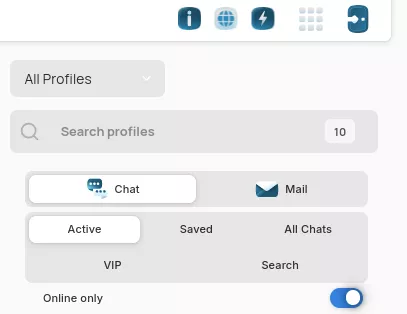
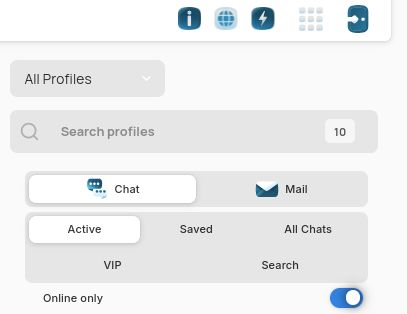
Світла тема
спейс красивше та світліше by olesya

Details
Authorolesya
LicenseNo License
Categorychat-space.ai
Created
Updated
Code size13 kB
Code checksum69398d6a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Список змін:
- Світла тема
- Зручніші скроллбари
- Більше контрасту
- ...
Тема ще не дороблена! Іноді доводиться її відключати в меню розширення, бо текст або іконки не видно
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name спейс світліше та красивше
@version 20241101.07.30
@namespace ?
==/UserStyle== */
@-moz-document domain("app.chat-space.ai") {
/* 1 */
:root {
--window-bg-color: #fafafa;
--view-bg-color: white;
--window-fg-color: rgba(from black r g b / 80%);
--view-fg-color: rgba(from black r g b / 80%);
--primary-color-text: var(--window-fg-color);
--shadow1: 0 0 0 1px rgba(0, 0, 0, 3%), 0 1px 3px 1px rgba(0, 0, 0, 7%), 0 2px 6px 2px rgba(0, 0, 0, 3%);
--accent-color: #0461be;
--accent-bg-color: #3584e4;
--error-color: #c30000;
color-scheme: light dark;
}
*:not(mat-dialog-container *),
textarea,
.message-block > * {
color: var(--window-fg-color) !important;
}
* {
scrollbar-color: unset !important;
scrollbar-width: unset !important;
}
@layer {
/*@media (max-width: 1200px) {
html {
font-size: 12px !important;
}
}*/
html body,
textarea,
sc-html-textarea-editor,
.angular-editor-textarea {
font-family: Inter, Cantarell, system-ui !important;
font-weight: normal;
}
.message-wrapper .message-block .message-content,
textarea,
.angular-editor-textarea {
text-align: unset !important;
line-break: unset !important;
}
sc-root {
font-weight: normal;
padding: 0 !important;
/* top bar */
sc-main-menu {
.header-logo {
/* it's not clickable so i'll hide it to have more space and look cleaner */
visibility: collapse;
}
/* remove the margin before the header */
gap: 0 !important;
.header-menu-container {
> * {
margin: 0 !important;
}
border-radius: 0 !important;
background-color: var(--view-bg-color) !important;
width: 100%;
box-shadow: var(--shadow1);
.user-balance {
justify-self: center;
}
.user-balance,
.system-icon-wrapper {
background-color: transparent !important;
box-shadow: none !important;
}
justify-content: space-between !important;
}
}
/* center pane where the chat happens */
sc-correspondence-page {
background-color: transparent !important;
padding: 0 !important;
> * {
padding: 0 !important;
outline: none !important;
}
sc-correspondence-personal {
font-weight: normal;
margin: 16px 0;
border-radius: 12px;
> div {
overflow: clip;
padding: 0 !important;
sc-correspondence-header {
.header-wrapper {
padding: 0 !important;
background-color: var(--view-bg-color) !important;
border-radius: 8px 8px 0 0 !important;
.avatar {
/*todo*/
}
}
}
.text-message,
.system-message {
background-color: rgba(from var(--window-fg-color) r g b / 5%) !important;
outline: none !important;
}
sc-chat-message,
sc-mail-personal-item {
padding-left: 24px !important;
padding-right: 24px !important;
}
.content-area {
padding: 16px;
padding-top: 0px;
}
}
}
.header-label,
.chat-header {
margin-top: 16px;
}
img[src$="system-info.svg"] {
color: var(--accent-color) !important;
border-radius: 50%;
background-color: var(--accent-bg-color);
}
.dialog-date {
font-size: .75rem !important;
}
sc-correspondence-records {
*:not(img, span, sc-checkbox *, input, sc-profile-avatar *) {
outline: none !important;
background: none !important;
}
}
sc-correspondence-records,
sc-chat-requests,
sc-correspondence-all-profiles {
sc-mail-dialog-list {
&,
.mail-item:not(.selected) {
background: none!important;
}
}
.profile-item > div {
padding-left: 0px !important;
padding-right: 12px !important;
}
> virtual-scroller,
> cdk-virtual-scroll-viewport {
/* for some reason it's 99% in the original css,
and it makes the scrollbar harder to grab,
because it's not on the edge of the screen. */
width: 100% !important;
}
}
}
> sc-icebreakers-dashboard {
grid-gap: 0 !important;
> * {
background: none !important;
border: none !important;
sc-in-progress-grouped-icebreaker-item,
sc-in-progress-icebreaker-item,
sc-approved-icebreaker-item {
background: var(--view-bg-color) !important;
border: none !important;
box-shadow: var(--shadow1) !important;
}
}
sc-icebreakers-type-switcher,
sc-icebreakers-type-switcher > div {
background: none !important;
}
}
}
sc-icebreaker-selector > * {
background: var(--view-bg-color)!important;
.element:not(:hover) {
background: none !important;
}
}
sc-icebreakers-mood-button > div:not(.selected) {
background: none !important;
}
sc-root {
background-color: var(--window-bg-color) !important;
color: var(--window-fg-color);
}
/* діалогові вікна */
sc-balance-dialog-modal,
sc-emoji-container,
sc-operator-balance,
sc-personal-details {
background-color: var(--window-bg-color) !important;
color: var(--window-fg-color);
.content {
background-color: transparent !important;
}
sc-calendar-header ~ .control {
/* Stop Balance */
color: var(--error-color) !important;
}
.block-1 {
border-right: none !important;
}
.block-1,
.block-2 {
padding: 2px !important;
}
}
sc-correspondence-page > *,
sc-correspondence-unanswered-list *,
sc-correspondence-personal > div,
sc-calendar-header *:not(.active, .active *),
.wrapper-messages,
.online-wrapper {
background: none !important;
}
.mdc-menu-surface,
sc-dropdown-menu {
background-color: var(--view-bg-color) !important;
border: none !important;
outline: 1px solid rgb(from var(--window-fg-color) r g b / 20%);
}
sc-correspondence-personal,
#manage-profiles-table {
box-shadow: var(--shadow1) !important;
background-color: var(--view-bg-color) !important;
}
.table-row,
#table-header {
> * {
background-color: var(--view-bg-color) !important;
}
border-bottom: 1px solid var(--window-fg-color);
}
.message,
.input-message,
.textarea-wrapper,
.cell,
textarea {
& {
background: none !important;
color: var(--view-fg-color) !important;
font-size: unset !important;
}
}
.input-area-wrapper {
box-shadow: var(--shadow1);
padding: 4px;
}
.button .svg-icon,
.picker-wrapper .svg-icon,
.menu-wrapper .svg-icon {
filter: invert(100%) grayscale(1);
}
sc-correspondence-personal,
sc-news-feed-page *,
sc-correspondence-personal * {
&:not(.message-block > *, span, img, .far, .identity *, .content-wrapper) {
background-color: var(--view-bg-color);
}
}
.input-wrapper,
sc-mail-personal-item > .main {
background-color: var(--view-bg-color) !important;
box-shadow: var(--shadow1);
outline: none !important;
z-index: 2;
}
.message-content > .text {
opacity: .75 !important;
}
.profile,
.limits-wrapper,
.profile-item {
background-color: transparent !important;
outline: none !important;
}
.mat-mdc-menu-trigger span {
background: none !important;
}
sc-custom-selector-container {
background: var(--view-bg-color) !important;
}
.options,
.navigate {
padding: 4px;
height: fit-content !important;
> * {
min-height: 2.5em;
max-height: 3em;
margin: 0;
}
}
.button,
/* what the fuck, .button class */
.load-more-btn,
sc-approved-icebreakers-item .trash-btn,
.delete,
.view-button,
.control,
sc-custom-selector > #selector,
.start-balance,
.attach-spoiler,
sc-mail-personal-item .status-indicator,
.dialog,
.selected,
.active:not(img),
.identity,
.time-left,
.mat-mdc-menu-trigger,
.options,
.notification,
.counter,
.total,
.total-balance,
.day-value,
.profiles-wrapper,
.con...