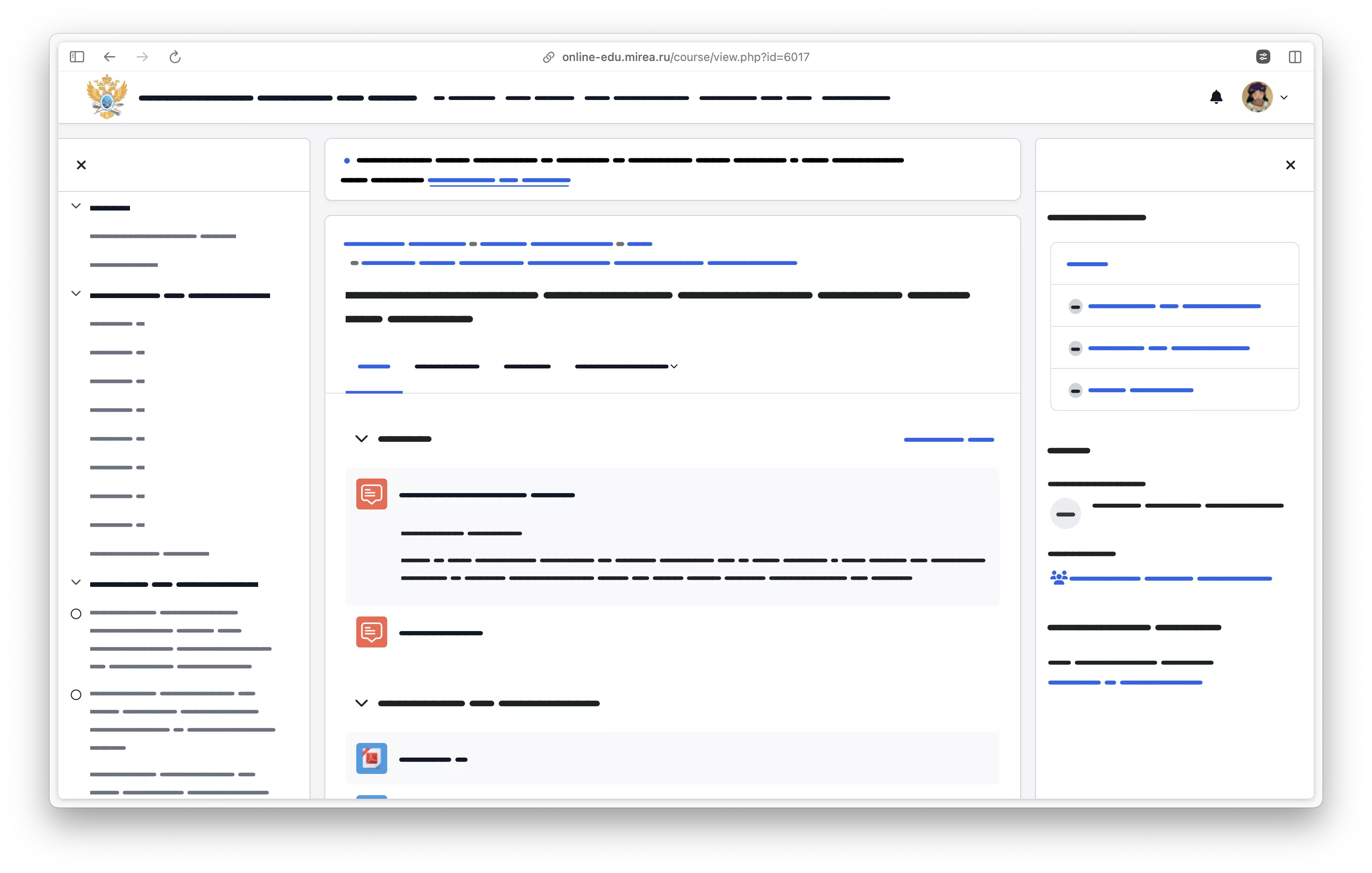
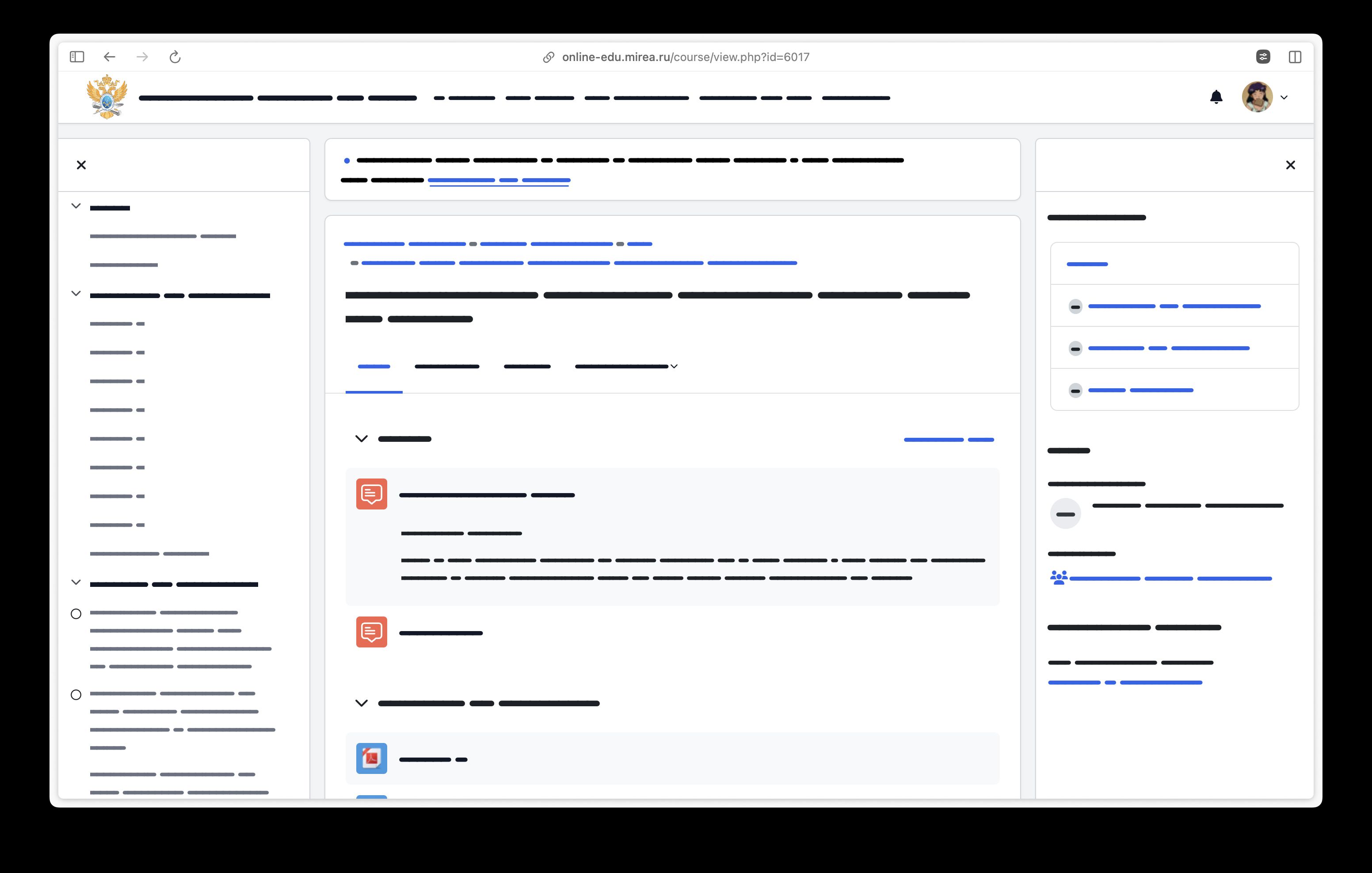
Каким должен был быть редизайн СДО. Made by https://danyatougedreams.ru
Better SDO by danyatougedreams

Details
Authordanyatougedreams
LicenseGNU GENERAL PUBLIC LICENSE
Categoryonline-edu.mirea.ru
Created
Updated
Code size14 kB
Code checksuma71f3e2a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Better SDO
@namespace online-edu.mirea.ru
@version 1.0.0
@description Каким должен был быть редизайн СДО. Made by https://danyatougedreams.ru
@author danyatougedreams
==/UserStyle==*/
@-moz-document domain("online-edu.mirea.ru") {
.aabtn.focus,
.aabtn:focus,
.btn-link.focus,
.btn-link:focus,
.nav-link.focus,
.nav-link:focus,
.editor_atto_toolbar button.focus,
.editor_atto_toolbar button:focus,
.editor_atto_toolbar .atto_toolbar_row.focus,
.editor_atto_toolbar .atto_toolbar_row:focus,
[role=button].focus,
[role=button]:focus,
.list-group-item-action.focus,
.list-group-item-action:focus,
input[type=checkbox].focus,
input[type=checkbox]:focus,
input[type=radio].focus,
input[type=radio]:focus,
input[type=file].focus,
input[type=file]:focus,
input[type=image].focus,
input[type=image]:focus,
.sr-only-focusable.focus,
.sr-only-focusable:focus,
a.dropdown-toggle.focus,
a.dropdown-toggle:focus,
.modal-dialog[tabindex="0"].focus,
.modal-dialog[tabindex="0"]:focus,
.moodle-dialogue-base .closebutton.focus,
.moodle-dialogue-base .closebutton:focus,
button.close.focus,
button.close:focus,
.form-autocomplete-selection.focus,
.form-autocomplete-selection:focus,
[role=treeitem]:not([aria-expanded=true]).focus,
[role=treeitem]:not([aria-expanded=true]):focus {
outline: 0;
box-shadow: 0 0 0 .05rem rgba(37, 100, 235, .431372549) !important
}
#page-header h1.h2 {
font-size: 1.4rem !important
}
a:not(.btn-icon, .courseindex-chevron, .dropdown-item) {
color: #2563eb !important;
font-weight: 500 !important
}
a:not(.btn-icon, .courseindex-chevron, .dropdown-item):hover {
color: #1d4ed8 !important
}
a.dropdown-item:hover {
background-color: #eceded !important;
color: #111827 !important
}
#back-to-top {
background-color: #2563eb !important;
color: #fff !important
}
#back-to-top i {
padding-top: .4rem !important
}
#page-wrapper a.nav-link {
font-weight: 500 !important;
font-size: .9rem !important;
color: #111827 !important
}
#page-wrapper a.nav-link.active {
color: #2563eb !important;
border-bottom-color: #2563eb
}
li.breadcrumb-item {
font-weight: 600 !important;
font-size: .9rem !important
}
.btn-success {
border-radius: .375rem !important
}
.btn-outline-secondary,
input.form-control {
background-color: #f3f4f6 !important;
border: 1px solid #d1d5db !important;
color: #111827 !important;
border-radius: .375rem !important;
font-size: .875rem !important;
transition: background-color 100ms ease-in-out, border-color 100ms ease-in-out !important
}
.btn-outline-secondary:hover,
input.form-control:hover {
background-color: #eceded !important
}
.btn-outline-secondary:focus,
input.form-control:focus {
box-shadow: none !important;
border-color: #2563eb !important
}
#page-wrapper {
background-color: #f3f4f6 !important
}
#page-wrapper .alert-warning,
#page-wrapper .main-inner {
border: 1px solid #d1d5db !important;
margin: 1rem 0 0 0 !important;
box-shadow: 0 0 rgba(0, 0, 0, 0), 0 0 rgba(0, 0, 0, 0), 0 1px 2px 0 rgba(0, 0, 0, .05) !important
}
#page-wrapper .main-inner,
#page-wrapper .header-maxwidth,
#page-wrapper .secondary-navigation .navigation .nav-tabs {
max-width: unset !important
}
#page-wrapper .alert-warning {
background-color: #fff !important;
font-weight: 600 !important
}
#page-wrapper .alert-warning::before {
content: "● ";
color: #2563eb !important
}
#page-wrapper .alert-warning a {
color: #2563eb !important
}
#page-wrapper .alert-warning a:hover {
color: #1d4ed8 !important
}
#page-wrapper .main-inner {
padding: .75rem .5rem !important
}
#page-wrapper .drawer {
background-color: #fff !important;
border: 1px solid #d1d5db !important;
margin-top: 1rem !important;
box-shadow: 0 0 rgba(0, 0, 0, 0), 0 0 rgba(0, 0, 0, 0), 0 1px 2px 0 rgba(0, 0, 0, .05) !important;
height: calc(100% - 60px - 1rem) !important
}
#page-wrapper .drawer.drawer-left {
border-radius: 0 .375rem 0 0 !important;
border-width: 1px 1px 0 0 !important
}
#page-wrapper .drawer.drawer-right {
border-radius: .375rem 0 0 0 !important;
border-width: 1px 0 0 1px !important
}
#page-wrapper .drawer .drawerheader {
margin-bottom: 0 !important;
border: 1px solid #d1d5db !important;
border-width: 0 0 1px 0 !important;
box-shadow: none !important
}
#page-wrapper .drawer .drawercontent {
padding: 0 !important;
margin-top: 0 !important;
border-top: none !important
}
#page-wrapper .drawer .drawercontent section {
border: none !important;
padding: 0 !important;
margin: 0 !important
}
#page-wrapper .drawer-toggler button {
background-color: #2563eb !important;
color: #fff !important
}
#page.drawers {
scrollbar-color: #6b7280 rgba(0, 0, 0, 0) !important
}
#page-wrapper .drawercontent {
scrollbar-color: #6b7280 #fff !important
}
#page-wrapper nav.navbar {
background-color: #fff !important;
box-shadow: 0 0 rgba(0, 0, 0, 0), 0 0 rgba(0, 0, 0, 0), 0 1px 2px 0 rgba(0, 0, 0, .05) !important;
height: 60px !important;
border: 1px solid #d1d5db !important;
border-width: 0 0 1px 0 !important
}
#page-wrapper nav.navbar *,
#page-wrapper nav.navbar i.icon,
#page-wrapper nav.navbar a.dropdown-toggle {
color: #111827 !important
}
#page-wrapper nav.navbar a {
transition: background-color 100ms ease-in-out !important
}
#page-wrapper nav.navbar a:focus,
#page-wrapper nav.navbar a:hover {
background-color: rgba(243, 244, 246, .5607843137) !important;
box-shadow: none !important
}
#page-wrapper nav.navbar a.navbar-brand {
font-weight: 700 !important;
font-size: 1.1rem !important;
padding: 0 1rem !important;
margin: 0 !important
}
#page-wrapper nav.navbar a.navbar-brand img {
object-fit: cover !important;
object-position: 0;
width: 46px !important;
height: 52px !important;
margin-right: 1rem !important
}
#page-wrapper nav.navbar a.navbar-brand::after {
content: "Дистанционное обучение РТУ МИРЭА" !important
}
#page-wrapper nav.navbar a.navbar-brand:hover {
color: #1d4ed8 !important;
background-color: #fff !important
}
#page-wrapper nav.navbar .divider,
#page-wrapper nav.navbar form {
display: none !important
}
#courseindex .courseindex-link {
white-space: wrap !important
}
#page-header h2 {
margin-top: .5rem !important
}
#page-content {
padding: 0 !important
}
#page-content hr {
display: none !important
}
#page-content .block-myoverview .row.no-gutters {
gap: .5rem !important
}
#page-content .list-group:has(.course-listitem) {
gap: 1rem !important;
margin-top: 1rem !important;
margin-bottom: 1rem !important
}
#page-content .course-listitem {
border: none !important;
padding: 0 !important
}
#page-content .course-listitem *:has(.coursename) {
padding-left: 0 !important
}
#page-content .course-listitem .coursename {
font-size: 1.05rem !important;
font-weight: 600 !important;
color: #111827 !important
}
#page-content .course-listitem .categoryname {
font-size: .9rem !important;
color: #6b7280 !important
}
#page-content .login-container {
background-color: #f3f4f6 !important;
box-shadow: none !important
}
#page-content .login-container .btn {
width: 100% !important;
background-color: #2563eb !important;
font-size: .875rem !important;
padding: .5rem 1rem !important;
color: #fff !important;
font-weight: 600 !important;
border: 1px solid #2563eb !important
}
#page-content .login-container .btn:hover {
background-color: #1d4ed8 !important
}
#page-content .login-container .btn.btn-secondary:not(.login-identityprovider-btn) {
background-color: #fff !important;
color: #111827 !important;
border: 1px solid #d1d5db !important
}
#page-content .login-container .btn.btn-secondary:not(.login-identityprovider-btn):hover {
background-color: rgba(243, 244, 246, .5607843137) !important
}
#page-content .login-container .loginform #loginlogo {
margin-bottom: 2rem !important
}
#page-content .login-container .loginform .login-heading {
font-size: 1.2rem !important;
text-align: center !important
}
#page-content .login-container .loginform .login-divider {
border: none !important;
margin: 1rem 0 0 0 !important
}
#page-content .login-container .loginform .login-identityproviders {
margin-bottom: 3rem !important
}
#page-content .login-container .loginform #theme_boost_union-loginorder-guest .login-heading {
font-size: 1rem !important
}
#page-content .course-section {
border: none !important
}
#page-content .course-section .sectionname {
font-size: 1.2rem !important
}
#page-content .activity {
padding: 0 !important;
border-radius: .375rem !important
}
#page-content .activity:nth-child(odd) {
background-color: rgba(243, 244, 246, .5607843137) !important
}
#page-content .activity .activity-item {
border: none !important;
padding: .75rem !important
}
#page-content .activity .activity-item .activity-basis:has(.automatic-completion-conditions)>* {
flex-direction: column !important
}
#page-content .activity .activity-item .activity-basis:has(.automatic-completion-conditions)>* .activity-info {
margin-left: calc(35px + 1rem) !important;
padding: 0 !important
}
#page-content .activity .activity-item .activity-basis:has(.automatic-completion-conditions)>* .automatic-completion-conditions {
flex-direction: row !important;
flex-wrap: wrap !important
}
...