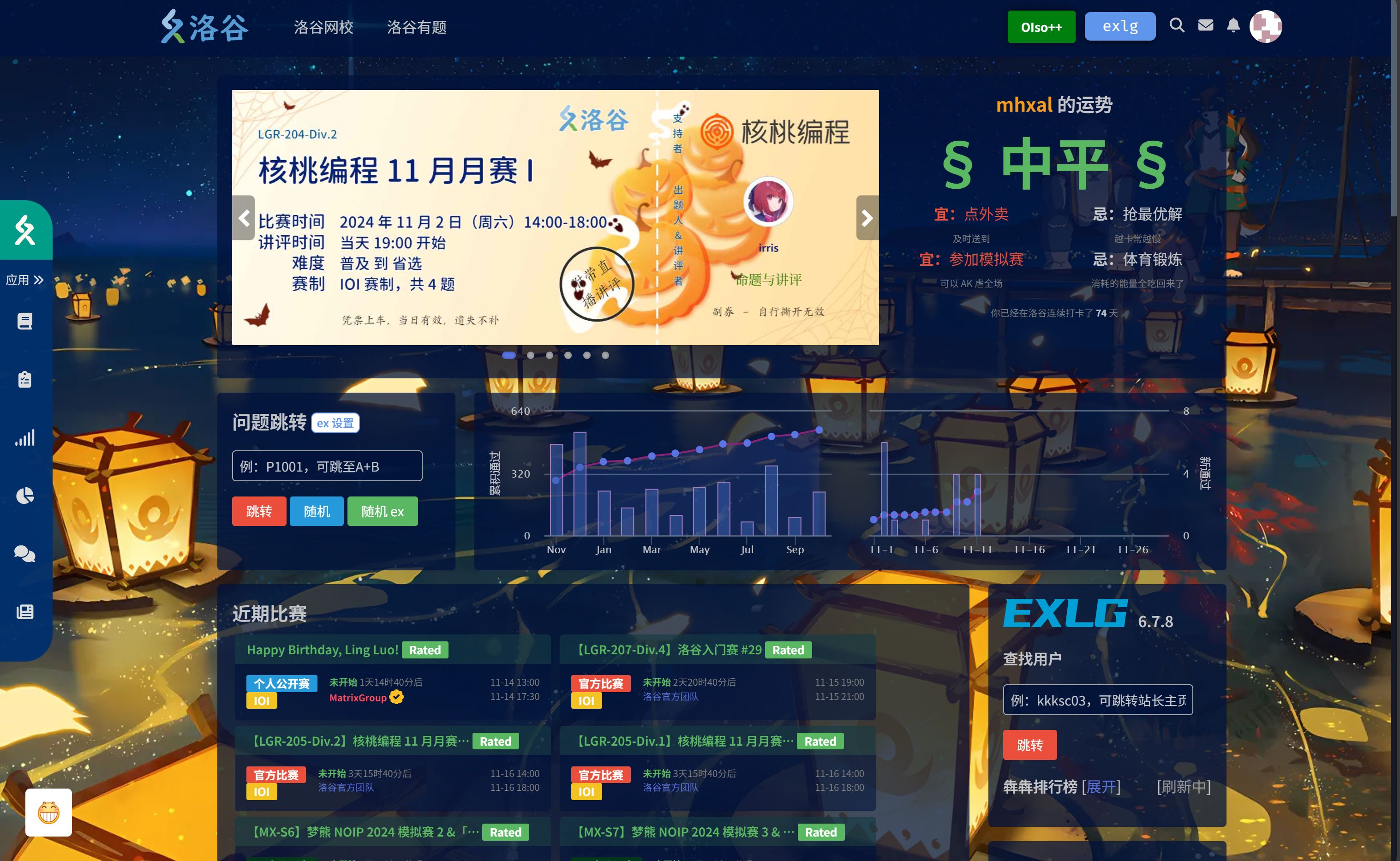
氧洛谷:高度可自定义的新一代洛谷美化样式
氧洛谷 by TLEWA

Details
AuthorTLEWA
LicenseGPL v3
Category洛谷,Luogu,luogu,luogu.com.cn,luogu.cn
Created
Updated
Size167 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
宣传图的美化部分效果为用户仅使用氧洛谷自定义功能实现。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 氧洛谷
@namespace https://userstyles.world/style/18339/default-slug
@version 2.1.4.0
@description 正式发布版
@author TLEWA
@license GPL v3
@preprocessor stylus
@var checkbox DarkMode "深色模式" 0
@var checkbox Custom-Scrollbar "更好的滚动条" 1
@var checkbox Custom-Inputbox "更一致的输入框圆角样式" 1
@var checkbox Custom-Card "更一致的卡片圆角样式" 1
@var checkbox Better-font "实验性代码块字体渲染" 0
@var checkbox Better-test-case "更好的评测详情色块" 1
@var checkbox Better-test-case-2 "实验性评测详情色块渲染" 1
@var checkbox Better-highcharts "应用自定义主页题目通过条颜色系统" 1
@var checkbox Better-Sidebar "更好的侧栏样式" 1
@var checkbox Better-Progressframe "更好的题库通过条" 1
@var checkbox Better-test-case "更好的评测详情色块" 1
@var checkbox Homepage-L2-Card-border "洛谷首页二级卡片边框去除" 0
@var checkbox Homepage-Profile-Picture-hide "洛谷首页头像边框去除" 1
@var checkbox Benben-border-del "犇犇边框去除" 1
@var checkbox Benben-hide "犇犇'<-'样式去除" 1
@var checkbox Privateletter-hide "私信'<-'样式去除" 1
@var checkbox InLine-code-block-border-del "行内代码块边框去除" 0
@var checkbox Code-block-border-del "代码块边框去除" 0
@var checkbox Better-userpage "'系统维护,该内容暂不可见。'修复" 1
@var checkbox Better-problem-toolip "更好的题库通过条信息样式" 1
@var checkbox Better-big-button "更好的巨型按钮排版" 1
@var checkbox exlg-compatible "exlg 兼容" 1
@var checkbox oiso-compatible "(实验性)(不积极支持)oiso 兼容" 1
@var checkbox Better-control-nav "更好的主页广告翻页选择点" 1
@var checkbox Hide-AD "隐藏洛谷边栏广告" 0
@var checkbox Hide-testcase-load "评测结果加载缓冲" 1
@var checkbox Better-problem-tag "更好的题目 tag 渲染" 1
@var checkbox Better-Markdown-button "Markdown 编辑器确认取消按钮洛谷样式化" 1
@var checkbox Better-Header-ani "Header 出现动画" 1
@var checkbox Better-Header-text-ani "Header 文字出现动画" 1
@var checkbox Better-User-nav "更好的个人信息框(类 exlg 样式)" 1
@var checkbox Better-problem-bar "更好的题库选择条" 1
@var checkbox Better-Card-select-bar "更好的 Card 选择条" 1
@var checkbox Better-InputGroup "更统一的 InputGroup 样式" 1
@var checkbox Smart-SideBar "(实验性) Smart-Luogu 式侧栏" 1
@var checkbox Discuss-Sidebar-right "讨论区边栏右置" 1
@var checkbox More-Sidebar-Ani "侧栏在更多场景展示动画" 1
@var checkbox No-btn-outline "去除主页按钮 outline" 1
@var checkbox Anti-HeaderFooter "保留洛谷原生主题" 0
@var checkbox Better-Usernav-box "更好的右上图标栏" 1
@var checkbox More-Usernav-box-Ani "右上图标栏在更多场景展示动画" 1
@var checkbox Usernav-float "右上图标栏与下侧卡片布局对齐" 1
@var checkbox Better-prob-card "新前端题解区卡片应用氧洛谷式排版" 1
@var checkbox Fast-Font-load "字体常驻加载" 0
@var checkbox Article-progress-bar "开启专栏区阅读进度条" 1
@var checkbox Text-break-word "讨论区等页面正文横向溢出文字换行" 1
@var checkbox Table-border-change "Markdown 列表中部 border 加粗" 0
@var checkbox Table-change "实验性 Markdown 列表更改" 1
@var checkbox Better-article-icon-text "文章区下方图标文字 hover 色统一" 1
@var checkbox Better-AD-font "更好的主页广告翻页按钮样式" 1
@var checkbox Smooth-scroll "开启平滑滚动" 1
@var checkbox Problem-tag-center "题库 tag 居中" 0
@var checkbox Better-Problem-tag-margin "题库 tag 布局方式微调" 1
@var checkbox Better-Smooth-scroll "在主页自动禁用平滑滚动" 1
@var checkbox Better-Badge "主页 badge 大小与新前端统一化" 1
@var checkbox Better-UserNotification-ani "更好的通知中心列表动画" 1
@var checkbox Article-Discuss "文章广场应用讨论区布局" 1
@var checkbox More-Header-Ani "标题栏在更多场景展示动画" 1
@var select Better-article-card "专栏区卡片化" ["auto","on","off"]
@var select Button-ani-select "按钮点击动画选择" ["jelly","contract","off"]
@var select Input-ani-select "输入框点击动画选择" ["contract","jelly","off"]
@var select Avatar-ani-select "用户头像 hover 动画选择" ["bigger","slime","off"]
@var checkbox A-hover-line "(实验性)(非积极支持)开启超链接 hover 下划线动画" 0
@var checkbox Anti-Sidebar-hover-line "侧栏禁用 hover 下划线动画" 1
@var checkbox Anti-Float-hover-line "悬浮选择框禁用 hover 下划线动画" 1
@var checkbox Anti-forum-container-hover-line "讨论区板块框禁用 hover 下划线动画" 1
@var checkbox Anti-Username-hover-line "用户名禁用 hover 下划线动画" 0
@var checkbox Anti-Diff-hover-line "题目难度禁用 hover 下划线动画" 0
@var checkbox Anti-pict-hover-line "图片链接禁用 hover 下划线动画" 1
@var checkbox Anti-Markdown-hover-line "Markdown 编辑器图标禁用 hover 下划线动画" 1
@var checkbox Anti-Outbtn "登出按钮禁用 hover 下划线动画" 1
@var checkbox Anti-Usernav "用户栏图标禁用 hover 下划线动画" 1
@var text CustomBackground "自定义背景" "None"
@var text Font-Stack "全局字体" "Default"
@var text Code-block-fontstack "代码块字体" "Default"
@var text Markdown-fontstack "Markdown 编辑器字体" "Default"
@var text Card-L1-radius "一级卡片圆角大小" "Default"
@var text Card-L2-radius "二级卡片圆角大小" "Default"
@var text Card-float-radius "悬浮卡片圆角大小" "Default"
@var text Inputbox-radius "输入框圆角大小" "Default"
@var text Benben-radius "犇犇圆角大小" "Default"
@var text InLine-code-block-radius "行内代码块圆角大小" "Default"
@var text Code-block-radius "行内代码块圆角大小" "Default"
@var text Background-color "全局背景色" "Default"
@var text Card-bg-color-L1 "一级卡片背景色" "Default"
@var text Card-bg-color-L2 "二级卡片背景色" "Default"
@var text Header-bg-color "页首背景色" "Default"
@var text Footer-bg-color "页尾背景色" "Default"
@var text Card-bg-color-float "悬浮卡片背景色" "Default"
@var text Card-hover-color-float "部分悬浮卡片选中背景色" "Default"
@var text Text-color "正文文字色" "Default"
@var text State-color "提示文字色" "Default"
@var text Introduce-color "介绍文字色" "Default"
@var text Operate-color "操作文字色" "Default"
@var text Operate-hover-color "部分操作文字选中色" "Default"
@var text Operate-hover-ani "部分操作文字选中动画效果" "Default"
@var text Topic-text-color "题目限定条件文字选中色" "Default"
@var text Badge-text-color "用户 badge 文字色" "Default"
@var text ColorfulLabel-text-color "彩色标签卡片文字色" "Default"
@var text GrayLabel-text-color "灰度标签卡片文字色" "Default"
@var text GrayLabel-border-color "灰度标签边框色" "Default"
@var text GrayLabel-bg-color "灰度标签背景色" "Default"
@var text Badge-border-radius "用户 badge 圆角样式" "Default"
@var text Label-border-radius "标签卡片圆角样式" "Default"
@var text A-color "超链接颜色" "Default"
@var text A-hover-color "超链接选中色" "Default"
@var text Scrollbar-track-color "滚动槽颜色" "Default"
@var text Scrollbar-thumb-color "滚动条颜色" "Default"
@var text Scrollbar-hover-color "滚动条选中色" "Default"
@var text Navbar-bg-color "菜单栏背景色" "Default"
@var text Input-bg-color "输入框背景色" "Default"
@var text Input-focus-bg-color "输入框选中背景色" "Default"
@var text Input-border-color "输入框边框色" "Default"
@var text Input-focus-border-color "输入框选中边框色" "Default"
@var text Input-text-color "输入框文字色" "Default"
@var text Input-placeholder-color "输入框提示文字色" "Default"
@var text Sidebar-bg-color "侧栏背景色" "Default"
@var text Sidebar-icon-color "侧栏主体图标色" "Default"
@var text Sidebar-btn-color "侧栏'应用'按钮色" "Default"
@var text Sidebar-luogu-bg-color "侧栏洛谷图标背景色" "Default"
@var text Sidebar-luogu-icon-color "侧栏洛谷图标色" "Default"
@var text Post-heading-color "普通标题文字色" "Default"
@var text Main-post-heading-color "主标题文字色" "Default"
@var text Benben-hd-color "犇犇上半颜色" "Default"
@var text Benben-bd-color "犇犇下半颜色" "Default"
@var text Discuss-hd-color "讨论区评论上半颜色" "Default"
@var text Discuss-bd-color "讨论区评论下半颜色" "Default"
@var text Divider-color "分割线颜色" "Default"
@var text InLine-code-block-bg-color "行内代码块背景色" "Default"
@var text Code-block-bg-color "代码块背景色" "Default"
@var text InLine-code-block-border-color "行内代码块边框色" "Default"
@var text Code-block-border-color "代码块边框色" "Default"
@var text Code-block-text-color "代码块文字色" "Default"
@var text Code-block-quote-color "代码块注释色" "Default"
@var text Code-block-meta-color "代码块 meta 色" "Default"
@var text Code-block-meta-string-color "代码块 meta-string 色" "Default"
@var text Code-block-string-color "代码块字符串色" "Default"
@var text Code-block-keyword-color "代码块关键字色" "Default"
@var text Code-block-title-color "代码块函数名颜色" "Default"
@var text Code-block-number-color "代码块数字颜色" "Default"
@var text Code-block-params-color "代码块函数后括号颜色" "Default"
@var text InLine-code-block-border "行内代码块边框样式" "Default"
@var text Code-block-border "代码块边框样式" "Default"
@var text L2-Card-border "二级卡片默认边框色" "Default"
@var text Homepage-L2-Card-green "洛谷首页二级卡片绿色" "Default"
@var text Homepage-L2-Card-green-border "洛谷首页二级卡片绿色边框" "Default"
@var text Homepage-L2-Card-red "洛谷首页二级卡片红色" "Default"
@var text Homepage-L2-Card-red-border "洛谷首页二级卡片红色边框" "Default"
@var text Homepage-L2-Card-blue-border "洛谷首页蓝色边框" "Default"
@var text Homepage-a-green "洛谷首页超链接绿色" "Default"
@var text Homepage-a-red "洛谷首页超链接红色" "Default"
@var text Directory-a-color "洛谷左上目录超链接颜色" "Default"
@var text Other-icon-color "杂项图标颜色" "Default"
@var text Card-icon-color "右上悬浮卡图标颜色" "Default"
@var text Luogu-discuss-color-1 "洛谷讨论区'全部板块'颜色" "Default"
@var text Luogu-discuss-color-2 "洛谷讨论区'站务版'颜色" "Default"
@var text Luogu-discuss-color-3 "洛谷讨论区'题目总版'颜色" "Default"
@var text Luogu-discuss-color-4 "洛谷讨论区'学术版'颜色" "Default"
@var text Luogu-discuss-color-5 "洛谷讨论区'灌水区'颜色" "Default"
@var text Luogu-discuss-color-6 "洛谷讨论区'工单反馈版'颜色" "Default"
@var text Topic-type-Label-not-select "题目类型标签-未选择色" "Default"
@var text Topic-type-Label-algorithm "题目类型标签-题目算法色" "Default"
@var text Topic-type-Label-source "题目类型标签-题目来源色" "Default"
@var text Topic-type-Label-time "题目类型标签-题目时间色" "Default"
@var text Topic-type-Label-area "题目类型标签-题目区域色" "Default"
@var text Topic-type-Label-special "题目类型标签-特殊题目色" "Default"
@var text Topic-difficulty-Label-1 "题目难度标签-暂无评定色" "Default"
@var text Topic-difficulty-Label-2 "题目难度标签-入门色" "Default"
@var text Topic-difficulty-Label-3 "题目难度标签-普及-色" "Default"
@var text Topic-difficulty-Label-4 "题目难度标签-普及/提高−色" "Default"
@var text Topic-difficulty-Label-5 "题目难度标签-普及+/提高色" "Default"
@var text Topic-difficulty-Label-6 "题目难度标签-提高+/省选−色" "Default"
@var text Topic-difficulty-Label-7 "题目难度标签-省选/NOI−色" "Default"
@var text Topic-difficulty-Label-8 "题目难度标签-NOI/NOI+/CTSC色" "Default"
@var text Article-bg-color "专栏背景色" "Default"
@var text Article-text-bg-color "专栏文章框背景色" "Default"
@var text Article-sidebar-bg-color "专栏侧栏背景色" "Default"
@var text Article-icon-color "专栏文章底部图标色" "Default"
@var text Test-case-margin-right "评测详情色块横向间隔" "Default"
@var text Test-case-margin-bottom "评测详情色块竖向间隔" "Default"
@var text Test-case-margin-top "评测详情色块顶部距离" "Default"
@var text Test-case-size "评测详情色块边长" "Default"
@var text Test-case-ani "评测详情色块动画效果" "Default"
@var text Test-case-shadow "评测详情色块阴影效果" "Default"
@var text Test-ca...