Thank's to: Iframe, Kali Linux, And Youtube Styled V2
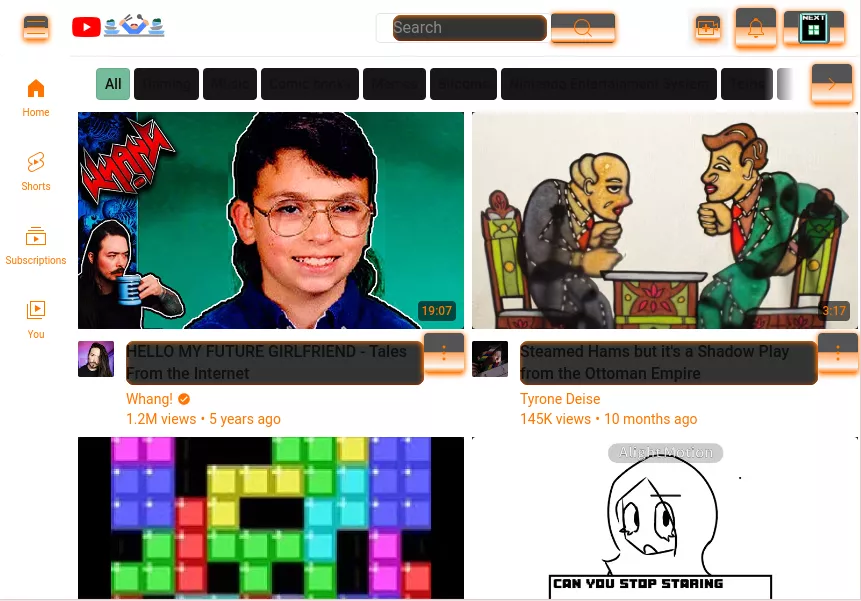
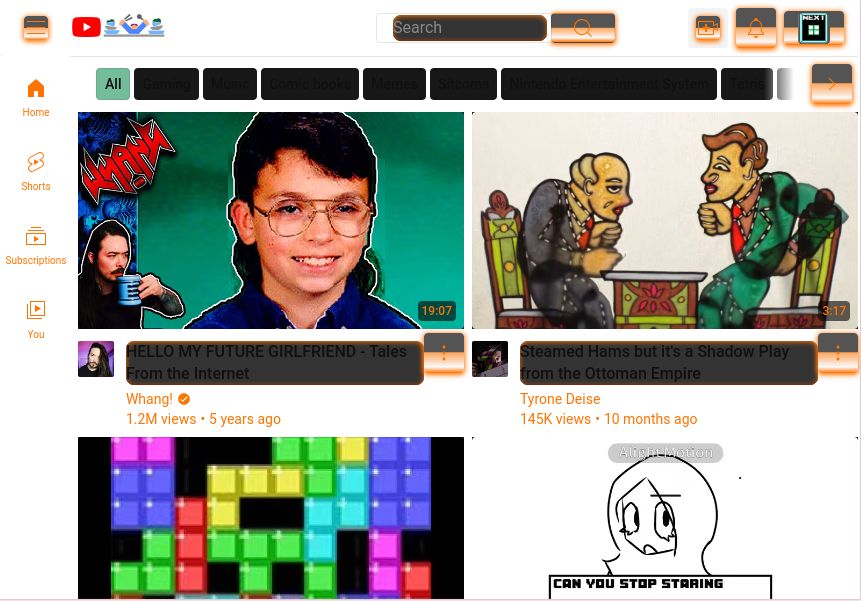
My style! {READ DESC} by meitismeiisme

Details
Authormeitismeiisme
LicenseNo License
CategoryYouTube.com
Created
Updated
Code size202 kB
Code checksumc7006c30
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube - Kali Linux/The Red Dragon
@namespace USO Archive
@author WarOnCrime
@description This is a style you won't forget and it's right here at your finger tips!!! ENJOY! I do
@version 20141115.01.47
@license NONE
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("youtube.com"),
regexp("https://(apis|plus)\(.google|.googleapis)\.com/(.*)/widget/render/comments\?(.*)") {
body {
center fixed {
important {
-webkit-background-size: cover !important;
-moz-background-size: cover !important;
-o-background-size: cover !important;
background-size: cover !important;
}
}
.html5-stop-propagation [class^="ad-container"],
#watch-branded-actions img,
#page.watch.watch-branded #watch-channel-brand-div,
iframe[style="border:0pt none; vertical-align:bottom;"],
#pyv-placeholder,
embed[width="300"][height="250"],
.ad-div,
#watch-longform-ad,
#watch-sidebar iframe,
.watch-pyv-vid,
#playnav-chevron,
iframe[frameborder="0"][style="border:0px none; vertical-align:bottom;"],
#google_companion_ad_div,
#instream_google_companion_ad_div,
.pyv-promoted-videos,
.premium-yva-unexpanded,
#feed-pyv-container,
.share-group.secondary .overlay .share-service-expand-arrow,
.share-group.secondary .overlay,
#ad300x250 {
display: none!important
}
#yt-creator-survey {
opacity: 0!important
}
button,
input[type="button"],
input[type="submit"],
input[type="text"],
input[type="checkbox"]:not(.share-embed-option),
li[role="menuitem"]:hover,
.yt-uix-button-menu-item:hover,
.yt-playall-link,
.search-box .search-term,
div[role="button"],
div[style="-moz-user-select:none;"],
.yt-uix-form-input-text,
.yt-uix-clickcard-card *,
.yt-uix-form-input-select,
select,
select > button,
select > option,
.yt-uix-button,
.yt-uix-button-toggled,
.yt-uix-button-menu,
.vg0vCc {
-moz-appearance: none!important;
-webkit-appearance: none!important
}
input[type="radio"] {
-webkit-appearance: none!important
}
body #masthead-expanded .playlist-bar-item a span,
.watch-editable:hover,
.video-time,
.video-title,
.video-corner-text span,
.e4,
.cp {
color: #ff7300!important;
text-shadow: 1px 1px 1px #ff7300!important
}
.q5a,
.Nua,
.iwJlcc,
.lFjvp {
background-color: #ff7300!important;
color: #ff7300!important
}
a,
button {
outline: none!important;
text-decoration: none!important
}
a:not(.videowall-still) {
color: #ff7300!important;
background-color: transparent!important
}
a:not(.videowall-still):hover,
a:visited:hover,
.yt-picker-content strong,
.GBGQP5VM-:hover,
li:hover .yt-ui-ellipsis-wrapper {
background-color: transparent!important;
color: #ff7300!important;
text-shadow: 0 0 0.8em hsla(0, 99%, 58%, .6)!important;
transition: color .2s, text-shadow .25s!important
}
a:active {
background-color: transparent!important;
color: #ff7300!important
}
a:visited {
background-color: transparent!important;
color: #ff7300!important;
text-shadow: 0 0 2px #ffa861!important
}
a:focus {
background-color: transparent!important;
color: #ff7300!important;
text-shadow: 0 0 1px #ffa861!important
}
input,
form,
button,
div,
span,
h1,
h2,
h3,
h4,
h5,
h6,
table,
ul,
li,
p,
b,
.Hkf8Nd.wrfcoc *,
.yt-uix-clickcard-card *,
select,
select option,
#ab-contacts-table *,
.yt-uix-button,
.comments-post-alert,
textarea,
textarea *,
.yt-uix-button-text,
a.yt-uix-button-text .yt-uix-button-content,
#annotator-select-menu .yt-uix-button-menu-item td.annotator-select-empty,
#masthead-search-terms,
#masthead-search-terms *,
#annotator-select-menu *,
.GGNVMSPDECB,
.GGNVMSPDAS,
.vFgtwf,
div.dAT9ze:nth-child(3),
#audio-ui-featured-table-container thead td,
.GJX2AKGCK4:hover,
.GJX2AKGCL3,
.sorterbar th {
color: #ff7300!important
}
button,
button:hover,
button *,
button *:hover {
font-weight: bold!important
}
#footer-main a,
#footer-main a:hover,
#picker-loading {
font-weight: normal!important
}
#footer-main a {
text-shadow: none!important
}
.featured-programming-section .banner-container .banner-details p {
text-shadow: 1px 1px 1px #ff7300!important
}
:not(iframe) > html,
body:not(.kv8eNc),
body > #body-container,
body #footer-hh-container,
body #footer-container,
.feed-container,
.guide-layout-container,
#page.watch-branded #watch-sidebar,
#page.watch-branded #watch-main-container,
#main-channel-content,
.yt-uix-overlay-fg-content,
#builder-root,
#yt-admin,
#yt-admin-content,
.hh #yt-admin-content.dashboard-content,
#playlist-pane-container,
.playlist-video-item.odd,
.playlist-video-item:nth-child(2n+1),
.channel-activity-feeds,
.channel-layout-two-column .tab-content-body,
#playlist-pane-container,
#masthead-container,
#channels-page-editor-form,
#yt-admin-content .yt-admin-h2,
.branded-page-v2-container.no-top-row .branded-page-v2-primary-col,
.branded-page-v2-container,
.GJOPA4DCKBB,
#yt-masthead-container.yt-masthead-hh,
.branded-page-v2-secondary-column-hidden .branded-page-v2-col-container,
#watch7-content,
#watch7-user-header,
#watch7-headline,
.branded-page-v2-col-container,
.primary-col,
#watch7-action-panels #watch7-action-panel-footer,
.pyv-shelf-wrapper,
.watch-branded #watch7-sidebar,
#page.watch #guide-container.branded,
.GO1CBYXDNBB,
.channels-search .search-field-container,
#feed-background,
.branded-page-v2-top-row,
.exp-new-site-width #yts-article:after,
#yts-article .box-gray,
#yt-masthead-container,
.branded-page-v2-secondary-column-hidden .branded-page-v2-col-container,
.branded-page-v2-primary-col,
body #yt-admin.vm-has-videolist.hh,
#audio-ui-featured-table-container thead td,
#annotator-div,
#watch7-creator-bar,
.subscribable-content-rec,
.subscribable-content-rec:hover,
.branded-page-v2-body .feed-item-dismissal,
.hh .metadata-container .metadata-tab,
.GBGQP5VACB,
body #yt-admin.vm-has-videolist.hh,
#masthead-appbar-container,
#appbar-guide-menu,
.metadata-editor-container .video-settings-form,
.metadata-container,
.slideshow-creator-wizard.hid,
#default-language-box,
.feed-item-visual,
.yt-tile-static,
.yt-tile-visible,
.yt-tile-default:hover,
#guide-builder-promo,
#yt-feedback,
.iph-dialog,
.yt-tile-visible:hover,
#playnav-channel-header,
.vm-video-list,
.vm-video-list .vm-video-item,
.yt-uix-overlay-fg-content,
.tile,
.subscription-menu-expandable .subscription-menu-form,
.subscription-menu-expandable .subscription-recommendations,
#channel-body,
.channel-bg-color,
#branded-page-body-container,
.GGV3GFSDMBB,
ul[role="menubar"],
li[role="menuitem"],
.feed-promo,
.yt-uix-form-input-container,
#vm-pagination,
.yt-uix-form-input-select,
select,
select > option,
.hh #dashboard-header,
.dashboard-widget,
.dashboard-widget-header:hover,
.dashboard-widget.edit,
.dashboard-widget-header,
.upload-item,
#inline-editor-main,
.GO1CBYXDMQ tr,
.GJOPA4DCPBB,
.GO1CBYXDPBB,
.GO1CBYXDMBB,
#vm-bulk-actions-editing-header,
.hh .metadata-container .metadata-tab,
#annotator-select-menu .yt-uix-button-menu-item td.annotator-select-empty,
#watch-response,
.header,
#non-appbar-vm-video-actions-bar,
.vm-video-actions-bar,
#mymedia,
.metadata-editor-container .video-settings-form,
.metadata-container,
.slideshow-creator-wizard.hid {
background-color: transparent!important
}
#vm-video-actions-inner,
#vm-video-actions-bar,
#yt-admin-content h2,
.yt-uix-overlay-fg-content,
.vm-promo-opt-in,
#vm-...