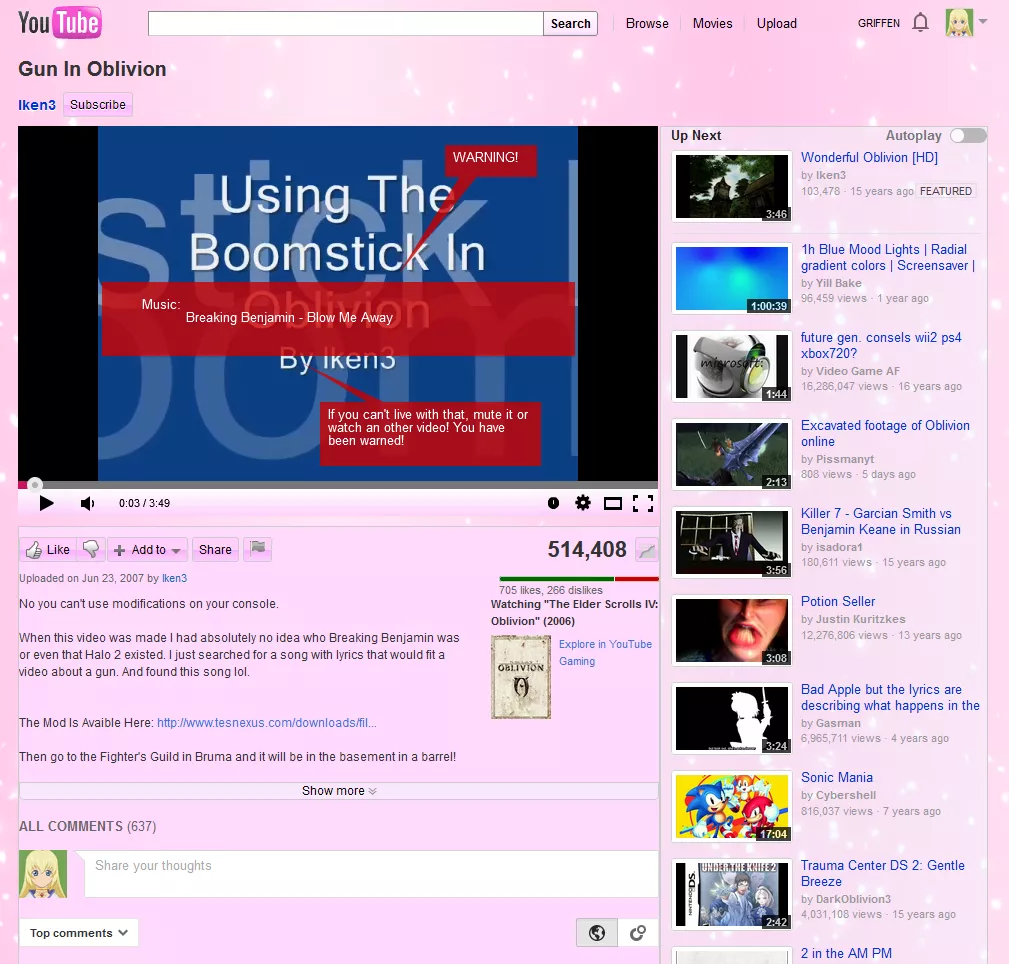
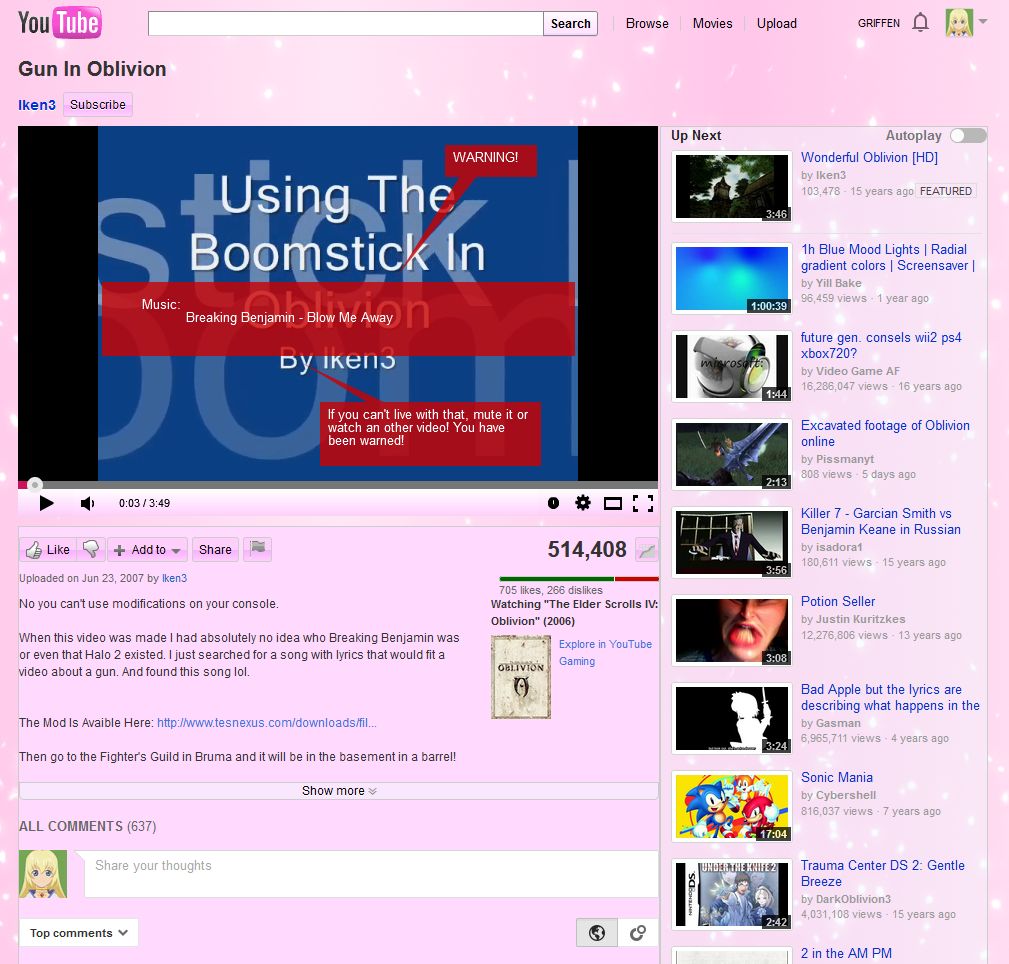
Port of RF64s "YT2009 Pink" theme to StarTube.
StarTube Pink by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.youtube.com/
Created
Updated
Code size4.0 kB
Code checksum6e84d294
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Made for the 2011 theme. Compatible with my "YOUTUBE 2011 THEME FOR STARTUBE" and thxdeeplys "StarTube Early 2011 Aozora Tweaks"
Source code
/* ==UserStyle==
@name V3 Pink
@version 20241007.03.19
@namespace ?
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
[exp-aozora-header] body .v3 #yt-masthead #logo {
background: url(https://i.imgur.com/7HP8qMk.png) 0px 0px repeat-x scroll transparent;
height: 33px !important;
margin-top: 3px;
}
#footer-logo img {
background: url(https://i.imgur.com/7HP8qMk.png) 0px 0px repeat-x scroll transparent;
height: 33px !important;
width: 85px;
}
body {
background-image: url("https://i.imgur.com/x2cPUfQ.png") !important;
background-repeat: repeat-y, repeat-x;
}
[exp-aozora-header] body .v3 #yt-masthead-container, #watch7-user-header, #appbar-guide-menu, [static] #appbar-guide-menu, [static]:not([cosmic-bg]) #appbar-guide-menu, [exp-epic-styling] .branded-page-v2-has-solid-bg .branded-page-v2-col-container, html:not([exp-cosmic-guide-style]) #startube-guide-profile-section, [exp-aozora-bg] .exp-top-guide .branded-page-v2-has-top-row .branded-page-v2-secondary-col .branded-page-box, [exp-aozora-bg] .branded-page-v2-has-solid-bg .branded-page-v2-col-container, [exp-aozora-bg] .branded-page-v2-primary-col, [exp-aozora-bg] .branded-page-v2-secondary-col, #page:not(.channel) .branded-page-v2-subnav-container, .distiller_yt-thread_user-content.yt-uix-expander-collapsed .cssAction_Expander .site-center-aligned:not(.cardified-page) .branded-page-v2-top-row, .distiller_yt_headline, .site-center-aligned:not(.cardified-page) .branded-page-v2-top-row {
background: #fff0 !Important;
border: 0px solid #fff0;
}
.epic-nav-dropdown-group:hover, a.yt-uix-button-epic-nav-item:hover, a.yt-uix-button-epic-nav-item.selected, a.yt-uix-button-epic-nav-item.yt-uix-button-toggled, button.yt-uix-button-epic-nav-item:hover, button.yt-uix-button-epic-nav-item.selected, button.yt-uix-button-epic-nav-item.yt-uix-button-toggled, .epic-nav-item:hover, .epic-nav-item.selected, .epic-nav-item.yt-uix-button-toggled, .epic-nav-item-heading {
border-color: #d555bf;
}
.compact-shelf .yt-uix-button-shelf-slider-pager {
background: #fec4f4;
}
[exp-aozora-header] body .v3 #search-btn {
font-weight: bold;
background: #fedbff url(https://i.imgur.com/yD2P8mN.png) repeat-x center -1602px;
border-color: #888;
}
[exp-aozora-styles] #aozora-topbar-links .aozora-topbar-link, #yt-masthead-user-displayname {
color: #000;
}
#yt-masthead-user .sb-notif-on .yt-uix-button-content {
background: #d555bf;
}
.main-notification-panel, .oz-static-loading {
background: #ffdafe;
}
body #masthead-expanded-container {
border: 1px solid #ccc;
background: #f0f8ff6b;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
.ytp-settings-hd-quality-badge {
display: none;
}
#watch7-content:nth-of-type(1) {
background: #ffdafe;
border: 1px solid #ccc;
margin-top: 10px;
}
.distiller_yt_instance {
background: #ffdafe;
}
.distiller_yt-thread_user-content.yt-uix-expander-collapsed .cssAction_Expander {
background: #fec4f4;
}
#watch7-sidebar, [exp-watch5c] .watch5 #watch-description-toggle .yt-uix-button-text {
border: 1px solid #ccc;
background: #f0f8ff6b;
}
[exp-aozora-styles] .continuation_item_wrapper button, [exp-aozora-subscribe] .yt-uix-button-subscribe-branded, [exp-aozora-subscribe] .yt-uix-button-subscribed-branded, [exp-watch5c] .watch5 .yt-uix-button-subscribe-branded, [exp-watch5c] .watch5 .yt-uix-button-subscribed-branded, [exp-watch5c] .watch5 #watch5-actions-views-row .yt-uix-button {
background: linear-gradient(to bottom,#ffcffb 50%,#f8aeff 50%,#ffcffc 100%) !important;
}
.html5-player-chrome {
background-image: url("https://i.imgur.com/4dqknb3.png");
background-repeat: repeat-x;
background-size: 0.2%;
}
.ytp-button-pause, .ytp-button-play, .ytp-button-replay, .ytp-button-volume, .ytp-time-display, .ytp-button-watch-later, .ytp-subtitles-button, .ytp-settings-button, .ytp-size-toggle-large, .ytp-size-toggle-small, .ytp-button-fullscreen-enter, .ytp-button-fullscreen-exit {
filter: brightness(0)
}
.html5-progress-bar, .ytp-volume-slider-foreground::before {
filter: hue-rotate(335deg);
}
}