Mirrored elements of OSNOVA sites, theme compatible with other userstyles.
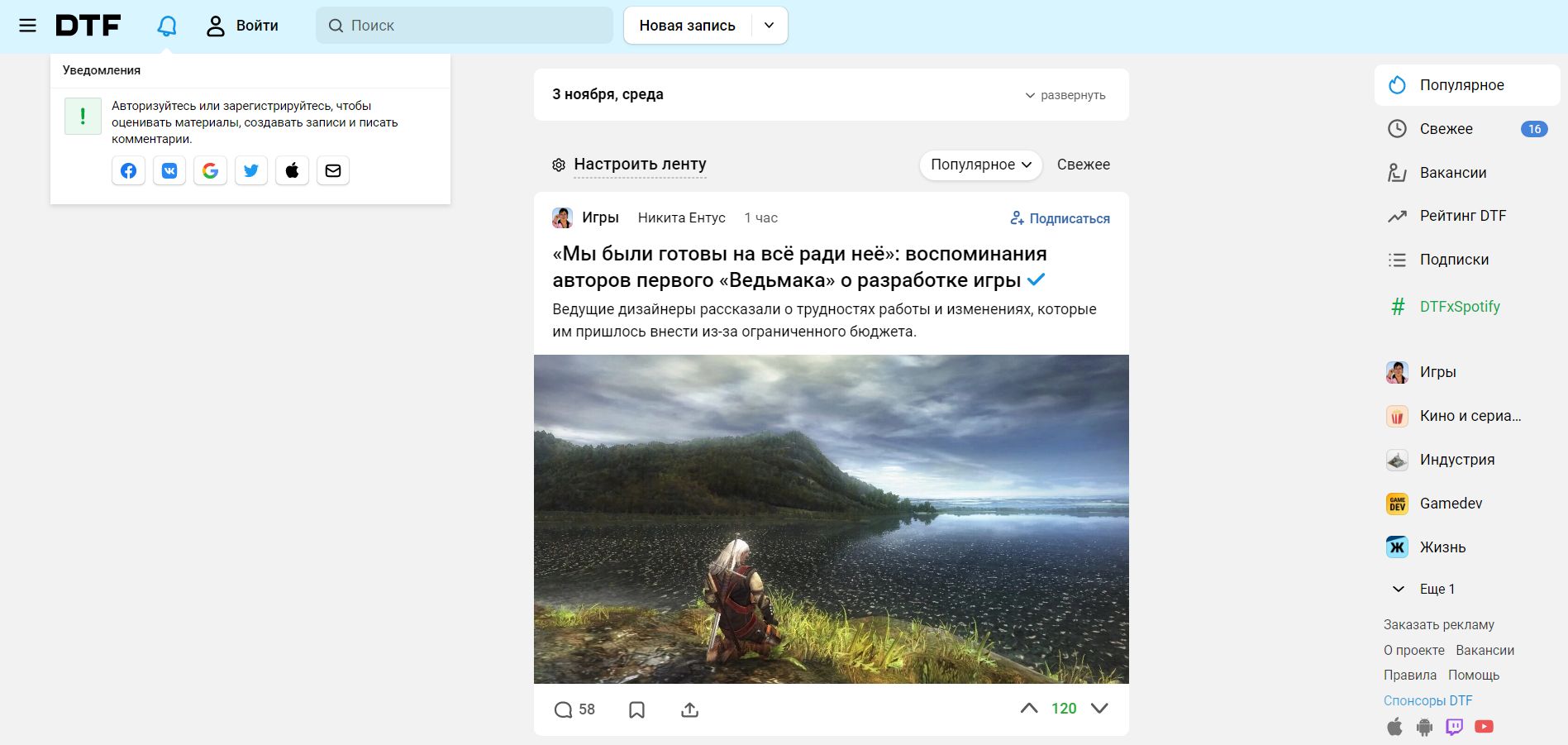
DTF mirrored by draconov

Details
Authordraconov
LicenseNo License
Categorydtf, tjournal, vc
Created
Updated
Code size2.1 kB
Code checksumab92f6e1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Made for left-handed users. Every element of the site is moved.
- vote button switched
- header mirrored
- live comments feed on the left
- subscriptions on the right
- dropdown menus moved
Source code
/* ==UserStyle==
@name DTF mirrored
@version 20220419.14.43
@namespace userstyles.world/user/draconov
@description Made for left-handed users. Every element of the site is moved.
@author draconov
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://dtf.ru/"), url-prefix("https://tjournal.ru/"), url-prefix("https://vc.ru/") {
.layout { flex-direction: row-reverse }
/*.layout__right-column, .live { width: 240px !important }*/
.vote--comment.vote { transform: rotate(180deg) translateY(2px) scaley(-1) }
.l-fs-16.t-ff-1-500.vote__value { transform: scalex(-1) }
.content-footer__item--right.content-footer__item { transform: rotate(180deg) translateY(2px) scaley(-1) }
.vote--sum-positive.vote--content.vote > .vote__value { transform: scalex(-1) }
.vote__value { transform: scalex(-1) }
.l-va-middle.l-fs-14.t-ff-1-500.vote__value > span { transform: scalex(-1) }
.vote--sum-positive.vote--simple.vote { transform: scalex(-1) }
.vote--sum-negative.vote--simple.vote { transform: scalex(-1) }
.live__toggle { transform: rotate(180deg) translateY(2px) }
.live__caption { flex-direction: row-reverse; justify-content: flex-end }
.live__title { padding-left: 1rem }
.app--live-forcibly-collapsed .live__title { right: 84% !important }
.wjw6f103.duq6f103.erd6f103 { transform: scalex(-1) } /*Стрелочка комментариев смотрит влево*/
.main_menu__item.head-notifies__toggler { transform: scalex(-1) }
.main_menu__item.head-notifies__toggler > .head-notifies__badge { transform: scalex(-1) }
.updown { left: 1460px !important; opacity: 0.3 }
.updown:hover:after { left: -48px !important }
.updown:after { background: transparent !important; box-shadow: none !important }
.updown .updown__icons, .updown:hover .updown__icons { left: -30px !important }
.navigation-create { right: 120% } /*прижать кнопку Создать к Поиску*/
.popover--fixed.popover--right.popover { left: 270px }
.messenger-panel__down { left: -135px }
.head-notifies__panel { left: -250px }
}