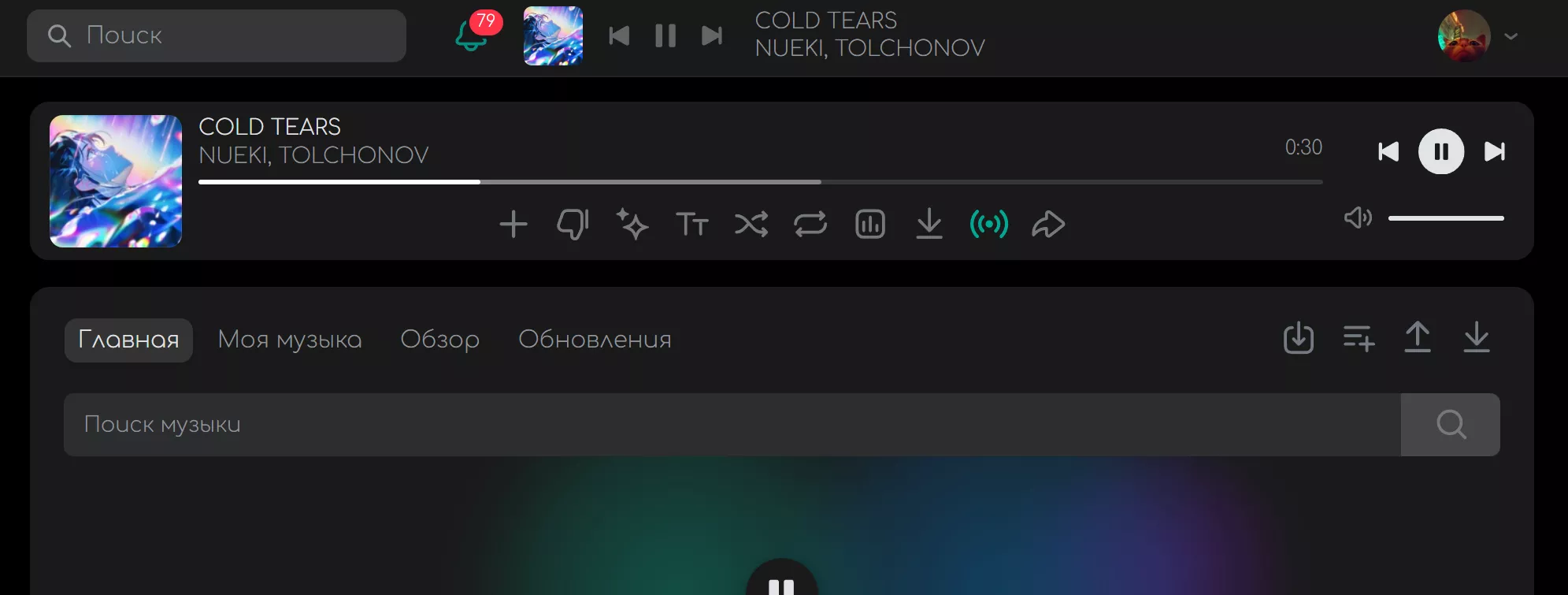
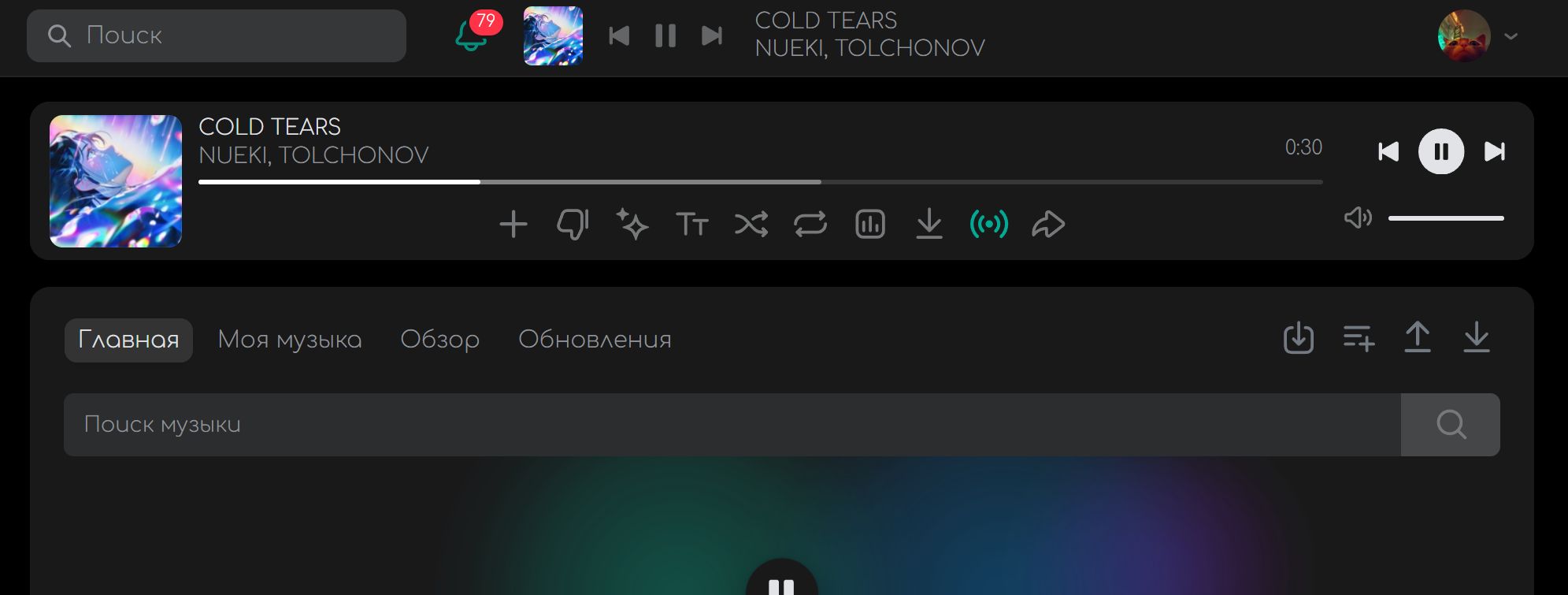
Alt-vkui - music player - ąóąĄą┐ąĄčĆčī ą▓ą░čł ą┐ą╗ąĄąĄčĆ ą▓ ą╝čāąĘčŗą║ąĄ ąÆąÜ ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐ąŠ-ąĮąŠą▓ąŠą╝čā. ąĪąŠą▓ą╝ąĄčüčéąĖą╝ čü VK Next¤ÆÜ
Alt-vkui - *music player* by vwilo0-0oliwv

Details
Authorvwilo0-0oliwv
LicenseNo License
Categoryvk.ru/vk.com
Created
Updated
Code size6.4 kB
Code checksumcf923084
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ąĢčüą╗ąĖ ą▓ąŠąĘąĮąĖą║ą╗ąĖ ą▓ąŠą┐čĆąŠčüčŗ https://vk.com/vwil.o0_0o.liwv
1.4 ąæąŠą╗čīčłąŠąĄ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ ą┐čĆą░ą▓ąŠą║ ąŠčé ąÆąÜ [29.10.2024]
1.4 ąśčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ ą┐čĆą░ą▓ąŠą║ ąŠčé ąÆąÜ [28.10.2024]
1.3 ą£ąĄą╗ą║ąŠąĄ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ [22.10.2024]
1.2 ąśčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ ą┐ąĄčĆąĄą┤ąĄą╗ąŠą║ ąŠčé ą▓ą║ [09.10.2024]
1.1 ą£ąĄą╗ą║ąŠąĄ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čĆą░ąĘą╝ąĄčĆą░ ąŠą▒ą╗ąŠąČą║ąĖ čā čéčĆąĄą║ąŠą▓ ą▒ąĄąĘ č乊č鹊 [06.10.2024]
1.0 Released [05.10.2024]
Source code
/* ==UserStyle==
@name Alt-vkui - *music player*
@version 1.5
@namespace vwil.o0_0o.liwv
@description ąóąĄą┐ąĄčĆčī ą▓ą░čł ą┐ą╗ąĄąĄčĆ ą▓ ą╝čāąĘčŗą║ąĄ ąÆąÜ ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐ąŠ-ąĮąŠą▓ąŠą╝čā. ąĪąŠą▓ą╝ąĄčüčéąĖą╝ čü VK Next¤ÆÜ
@author vwilo0-0oliwv
==/UserStyle== */
@-moz-document domain("vk.ru"), domain("vk.com") {
/* ą£ąĄąĮčÅąĄčé ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ ą┐ą╗ąĄąĄčĆą░ ą▓ ą╝čāąĘčŗą║ąĄ ąĖ ą▓čüą┐ą╗čŗą▓ą░čÄčēąĄą╝ ąŠą║ąĮąĄ ą┐čĆąĖ ąĮą░ąČą░čéąĖąĖ ą▓ čłą░ą┐ą║ąĄ */
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - č乊č鹊 ą╝čāąĘčŗą║ąĖ */
.vkitAudioPlayerAudioCover__image--0QyLj.vkuiInternalImage.vkuiImage.vkuiImageBase.vkuiImageBase--loaded.vkuiClickable__host.vkuiRootComponent {
width: 80px !important;
height: 80px !important;
--vkui_internal--Image_border_radius: 8px !important;
}
.vkitAudioPlayerAudioCover__image--0QyLj.vkuiInternalImage.vkuiImage.vkuiImageBase.vkuiClickable__host.vkuiRootComponent {
width: 80px !important;
height: 80px !important;
--vkui_internal--Image_border_radius: 8px !important;
}
svg.vkuiIcon.vkuiIcon--24.vkuiIcon--w-24.vkuiIcon--h-24.vkuiIcon--song_outline_24.vkitgetColorClass__colorIconTertiary--ZChL6 {
width: 48px !important;
height: 48px !important;
}
svg.vkuiIcon.vkuiIcon--20.vkuiIcon--w-20.vkuiIcon--h-20.vkuiIcon--song_outline_20.vkitgetColorClass__colorIconTertiary--ZChL6 {
width: 48px !important;
height: 48px !important;
}
.vkitAudioPlayerPlaybackBody__cover--OJb1t {
padding-left: 4px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ ą▓ ą╝čāąĘčŗą║ąĄ - ąĖąĘą╝ąĄąĮąĄąĮąĖąĄ ą┐ąŠą╗ąŠąČąĄąĮąĖčÅ čŹą╗ąĄą╝ąĄąĮč鹊ą▓ */
.AudioPlayerBlockSectionsLayout__root--67y4T {
grid-template-columns: auto 120px !important;
grid-template-rows: auto auto !important;
grid-template-areas:
"basic play-pause"
"basic volume" !important;
padding: 0px !important;
}
.AudioPlayerBlockSectionsLayout__playbackControls--OHkEh {
grid-area: play-pause !important;
}
.AudioPlayerBlockSectionsLayout__playbackBody--RQDVe {
grid-area: basic !important;
}
.AudioPlayerBlockSectionsLayout__userControls--L3d0D {
grid-area: volume !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - basic */
.vkitAudioPlayerPlaybackBody__root--TlMfD {
grid-template-areas:
"cover audioInfo content"
"cover progressBar progressBar"
"cover tent tent" !important;
grid-template-rows: 33px 16px 31px !important;
}
.vkitAudioPlayerPlaybackBody__progressBar--WZUxE {
bottom: 0px !important;
padding: 0px !important;
}
.vkitAudioPlayerPlaybackBody__audioButtons--tbMiE {
position: absolute !important;
top: 62px !important;
left: 275px !important;
right: 492px !important;
justify-content: flex-end !important;
}
.vkitAudioPlayerPlaybackBody__audioButton--W7Va5 {
padding-right: 6px !important;
padding-left: 6px !important;
}
.vkitAudioPlayerPlaybackBody__audioButton--W7Va5:last-of-type {
padding-right: 6px !important;
}
.AudioRecomsIconLink__link--osPr3 {
margin-left: 0px !important;
}
svg.vkuiIcon.vkuiIcon--24.vkuiIcon--w-24.vkuiIcon--h-24.vkuiIcon--stars_outline_24.vkitgetColorClass__colorIconSecondary--FEZTp {
margin-left: 0px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - play-pause */
.AudioPlayerBlockSectionsLayout__playbackControls--OHkEh {
padding-right: 0px !important;
}
.AudioPlayerPlaybackControlsContainer__playbackControls--qQYdI {
padding-right: 2px !important;
padding-left: 26px !important;
}
.AudioPlayerPlaybackControlsContainer__playbackButtonsContainer--oR0wQ {
position: absolute !important;
top: 62px !important;
left: 419px !important;
right: 420px !important;
}
.AudioPlayerPlaybackControlsContainer__playbackButton--XkvSu {
padding-right: 6px !important;
padding-left: 6px !important;
}
.AudioPlayerPlaybackControlsContainer__playbackButton--XkvSu:last-of-type,
.AudioPlayerPlaybackControlsContainer__compact--5qa81 .AudioPlayerPlaybackControlsContainer__playbackButton--XkvSu:last-of-type {
padding-right: 6px !important;
padding-left: 6px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - volume */
.AudioPlayerBlockSectionsLayout__userControls--L3d0D {
padding-left: 0px !important;
justify-content: center !important;
}
.AudioPlayerUserControlsContainer__volumeSlider--oQerQ {
padding-right: 0px !important;
padding-left: 0px !important;
}
.AudioPlayerUserControlsContainer__userButtonsContainer--KbWY6 {
position: absolute !important;
top: 62px !important;
left: 491px !important;
right: 276px !important;
}
.e47qq1XqMPp6oTp7 {
padding-right: 6px !important;
padding-left: 6px !important;
}
.AudioPlayerUserControlsContainer__userButton--VPI72 {
padding-right: 6px !important;
padding-left: 6px !important;
}
.AudioPlayerUserControlsContainer__userButton--VPI72:last-of-type {
padding-right: 6px !important;
padding-left: 6px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ ą▓ ą▓čüą┐ą╗čŗą▓ą░čÄčēąĄą╝ ąŠą║ąĮąĄ - ąĖąĘą╝ąĄąĮąĄąĮąĖąĄ ą┐ąŠą╗ąŠąČąĄąĮąĖčÅ čŹą╗ąĄą╝ąĄąĮč鹊ą▓ */
.vkitAudioPlayerPlaybackBody__compact--hNUaV .vkitAudioPlayerPlaybackBody__cover--OJb1t {
padding-right: 10px !important;
}
#audio_layer_tt {
min-width: 911px !important;
left: -292px !important;
}
.AudioPlayerBlockSectionsLayout__compact--xgzi5.AudioPlayerBlockSectionsLayout__root--67y4T {
max-width: 895px !important;
}
.AudioPlayerBlockSectionsLayout__compact--xgzi5 .AudioPlayerBlockSectionsLayout__playbackControls--OHkEh,
.AudioPlayerBlockSectionsLayout__compact--xgzi5 .AudioPlayerBlockSectionsLayout__userControls--L3d0D {
position: static !important;
}
.audio_layer_container .CatalogSection__rightColumn {
max-width: 235px !important;
padding-left: 15px !important;
width: 235px !important;
}
#audio_layer_tt .CatalogSection__leftColumn {
max-width: 600px !important;
}
#audio_layer_tt ._audio_page_content_block_wrap {
width: 911px !important;
}
.AudioPlayerBlockCompactLayout__root--LmLIK {
height: 96px !important;
width: 911px !important;
}
.audio_layer_container .ui_scroll_bar_container {
top: 96px !important;
}
.vkitAudioPlayerVolumeSlider__barSizeXs--HOGUx {
width: 100px !important;
}
/* ąĮą░čüčéčĆąŠą╣ą║ąĖ - ą┐čĆąŠč湥ąĄ */
.vkitGroup__noBottomRounded--rzz5g {
border-bottom-left-radius: 12px !important;
border-bottom-right-radius: 12px !important;
}
}