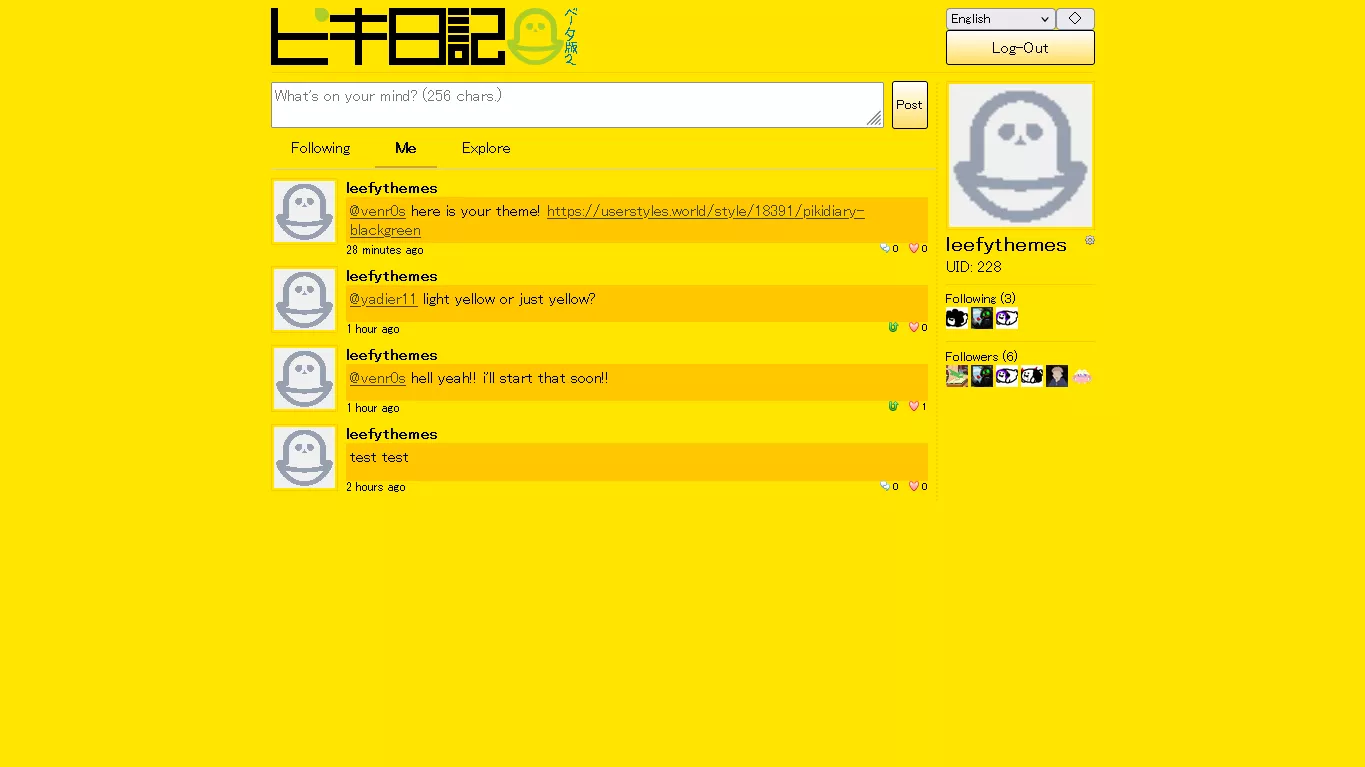
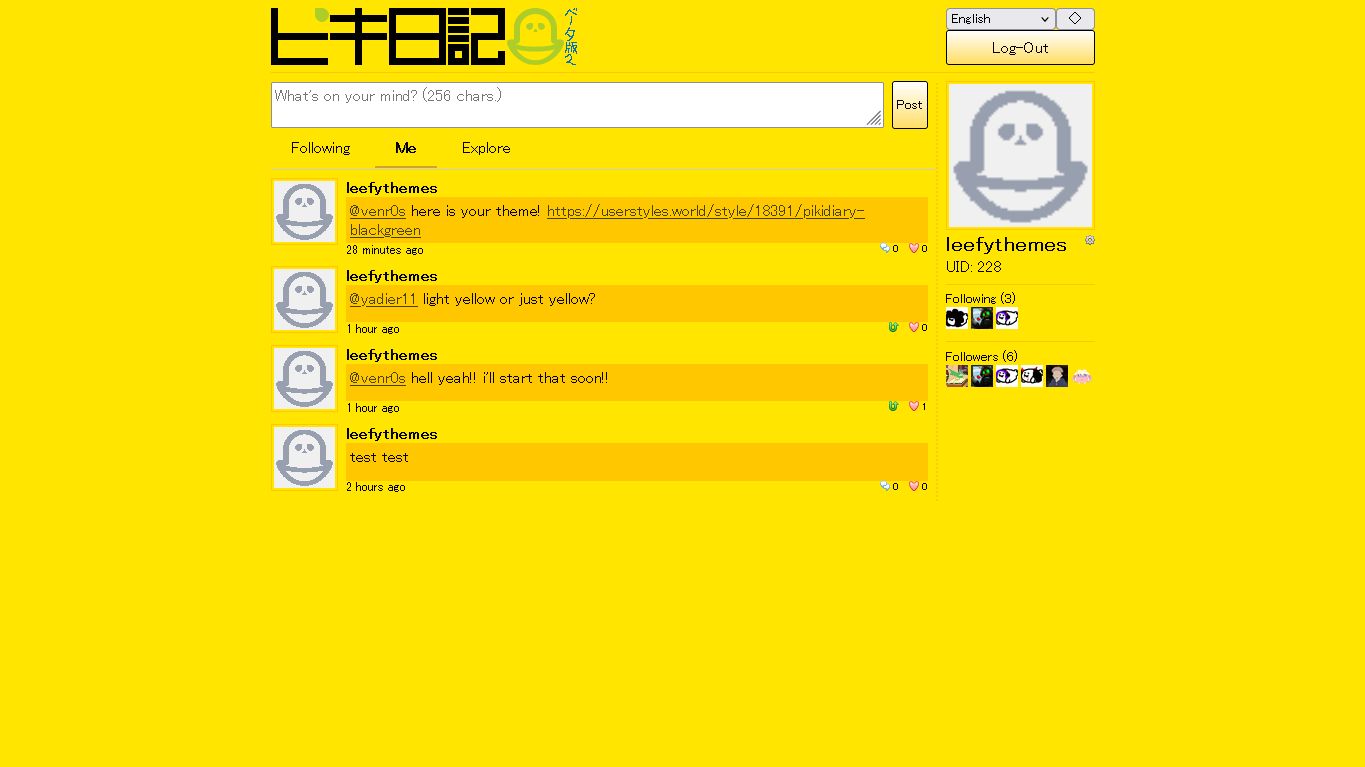
yellow theme
pikidiary yellow by leefylavish

Details
Authorleefylavish
LicenseNo License
Categoryhttps://pikidiary.lol
Created
Updated
Code size2.9 kB
Code checksum7c9b4713
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
toggle light theme
Source code
/* ==UserStyle==
@name pikidiary yellow
@namespace github.com/openstyles/stylus
@version 1.0.0
@description yellow theme
@author leefylavish
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
body {
background: #ffe500;
}
main {
background-color: #ffe500;
max-width: 840px;
margin: 0 auto;
padding: 8px;
box-sizing: border-box;
min-height: 100vh;
}
a {
color: #000;
}
.post-content a:visited {
color: #444408
}
.bio a:visited {
color: #444408
}
header {
display: flex;
justify-content: space-between;
padding-bottom: 7px;
margin-bottom: 8px;
border-bottom: 1px #ffc700 solid;
}
.bar {
border-left: 2px #ffc700 dotted;
}
.logo {
content: url(https://f.feridinha.com/zoAQq.png);
position: absolute;
top: 8px;
width: 303px;
display: flex;
align-items: center;
justify-content: center;
}
.card-header img {
background-color: #ABD022;
height: 0px;
position: relative;
}
footer {
background-color: #2C2C2C;
color: #b6b6b6;
display: flex;
}
.action-button {
background: linear-gradient(180deg, rgb(255, 255, 147) 0%, rgb(221, 173, 0) 100%);
height: 100%;
color: #000;
display: flex;
text-decoration: none;
align-items: center;
justify-content: center;
border-radius: 3px;
border: #000 1px solid;
}
.action-button-gray {
background: linear-gradient(180deg, #fff 0%, #ffde65 100%);
height: 100%;
color: #000;
display: flex;
text-decoration: none;
align-items: center;
justify-content: center;
border-radius: 3px;
border: #000 1px solid;
}
.tab.active {
font-weight: bold;
border-bottom-color: #cca724;
}
.posts {
display: flex;
flex-direction: column;
gap: 8px;
padding-right: 8px;
}
.post {
display: flex;
gap: 8px;
}
.post-header {
display: flex;
flex-direction: column;
flex-grow: 1;
}
.post-content {
flex-grow: 1;
background-color: #ffc700;
padding: 4px;
box-sizing: border-box;
}
.post-content > span {
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
}
.avatar {
width: 100%;
box-sizing: border-box;
border: 1px #ffc700 solid;
padding: 2px;
background-clip: content-box;
}
.avatar-small {
box-sizing: border-box;
border: 1px #ffc700 solid;
padding: 2px;
background-clip: content-box;
}
.post-button {
color: #000;
}
.post-name {
color: #000;
}
.post-box button {
background: linear-gradient(180deg, #fff 0%, #ffde65 100%);
border: #000 1px solid;
border-radius: 3px;
}
.profile-grid-label {
font-size: 13px;
margin-top: 8px;
padding-top: 7px;
border-top: 1px #ffc700 solid;
}
}
@-moz-document domain("pikidiary.lol") {
/* Insert code here... */
}