A userstyle for tumblr.com that removes activity numbers: the number of notes on posts, the number of total followers, and the numbers from the activity page.
Tumblr Without Numbers by mathysphere

Details
Authormathysphere
LicenseNo License
Categorytumblr
Created
Updated
Code size2.8 kB
Code checksum1c18868f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Should be able to run alright-- works on both Firefox desktop & mobile. Most of the changes are pretty well coded in-- one or two are a bit janky and may break with future updates, though, particularly the edits to the activity page. If they do, though, drop me a line on tumblr and I'll look into it.
Source code
/* ==UserStyle==
@name tumblr_without_numbers
@namespace github.com/openstyles/stylus
@version 1.0.0
@description this is a userstyle that removes just about every activity number from tumblr.com
@author Mathysphere
==/UserStyle== */
@-moz-document domain("tumblr.com") {
/* this is a userstyle for Stylus that removes just about every activity number from tumblr.com */
/* these sections remove the note counts at the bottom of posts */
/* this is the main feature of this Style, and should not break even if tumblr recompiles stuff. */
[title$=" notes"] {
display: none
}
[title$=" note"] {
display: none
}
/* when you click the notes on a post, it won't show the number of reblogs */
[title="Number of reblogs"] {
display: none
}
/* nor the number of likes */
[title="Number of likes"] {
display: none
}
/* nor the number of replies*/
[title = "Number of replies"] {
display: none
}
/* these next few pieces remove all the numbers from the activity page */
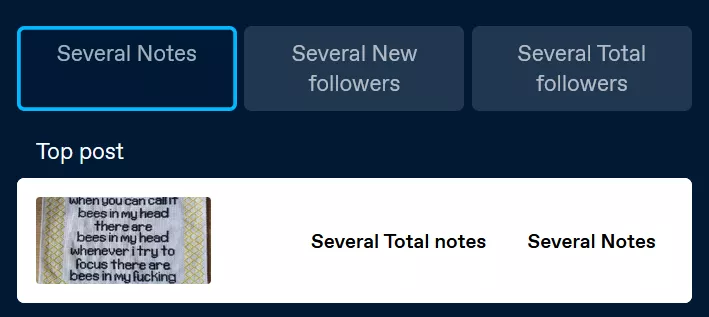
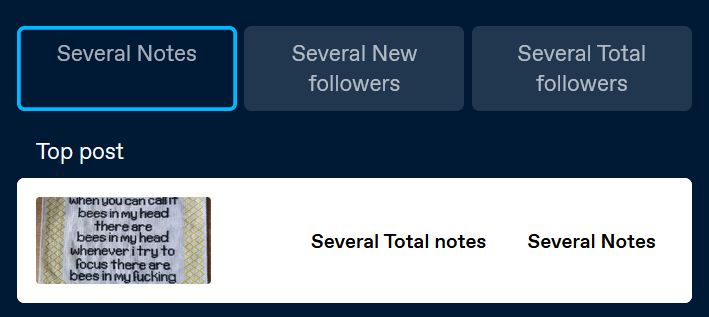
/* instead of a number, the activity page'll now say you have 'several notes', 'several new followers', etc, a la Cohost (🙏🪦) */
/* any variable with a wack string of numbers/letters for its name may probably break later. but for now it works */
.y5iR1:before {
content: "Several ";
}
/* the numbers for new followers/total notes/total followers are removed */
/* note that this variable is also a wack string of numbers and letters. It make break at a future date. */
.TivD5 {
display: none
}
/* your current top post now has 'several notes' and 'several total notes' */
.zeEoR:before {
content: "Several ";
}
/* hides the numbers for the current top post (both notes and total notes on it) */
.uaYyP {
display: none
}
.uefqI {
display: none
}
:is(tspan) {
visibility: hidden
}
/* when more than two people interact with a post, the activity page will list the overflow notes as 'several others' */
:is(button[aria-label*="and others"]) :is(span){
visibility: hidden;
}
:is(button[aria-label*="and others"]):after{
content: "and several others"
}
/* this section removes your follower count from the sidebar. */
/* the method I'm running with here operates off of finding a <span> inside a link with '/followers' in it; it should hopefully not break any random links to follower pages (I tested with a standard link post), but the possibility does remain. */
:is(a[href*="/followers"]) :is(span) {
visibility: hidden
}
}