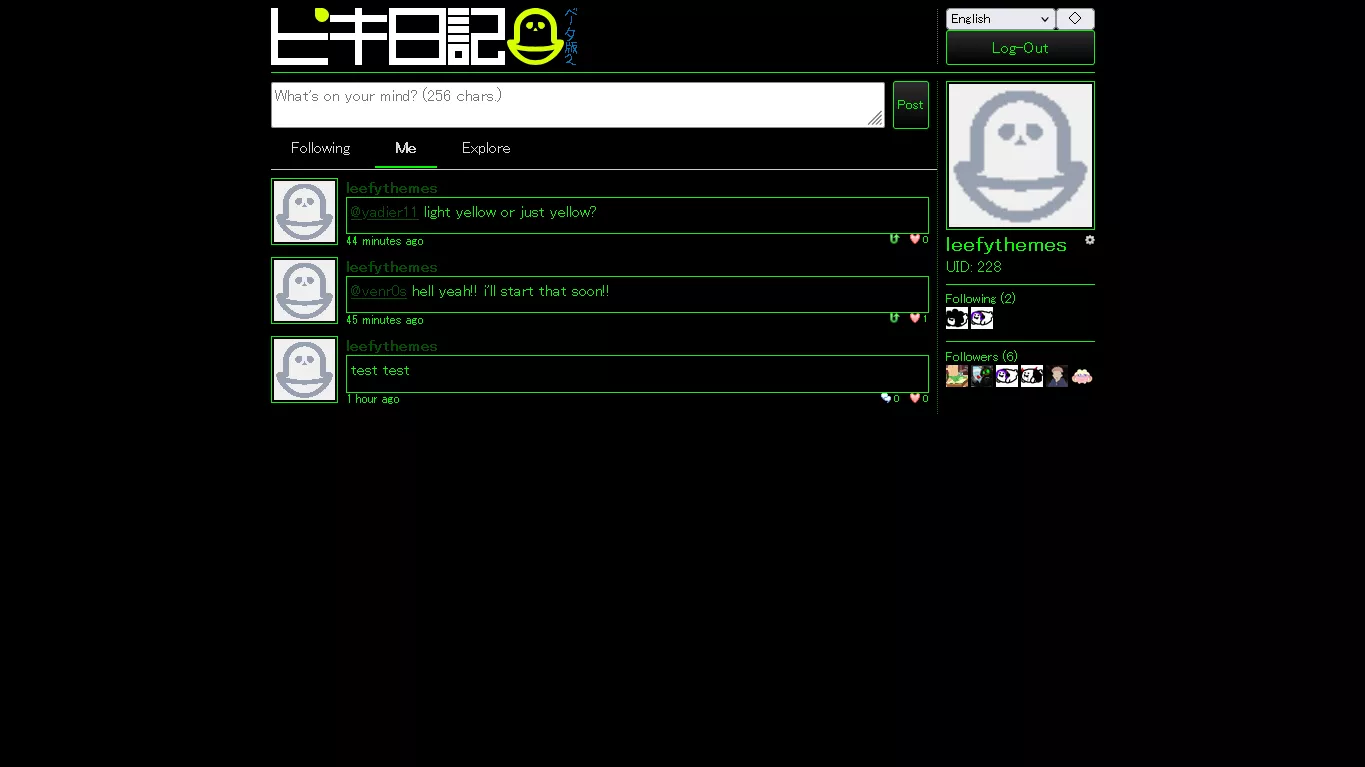
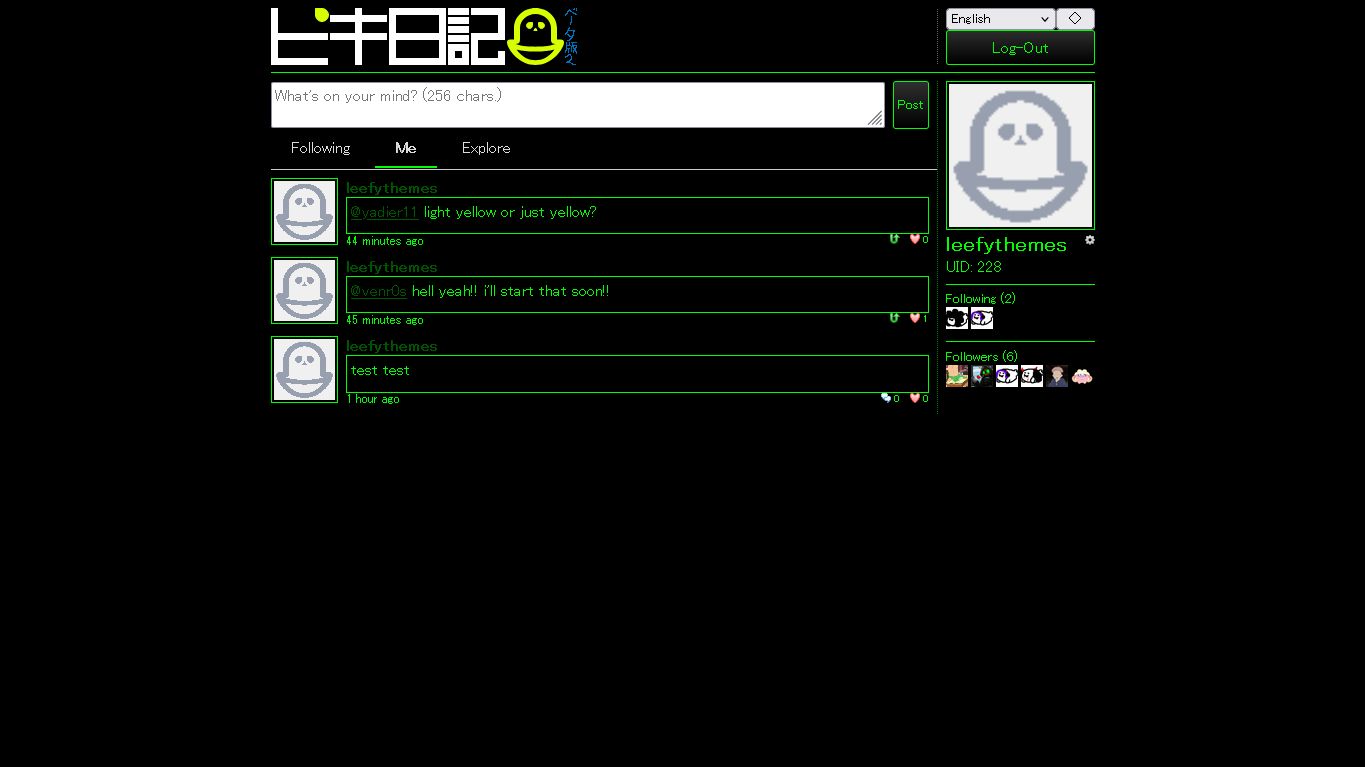
black/green theme for pikidiary (toggle dark theme)
pikidiary black/green by leefylavish

Details
Authorleefylavish
LicenseNo License
Categoryhttps://pikidiary.lol
Created
Updated
Code size2.1 kB
Code checksum270085fa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pikidiary black/green
@namespace github.com/openstyles/stylus
@version 1.0.0
@description black/green theme for pikidiary
@author leefylavish
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
/* DARK THEME */
body.dark {
background-color: #000;
color: lime;
}
body.dark main {
background-color: #000;
}
body.dark header {
border-bottom-color: lime;
}
body.dark footer {
background-color: #333;
color: lime;
}
body.dark .action-button {
background: linear-gradient(180deg, #050 0%, lime 100%);
color: #000;
border-color: lime;
}
body.dark .action-button-gray {
background: linear-gradient(180deg, #2e2e2e 0%, #000 100%);
color: lime;
border-color: lime;
}
body.dark .tab.active {
font-weight: bold;
border-bottom-color: lime;
}
body.dark .post-header {
color: lime;
}
body.dark .posts {
background: #000;
}
body.dark .bar {
background: #000;
border-left: 1px lime dotted;
}
body.dark .profile-grid-label {
font-size: 13px;
margin-top: 8px;
padding-top: 7px;
border-top: 1px lime solid;
}
body.dark .post-box button {
background: linear-gradient(180deg, #2e2e2e 0%, #000 100%);
border: lime 1px solid;
border-radius: 3px;
color: lime;
}
body.dark .avatar {
width: 100%;
box-sizing: border-box;
border: 1px lime solid;
padding: 2px;
background-clip: content-box;
}
body.dark .avatar-small {
box-sizing: border-box;
border: 1px lime solid;
padding: 2px;
background-clip: content-box;
}
body.dark .info {
background-color: #000;
}
body.dark .post-content {
background-color: #000;
border: 1px lime solid
}
body.dark .prof-view {
background-color: #000;
}
body.dark .post-button {
color: lime;
}
body.dark .post-name {
color: lime;
}
body.dark .post-box {
background-color: #000;
}
body.dark .tab-content {
background-color: #000;
}
body.dark a {
color: lime;
}
body.dark .posts a:visited {
color: #050;
}
}
body.dark .bio a:visited {
color: #050;
}