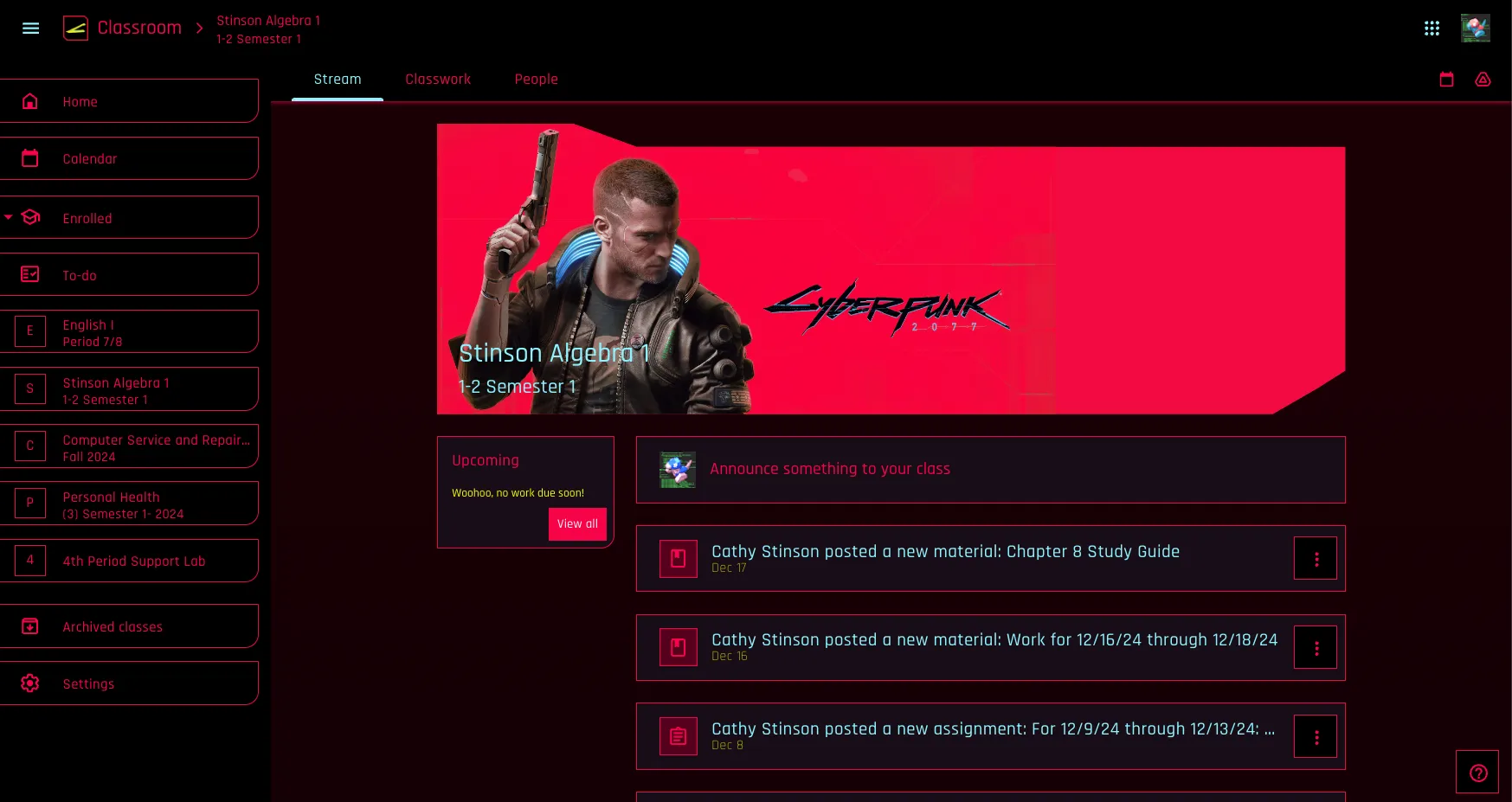
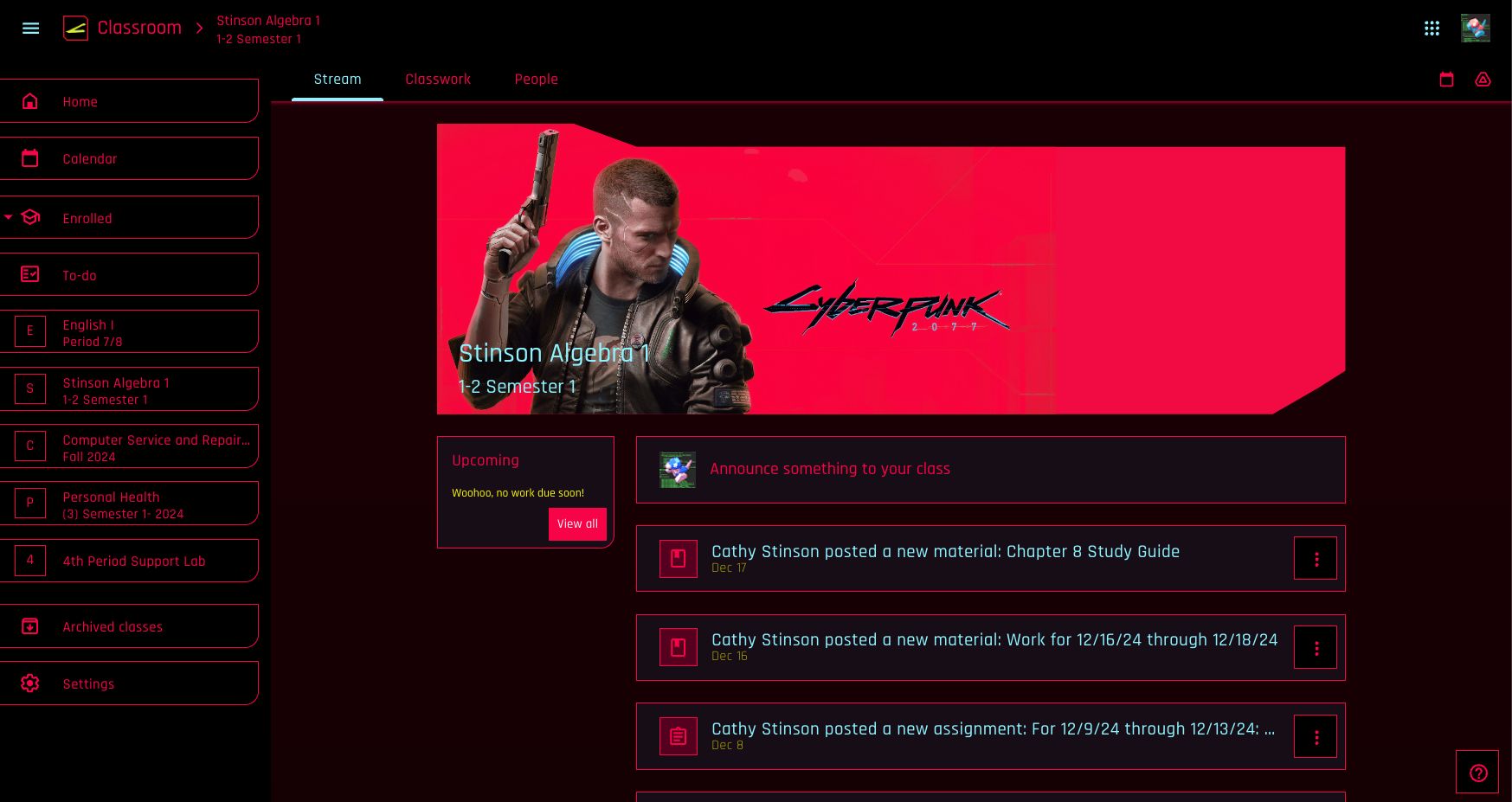
A cyberpunk color theme for the boring old google classroom
Google Classroom Cyberpunk Theme by THEDESTROYER6667

Details
AuthorTHEDESTROYER6667
LicenseNo License
Category#school, #futuristic, #cyberpunk
Created
Updated
Code size106 kB
Code checksum8d03d718
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It might need some fixes, it's not 100% done yet.
Update 12/19/2024
Made the text bolder and easier to read
Update 12/17/2024
Added a new glowing elements in the settings.
Added new stream pictures.
Made a few fixes.
Update 11/14/2024
Added a few new settings and made a few fixes
Added new hover effects for assignments
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Classroom Cyberpunk Theme
@namespace github.com/openstyles/stylus
@version 1.1.0
@description A new userstyle
@author Me
@preprocessor stylus
@var select streamBackground "Stream Image" ["Def:2077*", "Mask", "Vehicle", "City", "Edgerunners", "Bonus"]
@var checkbox enablePFP "Enable Cyberpunk Icons" 1
@var checkbox shadow "Enable Glowing Elements" 0
@var number roundness "Profile Corner Roundness" 50%
@var number pollVote "Poll Corner Roundness" 50%
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
@import url('https://fonts.googleapis.com/css2?family=Rajdhani:wght@300;400;500;600;700&display=swap');
:root {
/*Red Neon Theme*/
--background-primary: linear-gradient(180deg, rgba(25, 0, 5, 0.75) 10%, rgba(0, 0, 0, 1) 30%, rgba(25, 0, 5, 0.75) 90%);
--background-secondary: linear-gradient(180deg, rgba(23, 0, 5, 0.75) 10%, rgba(0, 0, 0, 1) 50%, rgba(23, 0, 5, 0.75) 90%);
--y-background-primary: rgb(0, 0, 0);
--font-primary: 'Rajdhani';
--primary-text-color: rgba(255, 255, 255, .8);
--bg: rgb(0, 0, 0);
--primary: rgb(23, 13, 22);
--dark-primary: rgba(23, 13, 22, 0.7);
--darkgrey: rgb(40, 40, 40);
--red: rgb(247, 3, 71);
--darkred: rgba(85, 0, 30, 1);
--hover-red: rgba(200, 0, 60, 1);
--blue: rgb(141, 243, 255, 1);
--light-blue: rgba(166, 242, 255, 1);
--yellow: rgba(255, 255, 0, 1);
--darkyellow: rgba(80, 80, 0, 1);
--green: rgb(0, 255, 162);
--button-color: rgb(0, 0, 0);
--primary-color: rgba(23, 13, 22, 0.9);
--dark-primary-color: rgba(23, 13, 22, 1);
--primary-fade: rgba(23, 13, 22, 0.7);
--light-primary-color: rgba(22, 13, 22, 0.6);
--shadow-red: 0px 0px 5px 0.5px var(--red);
--shadow-blue: 0px 0px 5px 0.5px var(--blue);
--shadow-yellow: 0px 0px 5px 0.5px var(--yellow);
--skullBG: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH0AAABuCAYAAAAKwhwQAAAAAXNSR0IArs4c6QAAAGJlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAABJKGAAcAAAASAAAAUKABAAMAAAABAAEAAKACAAQAAAABAAAAfaADAAQAAAABAAAAbgAAAABBU0NJSQAAAFNjcmVlbnNob3RGPXuyAAAB1mlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNi4wLjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczpleGlmPSJodHRwOi8vbnMuYWRvYmUuY29tL2V4aWYvMS4wLyI+CiAgICAgICAgIDxleGlmOlBpeGVsWURpbWVuc2lvbj4xMTA8L2V4aWY6UGl4ZWxZRGltZW5zaW9uPgogICAgICAgICA8ZXhpZjpQaXhlbFhEaW1lbnNpb24+MTI1PC9leGlmOlBpeGVsWERpbWVuc2lvbj4KICAgICAgICAgPGV4aWY6VXNlckNvbW1lbnQ+U2NyZWVuc2hvdDwvZXhpZjpVc2VyQ29tbWVudD4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24+CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE+Cj0WBc8AAEAASURBVHgBXd1JsC/JdR72uuMb+/UIoNEAekZjaICYZ4AAQVCARZEM0jLNhUyZEQxbYe4dcliOwEJrbbSwF96LImSIClLiKBIUMU9NECPRjW7MDaDnfv2mO7zr7/dl5e0H5Ht1qyrz5MmTZ8qTWVn137jj1Kmjq1evLgc5djY2lsUhHR0tG5uby+WDw+Qvy9bW1nJ49Wi5ssJdlRfYzcAdBfwQfO63NjZT9+pyNddXDg+XE8FxkLLt3MN85KwseE9sjmvlm8EPF/wncq0+uraD7+rVw2VrZ3fZ3tletra3l8ODgyWZy2FgtnO/mfNe2tLGkva2d3YKc+rkyXRj0If+ncDu7e0tV/b3W0835SlD02FwaNNZ3uXA6uPV4Njd3V2uXLmy7Ab3QepfuHixtGygcXtnuRouoAstFwO3HTqOco+WvcDsbm6VFjD6Ix/ew7aH95izLFeSt721uWwmXwpX8y9wyd8MTnLpddrRVmGSN64ivmSUd8mTdtChPLDksRt+btx+8uQRRu+msO2uCAhiI4eqE7nGqhiwISApGtOzP4c51MGw43yE5XAfURXmRM4lKfkUS1u7YX4JDmE7YfBljE++ujvBRxi7J04sF8LQ606frvIQIMZhIOFRhJ3dE8vBIcZGeQK/t5/rKOF1Z8+243upvxF8+oQZmLiZulfTHsZgLJyXL19ZTuzuhNLQTJgR2qVLl9JWlCyUHoXYiwQPR8oI6iA49tMepde/o9yjAS2Ucj/04gNF2kBv6pbHORO+pP3KIfdwyHWP2xRiN3X3c97KffHkXmqd5KvjWl/0byhIKS4ueKhBEbkpoUW6NqRi8qvtKyLIpBIbwgh6PwfkCGHJOuksTW2mfSyR5l0OLKU5yjGUa8UX5rJkgt4ODoJBl44TOMacjcAvEXaYiEEnIvAzsWh0URY93koeD6DTp06dXM5F4FPI6KCUPMu2I7BV0rRx4tSp0qXumbNnqhz4UwsL3hMnTwy8uZ7Kph8ULk6w7aWhKjJlRve0silU/Ze/F2+Br+V58ra3hsfCNXkbsUi85em0j78MUzvD8HiAcAcv/c8Br5TL3rsesjs6LpMXOYyGMZog1aBNEo1SzkIjiqYiVCdlriElGARq1HXrpNw1ZmMQKjDcGdFtIUKcrrwuO7ksYdJEMK63whBWlJselOcwjbFE5fK3Y20YXYHmvJ+8nQwJW9sRcO7BbKTSqQho0sRVq78fAZyMwNGws7a1GcslfHj0w/BXRVr7px2eZj80Hw42DwVK/wj4IMNXlXpVTvQdbKZvaMSD0KLt8iE49w+iBPqL9tDBn2j3MF4DenB4vpVyw8PwNvjakvbP8EtJKplkB7xtMEY3ue2xHbEWaGpk6KilToJY4hbowNXh5L6MbuMhPCWQygNGwIg1pun8cUOrAAl1LzCImOXt7CoM11fDEC53ehjWs7UR999zmMFlqp9jJ4Jj4Qe8ROoSMG9hnN2KK5ZYzQ033LCcvf765cYbb4wVn13OXX+urrfKC1fqG8MPclyO2376mWeWJx5/fHnqySfT/GZc+8Uyvf0Nfv3Q1q428CL18YCXq4dKFztkROnUYaVHEWD5FFh9Kr8iqK1tlj5oR8+J4KfkFWzuJZ4TP4hNzpQLXsNZnq/loPBXcl26nJPHMLcPQshAlrskjQYqV9HCnKZVbsBxDSLXYDUGsNbcyzZJc4p3jCmjg+BpMoapUwbk3AAsFqb8MrcXq8AqlqXziMUUBA+rPLnSmGaShzQCN34SAKZr5/oI+t777lvufvnLl1tvvXW5LkI/e911cdMn4/ZPVVlQi54ZxMF/OWP3c889t5x/5tnl8ccfWx5+6KHlWw8+uHz/e987DgYpJuUSI0jbFC919YsyHOTfmbRxeS8xBOtjncnHN9ba/qsXugnUcRjvIN7YC+7twBVX8nMRTxPPAU79nGWX9tx3aE0b+o0ZPE/lkpoHtf4BX0VR90W7u3i2nAyjq0NtLESHEdttbzSE4AotsAQ8rwchCFjzIIUwaQqYm9YIIRsGMJlrZV1gFMKjIuswzu7GNXOx7gVBGNzALJZ4JuO6egQt7acc/E7c/Ykw/7bbb1/e8OY3L/e/9rXLTTffXEGLvqUqWs7w4px7wuIx9Ona1LLAPXf+fBTgmeU73/728sXPfW756pe/vFyIUoAXnOENpeFtGt3nvH95LwJMxLwXRSAwPDMgN0Uoax05ly5fbrCqiFcpb1Nw9Qi3yp6R5zr06nVloDCpwgzz0lz5sh/+Ds4MOMpgiA6SYRAv2tk9MiyYWlU7dDzXTbk23diJQkDEIuOV2iCG5HKkdMYUrhonR1kOaRAEZQSYPJrNmk9FCHBvhllX1vqnI1hWoC3Cg4G1C8ykS7EqFkoBKBJY7bjWsTvuvnv54K/8yvKKV75yuS4WvSvAS71SstIDTwWw5qvvHs1NuSaI0buhyLM/HQJCw7cffnj5D//u95dvfO2ry+m0YQw2JPBKFJMSoZXX2A1t2jjMNa8kgCt308fDWDS+1YsxADTkaJAc4ZuFCPwODjJMRgFQOA0JjcPL8ZS5Cd3u4TZk70XR8IfM2r3kHaSkinF35umsWmNcwU6kOhlR1xDg/fj2jklBKG8zQ4LRfCuWWAKDlU7SPuNQdLUEICEgZWo9gg6lLVZHQVg84ln2ZjTv8uF+p2PPhIGmZawPxfpE0BtRPlMmtFbQYaj6rPmXf+3Xlvd/8INhoKlf2od/PeoVwoAhzFRYk3upQs+5TE+d5xNejDv4JNOw9jNtf+Gzn43w/93y6A9/2KCuoPqUSnuZ8l1NcCY24QX2Ys2Uon2PgAWBhsDtrfQxFfcCS2gUIT5nOQp+EUlnQhqWQgNZce81olw35X7wvqjaT/mVo4vUQxs+UIqNO0+eSm9i0SmQASFUgLiEneTrRDuU82RQsmtdXNdVDF0JGONLoYsvXWtd3kI7hMcCuGZsRJgO8C40kz5vRKnMt6tU0XjRe0FaZ6PTKTSx+lf/3M8tv/Lrv7687I47hutKvgARTjTBj9lTgdCP4YK/joGhoZLVoaT+ndfrWX5pdJFEEHoVznT8/+gffGT59Mf/tvN2fRMMasNiDivmCUadwTPlxm4G0HWDYNNuAz8dDc1HEX4DP/ehQ/0pgxpjjLOeUt3AMz6pwawLdXKQnH9HMdypGFs3bG992DiCAc2EIHVoFNdS7Yck+dJAlIu0odvym7fWm/Aj2FC/oJ0K6Simw7QZK6YgmOKodeT+ZIShkrHRlKu0xLVNd77Dfcbt3fzCFy4f+NCHauEvvu0lqTLoQ6OkPzNvjv1TYd1PaDClaWW2utgnj6AdLNVZP4ujuJEZb5dZwitf/arllhe8YHnssceWJ594ojBgT67rB9oTc2i09dPAfvogH5/BxgwbJGoLXwRuhrZUCD3ldNs7DsZCY5r3ty67Q13uKgsdSNnqB2J8Mpblctri7rdu2Nn98DEDlCBAZ3XM/cBcBDNPyV6sUbk8AmvKmbeo5uXMahtQrPhmh43Re9F+07qJHwMmk53HeB1Gh2DjJA/hoCAvftlLl9/4zd9c3v3e9yUiP1c6ppDgU3/idU04UwHAaYvlOFoOBr1huHoTfvZ/3ivT36b1TCTw3XrbbcttOQR9Tz/9dL0MDzNpad/FLhG2ALXLrMEh+IPTil+9JfajJpZsWXrI4xqDlNe2h/FMmgZVw0uXRmAhdNJeObnPsXXd9vaHaUTdcjof2CYaBXC6esDKQvcgMmVlZOCKeFTrNbgp/DaWSmAIjduyPm8VS8DDgjvmrgKtQMIs7brmlhvNx2quBs/td921/NZv//byuje+qcrQ/udPhUnYSa7LhBaOjjY/f0rzekYnWDTO/HntXnnPax+ni23/1vIqTeACuNx8yy3LSzNzeCLWbo7faD50X854TqG4a0rLjRuC2j/3qb4VIZuqChYtvsBH8blynakRhA5tk9WkV9Py2ufUgUsfGrStZe7V4bkBb90YoctUEcsq3ABIx1bSu+E6hhIM10cx0lrq+DcI6l2JTGfSSR3TIKKsdu0HbuapT6AidVaBqVfS6TOnT1W5TmfMPp6rh8Y77r5r+d3f+73lvkTncLTjyUfz+ItXuVsP+dLxGawyeddc6+f0VkqvLXNd9044oW/WbRu9G0x2iY83ZPHnrswiHvvxj2vxhGvhRhvzMMU8HueTT6BwH8YL1D3HAPQPHIMYKZSFX7zAiMJHj+kEzhc3GkBEgXgNwTWa4CyWtc9bN+/sfLhPX4K8gk+BVNcbYMJCVD1B8pVaa28E6R78iowrxhaHZUf3iJc8NDGOq+/pE+EKprRj/Ea0RRMKYJ398jo9oxSs/cUvfenyO//rv1juuffewtZCUwcTJg0Y56jQtJNjXjuXoalznJKnXfQXX86u0diz+6TC9Gq1ODDrob0aTfhEQGpYALrvVa9a/u6LX1wuxN0PLEGZcp7OeoIHTCy+Qe1sM+WU5GT6n0bbl1p4cNaoAoe3egBnDx5CfbLKeTP3G4BamOmcy+RXDiuNW+di6dZsFUAGvmLK/XTxl0KcKRvNAeda0lkRZJx21pnDYgFhWqvQs7TYOWqyOx9NgyzGlGrb06vcRw1yDrS2dTJ5F+MKz5w5MxY5Ao9YK2v//Hd/d3nF/a+uArbx/OlKV+rTavUriPXc+8I8L+yWr3mzzak8FYw+r1YJtnhzBgtO6nDUq+f/tAxcYKp4OZ/OlPOtb397pnWfywJOpmOi8Ry1wvLB2oK1hvTd7CT9NJdnDBZ8ruQ4nRkMnhF8FVjf0lfXjFCaxugJHLmNKH5E6sr1Y87MKr/kbd0codMKhYQ40xT4WJChZ0PI2mpZ7gkXQmVmx+5h2F7dC22luaUveV2tSie0xZpppXksARnvdZiQeQDWLYC77ty55R/9k3+yvPWd7+wcd1KIERJc82hGGoOvKWVoK2zyCQQxQ7DDA+mzoUW7E0+nTqlHEMksKoIt81ec7sGrPy0c7OQhGjzEMc5/5UtfytTscvuLBlPQZy88V9SN0EOlfON5gIrvhHbSRodLY/1U7rW9emJ9yz2+t5+5nqmyKI6gjFTC6iacyZRt+8M6MwWpNl1qaJ9K8suMAOsQ5Olm/g53cjJ1Ndx8ROa6zEm+CN04XthRsW6fNu5ZZw4s4dftBcqDBhbiwQcFcf2a179++cAHP5Sx8qYyKWCtN88V5MxDR5hXQeRaqvhzDW4qg/Po06CbwFfyWkdDU6jHbFzxAbBA0/rX5M179aTJKwtH5uyWcFktBXPWV57NXF5d9B3UE8Rb5r7r+MFjxY6dF2vy0c6QCFIe4eqjOs7yquQ5S9bh4Vd+mMKcChfIseLWiskkRLUhEEyUAbmeq0FW7TQGTjkX4x7GKUAdMwzsW7zh9nPdyDWw5raeg1ud0ll1WDbLoijy69Zvuml59y/8QqZDLw7y0XEdaAoedE8LnXlcZXs2oMpY9E+Bu56Cobvw6SesM981vMWjT2t5z9qfec45Zj19mdepUgXkrUwtX/nqV7cMHRRdi5ZkJ48pgOXwnTyVwzsLXp2mwh9Y6/YoqVeCvEkezjyfiie4BHiUQMTucD83wNQQWLOkQq81VGzJz7U0tQUkOInGSbPMHdEo534GQwRXGU2CZljbiptrX2EEeaYrHS/THkadipX/3Bvf2Ei9jWhnvYB30nUtk5snRpACM+FHxqgvDphp1i2+VhlCrLvWRvpRGNdJo9erJYX2mRjLLBt9xoUwfe3fLVlIeufPv3dxptBguGvDGAVgmZRM8Ova49pTydc2XnZLVvJd1yBLy2gDDdqSjw4eGrVdY88VKjvEBooHV1ZXf0z+WlFnm3JPS9qpZDmrpJRQPRjB3NmgfI9giy9ltmFhtYCuI6gO5BoRxk3tdChQJwsWGMCl6ywG/XysnAL8rFCCdOSl7WPBhZ6KxnnN147rUT+luUb9FMbEC8e8xlhDhL5IEz+FXTMKO3gymDjwBj1e5aiXCDCc6m/Hel91//3L/Vky7rpDXLvxHm8FuergmXpWR+GhAPIbU0VKSAczPaOM9jd52uBtS/PaJuPtfawXXJUFkqTNSymEQMXOCwHn0ACmjRF5HRuSd7xsGBi7XmbDkEFM6J06pMwOHMuqghXPmzGhVpS6NF5A5YnbRpiig9waGIx5yzvesbz4Jc8vr1bhUkZZdLzCCR7JPUEFyU/RA+cUZqo2lYb1xrUpUzrctvEBWOusuF3jx0x4Ik1aj+skrzSsZT8Fk5tzCUhfF89luVbicfDFItWYso51DXN1U9oBE0sNH/GcbET66KvgnQs1DLCGFjrRilrKEorS0DCsegkKYKg9HcZgqEwddF3hpQpNTK1u77EkeCnEgDFWQ9m/QXQl2ooAZR6SIPnq1YPuVhWRWohAiPyDTMlYdB/Vri6sY1g6Zp4Oh/PP/+IvdkzD5DI9+YQDT4WZc+kNUzBPXjue/D70wLjUmQKbbahTxsCVg3VNPLXw5En+yp9HGZ178LPsWvzlX/kVhoeen62HYaz9xlte0N24WoDrVPbdWZbeyjSWAqjLC7SnaY/A6x0Cq/9NOVMCbdrSNvuojFwcknxyqUeWEaWxpp9dWyNxs4DN5XTGs2/TMWvskanM7i8TDLgVGKhA+3Zp4EqPZUN7wLZ3Tw7lCLxOEQTtO5k5OFdke7KxykZHbUsXL1yoJ3jfBz7QlS2MmwJtx3IvT3KendV5Qp35mOQgxClsDCY43mXiUAYHjD2v...