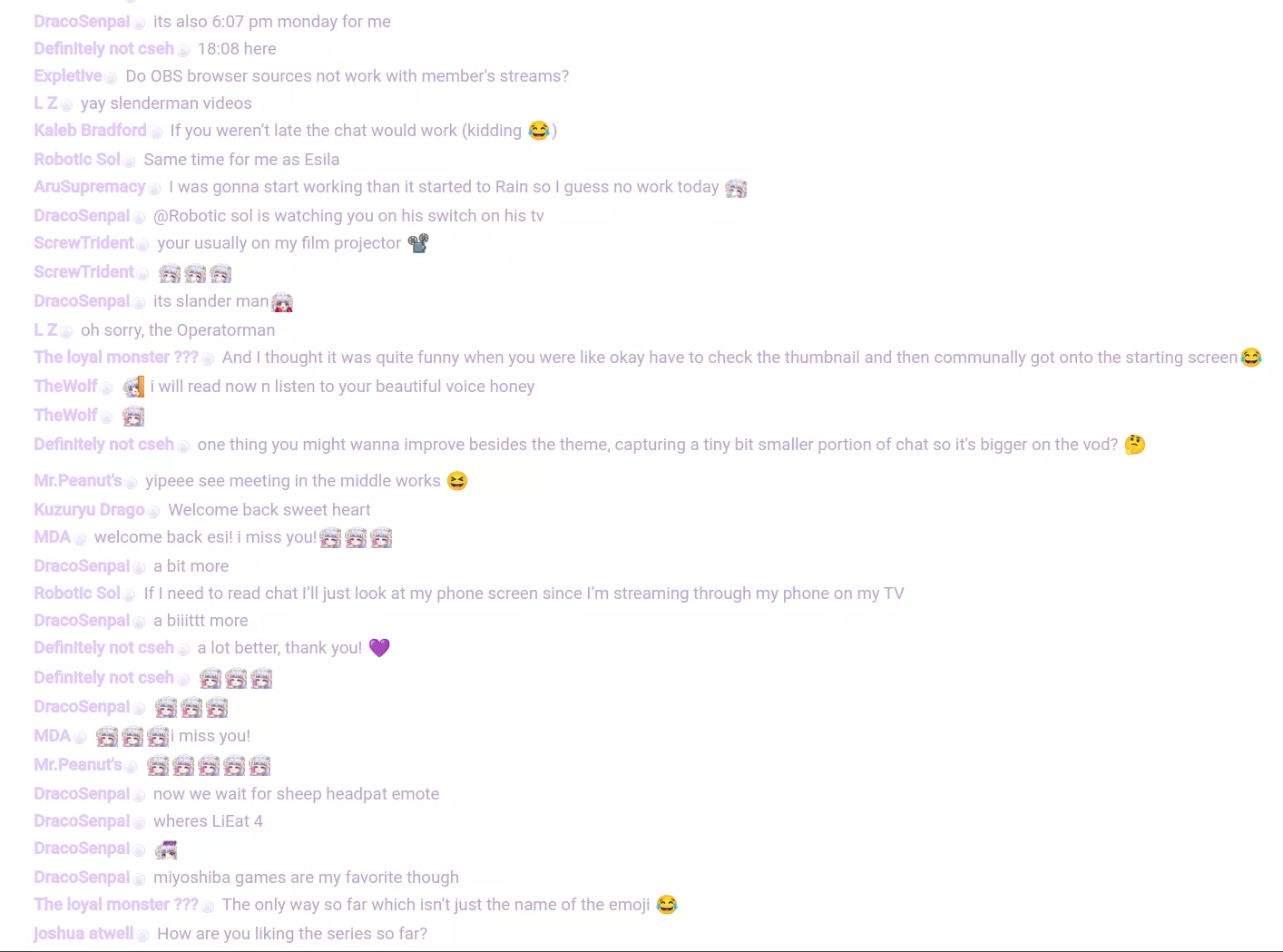
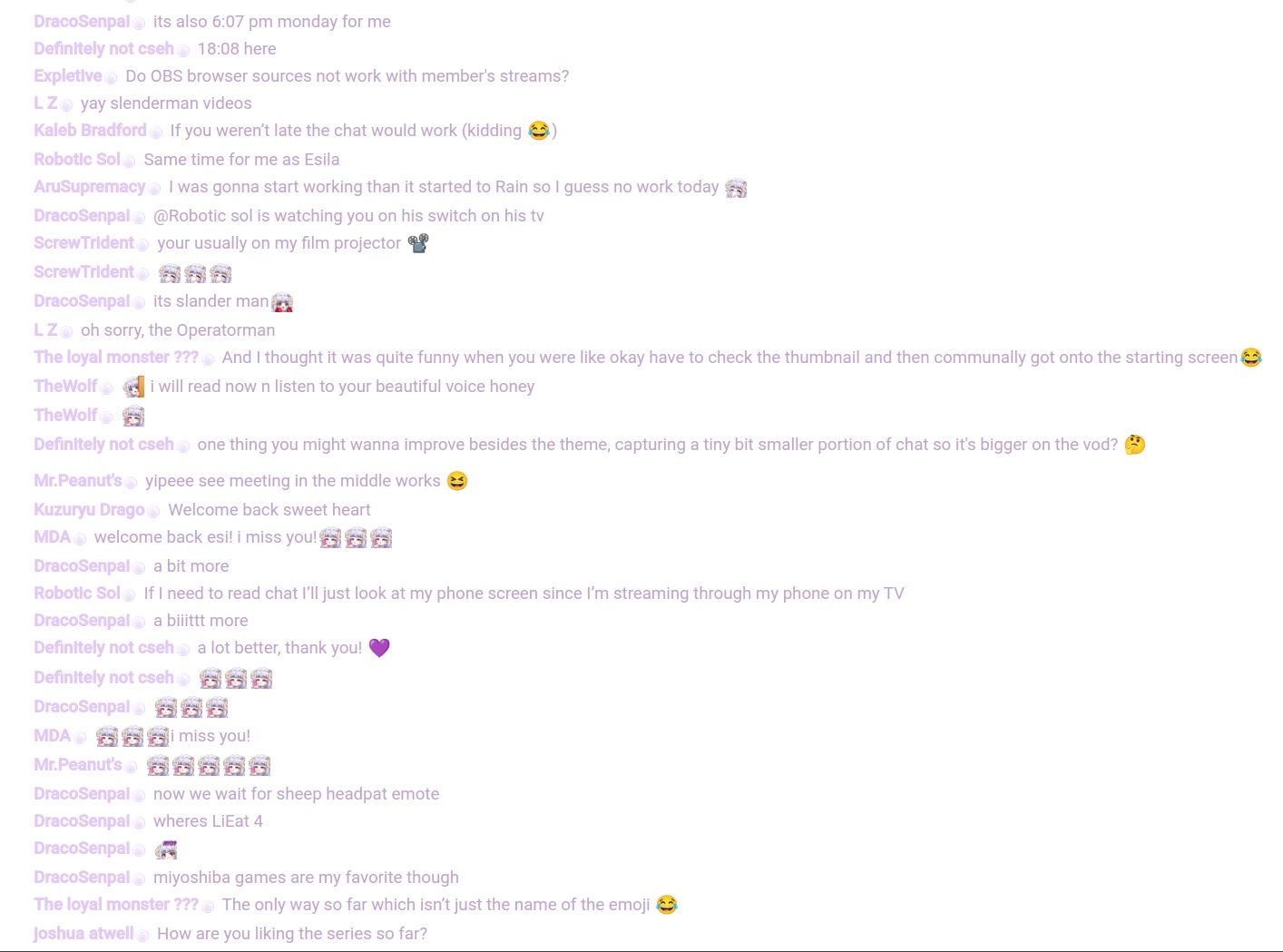
Userscript version, since OBS browser sources apparently don't work on youtube member's only chat.
www.youtube.com/live_chat by Expletive

Details
AuthorExpletive
LicenseCC Zero
Categoryyoutube.com
Created
Updated
Code size2.1 kB
Code checksumd45fdc78
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works on chat popout with Stylus https://chromewebstore.google.com/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Source code
/* ==UserStyle==
@name www.youtube.com/live_chat
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/live_chat?is_popout=1") {
/* I've put the colors and stuff into this block of variables so that they're easier to change.*/
:root {
/*Background Color. If OBS browser sources can be transparent, add 00 after ffffff to make it transparent.*/
--bg-color: #ffffff;
/*Color of member usernames.*/
--member-color: #e3c7f8;
/*Color of non-member usernames.*/
--user-color: #999;
/*Color of message text.*/
--message-color: #bea3cc;
/*Color of channel owner's name in chat.*/
--owner-color: #ffe8c9;
/*Size of the font.*/
--text-size: 14pt;
/*Max width of the chat. If messages are getting cut off, maybe set this to the width of the browser source in OBS*/
--chat-width: 100%;
}
#chat,
yt-live-chat-text-message-renderer[author-is-owner] {
background-color: var(--bg-color)!important;
scrollbar-width: none;
max-width: var(--chat-width);
}
yt-live-chat-text-message-renderer[author-is-owner] {
color: var(--owner-color) !important;
}
span#message {
color: var(--message-color)!important;
font-size: var(--text-size)!important;
}
span#author-name.member {
color: var(--member-color)!important;
font-weight: bold;
font-size: var(--text-size)!important;
}
span#author-name {
color: var(--user-color)!important;
font-size: var(--text-size)!important;
}
img#img,
div#card,
yt-live-chat-message-input-renderer,
yt-live-chat-header-renderer,
yt-live-chat-ticker-renderer,
.ytcf-button-wrapper {
display: none!important;
}
-webkit-scrollbar {
visibility: hidden
}
tp-yt-iron-dropdown,
#menu-button {
visibility: hidden;
}
}