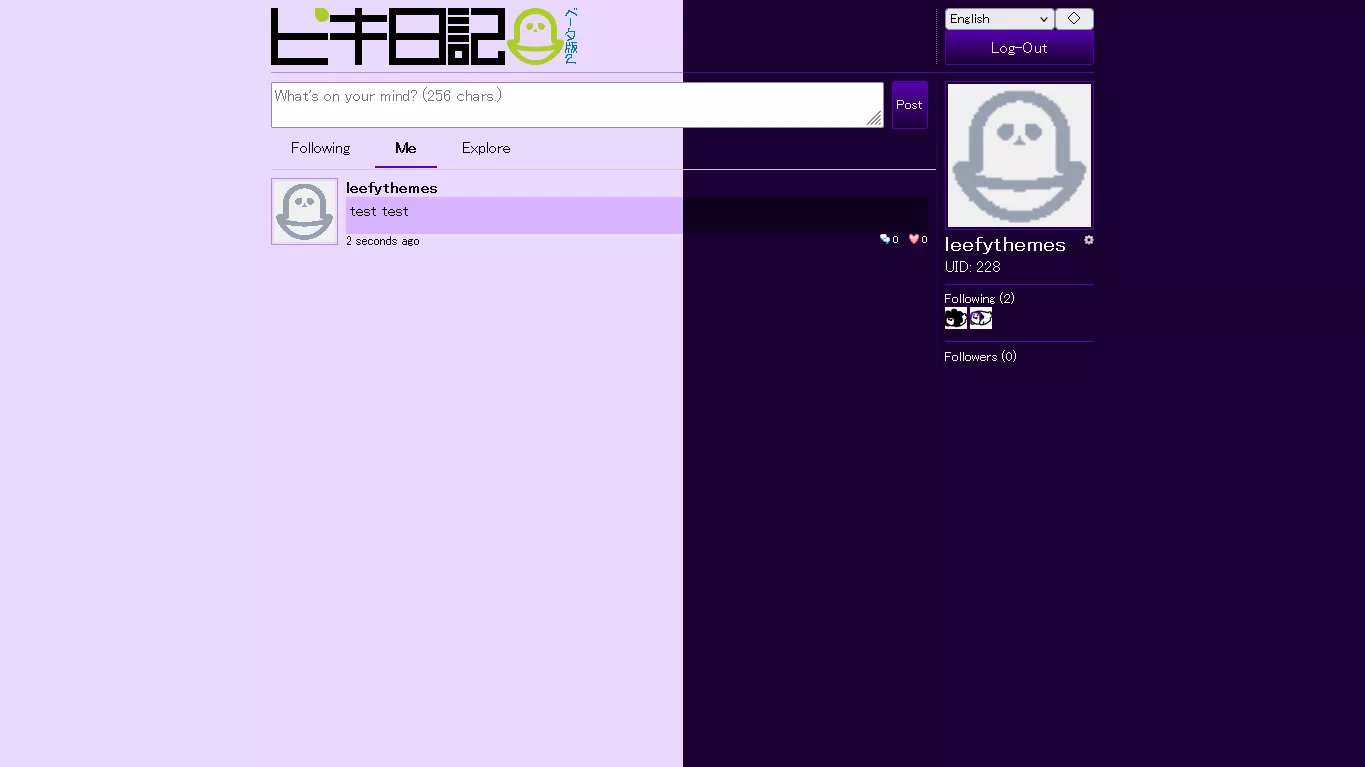
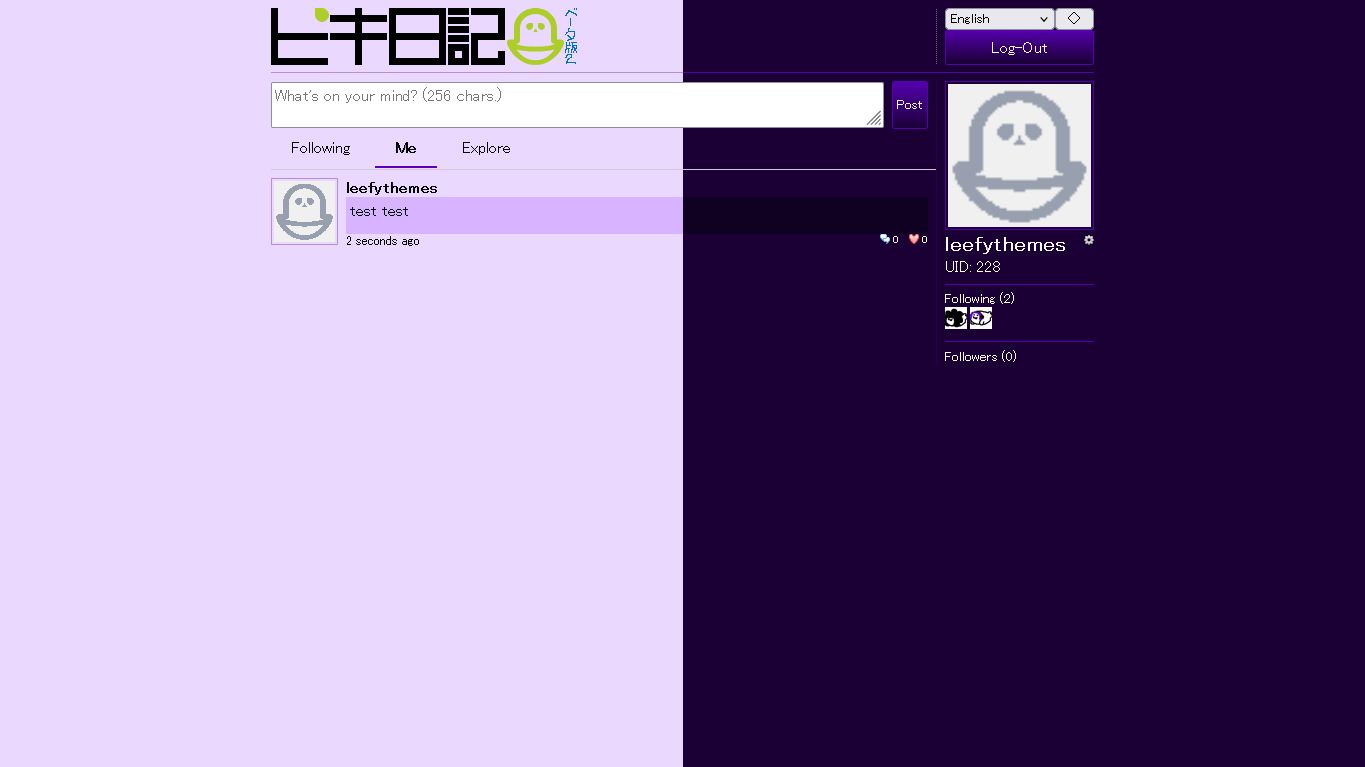
Purple theme in light and dark mode!
pikidiary purple light/dark by leefylavish

Details
Authorleefylavish
LicenseNo License
Categoryhttps://pikidiary.lol
Created
Updated
Code size4.7 kB
Code checksum172c2ac2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pikidiary light/dark purple
@namespace github.com/openstyles/stylus
@version 1.0.0
@description purple light/dark
@author leefylavish
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
body {
background: #ebd8ff;
}
main {
background-color: #ebd8ff;
max-width: 840px;
margin: 0 auto;
padding: 8px;
box-sizing: border-box;
min-height: 100vh;
}
a {
color: #10f;
}
.post-content a:visited {
color: #090081
}
.bio a:visited {
color: #090081
}
header {
display: flex;
justify-content: space-between;
padding-bottom: 7px;
margin-bottom: 8px;
border-bottom: 1px #b48fdb solid;
}
.logo {
content: url(https://f.feridinha.com/zoAQq.png);
position: absolute;
top: 8px;
width: 303px;
display: flex;
align-items: center;
justify-content: center;
}
.card-header img {
background-color: #ABD022;
height: 0px;
position: relative;
}
footer {
background-color: #2C2C2C;
color: #b6b6b6;
display: flex;
}
.action-button {
background: linear-gradient(180deg, #bc7eff 0%, #5e00c1 100%);
height: 100%;
color: #290055;
display: flex;
text-decoration: none;
align-items: center;
justify-content: center;
border-radius: 3px;
border: #7c00ff 1px solid;
}
.action-button-gray {
background: linear-gradient(180deg, #ebd8ff 0%, #c893ff 100%);
height: 100%;
color: #674985;
display: flex;
text-decoration: none;
align-items: center;
justify-content: center;
border-radius: 3px;
border: #b78de1 1px solid;
}
.tab.active {
font-weight: bold;
border-bottom-color: #5c00bf;
}
.posts {
display: flex;
flex-direction: column;
gap: 8px;
padding-right: 8px;
}
.post {
display: flex;
gap: 8px;
}
.post-header {
display: flex;
flex-direction: column;
flex-grow: 1;
}
.post-content {
flex-grow: 1;
background-color: #d8b3ff;
padding: 4px;
box-sizing: border-box;
}
.post-content > span {
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
}
.avatar {
width: 100%;
box-sizing: border-box;
border: 1px #b48fdb solid;
padding: 2px;
background-clip: content-box;
}
.avatar-small {
box-sizing: border-box;
border: 1px #b48fdb solid;
padding: 2px;
background-clip: content-box;
}
.post-button {
color: #000;
}
.post-name {
color: #000;
}
.post-box button {
background: linear-gradient(180deg, #ebd8ff 0%, #c893ff 100%);
border: #b78de1 1px solid;
border-radius: 3px;
}
.profile-grid-label {
font-size: 13px;
margin-top: 8px;
padding-top: 7px;
border-top: 1px #b48fdb solid;
}
/* DARK THEME */
body.dark {
background-color: #1a0035;
color: #fff;
}
body.dark main {
background-color: #1a0035;
}
body.dark header {
border-bottom-color: #5400ac;
}
body.dark footer {
background-color: #333;
color: #fff;
}
body.dark .action-button-gray {
background: linear-gradient(180deg, #5400ac 0%, #1a0035 100%);
color: #fff;
border-color: #5400ac;
}
body.dark .tab.active {
font-weight: bold;
border-bottom-color: #5400ac;
}
body.dark .post-header {
color: #fff;
}
body.dark .posts {
background: #1a0035;
}
body.dark .bar {
background: #1a0035;
border-left: 1px #5400ac dotted;
}
body.dark .profile-grid-label {
font-size: 13px;
margin-top: 8px;
padding-top: 7px;
border-top: 1px #5400ac solid;
}
body.dark .post-box button {
background: linear-gradient(180deg, #5400ac 0%, #1a0035 100%);
border: #5400ac 1px solid;
border-radius: 3px;
color: #FFF;
}
body.dark .avatar {
width: 100%;
box-sizing: border-box;
border: 1px #5400ac solid;
padding: 2px;
background-clip: content-box;
}
body.dark .avatar-small {
box-sizing: border-box;
border: 1px #5400ac solid;
padding: 2px;
background-clip: content-box;
}
body.dark .info {
background-color: #1a0035;
}
body.dark .post-content {
background-color: #100022;
}
body.dark .prof-view {
background-color: #1a0035;
}
body.dark .post-button {
color: #fff;
}
body.dark .post-name {
color: #fff;
}
body.dark .post-box {
background-color: #1a0035;
}
body.dark .tab-content {
background-color: #1a0035;
}
body.dark a {
color: #fff;
}
}