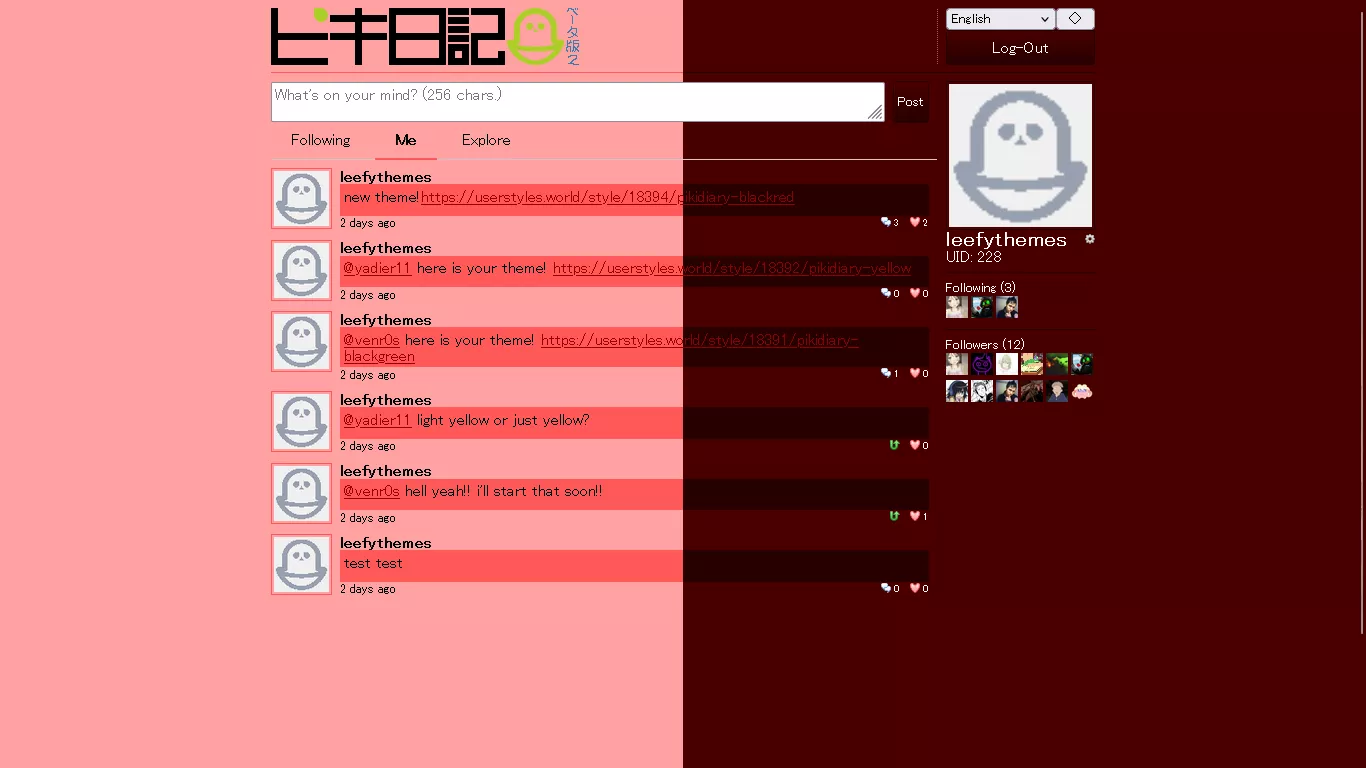
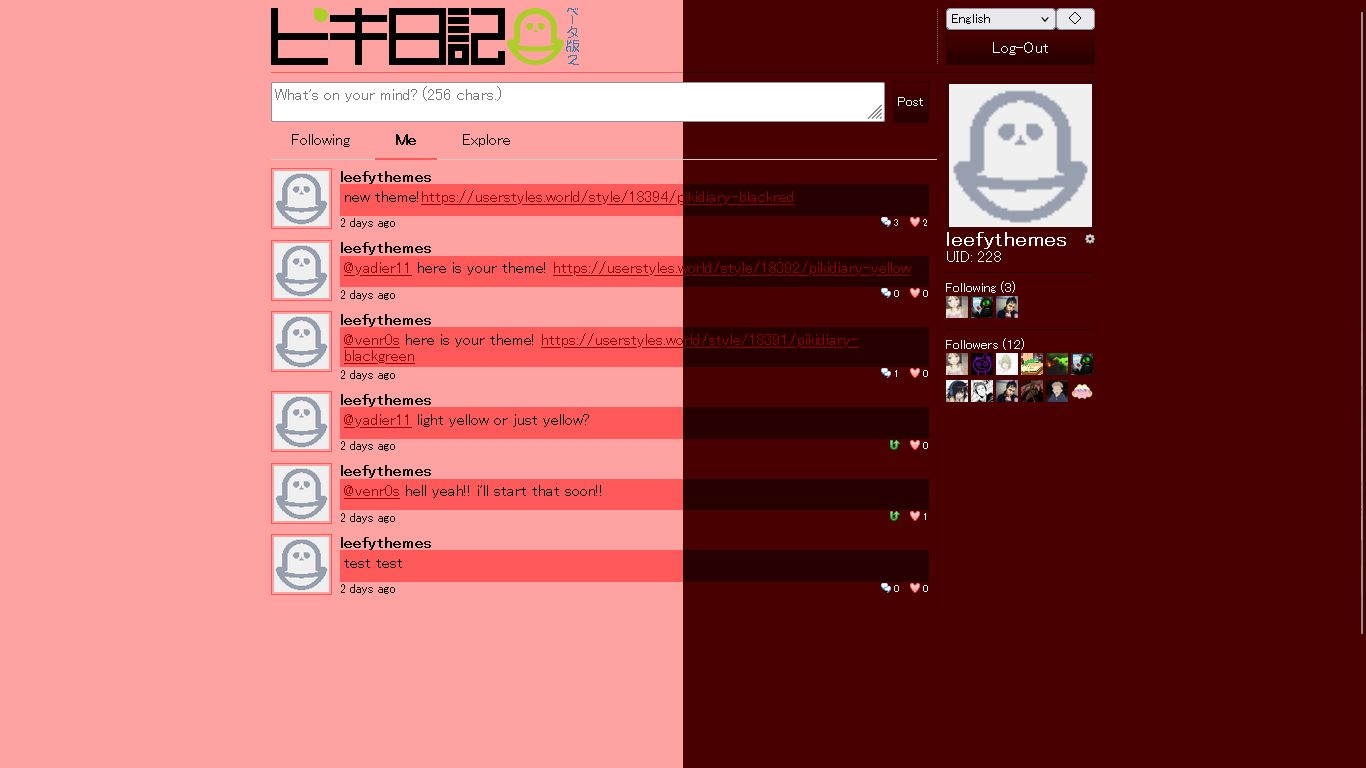
red light/dark theme for pikidiary
pikidiary red light/dark by leefylavish

Details
Authorleefylavish
LicenseNo License
Categoryhttps://pikidiary.lol
Created
Updated
Code size4.5 kB
Code checksumae033036
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pikidiary red light/dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description red light/dark theme for pikidiary
@author leefylavish
==/UserStyle== */
@-moz-document domain("pikidiary.lol") {
body {
background: #ffa2a2;
}
main {
background-color: #ffa2a2;
max-width: 840px;
margin: 0 auto;
padding: 8px;
box-sizing: border-box;
min-height: 100vh;
}
a {
color: #000;
}
.post-content a:visited {
color: #900000
}
.bio a:visited {
color: #900000
}
header {
display: flex;
justify-content: space-between;
padding-bottom: 7px;
margin-bottom: 8px;
border-bottom: 1px #ff5959 solid;
}
footer {
background-color: #2C2C2C;
color: #b6b6b6;
display: flex;
}
.action-button {
background: linear-gradient(180deg, #ff7e7e 0%, #c10000 100%);
height: 100%;
color: #000;
display: flex;
text-decoration: none;
align-items: center;
justify-content: center;
border-radius: 3px;
border: #c10000 1px solid;
}
.action-button-gray {
background: linear-gradient(180deg, #ffcaca 0%, #f66 100%);
height: 100%;
color: #000;
display: flex;
text-decoration: none;
align-items: center;
justify-content: center;
border-radius: 3px;
border: #f66 1px solid;
}
.tab.active {
font-weight: bold;
border-bottom-color: #ff5959;
}
.posts {
display: flex;
flex-direction: column;
gap: 8px;
padding-right: 8px;
}
.post {
display: flex;
gap: 8px;
}
.post-header {
display: flex;
flex-direction: column;
flex-grow: 1;
}
.post-content {
flex-grow: 1;
background-color: #ff5959;
padding: 4px;
box-sizing: border-box;
}
.post-content > span {
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-word;
}
.avatar {
width: 100%;
box-sizing: border-box;
border: 1px #ff5959 solid;
padding: 2px;
background-clip: content-box;
}
.avatar-small {
box-sizing: border-box;
border: 1px #ff5959 solid;
padding: 2px;
background-clip: content-box;
}
.post-button {
color: #000;
}
.post-name {
color: #000;
}
.post-box button {
background: linear-gradient(180deg, #ffcaca 0%, #f66 100%);
border: #f66 1px solid;
border-radius: 3px;
}
.profile-grid-label {
font-size: 13px;
margin-top: 8px;
padding-top: 7px;
border-top: 1px #ff5959 solid;
}
/* DARK THEME */
body.dark {
background-color: #480000;
color: #fff;
}
body.dark main {
background-color: #480000;
}
body.dark header {
border-bottom-color: #260000;
}
body.dark footer {
background-color: #333;
color: #fff;
}
body.dark .action-button-gray {
background: linear-gradient(180deg, #480000 0%, #260000 100%);
color: #fff;
border-color: #260000;
}
body.dark .tab.active {
font-weight: bold;
border-bottom-color: #260000;
}
body.dark .post-header {
color: #fff;
}
body.dark .posts {
background: #480000;
}
body.dark .bar {
background: #480000;
border-left: 1px #260000 dotted;
}
body.dark .profile-grid-label {
font-size: 13px;
margin-top: 8px;
padding-top: 7px;
border-top: 1px #260000 solid;
}
body.dark .post-box button {
background: linear-gradient(180deg, #480000 0%, #260000 100%);
border: #260000 1px solid;
border-radius: 3px;
color: #FFF;
}
body.dark .avatar {
width: 100%;
box-sizing: border-box;
border: 1px #260000 solid;
padding: 2px;
background-clip: content-box;
}
body.dark .avatar-small {
box-sizing: border-box;
border: 1px #260000 solid;
padding: 2px;
background-clip: content-box;
}
body.dark .info {
background-color: #480000;
}
body.dark .post-content {
background-color: #260000;
}
body.dark .prof-view {
background-color: #480000;
}
body.dark .post-button {
color: #fff;
}
body.dark .post-name {
color: #fff;
}
body.dark .post-box {
background-color: #480000;
}
body.dark .tab-content {
background-color: #480000;
}
body.dark a {
color: #fff;
}
}
@-moz-document domain("pikidiary.lol") {
/* Insert code here... */
}