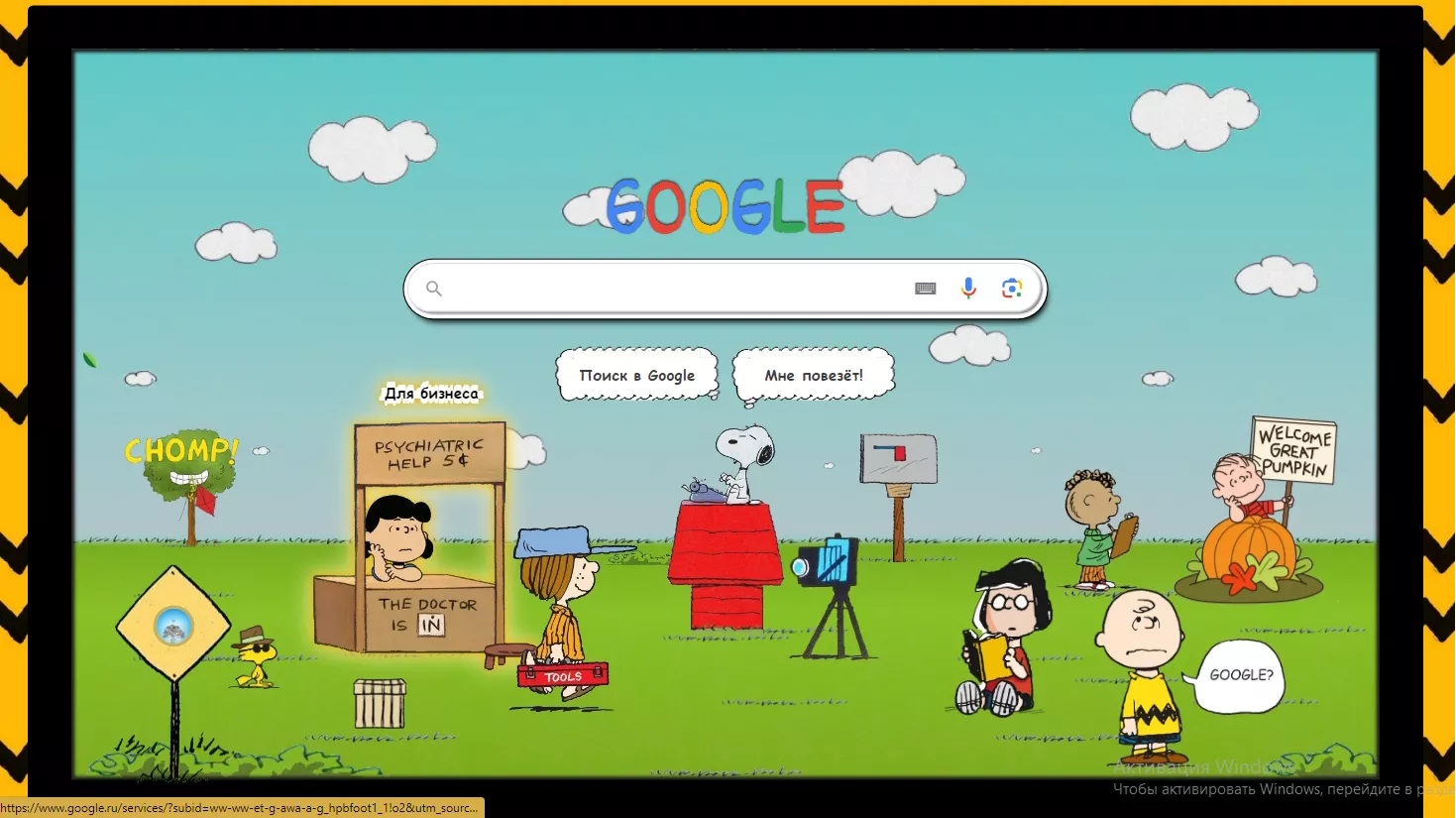
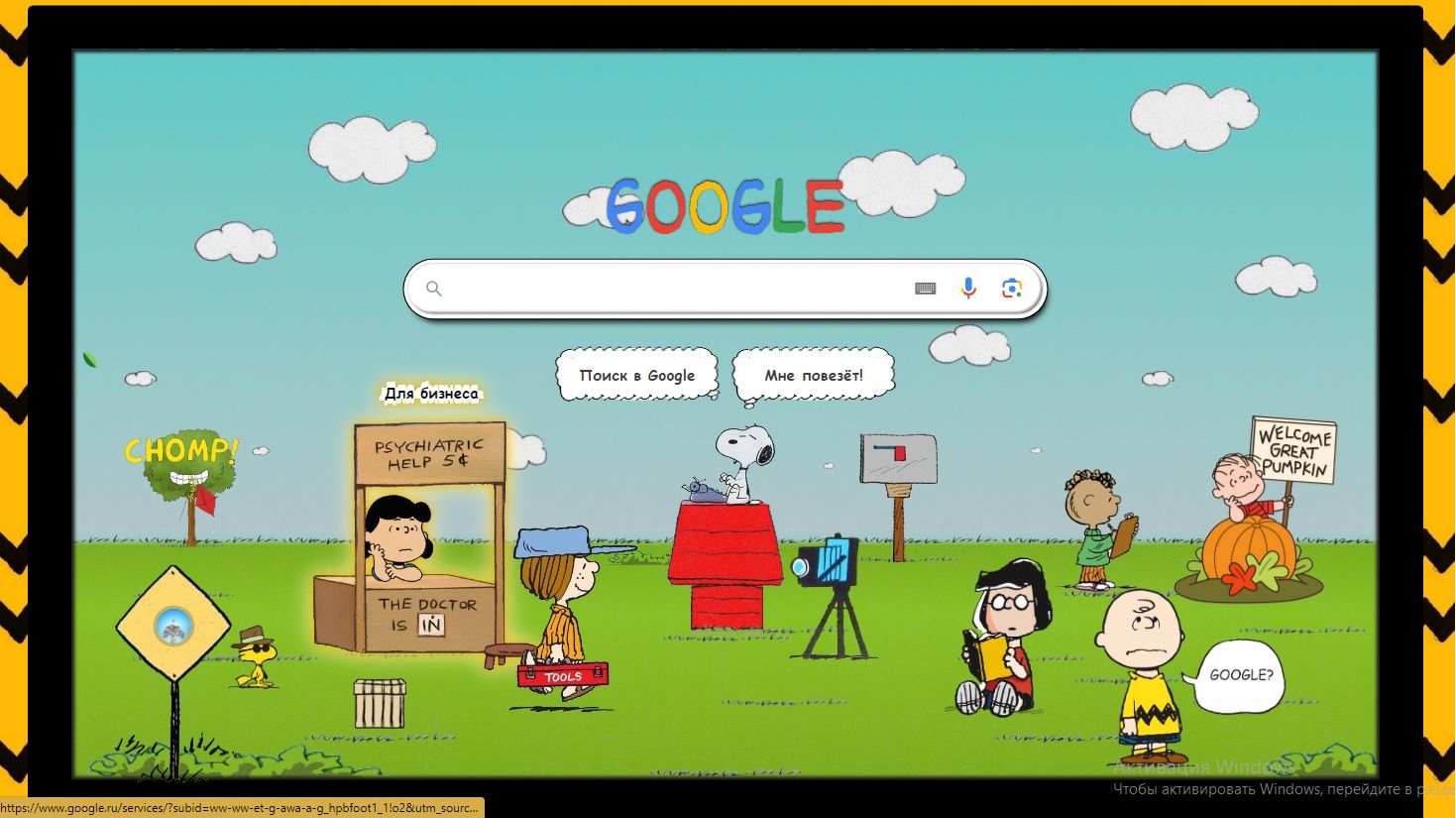
Variation of Peanuts comics style for Google search
Google Peanuts by snowfire

Details
Authorsnowfire
LicenseNo License
CategoryGoogle
Created
Updated
Code size23 kB
Code checksumff674ba7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Peanuts
@version 20240926.10.40
@namespace https://userstyles.world/user/snowfire
@description This is combo of: google, google pictures and google account
@author snowfire
@license No License
==/UserStyle== */
@-moz-document regexp("https://www.google.ru/"), regexp("https://www.google.com/?&bih="), regexp("https://www.google.ru/?&bih="), regexp("https://www.google.ru/?pli=1"), regexp("https://www.google.com/?pli=1"), regexp("https://www.google.ru/webhp?newwindow") {
/* Google Search */
/*Фон сайта */
body
{
margin: 3% auto !important;
width: 1200px;
height: 670px !important;
}
html
{
background: url(https://s.iimg.su/s/27/lnOGrMws0VA4oG05hjVJO949J2zcJQHESJ8TR2mj.jpg) center/50%;
}
body
{ background:
url('https://i.postimg.cc/Qt33bTfh/soft-wallpaper.png'),
/* Облака мысли Снупи */
url('https://i.postimg.cc/wvhTRj4r/thinkone.png') no-repeat 49% 47.3%/1.1%,
url('https://i.postimg.cc/gjFs4NDJ/thinktwo.png') no-repeat 52% 48.5%/1.1%,
/* Облака в небе */
url('https://i.postimg.cc/0yVxNsMG/small-cloud.png') no-repeat 4% 45%,
url('https://i.postimg.cc/0yVxNsMG/small-cloud.png') no-repeat 84% 45%,
url('https://i.postimg.cc/0yVxNsMG/small-cloud.png') no-repeat 74% 55%/1%,
url('https://i.postimg.cc/0yVxNsMG/small-cloud.png') no-repeat 14% 55%/1.5%,
url('https://i.postimg.cc/0yVxNsMG/small-cloud.png') no-repeat 58% 57%/1%,
url('https://i.postimg.cc/zfZqHjDp/big-cloud.png') no-repeat 20% 10%,
url('https://i.postimg.cc/zfZqHjDp/big-cloud.png') no-repeat 65% 15%,
url('https://i.postimg.cc/zfZqHjDp/big-cloud.png') no-repeat 90% 5%,
url('https://i.postimg.cc/Mph1chj4/middle-cloud.png') no-repeat 40% 20%,
url('https://i.postimg.cc/Mph1chj4/middle-cloud.png') no-repeat 10% 25%,
url('https://i.postimg.cc/Mph1chj4/middle-cloud.png') no-repeat 32% 55%,
url('https://i.postimg.cc/Mph1chj4/middle-cloud.png') no-repeat 70% 40%,
url('https://i.postimg.cc/Mph1chj4/middle-cloud.png') no-repeat 95% 30%,
/* Снупи */
url('https://i.postimg.cc/xdk9XS6m/Snoopy.png') no-repeat 50% 72%/9%,
/* Трава и кусты */
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 50% 81%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 23% 83.4%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat center bottom/12%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 80% 95%/12%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 5% 75%/8%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 20% 95%/12%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 10% 84%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 5% 84%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 75% 84%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 85% 87%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 95% 90%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 55% 90%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 55% 80%/10%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 65% 70%/8%,
url('https://i.postimg.cc/nrhggs26/grass.png') repeat-x 55% 67.6%/11%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 7% 68%/5%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 86% 75%/12%,
url('https://i.postimg.cc/nrhggs26/grass.png') no-repeat 99% 80%/10%,
url('https://i.postimg.cc/v8K0bSZ1/bush.png')no-repeat 120% bottom/25%,
url('https://i.postimg.cc/v8K0bSZ1/bush.png')no-repeat left bottom/25%,
url('https://i.postimg.cc/v8K0bSZ1/bush.png')no-repeat 45% 70%/10%,
/* Тени (Вудстока, камеры, Чарли) */
url('https://i.postimg.cc/pT6JVpRN/shadow.png') no-repeat 12.5% 87.6%/4%,
url('https://i.postimg.cc/pT6JVpRN/shadow.png') no-repeat 59% 83.6%/7%,
url('https://i.postimg.cc/pT6JVpRN/shadow.png') no-repeat 85% 98.5%/7%,
/* Основной фон */
linear-gradient(to bottom, #50d3cf 0%,#9bd4d3 49%,#9bd4d3 49%,#b6ced3 66%,#9bd4d3 67%,#9bd4d3 67%,#72b104 68%,#83c80a 77%,#76ad00 100%) !important;
transform: scale(1.1);
box-shadow: inset 0 0 3px 3px #1d1e1d;
border-radius: 5px;
border: 40px solid black;
}
/*Прозрачность старого лого (transparent modern logo) */
.lnXdpd
{
opacity: 0;
}
/* Лого (Google logo) */
.k1zIA
{
background: url('https://i.postimg.cc/7hNHmPzW/logo.png') no-repeat 50% 100%/80% !important;
filter: drop-shadow(0 -1px 1px #232323)
}
/* Список предложений для поиска - общий фон (background of list of predictions) */
.UUbT9
{
z-index: 999;
}
.aajZCb
{
border-radius: 0 0 5px 5px;
box-shadow: 0 9px 5px
}
/*Область ссылок: для бизнеса, реклама... (Panel links: Business, Advertising...) */
/*Аккаунт (Google account) */
.gb_k
{
margin-top: 207px;
margin-left: -93px;
}
.gb_1.gb_2.gb_7d.gb_7c
{
top: 210px !important;
left: -10px!important;
text-shadow: 0 1px 2px #22f022,
0 -1px 0 black
}
.gb_Aa {
left: -158px;
top:-25px;
box-shadow: 0 -1px 3px 1px black,
0 2px 3px white !important;
position: absolute
}
.gb_La
{
padding: 0px;
position: absolute;
top: 185px !important;
right: 100px !important;
width: 33px;
height: 33px;
border-radius: 100%;
}
#gb#gb a.gb_A
{
color: transparent;
background: transparent
}
.gb_A:before
{
background: transparent !important
}
.gb_Za:not(.gb_zd)::after
{
border: 0
}
.gb_P
{
box-shadow: 0 0 0 3px #c4b05d
}
a[href*="ServiceLogin"]
{
border-radius: 10px;
background:url('https://i.postimg.cc/YC9fvL3D/account.png') no-repeat center/100% !important;
font-size: 14pt;
color: black;
font-family: comic sans ms;
box-shadow: none !important;
top: 395px !important;
left: -1158px !important;
position: absolute;
height: 200px;
width: 110px;
padding-top: 40px;
transition: all .2s ease-in-out;
}
a[href*="ServiceLogin"]:hover
{
filter: drop-shadow(0 0 5px #e0aa00)
drop-shadow(0 0 10px #ffeea0);
}
.gb_Za:not(.gb_zd)
{
background:url('https://i.postimg.cc/YC9fvL3D/account.png') no-repeat center/100% !important;
height: 200px !important;
width: 110px !important;
margin-top: -100px !important;
left: -1147px !important;
padding-top: 40px;
padding-left: 39px
}
/*Почта (Gmail) */
a[href*="mail"]
{
position: absolute;
height: 150px !important;
width: 80px !important;
color: transparent !important;
background: url('https://i.postimg.cc/YCgzxrkk/mail.png') no-repeat center bottom/90%;
background-color: transparent;
left: 60%;
top: 658%;
text-align: center;
transition: all .2s ease-in-out;
}
a[href*="mail"]:hover
{
color:black !important;
text-decoration: none;
text-shadow: 0 1px 0 white,
0 2px 0 white,
0 3px 0 white,
0 4px 0 white,
0 5px 0 white,
0 -1px 0 white,
0 -2px 0 white,
0 -3px 0 white,
0 -4px 0 white,
0 -5px 0 white,
-1px 0 0 white,
-2px 0 0 white,
-3px 0 0 white,
-4px 0 0 white,
-5px 0 0 white,
1px 0 0 white,
2px 0 0 white,
3px 0 0 white,
4px 0 0 white,
5px 0 0 white;
filter: drop-shadow(0 0 5px #e0aa00)
drop-shadow(0 0 10px #ffeea0);
font-weight: bold;
font-family: Comic Sans MS
}
/* Ссылка: Картинки (Images) */
a[href*="img"]
{
background: url('https://i.postimg.cc/G3VbQYGy/pictures.png') no-repeat bottom center/100%;
color:transparent!important;
text-align: center !important;
position: absolute;
top: 820%;
left: 55% !important;
height: 160px;
width: 73px;
transition: all .2s ease-in-out;
}
a[href*="img"]:hover
{
color:black !important;
text-decoration: none;
text-shadow: 0 1px 0 white,
0 2px 0 white,
0 3px 0 white,
0 4px 0 white,
0 5px 0 white,
0 -1px 0 white,
0 -2px 0 white,
0 -3px 0 white,
0 -4px 0 white,
0 -5px 0 white,
-1px 0 0 white,
-2px 0 0 white,
-3px 0 0 white,
-4px 0 0 white,
-5px 0 0 white,
1px 0 0 white,
2px 0 0 white,
3px 0 0 white,
4px 0 0 white,
5px 0 0 white;
filter: drop-shadow(0 0 5px #e0aa00)
drop-shadow(0 0 10px #ffeea0);
font-weight: bold;
font-family: Comic Sans MS
}
.gb_f .gb_sd
{
margin-left: -100%
}
.SSwjIe
{
width: 1357px;
height: 350px;
margin: -200px -214px!important;
position: relative !important;
display: block;
}
/* Ссылка: "Все о Google" (About) */
a[href*="/about.google"],
a[href*=AOvVaw0KKZtJ]
{
display: block;
color: transparent;
text-align: center;
background: url('https://i.postimg.cc/tRsL361x/about.png') no-repeat bottom center/ 72%!important;
width: 80px !important;
height: 140px;
position: absolute !important;
padding: 15px !important;
top: -270px !important;
left: 720px !important;
transition: all .2s ease-in-out;
}
a[href*="/about.google"]:hover,
a[href*=AOvVaw0KKZtJ]:hover
{
color:black !important;
text-decoration: none;
text-shadow: 0 1px 0 white,
0 2px 0 white,
0 3px 0 white,
0 4px 0 white,
0 5px 0 white,
0 -1px 0 white,
0 -2px 0 white,
0 -3px 0 white,
0 -4px 0 white,
0 -5px 0 white,
-1px 0 0 white,
-2px 0 0 white,
-3px 0 0 white,
-4px 0 0 white,
-5px 0 0 white,
1px 0 0 white,
2px 0 0 white,
3px 0 0 white,
4px 0 0 white,
5px 0 0 white;
filter: drop-shadow(0 0 5px #e0aa00)
drop-shadow(0 0 10px #ffeea0);
font-weight: bold;
font-family: Comic Sans MS
}
/* Ссылка: "Реклама" (Advertising) */
a[href*="ads"],
a[href*="/ads/?subid=ww-ww-et-g-awa-a-g_hpafoot1_1!o2&utm_source=google.com&utm_medium=referral&utm_campaign=google_hpafooter&fg=1"],...