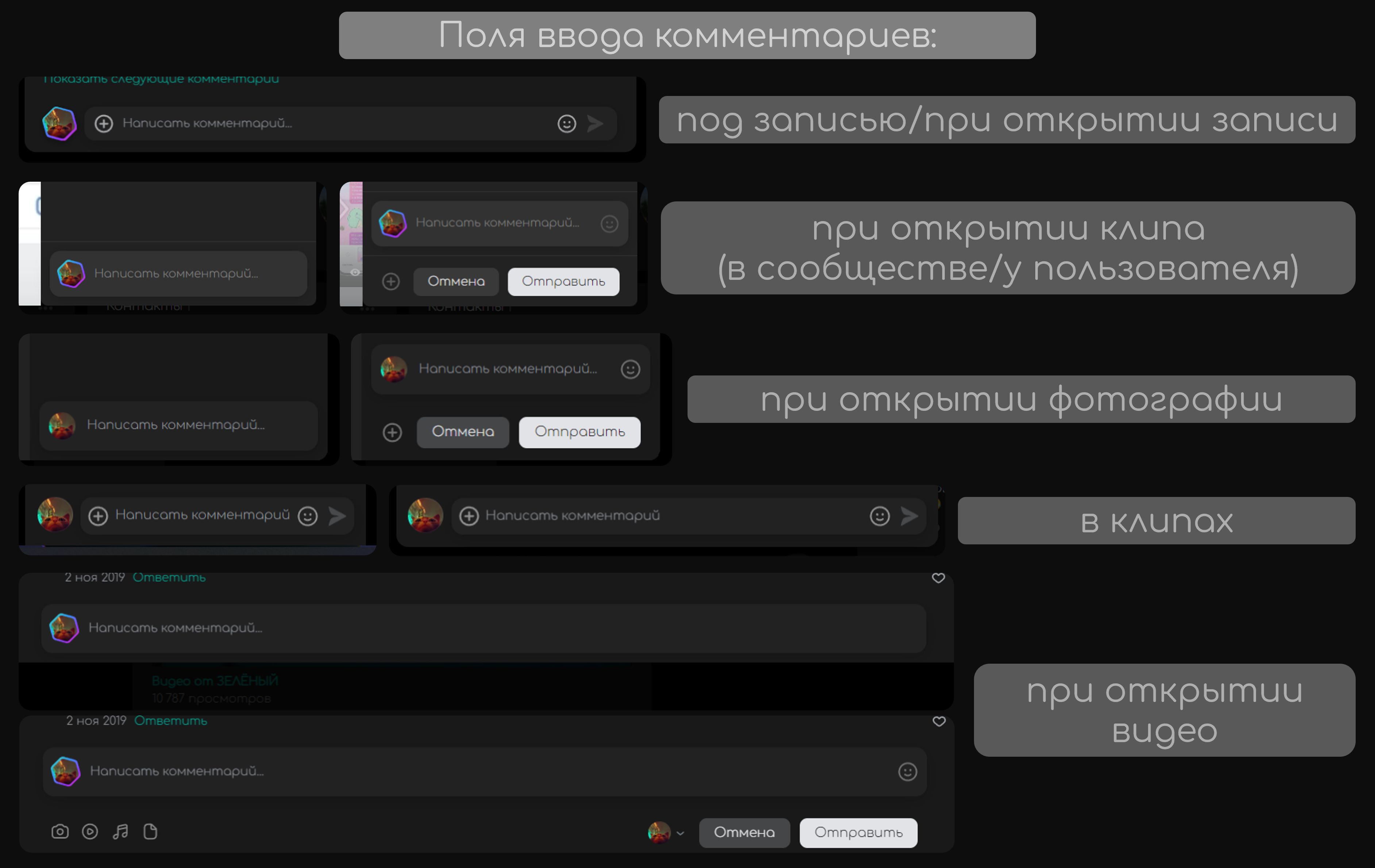
Alt-vkui - comment input field - ąóąĄą┐ąĄčĆčī ą▓ą░čłąĄ ą┐ąŠą╗ąĄ ą┤ą╗čÅ ą▓ą▓ąŠą┤ą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ ą▓ ąÆąÜąŠąĮčéą░ą║č鹥 ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐ąŠ-ąĮąŠą▓ąŠą╝čā. ąĪąŠą▓ą╝ąĄčüčéąĖą╝ čü VK Next¤ÆÜ
Alt-vkui - *comment input field* by vwilo0-0oliwv

Details
Authorvwilo0-0oliwv
LicenseNo License
Categoryvk.ru/vk.com
Created
Updated
Code size37 kB
Code checksum1ec0adc8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ąĢčüą╗ąĖ ą▓ąŠąĘąĮąĖą║ą╗ąĖ ą▓ąŠą┐čĆąŠčüčŗ https://vk.com/vwil.o0_0o.liwv
1.1 ąśčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ ą┐ąĄčĆąĄą┤ąĄą╗ąŠą║ ąŠčé ą▓ą║ ą▓ ą║ą╗ąĖą┐ą░čģ [22.10.2024]
1.0 Released [28.09.2024]
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Alt-vkui - *comment input field*
@version 1.1
@namespace vwil.o0_0o.liwv
@description ąóąĄą┐ąĄčĆčī ą▓ą░čłąĄ ą┐ąŠą╗ąĄ ą┤ą╗čÅ ą▓ą▓ąŠą┤ą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ ą▓ ąÆąÜąŠąĮčéą░ą║č鹥 ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐ąŠ-ąĮąŠą▓ąŠą╝čā. ąĪąŠą▓ą╝ąĄčüčéąĖą╝ čü VK Next¤ÆÜ
@author vwilo0-0oliwv
==/UserStyle== */
@-moz-document domain("vk.ru"), domain("vk.com") {
/* ą£ąĄąĮčÅąĄčé ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ ą┐ąŠą╗čÅ ą┤ą╗čÅ ą▓ą▓ąŠą┤ą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ */
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - ąŠčüąĮąŠą▓ąĮąŠąĄ ą┐ąŠą╗ąĄ / ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐čĆąĖ ąŠčéą║čĆčŗčéąĖąĖ ąĘą░ą┐ąĖčüąĖ - ąŠčüąĮąŠą▓ąĮąŠąĄ ą┐ąŠą╗ąĄ */
.deep_active .replies .replies_wrap_deep .reply_box_inner_wrap .reply_field_wrap,
.deep_active .replies .reply_field_wrap,
.deep_active .replies .reply_fakebox_container,
.deep_active .wl_replies_block_wrap .reply_field_wrap,
.deep_active.wall_module .wl_replies_block_wrap .reply_field_wrap,
.deep_active .wl_replies_block_wrap .wl_reply_form_wrap .reply_field_wrap,
.deep_active.wall_module .wl_replies_block_wrap .wl_reply_form_wrap .reply_field_wrap {
min-height: 30px !important;
padding-top: 4px !important;
padding-bottom: 4px !important;
padding-right: 70px !important;
padding-left: 36px !important;
/* ąĢčüą╗ąĖ čā ą▓ą░čü čüą▓ąĄčéą╗ą░čÅ č鹥ą╝ą░, č鹊 ą▒ąĄąĘ ąŠčüąŠą▒ąŠą╣ čĆą░ąĘąĮąĖčåčŗ, ą║ą░ą║ąŠą╣ č乊ąĮ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┤ą╗čÅ ą┐ąŠą╗čÅ ą▓ą▓ąŠą┤ą░.
ąĢčüą╗ąĖ čü ą▓ą░čłąĄą╣ č鹥ą╝ąŠą╣ ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░ ą┐ą╗ąŠčģąŠ ą▓ąĖą┤ąĮąŠ, č鹊 ą┐ąŠą┐čĆąŠą▒čāą╣č鹥 ą▓ąŠčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīčüčÅ ą▓č鹊čĆčŗą╝ ą▓ą░čĆąĖą░ąĮč鹊ą╝. */
background-color: var(--vkui--color_background_modal) !important; /* V1 - ą░ą┤ą░ą┐čéąĖą▓ąĄąĮ ą┤ą╗čÅ č鹥ą╝čŗ čćčæčĆąĮą░čÅ/čéčæą╝ąĮą░čÅ/čüą▓ąĄčéą╗ą░čÅ */
/*background-color: var(--vkui--color_background_modal--hover) !important; /* V2 - ą┤ą╗čÅ č鹥ą╝čŗ Green-Black¤ÆÜv0.3 */
box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.16), 0px 4px 16px 0px rgba(0, 0, 0, 0.16) !important; /* č鹥ąĮčī ą┐ąŠą╗čÅ ą▓ą▓ąŠą┤ą░ */
border-radius: 12px !important;
margin-right: 0px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐čĆąĖ ąŠčéą║čĆčŗčéąĖąĖ č乊č鹊ą│čĆą░čäąĖąĖ/ą║ą╗ąĖą┐ą░/ą▓ąĖą┤ąĄąŠ - ąŠčüąĮąŠą▓ąĮąŠąĄ ą┐ąŠą╗ąĄ */
.pv_cont .pv_reply_form_wrap .reply_field_wrap,
.mv_box .VideoLayerInfo__commentsReply .reply_field_wrap,
.mv_box .VerticalVideoLayerInfo__commentsReply .reply_field_wrap {
margin-left: 10px !important;
margin-right: 10px !important;
margin-top: 10px !important;
margin-bottom: 10px !important;
padding-top: 11px !important;
padding-bottom: 11px !important;
padding-right: 36px !important;
padding-left: 44px !important;
/* ąĢčüą╗ąĖ čā ą▓ą░čü čüą▓ąĄčéą╗ą░čÅ č鹥ą╝ą░, č鹊 ą▒ąĄąĘ ąŠčüąŠą▒ąŠą╣ čĆą░ąĘąĮąĖčåčŗ, ą║ą░ą║ąŠą╣ č乊ąĮ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┤ą╗čÅ ą┐ąŠą╗čÅ ą▓ą▓ąŠą┤ą░.
ąĢčüą╗ąĖ čü ą▓ą░čłąĄą╣ č鹥ą╝ąŠą╣ ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░ ą┐ą╗ąŠčģąŠ ą▓ąĖą┤ąĮąŠ, č鹊 ą┐ąŠą┐čĆąŠą▒čāą╣č鹥 ą▓ąŠčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīčüčÅ ą▓č鹊čĆčŗą╝ ą▓ą░čĆąĖą░ąĮč鹊ą╝. */
background-color: var(--vkui--color_background_modal) !important; /* V1 - ą░ą┤ą░ą┐čéąĖą▓ąĄąĮ ą┤ą╗čÅ č鹥ą╝čŗ čćčæčĆąĮą░čÅ/čéčæą╝ąĮą░čÅ/čüą▓ąĄčéą╗ą░čÅ */
/*background-color: var(--vkui--color_background_modal--hover) !important; /* V2 - ą┤ą╗čÅ č鹥ą╝čŗ Green-Black¤ÆÜv0.3 */
box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.16), 0px 4px 16px 0px rgba(0, 0, 0, 0.16) !important; /* č鹥ąĮčī ą┐ąŠą╗čÅ ą▓ą▓ąŠą┤ą░ */
border-radius: 12px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - čüą╝ąĄčłąĄąĮąĖąĄ ą┤ą╗čÅ ą░ą▓ą░čéą░čĆą░ */
.deep_active .replies .reply_form_user_image {
top: 2px !important;
}
.deep_active .replies .reply_fakebox_with_official .reply_fakebox_wrap_image:hover::after {
top: 2px !important;
}
.deep_active .replies .reply_fakebox_wrap .post_field_user_image {
top: 2px !important;
}
.deep_active .replies .replies_wrap_deep .reply_box_inner_wrap .post_field_user_link {
top: 5px !important;
}
.deep_active .replies .replies_wrap_deep .checkbox_official {
top: 5px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐čĆąĖ ąŠčéą║čĆčŗčéąĖąĖ ąĘą░ą┐ąĖčüąĖ - čüą╝ąĄčłąĄąĮąĖąĄ ą┤ą╗čÅ ą░ą▓ą░čéą░čĆą░ */
.deep_active .wl_replies_block_wrap .reply_form_user_image,
.deep_active.wall_module .wl_replies_block_wrap .reply_form_user_image {
top: 2px !important;
}
.wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap .post_field_user_link,
.deep_active.wall_module .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap .post_field_user_link {
top: 5px !important;
}
.deep_active .wl_replies_block_wrap .replies_wrap_deep .checkbox_official,
.deep_active.wall_module .wl_replies_block_wrap .replies_wrap_deep .checkbox_official {
top: 5px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - č鹥ąĮčī ą┤ą╗čÅ ą░ą▓ą░čéą░čĆą░ */
.deep_active .replies .reply_fakebox_wrap .post_field_user_image {
filter: drop-shadow(0px 4px 4px rgba(0, 0, 0, 0.3)) !important;
}
.deep_active .replies .reply_box .post_field_user_image {
filter: drop-shadow(0px 4px 4px rgba(0, 0, 0, 0.3)) !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐čĆąĖ ąŠčéą║čĆčŗčéąĖąĖ ąĘą░ą┐ąĖčüąĖ - č鹥ąĮčī ą┤ą╗čÅ ą░ą▓ą░čéą░čĆą░ */
.deep_active .wl_replies_block_wrap .reply_box .post_field_user_image,
.deep_active.wall_module .wl_replies_block_wrap .reply_box .post_field_user_image {
filter: drop-shadow(0px 4px 4px rgba(0, 0, 0, 0.3)) !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░ */
.deep_active .replies .reply_fakebox {
margin: 0px !important;
padding: 7px 6px !important;
border: 0px !important;
border-radius: 0px !important;
width: auto !important;
}
.deep_active .replies .reply_box div.submit_post_field, .deep_active .replies .reply_box div.submit_post_field[contenteditable=true] {
min-height: 16px !important;
margin: 0px !important;
padding: 7px 6px !important;
width: auto !important;
}
.deep_active .replies .reply_field_wrap .reply_field {
border: 0px !important;
border-radius: 0px !important;
width: auto !important;
}
.deep_active .replies .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field,
.deep_active .replies .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field[contenteditable=true] {
margin: 0px !important;
padding: 7px 6px !important;
min-height: 16px !important;
width: auto !important;
}
.deep_active .replies .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field~.placeholder .ph_input,
.deep_active .replies .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field[contenteditable=true]~.placeholder .ph_input {
padding: 7px 6px !important;
min-height: 16px !important;
}
.deep_active .replies .reply_box div.submit_post_field~.placeholder .ph_input,
.deep_active .replies .reply_box div.submit_post_field[contenteditable=true]~.placeholder .ph_input {
line-height: 16px !important;
}
.deep_active .replies .reply_box div.submit_post_field~.placeholder .ph_input,
.deep_active .replies .reply_box div.submit_post_field[contenteditable=true]~.placeholder .ph_input {
min-height: 16px !important;
max-height: none !important;
height: auto !important;
padding: 7px 6px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐čĆąĖ ąŠčéą║čĆčŗčéąĖąĖ ąĘą░ą┐ąĖčüąĖ - ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░ */
.deep_active .wl_replies_block_wrap .reply_box div.submit_post_field,
.deep_active.wall_module .wl_replies_block_wrap .reply_box div.submit_post_field,
.deep_active .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field,
.deep_active.wall_module .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field,
.deep_active .wl_replies_block_wrap .reply_box div.submit_post_field[contenteditable=true],
.deep_active.wall_module .wl_replies_block_wrap .reply_box div.submit_post_field[contenteditable=true],
.deep_active .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field[contenteditable=true],
.deep_active.wall_module .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field[contenteditable=true] {
min-height: 16px !important;
max-height: none !important;
height: auto !important;
padding: 7px 6px !important;
line-height: 16px !important;
border: 0px !important;
border-radius: 0px !important;
width: auto !important;
}
.deep_active .wl_replies_block_wrap .reply_field_wrap .reply_field,
.deep_active.wall_module .wl_replies_block_wrap .reply_field_wrap .reply_field,
.deep_active .wl_replies_block_wrap .wl_reply_form_wrap .reply_field_wrap .reply_field,
.deep_active.wall_module .wl_replies_block_wrap .wl_reply_form_wrap .reply_field_wrap .reply_field {
border: 0px !important;
padding: 7px 6px !important;
min-height: 16px !important;
max-height: none !important;
height: auto !important;
border-radius: 0px !important;
line-height: 16px !important;
width: auto !important;
}
.deep_active .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field,
.deep_active.wall_module .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field,
.deep_active .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field[contenteditable=true],
.deep_active.wall_module .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field[contenteditable=true] {
padding: 7px 6px !important;
min-height: 16px !important;
width: auto !important;
}
.deep_active .wl_replies_block_wrap .reply_box div.submit_post_field~.placeholder .ph_input,
.deep_active.wall_module .wl_replies_block_wrap .reply_box div.submit_post_field~.placeholder .ph_input,
.deep_active .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field~.placeholder .ph_input,
.deep_active.wall_module .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field~.placeholder .ph_input,
.deep_active .wl_replies_block_wrap .reply_box div.submit_post_field[contenteditable=true]~.placeholder .ph_input,
.deep_active.wall_module .wl_replies_block_wrap .reply_box div.submit_post_field[contenteditable=true]~.placeholder .ph_input,
.deep_active .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field[contenteditable=true]~.placeholder .ph_input,
.deep_active.wall_module .wl_replies_block_wrap .wl_reply_form_wrap .reply_box div.submit_post_field[contenteditable=true]~.placeholder .ph_input {
line-height: 16px !important;
min-height: 16px !important;
max-height: none !important;
height: auto !important;
padding: 7px 6px !important;
}
.deep_active .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field~.placeholder .ph_input,
.deep_active.wall_module .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field~.placeholder .ph_input,
.deep_active .wl_replies_block_wrap .replies_wrap_deep .reply_box_inner_wrap div.submit_post_field[contenteditable=true]~.placeholder .ph_input,
.deep_...