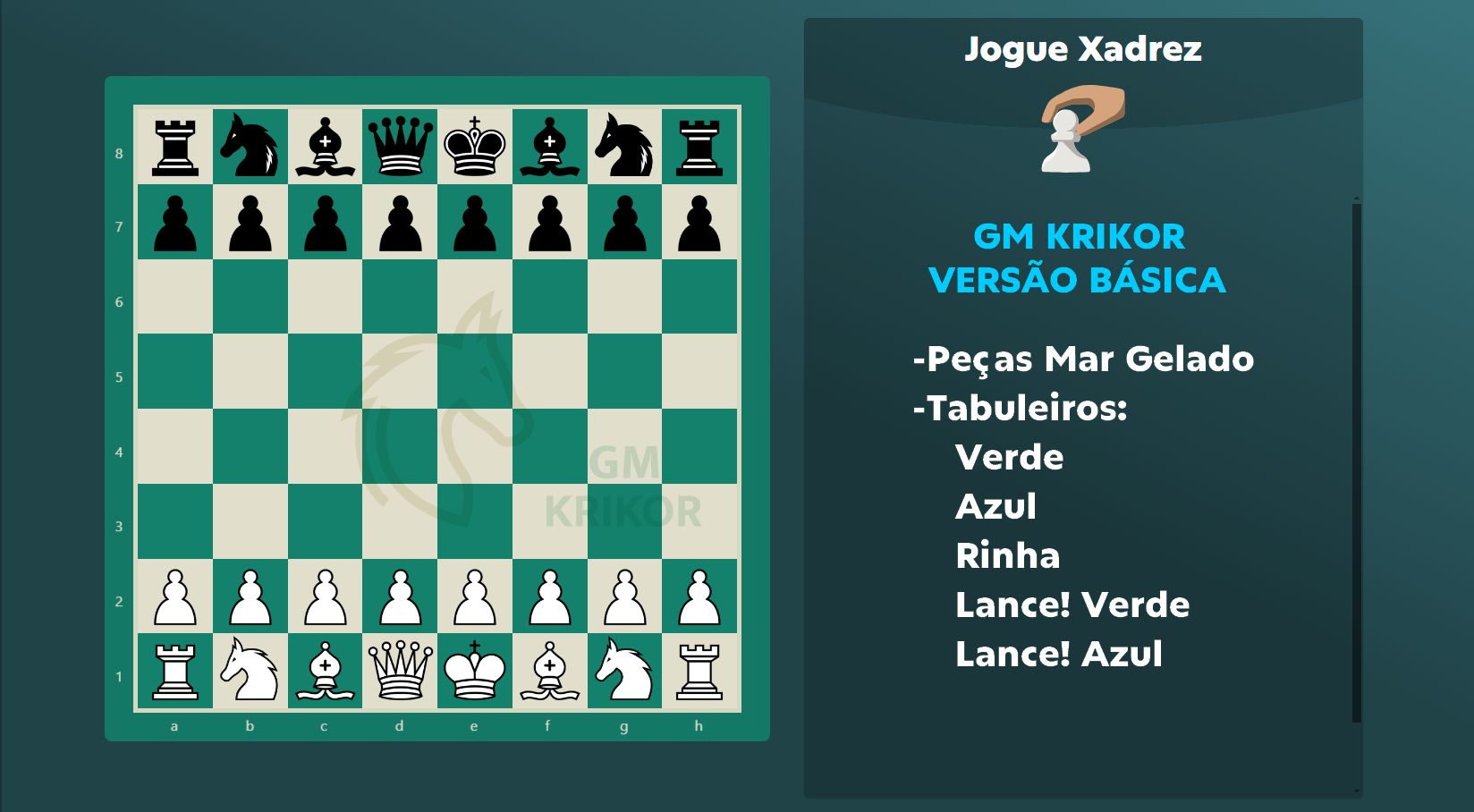
Esta é a versão básica do tabuleiro do GM KRIKOR, a lista de tabuleiros é reduzida assim como as peças.
💪💚GM Krikor (Essencial): chess set by chessskins

Details
Authorchessskins
LicenseNO-REDISTRIBUTION
Categorychess.com
Created
Updated
Code size663 kB
Code checksumbb1d1c6b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tabuleiros: Verde, Azul, Rinha, Lance (Verde) e Lance (Azul). Peças: Mar Gelado.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 💪💚GM Krikor (Básico): chess set
@author ChessSkins
@namespace ChessSkins
@homepageURL https://www.chess.com/blog/ChessSkins
@description `highly customizable chess set for chess.com.`
@version 1.0.0
@license NO-REDISTRIBUTION
@preprocessor stylus
@var select myBoard "🟢🏁Tabuleiro" {
"Verde*": "gmKrikor-green",
"Azul": "gmKrikor-blue",
"Rinha (verde)": "rinha-green",
"Lance! (azul)": "moveBlue",
"Lance! (verde)": "moveGreen",
"Desativado": "disabled",
}
@var select myPieces "🟩♟️Peças"{
"Mar Gelado*": "icy_sea",
"Desativado": "op0",
}
@var checkbox enableBoardFrame "👉🟩🔳Borda externa" 1
@var checkbox enableInnerBorder "🟩◽Borda interna" 1
@var checkbox enableCenterLogo "🟩Logo central" 1
@var checkbox enableCornerLogo "🟩Texto Lateral" 1
@var checkbox enableWallpaper "🟩Plano de fundo" 1
@var checkbox enableThinEvalBar "🟩Barrinha fina" 1
@var color hlSqRed "🔴Mouse Click Direito" #eb6150
@var color hlSqOrange "🟠Mouse CTRL+Click" #fa0
@var color hlSqGreen "🟢Mouse SHIFT+Click" #acce59
@var color hlSqBlue "🔵Mouse ALT+Click" #52b0dc
@var checkbox enableArrowSettings "🟩↘️Permitir Setas modificadas" 0
@var range arrowOpacity "Opacidade das setas" [0.9, 0.7, 1, 0.1, ""]
@var color arrowOrange "↘️🟠Click Direito" #ff8000
@var color arrowRed "↘️🔴CTRL+Click" #fa4d35
@var color arrowGreen "↘️🟢SHIFT+Click" #abe439
@var color arrowBlue "↘️🔵ALT+Click" #28b8fa
@var checkbox enableOutsideCoords "🟡Coord. Externas" 1
@var select outCoordFontCase "↪Maiúsculas ou minúsculas"{
"Maiúsculas": "uppercase",
"Minúsculas*": "lowercase",
}
@var select useWallpaper "🖼️Plano de fundo" {
"Do tema (se houver)*": "themeWallpaper",
"Degradê": "gradient",
}
@var select setWallpaper "Modo do Plano de fundo" {
"Estender*": "cover",
"Conter": "contain",
"Porcentagem": "percentSize",
"Manter": "initial",
}
@var range percentSize "↪valor de porcentagem" [100, 1, 100, 1, "%"]
@var color backgroundColp "Cor de fundo" #0e3844
==/UserStyle== */
@-moz-document domain("chess.com") {
/*Default Settings*/
ajustBoardSize=0.9;
backgroundColp= #204348;
boardBGColor=#d4d8c0;
boardBGOpt=colorOnly;
centerLogoCol=rgba(187,170,100,0.2);
cornerLogoCol=rgba(136,200,173,0.302);
enableBoardShadow=0;
enableBoardShadowInset=0;
enableFrameShadow=1;
enableFrameShadowInset=0;
frameOpt=colorOnly;
frameRadiusInOut=1;
frameShadowBlur=8;
frameShadowColor= rgba(0, 0, 0, .5);
frameShadowInsetBlur=2;
frameShadowInsetColor= rgba(0, 0, 0, .4);
frameShadowInsetSpread=1;
frameShadowSpread=4;
hlImgOpt=disabled;
setHighlight=op1;
innerBorderColor=#d4d8c0;
innerBorderOpt=#d4d8c0;
outCoordColorOpt=#e0ddca;
outCoordFontName='Segoe UI';
percentSize=100%;
setWallpaper=cover;
svgBoardBlend=normal;
svgDarkSqColor=#137f6b;
svgLightSqColor=#e0ddca;
/*Textures*/
chessfiles="https://images.chesscomfiles.com/uploads/v1/images_users/tiny_mce/Agiota_do_Artenio/";
boardBGOpt=colorOnly;
frameOpt=colorOnly;
hlImgOpt=disabled;
/*selector with exceptions to avoid override analysis highlights*/
notThisColors='[style*="179\, 52\, 48"]):not([style*="244\, 42\, 50"]):not([style*="#f42a32"]):not([style*="#b33430"]):not([style*="#9eba5a"]):not([style*="158\, 186\, 90"]):not([style*="#e6912c"]):not([style*="230\, 145\, 44"]):not([style*="#c93430"]):not([style*="201\, 52\, 48"]):not([style*="#1baca6"]):not([style*="#5c8bb0"]):not([style*="#96bc4b"]):not([style*="#96af8b"]):not([style*="#a88865"]):not([style*="#f0c15c"]):not([style*="#e58f2a"]):not([style*="#ca3431"]):not([style*="#dbac16"]):not([style*="27\, 172\, 166"]):not([style*="92\, 139\, 176"]):not([style*="150\, 188\, 75"]):not([style*="150\, 188\, 75"]):not([style*="150\, 175\, 139"]):not([style*="168\, 136\, 101"]):not([style*="240\, 193\, 92"]):not([style*="229\, 143\, 42"]):not([style*="202\, 52\, 49"]):not([style*="219\, 172\, 22"]):not([style*="172\, 206\, 89"]):not([style*="235\, 97\, 80"]):not([style*="82\, 176\, 220"]):not([style*="255\, 170\, 0"]):not([style*="#52b0dc"]):not([style*="#ffaa00"]):not([style*="#acce59"]):not([style*="#eb6150"]';
if enableBoardShadow{
boardShadow= 0px 0px 8px 4px rgba(0, 0, 0, .4);
}
if enableBoardShadowInset{
boardShadowInset= inset 0px 1px 2px 1px rgba(0, 0, 0, .4);
}
if enableFrameShadow{
frameShadow= 0px 0px frameShadowBlur frameShadowSpread frameShadowColor;
}
if enableFrameShadowInset{
frameShadowInset= inset 0px -1px frameShadowInsetBlur frameShadowInsetSpread frameShadowInsetColor;
}
}/*Themes below*/
@-moz-document domain("chess.com") {
/*Themes*/
if myBoard=="gmKrikor-green" {
svgDarkSqColor=#137f6b;
svgDarkSqOpacity=1;
svgLightSqColor=#e0ddca;
svgLightSqOpacity=1;
ajustBoardSize=0.9;
backgroundColp= #204348;
bgPosX=0%;
bgPosY=0%;
bgSize=cover;
boardBGColor=#d4d8c0;
boardBGOpt=colorOnly;
centerLogoBlend=multiply;
centerLogoCol=rgba(187,170,100,0.2);
centerLogoOpacity=1;
centerLogoOpt=svgKrikorLogo;
centerLogoPosX=50%;
centerLogoPosY=50%;
centerLogoSize=40%;
cornerLogoBlend=multiply;
cornerLogoCol=rgba(136,200,173,0.302);
cornerLogoOpacity=1;
cornerLogoOpt=svgKrikTXTlogo;
cornerLogoPosX=92.3%;
cornerLogoPosY=65%;
cornerLogoSize=14%;
enableBoardShadow=0;
enableBoardShadowInset=0;
//enableCenterLogo=1;
//enableCornerLogo=1;
//enableInnerBorder=1;
enableCustomCoord=0;
enableFrameShadow=1;
enableFrameShadowInset=0;
frameColor=#137966;
frameOpt=colorOnly;
framePosX=0%;
framePosY=0%;
frameRadius=6px;
frameRadiusInOut=1;
frameSize=cover;
hlColor=#ff0;
highlightOpacity=0.4;
hlImgOpt=disabled;
innerBorderOpt=#d4d8c0;
lCoordCol=svgDarkSqColor;
dCoordCol=svgLightSqColor;
coordsBlend=normal;
outCoordColorOpt=#e0ddca;
outCoordFontName='Segoe UI';
outCoordFontSize=0.24rem;
outCoordFontWeight=400;
panelBGOpt=colorOnly;
percentSize=100%;
evalOpt=auto;
}
else if myBoard=="gmKrikor-blue" {
svgDarkSqColor=#15788c;
svgDarkSqOpacity=1;
svgLightSqColor=#e0ddca;
svgLightSqOpacity=1;
ajustBoardSize=0.9;
backgroundColp=#203848;
bgPosX=0%;
bgPosY=0%;
bgSize=cover;
boardBGColor=#88aaae;
boardBGOpt=colorOnly;
centerLogoBlend=multiply;
centerLogoCol=rgba(148,186,202,0.31);
centerLogoOpacity=1;
centerLogoOpt=svgKrikorLogo;
centerLogoPosX=50%;
centerLogoPosY=50%;
centerLogoSize=40%;
cornerLogoBlend=multiply;
cornerLogoCol=#94baca4f;
cornerLogoOpacity=1;
cornerLogoOpt=svgKrikTXTlogo;
cornerLogoPosX=92.3%;
cornerLogoPosY=65%;
cornerLogoSize=14%;
enableBoardShadow=0;
enableBoardShadowInset=0;
//enableCenterLogo=1;
//enableCornerLogo=1;
//enableInnerBorder=1;
enableCustomCoord=0;
enableFrameShadow=1;
enableFrameShadowInset=0;
frameColor=#146b7d;
frameOpt=colorOnly;
framePosX=0%;
framePosY=0%;
frameRadius=6px;
frameRadiusInOut=1;
frameSize=cover;
hlColor=#64eaff;
highlightOpacity=0.4;
hlImgOpt=disabled;
innerBorderOpt=#88aaae;
lCoordCol=svgDarkSqColor;
dCoordCol=svgLightSqColor;
coordsBlend=normal;
outCoordColorOpt=#d4d8c0;
outCoordFontName='Segoe UI';
outCoordFontSize=0.24rem;
outCoordFontWeight=400;
panelBGOpt=colorOnly;
percentSize=100%;
evalOpt=auto;
}
else if myBoard=="moveBlue" {
svgBoardBlend=normal;
svgLightSqColor=#c8dee8;
svgLightSqOpacity=1;
svgDarkSqColor=#2f87a4;
svgDarkSqOpacity=1;
boardBGOpt=colorOnly;
boardBGColor=svgLightSqColor;
bgSize=100%;
bgPosX=50%;
bgPosY=50%;
frameRadius=6px;
frameRadiusInOut=0;
ajustBoardSize=0.9;
frameOpt=colorOnly;
frameColor=#1d7590;
frameSize=100%;
framePosX=50%;
framePosY=50%;
innerBorderOpt=svgLightSqColor;
innerBorderColor=#d4e3e7;
enableBoardShadowInset=0;
enableBoardShadow=0;
enableFrameShadowInset=0;
enableFrameShadow=1;
hlColor=#00c3ff;
highlightOpacity=0.5;
enableCornerLogo=enableCenterLogo;
//enableInnerBorder=1;
enableCustomCoord=0;
outCoordFontSize=0.24rem;
outCoordFontName=Segoe UI;
outCoordFontWeight=400;
outCoordColorOpt=#dae5e9;
outCoordCol=rgba(255,255,255,0.722);
lCoordCol=svgDarkSqColor;
dCoordCol=svgLightSqColor;
coordsBlend=normal;
centerLogoOpt=timeOverLogo;
centerLogoBlend=multiply;
centerLogoCol=rgba(90, 165, 192, .15);
centerLogoSize=45%;
centerLogoOpacity=0.12;
centerLogoPosX=30%;
centerLogoPosY=52%;
cornerLogoOpt=moveLogo;
cornerLogoBlend=multiply;
cornerLogoCol=centerLogoCol;
cornerLogoSize=...