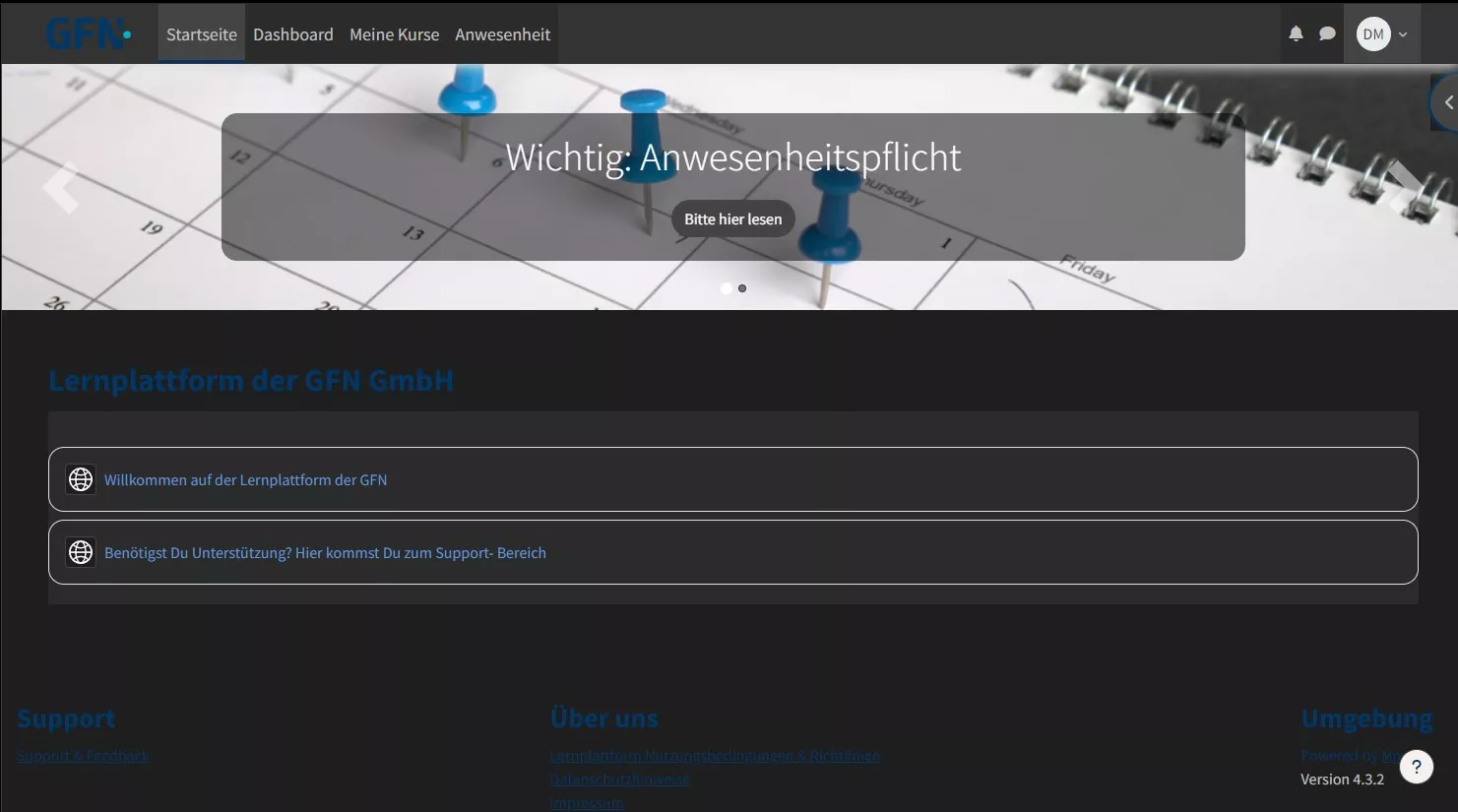
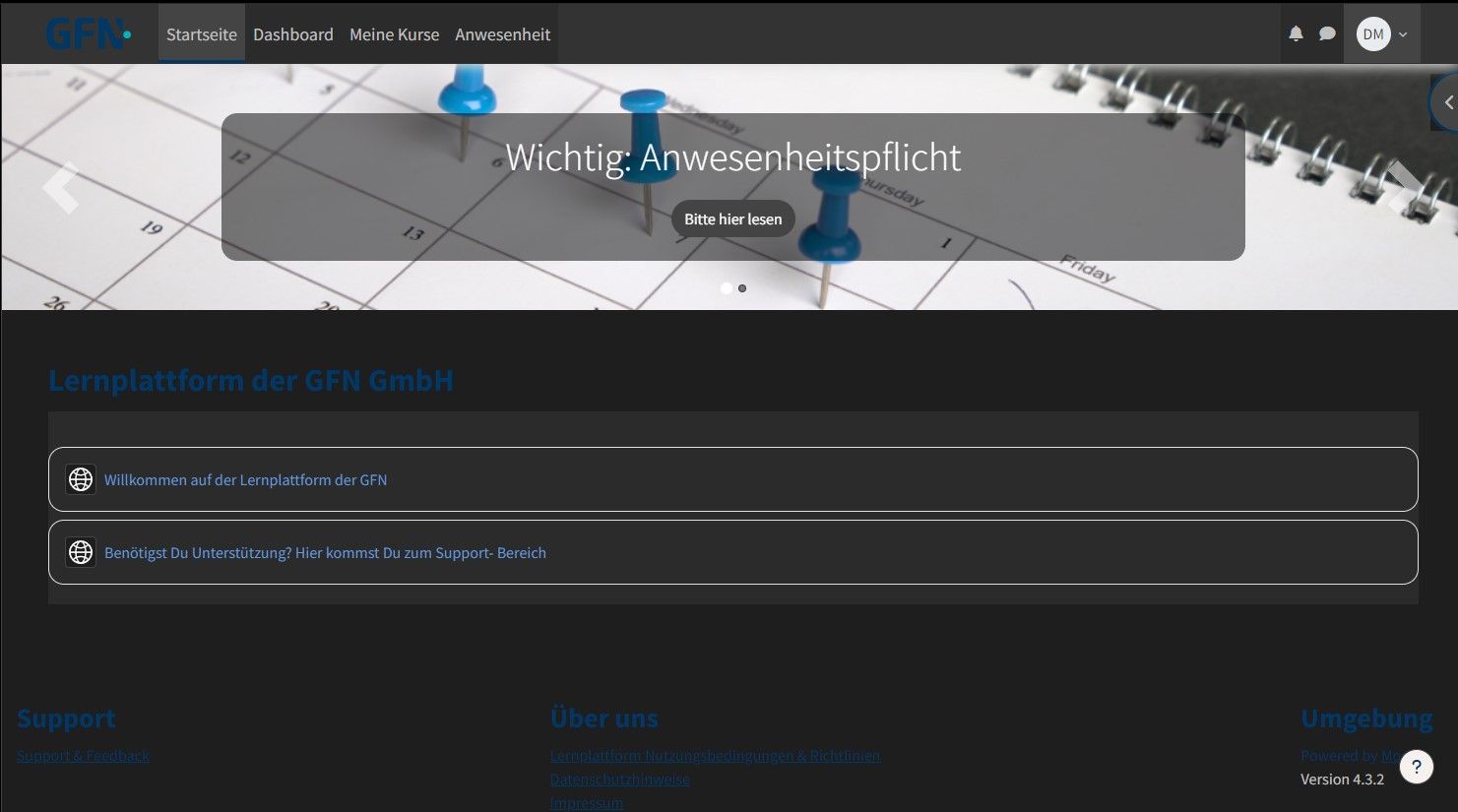
Dark Mode
GFN Dark Mode by Defender-of-Weggle

Details
AuthorDefender-of-Weggle
LicenseNo License
Categorylernplattform.gfn.de
Created
Updated
Code size28 kB
Code checksum17d67058
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name lernplattform.gfn.de
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("lernplattform.gfn.de") {
/* Hauptinhalt Hintergrund und Textfarbe */
#page-wrapper, #region-main-box, #region-main, #course-header, #region-main .content, .page-context-header, .footer-dark-inner {
background-color: #1e1e1e !important;
color: #c0c0c0 !important;
}
.block, .card {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
}
/* Dark Mode für die Drawers */
#theme_boost-drawers-blocks,
#theme_boost-drawers-blocks > div.drawerheader,
#theme_boost-drawers-blocks > div.drawercontent.drag-container,
#theme_boost-drawers-blocks > div.drawercontent.drag-container > section,
#block-region-side-pre {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Navigation Tabs */
.nav.nav-tabs {
background-color: #2b2b2b !important; /* Dunkler Hintergrund für die Tab-Leiste */
}
.nav-link {
background-color: #2b2b2b !important; /* Dunkler Hintergrund für Tabs */
color: #c0c0c0 !important; /* Helle Schriftfarbe für Tabs */
border: none; /* Optional: Entferne den Rand, falls vorhanden */
}
.nav-link.active {
background-color: #444444 !important; /* Dunklerer Hintergrund für das aktive Tab */
color: #c0c0c0 !important; /* Helle Schriftfarbe für das aktive Tab */
}
/* Textboxen und Schaltflächen */
.card, .card-body, .card-title {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
}
/* Allgemeine Regel für alle Kachel-Fußzeilen */
.card-footer.dashboard-card-footer {
background-color: #2b2b2b !important; /* Standard-Dark Mode Hintergrund */
color: #c0c0c0 !important; /* Textfarbe */
}
/* Buttons innerhalb der Boxen */
.btn, .btn-block, .btn-primary, .dropdown-item {
background-color: #444444 !important;
color: #c0c0c0 !important;
border-color: #444444 !important;
}
/* Spezifische Buttons im Footer */
.footer-container button.btn {
background-color: #444444 !important; /* Dunkler Hintergrund für Footer-Buttons */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Der untere Randbereich (Footer) */
footer, .footer, .footer-block, .footer-dark, .footer-dark-inner {
background-color: #1e1e1e !important;
color: #c0c0c0 !important;
}
/* Footer-Debugging-Bereich */
#page-footer > div.footer-content-debugging.footer-dark.bg-dark.text-light {
background-color: #1e1e1e !important;
color: #c0c0c0 !important;
}
/* Div: topofscroll */
#topofscroll, .main-inner, #page-content, .drawer-toggler, .header-maxwidth {
background-color: #1e1e1e !important;
color: #c0c0c0 !important;
}
/* Margen und Rand von #topofscroll */
#topofscroll {
margin-bottom: 0 !important; /* Den unteren Margin auf 0 setzen */
}
/* Aktivitätsliste und Kursabschnitte */
.section.course-section, .course-content .section, .activity-wrapper, .activity-item, .activity-grid {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
}
/* Drawer für Kursindex */
#theme_boost-drawers-courseindex > div.drawerheader,
#theme_boost-drawers-courseindex > div.drawercontent.drag-container {
background-color: #1e1e1e !important;
color: #c0c0c0 !important;
}
/* Sekundäre Navigation im Topofscroll */
#topofscroll > div.secondary-navigation.d-print-none > nav {
background-color: #1e1e1e !important;
color: #c0c0c0 !important;
}
/* Dashboard-Card-Footer */
#page-container-0 > div > div > div:nth-child(6) > div.d-flex.align-items-start > div.card-footer.dashboard-card-footer.border-0.bg-white.w-100,
#page-container-0 > div > div > div:nth-child(6) > div.d-flex.align-items-start > div.card-footer.dashboard-card-footer.menu.border-0.bg-white.ml-auto {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
}
/* Suchfeld */
input[type="text"][id^="searchinput-"] {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
border: 1px solid #444444 !important; /* Dunkler Rand */
border-radius: 0.25rem; /* Beibehaltung der abgerundeten Ecken */
}
/* Paging Bar für deaktivierte Seiten */
#paging-bar-0 > ul > li.page-item.disabled {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
}
/* Paging Bar - aktives Element */
#paging-bar-0 > ul > li.page-item {
background-color: #2b2b2b !important; /* Dunkler Hintergrund für aktive Elemente */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Pagination Links */
.pagination.mb-0 .page-link {
background-color: #2b2b2b !important; /* Dunkler Hintergrund für Links */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
border: 1px solid #444444 !important; /* Dunkler Rand */
}
/* Footer Icon */
#page-footer > div:nth-child(1) > button {
background-color: #444444 !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Allgemeine Links */
a {
color: #6699cc !important;
}
a:hover {
color: #00aaff !important;
text-decoration: underline !important; /* Unterstreichung beim Hover */
}
/* Navbar und Menüs */
.navbar-light.bg-white {
background-color: #333333 !important;
}
.nav-link, .dropdown-item, .btn {
color: #c0c0c0 !important;
}
/* Buttons anpassen */
.btn-primary {
background-color: #444444 !important;
border-color: #444444 !important;
}
.btn-primary:hover {
background-color: #666666 !important; /* Deutlicherer Kontrast bei Hover */
border-color: #666666 !important;
}
/* Tabellen und Blöcke */
.calendarmonth {
background-color: #2b2b2b !important;
}
.calendar-controls, .block, .card-title {
color: #c0c0c0 !important;
}
/* Neue Anpassungen für noch helle Bereiche und kontrastarme Buttons */
/* Dropdown-Menü für die Kursauswahl */
.select.custom-select.cal_courses_flt {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
border: 1px solid #444444 !important;
}
.select.custom-select.cal_courses_flt option {
background-color: #2b2b2b !important;
color: #c0c0c0 !important;
}
.select.custom-select.cal_courses_flt option:hover {
background-color: #333333 !important;
color: #ffffff !important;
}
/* Popup-Fenster und Close-Button */
#gridPopup > div > div {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
#gridPopup > div > div > button.close {
color: #c0c0c0 !important; /* Helle Schriftfarbe für den Schließen-Button */
background-color: #444444 !important; /* Dunkler Hintergrund für den Schließen-Button */
border: 1px solid #444444 !important; /* Optional: Rand für besseren Kontrast */
}
#gridPopup > div > div > button.close:hover {
background-color: #666666 !important; /* Dunkleres Hover für den Schließen-Button */
}
/* Anpassung für verbleibende weiße Elemente */
body, select, input, textarea, button {
background-color: #2a2a2a !important; /* Leicht hellerer Hintergrund für allgemeine Formelemente */
color: #c0c0c0 !important; /* Helle Textfarbe */
border: 1px solid #444444 !important; /* Dunkler Rand */
}
/* Popover Region Container */
.popover-region-container {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
border: 1px solid #444444 !important; /* Dunkler Rand */
}
/* Popover Region Header */
.popover-region-header-container {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Popover Region Header Text */
.popover-region-header-text {
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Popover Region Actions (Buttons, Links) */
.popover-region-header-actions a {
background-color: #444444 !important; /* Dunkler Hintergrund für Aktionen */
color: #c0c0c0 !important; /* Helle Schriftfarbe für Links und Buttons */
border: none !important;
}
.popover-region-header-actions a:hover {
background-color: #555555 !important; /* Etwas dunkler beim Hover */
color: #ffffff !important; /* Weißere Schrift beim Hover */
}
/* Popover Region Content Container */
.popover-region-content-container {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Popover Region Content */
.popover-region-content {
background-color: #2b2b2b !important; /* Dunkler Hintergrund */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
/* Empty Message in Popover */
.popover-region-content .empty-message {
color: #c0c0c0 !important; /* Helle Schriftfarbe für leere Nachrichten */
}
/* Footer Bereich für "Alle anzeigen" */
.popover-region-footer-container {
background-color: #2b2b2b !important; /* Dunkler Hintergrund für den Footer */
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
.popover-region-seeall-text {
color: #c0c0c0 !important; /* Helle Schriftfarbe */
}
.popover-region-footer-container:hover {
background-color: #333333 !important; /* Dunklerer Hintergrund beim Hover */
}
/* Lade-Symbol und andere Icons */
.popover-region-container .loading-icon i,
.popover-region-container .normal-icon i {
color: #c0c0c0 !important; /* Helle Farbe für Icons */
}
/* Link für "Alle anzeigen" */
.popover-region-footer-container a {
color: #6699cc !important; /* Farbe für den Link */
}
.popover-region-footer-container a:hover {
colo...