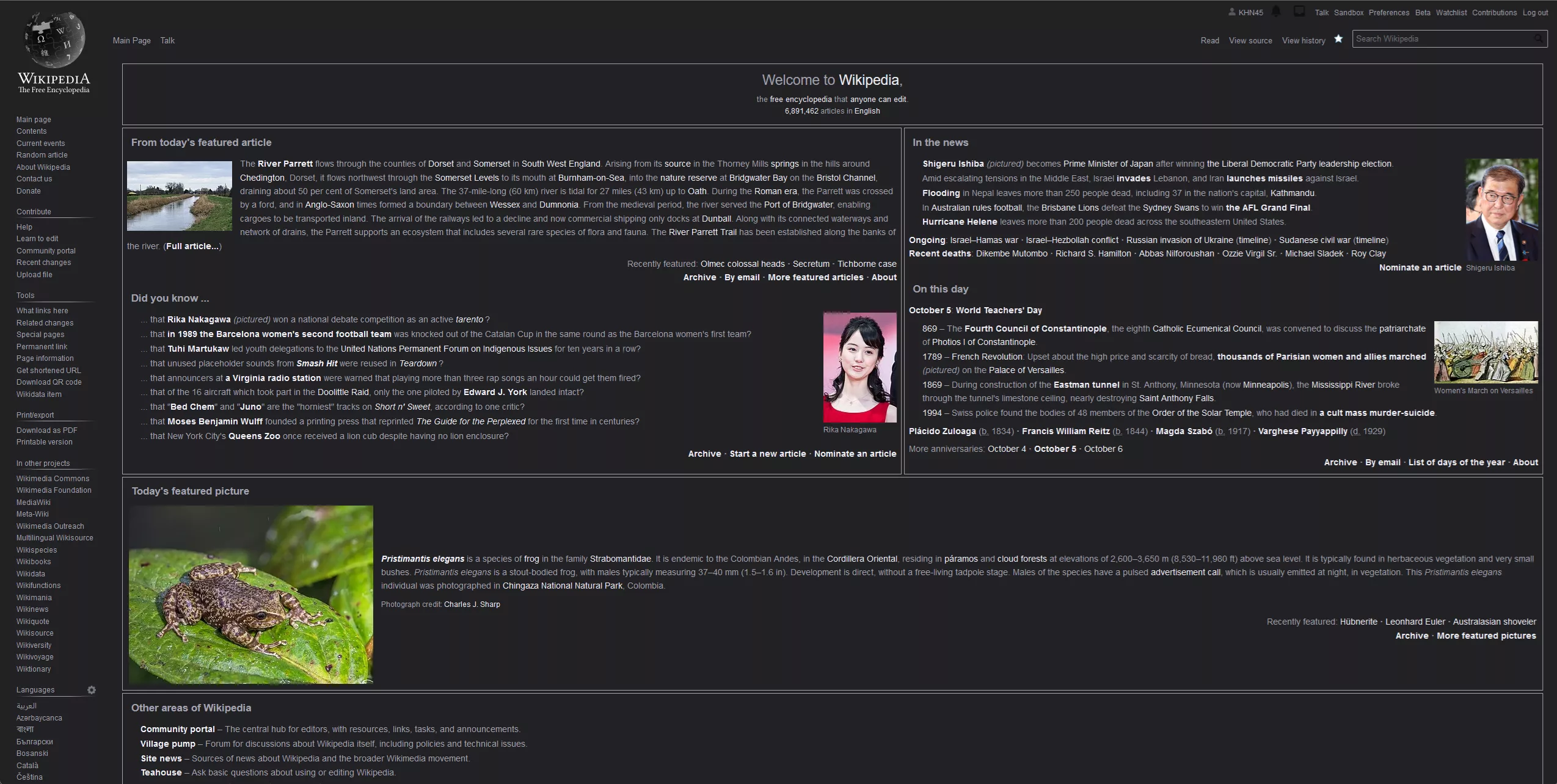
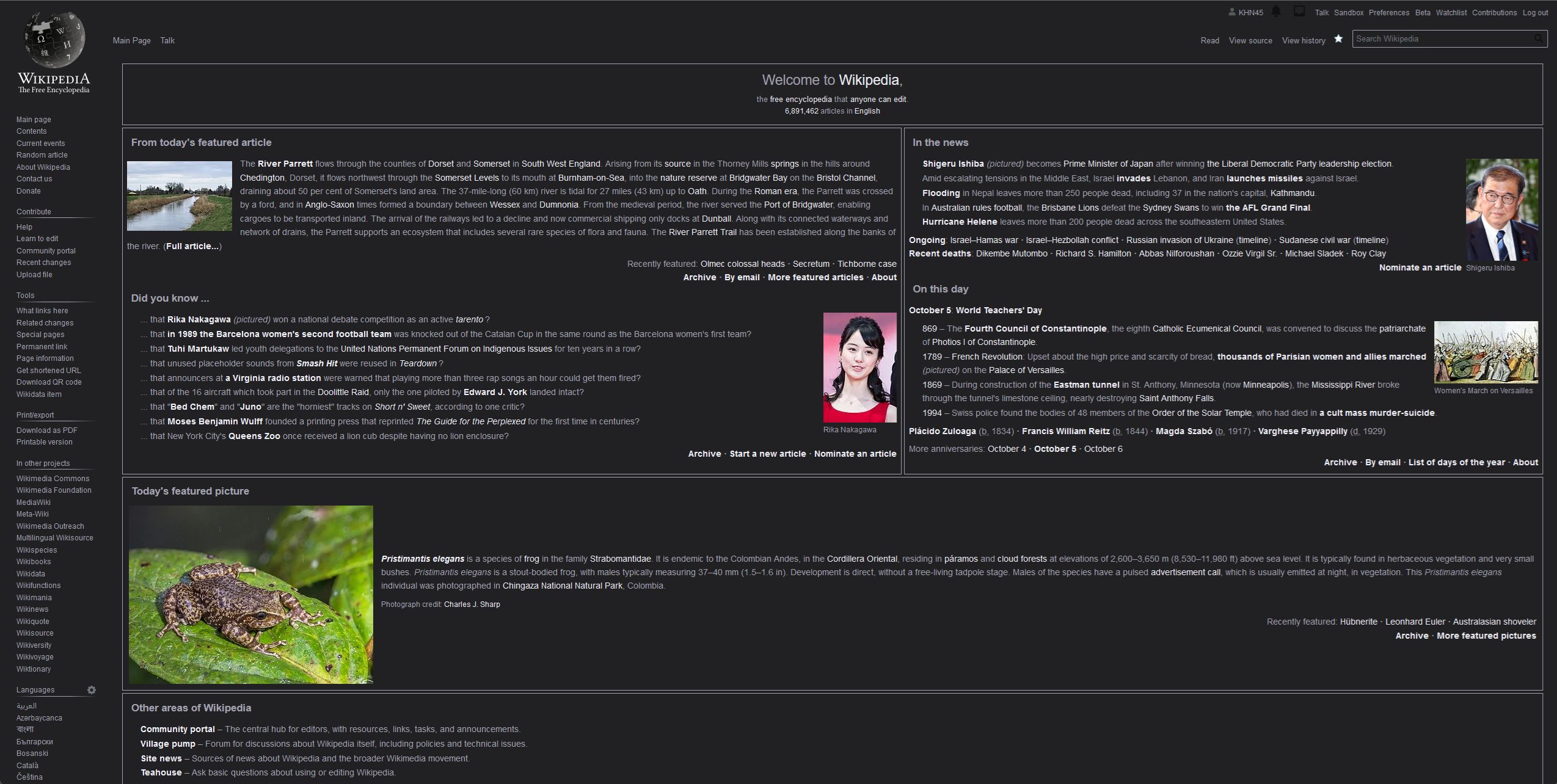
Dark mode for Wikipedia on Firefox.
Wikifog by KHN45

Details
AuthorKHN45
LicenseNo License
Categorywikipedia
Created
Updated
Code size3.6 kB
Code checksum4ddd0a00
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wikifog
@namespace github.com/openstyles/stylus
@version 20241003.01.01
@author KHN45
==/UserStyle== */
@-moz-document url-prefix("https://en.wikipedia.org"),
url-prefix("https://www.wikipedia.org") {
.mw-notification-area-overlay,
.mw-tmh-play,
.vjs-text-track-display {
background-color: transparent !important;
}
div.vjs-text-track-display div {
background-color: transparent !important;
}
*:not(.legend-color, body, a, .mw-mmv-above-fold, .oo-ui-window-frame, .mwe-popups) {
background-color: transparent !important;
color: #a2a2b0 !important;
border-color: #a2a2b0 !important;
}
#mw-page-base {
background: #212124 !important;
}
.vector-menu-tabs-legacy li {
background-image: linear-gradient(to top, #212124 0, #212124 1px, #212124 100%);
}
body,
div,
form,
table,
tbody,
tr,
td,
fieldset,
ul,
li,
a,
#content,
#bodyContent,
.mw-mmv-icon,
.cdx-button__icon,
.suggestions,
.mwe-popups {
background-color: #212124 !important;
}
.mwe-popups .mwe-popups-extract[dir="ltr"]::after {
background-image: linear-gradient(to right, rgba(33, 33, 36, 0), #212124 50%);
}
a,
a:hover {
color: #f0f0f7 !important;
}
div.vjs-load-progress div {
background-color: #f0f0f7 !important;
}
.vjs-slider-bar {
background-color: #2e2e33 !important;
}
a:hover {
text-decoration: underline;
}
.oo-ui-window {
background-color: #212124d6 !important;
}
.cdx-button.cdx-button--icon-only.mw-mmv-button.mw-mmv-close,
.cdx-button.cdx-button--icon-only.mw-mmv-button.mw-mmv-fullscreen,
.cdx-button.cdx-button--icon-only.mw-mmv-button.mw-mmv-options-button,
.cdx-button.cdx-button--icon-only.cdx-button--size-large.mw-mmv-button.mw-mmv-prev-image,
.cdx-button.cdx-button--icon-only.cdx-button--size-large.mw-mmv-button.mw-mmv-next-image,
.mw-mmv-stripe-button.mw-mmv-description-page-button.cdx-button.cdx-button--weight-primary.cdx-button--action-progressive.cdx-button--size-large.cdx-button--fake-button.cdx-button--fake-button--enabled.mw-mmv-repo-button-commons,
.cdx-button.cdx-button--fake-button.cdx-button--fake-button--enabled.cdx-button--icon-only.mw-mmv-button.mw-mmv-download-button,
.cdx-button.cdx-button--fake-button.cdx-button--fake-button--enabled.cdx-button--icon-only.mw-mmv-button.mw-mmv-reuse-button,
.vjs-progress-holder,
.oo-ui-buttonElement-button {
background-color: #a2a2b0 !important;
}
.mw-mmv-stripe-button.mw-mmv-description-page-button.cdx-button.cdx-button--weight-primary.cdx-button--action-progressive.cdx-button--size-large.cdx-button--fake-button.cdx-button--fake-button--enabled.mw-mmv-repo-button-commons {
color: #212124 !important
}
.vector-menu-tabs,
.vector-menu-tabs a,
#mw-head.vector-menu-dropdown,
.vector-menu-heading {
background-image: none !important;
}
.mw-body,
.mw-parser-output .mp-h2 {
border: none;
}
.mw-wiki-logo,
.mw-logo,
.mwe-math-element {
filter: invert(1);
background-color: transparent!important;
}
::selection,
::-moz-selection {
color: #212124;
background: #a2a2b0;
}
.vector-sticky-pinned-container::after {
background: none;
}
.vector-menu-heading-label {
border-bottom: 1px solid;
}
.vector-icon {
background-color: #a2a2b0!important;
}
}