See @description in the Source Code.
Dark Washington Post [papo] by papo
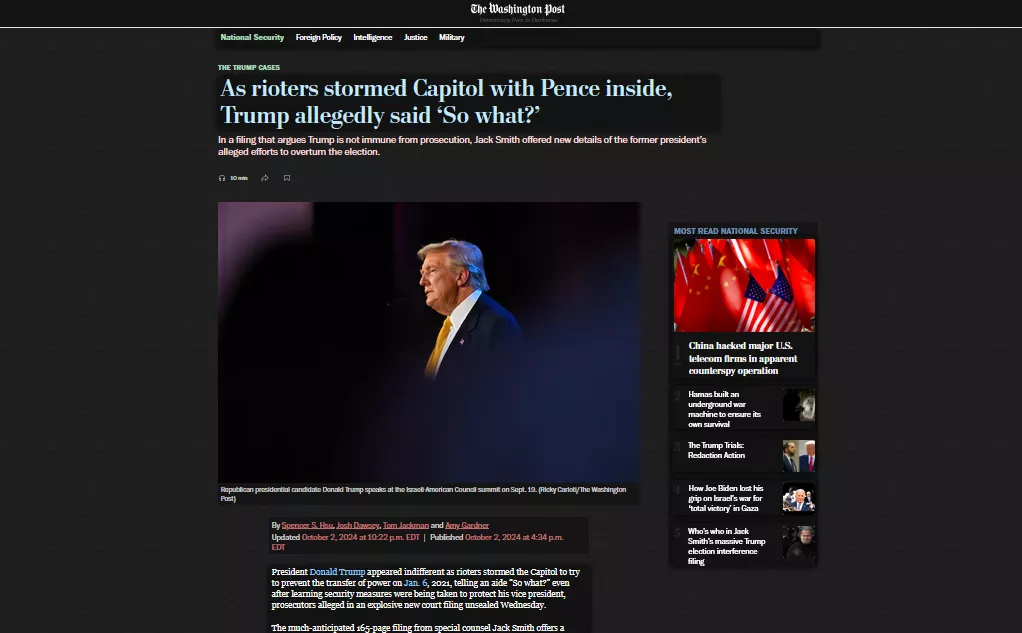
![Screenshot of Dark Washington Post [papo]](https://userstyles.world/preview/18477/0.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categorywashingtonpost
Created
Updated
Code size48 kB
Code checksum187b01b1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Washington Post [papo]
@namespace github.com/paponius/userstyles
@version 1.4.1
@description Updated: 2024-03 [m] Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@var range p-size-primary-text "Text Primary size" [18, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [26, 12, 35, 1, "px"]
# --- END: common block ---
@var range p-size-primary-text "Text Primary size" [20, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [32, 12, 35, 1, "px"]
@var select StyledQuote "Styled Quote" {
'1:Enable': '',
'0:Disable': 'Disable'
}
@advanced dropdown prop-BG-ADs "ADs background color" {
e "Shade" <<<EOT background: rgba(0, 0, 0, .3) !important; EOT;
r "Reddish" <<<EOT background-color: rgba(64, 17, 17, .3); !important; EOT;
a "Transparent" <<<EOT background: unset !important; EOT;
b "Black" <<<EOT background: black !important; EOT;
c "as Custom Text Background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
@var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.4
*/
@-moz-document domain("washingtonpost.com") {
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
}
/* using site's variables */
/* :root { */
/* } */
/* todo:
https://www.washingtonpost.com/business/interactive/2024/us-sanctions-work-russian-oligarch-yacht-seized/
*/
/* --- masthead --- */
/* - logo header - only on HP */
.masthead_svg__wplogo path {
fill: #ccc;
}
/* "Democracy Dies in Darkness" */
a.hp-masthead + div > div {
/* background: var(--p-background); */
background: rgba(0, 0, 0, .3);
/* --was-background-color: #fff; */
}
#sf-primary-nav ~ div:has(.hp-masthead) {
background: rgba(0, 0, 0, .3);
padding-bottom: 24px;
margin-bottom: 0;
/* --was-margin-bottom: 24px; */
padding-top: 14px;
margin-top: 0 !important;
/* --was-inline-margin-top: 14px; */
}
/* only on article pages */
#sf-primary-nav svg[aria-label="The Washington Post homepage."] > path {
fill: white;
}
/* [m] only */
#sf-primary-nav svg[label="The Washington Post logo mark"] path {
fill: white;
}
/* - menu header - ("Politics, Opinions, Style,..."). only on HP, when it's scrolled up */
/* icon. search */
#sf-primary-nav button[data-qa="sc-header-search-menu-button"],
#sf-primary-nav button[data-testid="sc-header-sections-menu-button"],
/* icon. popup */
#sf-primary-nav button[data-testid="popover-trigger"],
#sf-primary-nav button[aria-label="News alerts"] {
color: var(--p-color-secondary);
}
/* log-in */
#sf-primary-nav a[data-qa="sc-account-button"],
/* alt. all three valid 2410 */
#sf-primary-nav a[data-testid="sc-account-login-link"],
#sf-primary-nav a[aria-label="Sign in"] {
color: var(--p-color-secondary);
}
/* #sf-primary-nav { */
nav[aria-label="Primary"] {
background: var(--p-background);
}
/* buttons */
/* .wpds-c-kSOqLF-cWZnsQ-variant-secondary { */
#sf-primary-nav ul[data-qa="header-nav-links-ul"] a {
background: rgba(0, 0, 0, .3);
/* --was-background: var(--wpds-colors-secondary); */
color: var(--p-color-secondary);
/* --was-color: var(--wpds-colors-onSecondary); */
}
/* -- drop-down menu -- */
#sc-sections-nav-drawer,
/* sub-menu is designed like by a crazy */
body > div[data-radix-popper-content-wrapper] {
--wpds-colors-primary: var(--p-color-primary);
--wpds-colors-secondary: rgba(0, 0, 0, .95);
/* border sub-menu */
--wpds-colors-gray300: #666;
--wpds-colors-gray600: #333;
/* separator - line, and border around search */
--wpds-colors-outline: #333;
/* - news alert - */
/* selected box */
--wpds-colors-blue600: #111;
--wpds-colors-blue600: rgba(231, 240, 254, 1);
--wpds-colors-blue600: hsl(217, 92%, 5%);
/* article titles and "Create free account" */
--wpds-colors-gray20: var(--p-color-primary);
/* hover on article title and date/location line */
--wpds-colors-gray80: var(--p-color-secondary);
/* .wpds-c-kGKMsJ-cuaYEM-variant-primary { */
/* --was-color: var(--wpds-colors-primary); */
/* } */
/* .wpds-c-kGKMsJ-cuaYEM-variant-primary:hover { */
/* --was-background-color: var(--wpds-colors-gray600); */
/* } */
/* > .wpds-c-bZeaQe { */
/* --was-background-color: var(--wpds-colors-secondary); */
/* --was-border: 1px solid var(--wpds-colors-gray300); */
/* } */
/* separator - line */
/* .wpds-c-dbVHzF-eFheZG-variant-default { */
/* --was-background-color: var(--wpds-colors-outline); */
/* } */
/* - sub-menu news alert - */
/* .wpds-c-eDFMlG-cNdhmS-variant-information { */
/* --was-background: var(--wpds-colors-blue600); */
/* } */
/* "Create free account" */
/* .wpds-c-jeaMdi { */
/* --was-color: var(--wpds-colors-gray20); */
/* } */
/* hover on article title */
/* @media (any-hover: hover) { */
/* .wpds-c-eNlzSQ:hover { */
/* --was-color: var(--wpds-colors-gray80); */
/* } */
}
/* - "Live" header, only sometimes - */
/* are not live and trending bar always on one bar? */
#main-content > div > ul[data-link-group="live-bar"],
#main-content > div > ul[data-link-group="trending-bar"] {
color: var(--p-color-secondary);
}
/* it's sticky, has to be just a little transparent */
#main-content > div:has(> ul[data-link-group="live-bar"]),
#main-content > div:has(> ul[data-link-group="trending-bar"]) {
background-color: rgba(0, 0, 0, .9);
}
/* - "Live" header version2 - */
/* sometimes it's all diferent is css, but looks the same. e.g. elections */
#elex-subnav-label {
color: var(--p-color-primary);
}
#live-luf-link a {
color: var(--p-color-secondary);
}
.elex-subnav-item > a:not(.salt) {
color: var(--p-color-secondary);
}
#subnav-content-container button {
color: var(--p-color-secondary);
}
#elex-subnav {
border-color: rgba(255, 255, 255, .3);
/* --was-border-color: var(--wpds-colors-outline); */
background-color: rgba(0, 0, 0, .9);
}
/* - secondary-nav - only Article pages (e.g. "Middle East conflict, Live updates, Israel-Lebanon strikes") */
/* first link - current section */
/* did this .wpds... change to .wpds-c-eEgngZ-ktwJel-labelColor-black ? */
.wpds-c-kXFwZK-blyy...