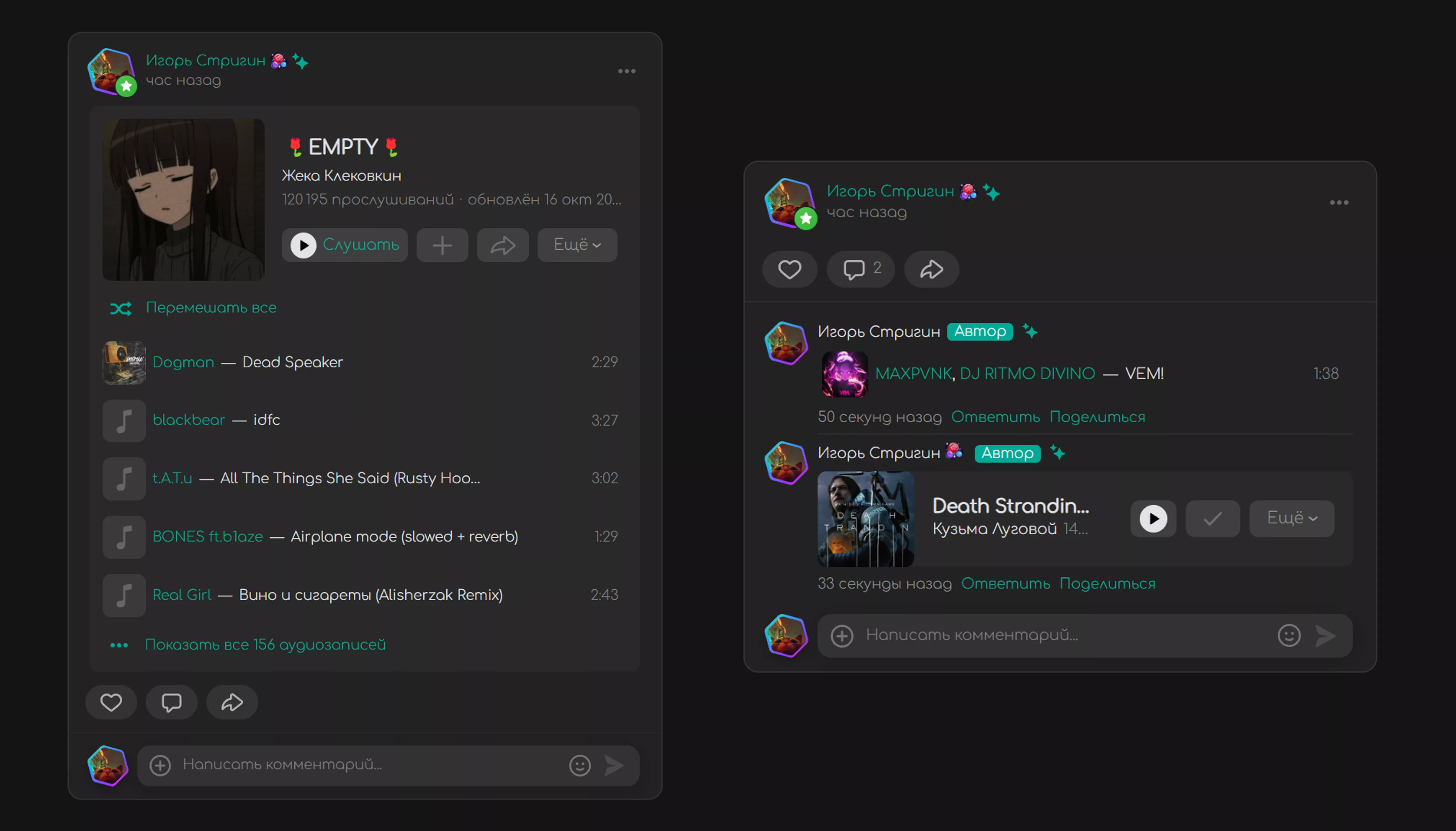
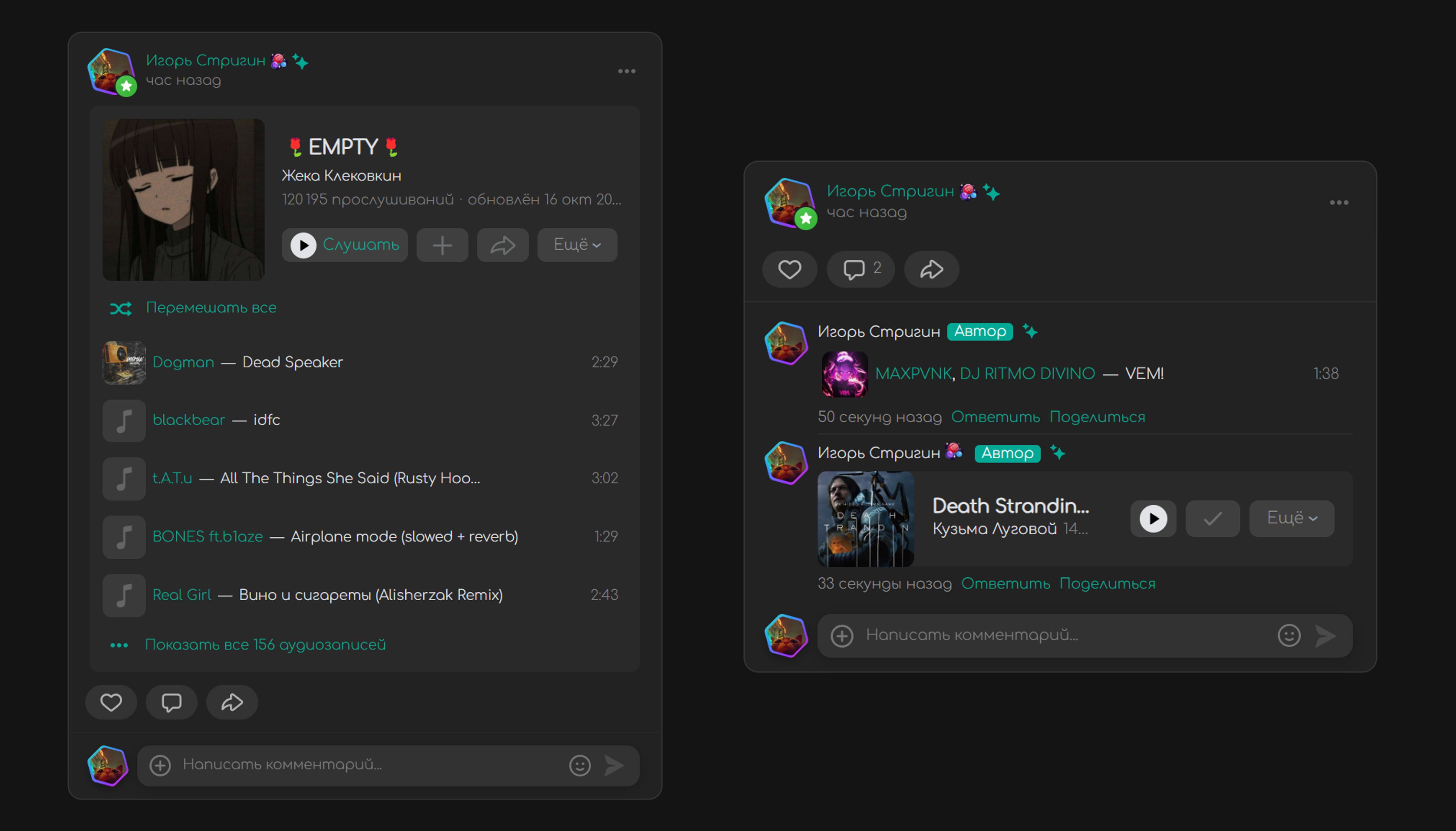
Alt-vkui - music in posts and comments - ąóąĄą┐ąĄčĆčī čā ą▓ą░čü ą▓ ąÆąÜąŠąĮčéą░ą║č鹥 ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ ą╝čāąĘčŗą║ąĖ ą▓ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖčÅčģ/ąĘą░ą┐ąĖčüčÅčģ ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐ąŠ-ąĮąŠą▓ąŠą╝čā. ąĪąŠą▓ą╝ąĄčüčéąĖą╝ čü VK Next¤ÆÜ
Alt-vkui - *music in posts and comments* by vwilo0-0oliwv

Details
Authorvwilo0-0oliwv
LicenseNo License
Categoryvk.ru/vk.com
Created
Updated
Code size9.9 kB
Code checksum8bc8ac4b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ąĢčüą╗ąĖ ą▓ąŠąĘąĮąĖą║ą╗ąĖ ą▓ąŠą┐čĆąŠčüčŗ https://vk.com/vwil.o0_0o.liwv
1.0 Released [28.09.2024]
Source code
/* ==UserStyle==
@name Alt-vkui - *music in posts and comments*
@version 1.0
@namespace vwil.o0_0o.liwv
@description ąóąĄą┐ąĄčĆčī čā ą▓ą░čü ą▓ ąÆąÜąŠąĮčéą░ą║č鹥 ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ ą╝čāąĘčŗą║ąĖ ą¤ą╗ąĄą╣ą╗ąĖčüč鹊ą▓/ąÉą╗čīą▒ąŠą╝ąŠą▓/ąÉčāą┤ąĖąŠąĘą░ą┐ąĖčüąĄą╣
ą▓ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖčÅčģ/ąĘą░ą┐ąĖčüčÅčģ/ą║ąŠąĮč鹥ą║čüčéąĮčŗčģ ą╝ąĄąĮčÄ ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐ąŠ-ąĮąŠą▓ąŠą╝čā. ąĪąŠą▓ą╝ąĄčüčéąĖą╝ čü VK Next¤ÆÜ
@author vwilo0-0oliwv
==/UserStyle== */
@-moz-document domain("vk.ru"), domain("vk.com") {
/* ą£ąĄąĮčÅąĄčé ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ ą£čāąĘčŗą║ąĖ - ą¤ą╗ąĄą╣ą╗ąĖčüčéčŗ/ąÉą╗čīą▒ąŠą╝čŗ/ąÉčāą┤ąĖąŠąĘą░ą┐ąĖčüąĖ ą▓ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖčÅčģ/ąĘą░ą┐ąĖčüčÅčģ/ą║ąŠąĮč鹥ą║čüčéąĮčŗčģ ą╝ąĄąĮčÄ */
.reply_text .audio_pl_snippet2.audio_pl_snippet_small .audio_pl_snippet__cover {
border-radius: 8px !important;
}
.audio_pl_snippet2.audio_pl_snippet_embed {
border-radius: 8px !important;
border: none !important;
}
.audio_pl_snippet2 .audio_pl_snippet__action_btn_listen:hover::before {
background-image: url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Ccircle%20cx%3D%2212%22%20cy%3D%2212%22%20r%3D%2212%22%20fill%3D%22%23E1E3E6%22%2F%3E%3Cpath%20fill%3D%22%23000000%22%20d%3D%22M9.846%2016.86c-.467.303-.846.097-.846-.45V7.588c0-.551.38-.752.846-.45l6.91%204.48c.324.21.327.549%200%20.761l-6.91%204.48z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E) !important;
}
.audio_pl_snippet2 .audio_pl_snippet__action_btn_listen::before {
background-image: url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Ccircle%20cx%3D%2212%22%20cy%3D%2212%22%20r%3D%2212%22%20fill%3D%22%23E1E3E6%22%2F%3E%3Cpath%20fill%3D%22%23000000%22%20d%3D%22M9.846%2016.86c-.467.303-.846.097-.846-.45V7.588c0-.551.38-.752.846-.45l6.91%204.48c.324.21.327.549%200%20.761l-6.91%204.48z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E) !important;
}
.audio_pl_snippet2 .audio_pl_snippet__cover {
border-radius: 8px !important;
margin: 0 !important;
}
.audio_pl_snippet2 .audio_pl_snippet__header {
border-bottom: 0px solid var(--vkui--vkontakte_color_snippet_border_alpha) !important;
padding-left: 12px !important;
padding-top: 12px !important;
}
.reply_text .audio_pl_snippet2.audio_pl_snippet_small .audio_pl_snippet__header {
padding-left: 0px !important;
padding-top: 0px !important;
}
.audio_pl_snippet2 {
border: solid 0px var(--vkui--vkontakte_color_snippet_border_alpha) !important;
border-radius: 8px !important;
}
.audio_pl_snippet2 .audio_pl_snippet__action_btn_more {
border-radius: var(--vkui--size_border_radius--regular) !important;
height: 32px !important;
width: 74px !important;
border: 0 !important;
background-color: var(--vkui--color_background_secondary_alpha) !important;
padding: 0px !important;
float: none !important;
}
.audio_pl_snippet2 .audio_pl_snippet__action_btn_more .audio_pl_actions_icons {
padding-top: 4px !important;
padding-bottom: 4px !important;
padding-left: 15px !important;
padding-right: 15px !important;
}
.ap_layer .audio_pl_snippet2 .audio_pl_snippet__button_play {
margin-left: 12px !important;
margin-top: 12px !important;
border-radius: 8px !important;
}
.audio_row {
height: 54px !important;
padding: 2px 0 !important;
}
.audio_row .audio_row__inner {
height: 50px !important;
padding-left: 50px !important;
align-items: center !important;
}
.audio_row2.audio_row .audio_row__duration {
top: 17px !important;
}
.audio_row .audio_row__actions {
margin-top: -1px !important;
}
.audio_row .audio_player__place {
position: absolute !important;
width: 100% !important;
padding: 0 12px 0 45px !important;
box-sizing: border-box !important;
top: auto !important;
bottom: 4px !important;
}
.audio_row .audio_row__cover {
background-color: var(--transparent_black) !important;
transition: background-color 60ms linear !important;
border-radius: var(--vkui--size_border_radius--regular) !important;
}
.audio_row__cover.audio_row__without_cover {
padding: 8px !important;
border-radius: var(--vkui--size_border_radius--regular) !important;
background: var(--vkui--color_image_placeholder) !important;
color: var(--vkui--vkontakte_color_placeholder_icon_foreground_secondary) !important;
background-size: cover !important;
box-sizing: border-box !important;
}
.audio_row .audio_row__play_btn {
display: none !important;
}
.audio_row .audio_row__cover_icon {
background-image: url(data:image/svg+xml;charset=utf-8,%3Csvg%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20width%3D%2224%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Ccircle%20cx%3D%2212%22%20cy%3D%2212%22%20fill%3D%22%23fff%22%20r%3D%2212%22%2F%3E%3Cpath%20d%3D%22m9.84335571%2016.7896383c-.4657725.2989597-.84335571.0960877-.84335571-.4632481v-8.668898c0-.55480454.37902442-.76128273.84335571-.46324812l6.88979529%204.42226822c.3230368.2073436.3268456.5410694%200%20.7508578z%22%20fill%3D%22%23222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E) !important;
background-repeat: no-repeat !important;
background-position: center !important;
position: absolute !important;
width: 40px !important;
height: 40px !important;
top: 7px !important;
left: 4px !important;
}
.audio_row .audio_row__cover_back {
background-color: var(--transparent_black) !important;
transition: background-color 60ms linear !important;
border-radius: var(--vkui--size_border_radius--regular) !important;
}
.audio_row .audio_row__cover_back, .audio_row .audio_row__cover {
display: block !important;
position: absolute !important;
width: 40px !important;
height: 40px !important;
top: 7px !important;
left: 4px !important;
}
.audio_row .audio_row__sound_bars {
position: absolute !important;
width: 40px !important;
height: 40px !important;
top: 7px !important;
left: 4px !important;
}
.audio_row.audio_row__playing .audio_row__cover_icon {
background-image: url(data:image/svg+xml;charset=utf-8,%3Csvg%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20width%3D%2224%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Ccircle%20cx%3D%2212%22%20cy%3D%2212%22%20fill%3D%22%23fff%22%20r%3D%2212%22%2F%3E%3Cpath%20d%3D%22m8%207.59559822c0-.32893981.27685547-.59559822.60709476-.59559822h1.78581044c.3352892%200%20.6070948.26747584.6070948.59559822v8.80880358c0%20.3289398-.2768555.5955982-.6070948.5955982h-1.78581044c-.33528918%200-.60709476-.2674758-.60709476-.5955982zm5%200c0-.32893981.2768555-.59559822.6070948-.59559822h1.7858104c.3352892%200%20.6070948.26747584.6070948.59559822v8.80880358c0%20.3289398-.2768555.5955982-.6070948.5955982h-1.7858104c-.3352892%200-.6070948-.2674758-.6070948-.5955982z%22%20fill%3D%22%23222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E) !important;
}
.audio_row .audio_row_content {
height: 50px !important;
}
.audio_row.audio_explicit .audio_row__duration::before {
top: 1px !important;
}
.audio_numeric .audio_row .audio_row__counter {
display: none !important;
}
.audio_numeric .audio_row .audio_row__cover_icon {
background-image: none !important;
}
.audio_pl_edit_box .ape_audio_item_wrap .ape_attach {
margin-top: 16px !important;
}
.audio_pl_edit_box .ape_check {
padding: 13px 10px !important;
}
button.audio_pl_snippet__action_btn.audio_pl_snippet__action_btn_add {
border-radius: var(--vkui--size_border_radius--regular) !important;
height: 32px !important;
width: 48px !important;
border: 0 !important;
background-color: var(--vkui--color_background_secondary_alpha) !important;
padding: 0px !important;
float: none !important;
margin-right: var(--vkui--size_button_group_gap_small--regular) !important;
}
button.audio_pl_snippet__action_btn.audio_pl_snippet__action_btn_add:before {
left: 12px !important;
top: 4px !important;
}
span.audio_pl_snippet__action_btn_add_text {
display: none !important;
}
button.audio_pl_snippet__action_btn.audio_pl_snippet__action_btn_share {
border-radius: var(--vkui--size_border_radius--regular) !important;
height: 32px !important;
width: 48px !important;
border: 0 !important;
background-color: var(--vkui--color_background_secondary_alpha) !important;
padding: 0px !important;
float: none !important;
margin-right: var(--vkui--size_button_group_gap_small--regular) !important;
}
button.audio_pl_snippet__action_btn.audio_pl_snippet__action_btn_share::before {
left: 12px !important;
top: 4px !important;
}
span.audio_pl_snippet__action_btn_share_text {
display: none !important;
}
button.audio_pl_snippet__action_btn.audio_pl_snippet__action_btn_listen {
border-radius: var(--vkui--size_border_radius--regular) !important;
height: 32px !important;
min-width: 40px !important;
border: 0 !important;
background-color: var(--vkui--color_background_secondary_alpha) !important;
padding: 0 8px 0 38px !important;
margin-right: var(--vkui--size_button_group_gap_small--regular) !important;
float: none !important;
}
button.audio_pl_snippet__action_btn.audio_pl_snippet__action_btn_listen::before {
left: 8px !important;
top: 4px !important;
}
.reply_text .audio_pl_snippet2 .audio_pl_snippet__action_btn_listen {
order: 0 !important;
border-radius: var(--vkui--size_border_radius--regular) !important;
height: 32px !important;
width: 40px !important;
border: 0 !important;
background-color: var(--vkui--color_background_secondary_alpha) !important;
padding: 0 !important;
margin-right: var(--vkui--size_button_group_gap_small--regular) !important;
float: none !important;
}
}