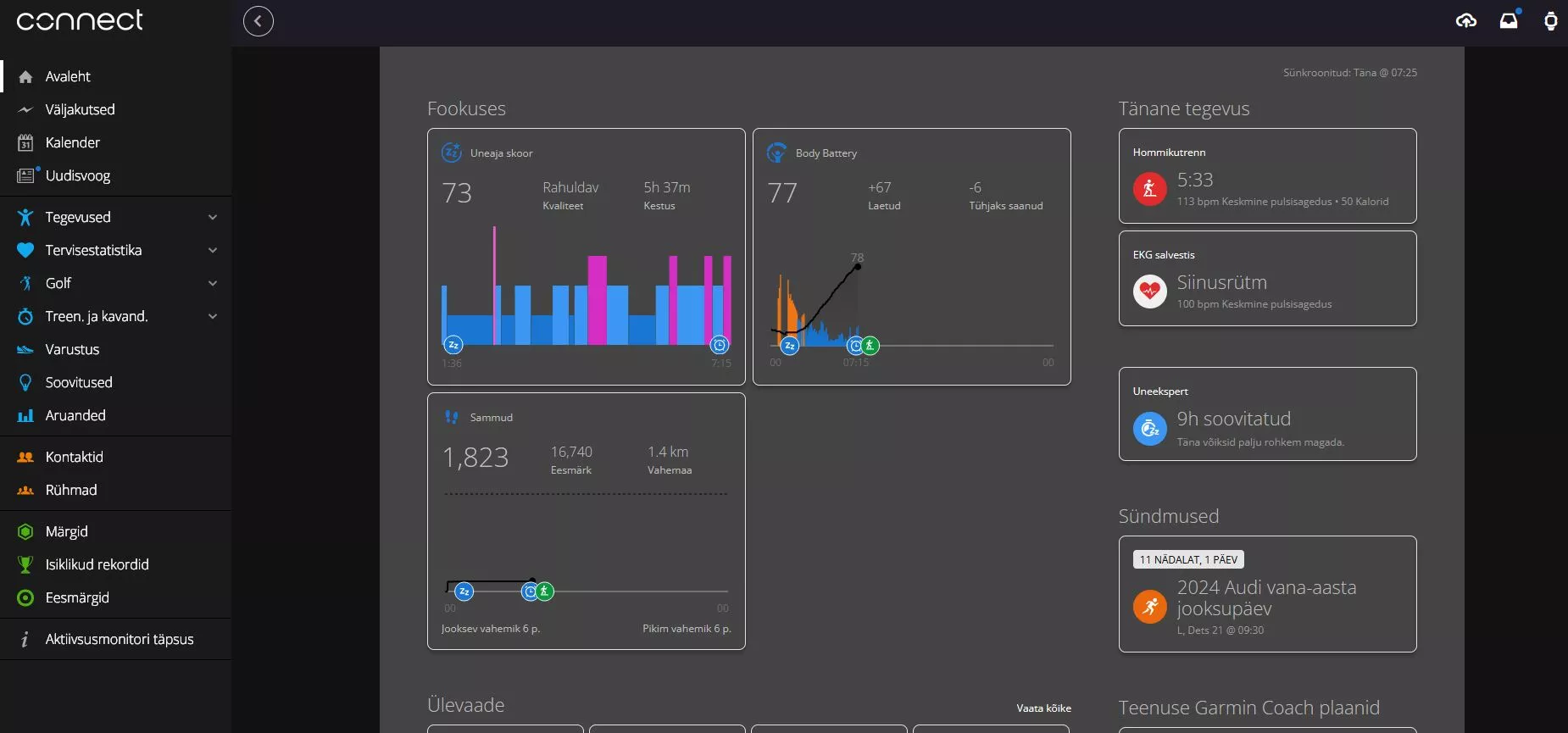
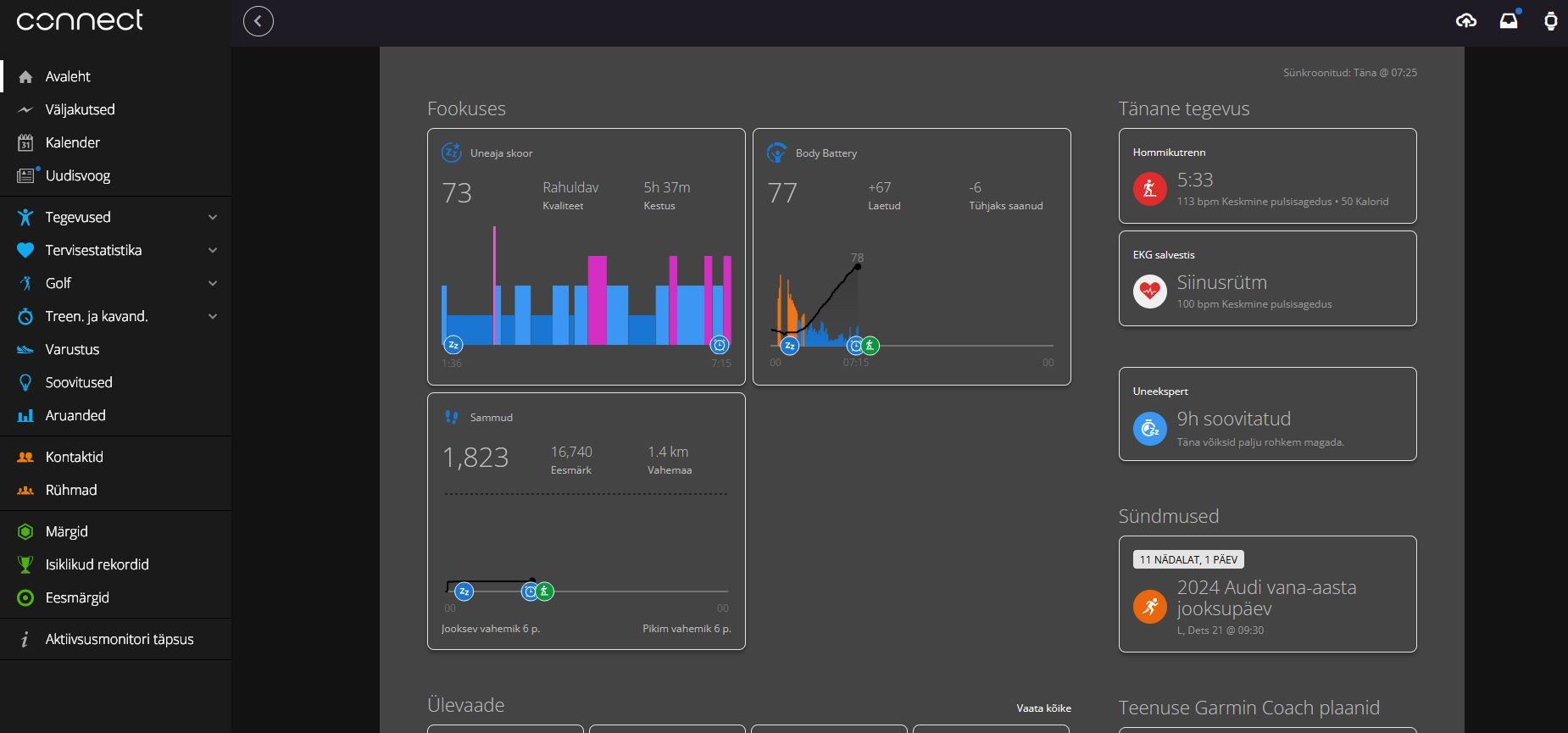
Repaired Dark mode for Garmin Connect Dashboard v1 to show acceptable dark mode also on Garmin Home page.
Garmin Connect Dark Mode V1.1 CDP by Codeplaya

Details
AuthorCodeplaya
LicenseCC Zero
Categoryhttps://connect.garmin.com
Created
Updated
Code size7.0 kB
Code checksumc77c2f2f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Garmin Connect Dark Mode v1
@version 20220525.13.30
@namespace userstyles.world/user/thethomaswgeorge
@description Dark mode for Garmin Connect Dashboard v1
@author thethomaswgeorge
@license CC Zero
==/UserStyle== */
@-moz-document domain("connect.garmin.com") {
.main-body.dashboard,
.content,
.page.newsfeed {
background: #121212 !important;
color: #fff !important;
}
.Gc5PageWrapper_contentContainer__Wu2qw {
background: #444444;
}
.InFocusCard_inFocusCard__j3Dr7 {
color: #eeeeee;
}
.InFocusCardStat_subTextFaded__cWcUX {
color: #bdbdbd;
}
div.InFocusCard_inFocusCard__j3Dr7{
color: #bdbdbd
}
.Gc5DetailCard_cardDetail_MainText__8aBJa {
color: #bdbdbd;
}
.Dashboard_sectionLabel {
color: #dddddd;
}
.Dashboard_syncedContainer__4rAHM {
color: #999999;
}
.Gc5DetailCard_cardDetail_SubText__U8gX4 {
color: #999999;
}
.SecondaryStatCard_secondaryStatsTitle__xxsi3 {
color: #bdbdbd;
}
.CaloriesBurnedSecondaryStatCard_totalCaloriesValue__PPL9R {
color: #bdbdbd;
}
.HeartRateSecondaryStatCard_mainText__uxogR {
color: #bdbdbd;
}
element_text {
color: #bdbdbd;
}
.EmptyStateCard_mainText__TPlmG {
color: #bdbdbd;
}
.EmptyStateCard_bodyText__Xgqry {
color: #bdbdbd;
}
.EmptyStateCard {
color: #bdbdbd;
}
.DayView_dayViewLabel__SIwmd {
color: #77b7ff;
}
.Dashboard_sectionLabel__8HqRe {
color: #bdbdbd;
}
.Carousel_emptySlide__K3ecN {
box-sizing: border-box;
border: solid var(--color-darkui-surface-2);
background-color: var(--color-darkui-surface-4);
border-radius: 8px;
}
body {
color: white
}
.widget,
.minimize-main-nav .dailySummaryHeader,
.page.activity-list .list-item,
.Card_card__Tu4K- {
background: #1f1b24;
border: none;
border-radius: 15px;
color: #fff;
}
.js-select-device {
text-transform: capitalize;
}
h3.data-bit a {
color: #fff;
}
div.recharts-tooltip-wrapper {
color: #333;
}
ul > li > a > span[data-value] {
color: #444;
}
.highcharts-plot-band {
fill: #2f2937;
}
.challenge-card {
width: 13vw;
min-height: 276px !important;
}
div[class*="ConnectionList"],
a[class*="ConnectionList"] {
background: #333;
background-color: #333 !important;
border: none !important;
border-radius: 5px;
}
div[class*="Card_card__"] {
background: transparent;
}
li[class*="ConnectionLeaderboard_showMoreBtn"] button {
margin: 0 auto;
text-align: center;
width: 90%;
background-color: #bb86fc !important;
}
div[class*="ConnectionsPage_leaderboardWrapper"] {
border-radius: 20px;
}
div[class*="ConnectionsPage_leaderboardWrapper"] div {
background-color: #333;
border: none;
}
div[class*="Dialog_dialog__"], [class*="Dialog_dialogFooter"] {
background-color: #222;
border-color: #222;
color: #fff;
}
footer {
padding: 50px 30px 20px;
background: #2f2937;
margin: 0 !important;
}
.badge-detail.badge-earned {
color: #000;
}
.badge-earned-msg a {
color: #bb86fc !important;
}
.table-striped tbody > tr:nth-child(odd) > td,
.table-striped tbody > tr:nth-child(odd) > th {
background-color: #333;
border: none;
}
.table-striped tbody > tr:first-child > td:first-child {
border-top-left-radius: 5px !important;
}
.table-striped tbody > tr:first-child > td:last-child {
border-top-right-radius: 5px !important;
}
.table-striped tbody > tr:last-child > td:first-child {
border-bottom-left-radius: 5px !important;
}
.table-striped tbody > tr:last-child > td:last-child {
border-bottom-right-radius: 5px !important;
}
thead tr th {
background-color: #333 !important;
color: #fff !important;
}
.page .calendar-wrapper .calendar-body table td {
background-color: #2f2937;
color: #fff !important;
}
path.highcharts-graph[stroke="#222"] {
stroke: #bb86fc;
stroke-width: 3px;
opacity: 1;
}
.widget-footer,
.modal-footer,
.Card_card__28VxF,
.header-nav-menu {
border-color: #121212;
background: #2f2937;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.header-nav-item.notifications .notification-item:hover {
background: #121212;
}
label.checkbox {
color: #121212;
}
.modal {
border: none;
overflow: hidden;
background-color: #121212;
color: #fff;
}
.modal-body {
width: 100%;
}
span.username-link {
color: #fff !important;
}
.widget .leaderboard li.active {
border: none;
padding: 5px 0 5px 16px;
background-color: #bb86fc;
}
.calendar-item {
background-color: #1f1b24;
color: #dedede !important;
}
.highcharts-container {
border: none !important;
background-color: transparent !important;
}
.page .calendar-wrapper .calendar-body table {
background: #333;
color: #fff;
}
a,
a p,
h5,
.IntensityMinutesGauge_imValue__kgDJZ,
.widget .feed-item-content .activity-data {
color: #fff !important;
}
.highcharts-title *{
color: #fff;
}
rect.highcharts-background {
fill: transparent;
stroke: transparent;
}
.header {
background: #1f1b24;
border-color: #1f1b24;
}
.sleep .highcharts-container rect,
.steps .highcharts-container rect,
.widget-floorsascended .highcharts-container rect,
.widget-intensity-minutes .highcharts-container rect,
.widget-heart-rate .highcharts-container rect {
fill: transparent !important;
stroke: transparent !important;
}
.reports .highcharts-container rect.highcharts-point {
stroke: #2f2937;
}
.page-sidebar .leaderboard li.highlight {
background-color: #bb86fc;
padding: 10px 0;
}
.reports .highcharts-container .highcharts-series-0 rect.highcharts-point {
fill: #2f2937;
stroke: #2f2937;
}
.h2.data-bit {
color: #fff;
}
.SleepGauge_donutCenter_UetN1 {
background-color: transparent;
}
.activity-tracking-disclaimer {
width: 120px;
font-size: 10px !important;
padding: 5px 10px !important;
}
.leaderboard .avatar,
.leaderboard .active .avatar,
.leaderboard .highlight .avatar {
box-shadow: 0 0 0 0px #fff, 0 0 0 0px #c7c7c7;
width: 38px;
height: 38px;
}
}